根據市調機構 Precedence Research 報告(2023.10)顯示,全球 AI 市場份額預計到 2032 年將達到 2.57 兆美元左右;另外管理顧問龍頭公司麥肯錫,在全球 AI 民調報告(2023.8)中表示,許多 AI 工具問世後僅不到一年的時間,就有將近八成(79%)的受訪者表示有接觸過 AI,而目前在工作上,使用 AI 的人也來到三成,顯示出未來人類與 AI 將密不可分。因此,今文將要介紹 3 款編輯常用的 AI 工具,而這些工具都有免費版,如果你是電商行銷人或是對 AI 工具有興趣的人,千萬要看下去。
AI MarTech 相繼問世,大幅改變了原有的工作模式,無論是廣告設計、內容創作、網頁製作等,都有相應的 AI 工具能幫我們高效完成。而本文將介紹的三款工具,分別是創意圖像生成 Adobe Firefly、簡報和網頁製作高手 Gamma、以及線上版圖像編輯器 CapCut,讓編輯帶你了解這些工具在實務上可以怎麼運用,同時也可搭配 ChatGPT 來為你創造出更高價值的圖像和內容。那事不宜遲,就讓我們開始吧!
一、Adobe Firefly:創意圖像生成高手
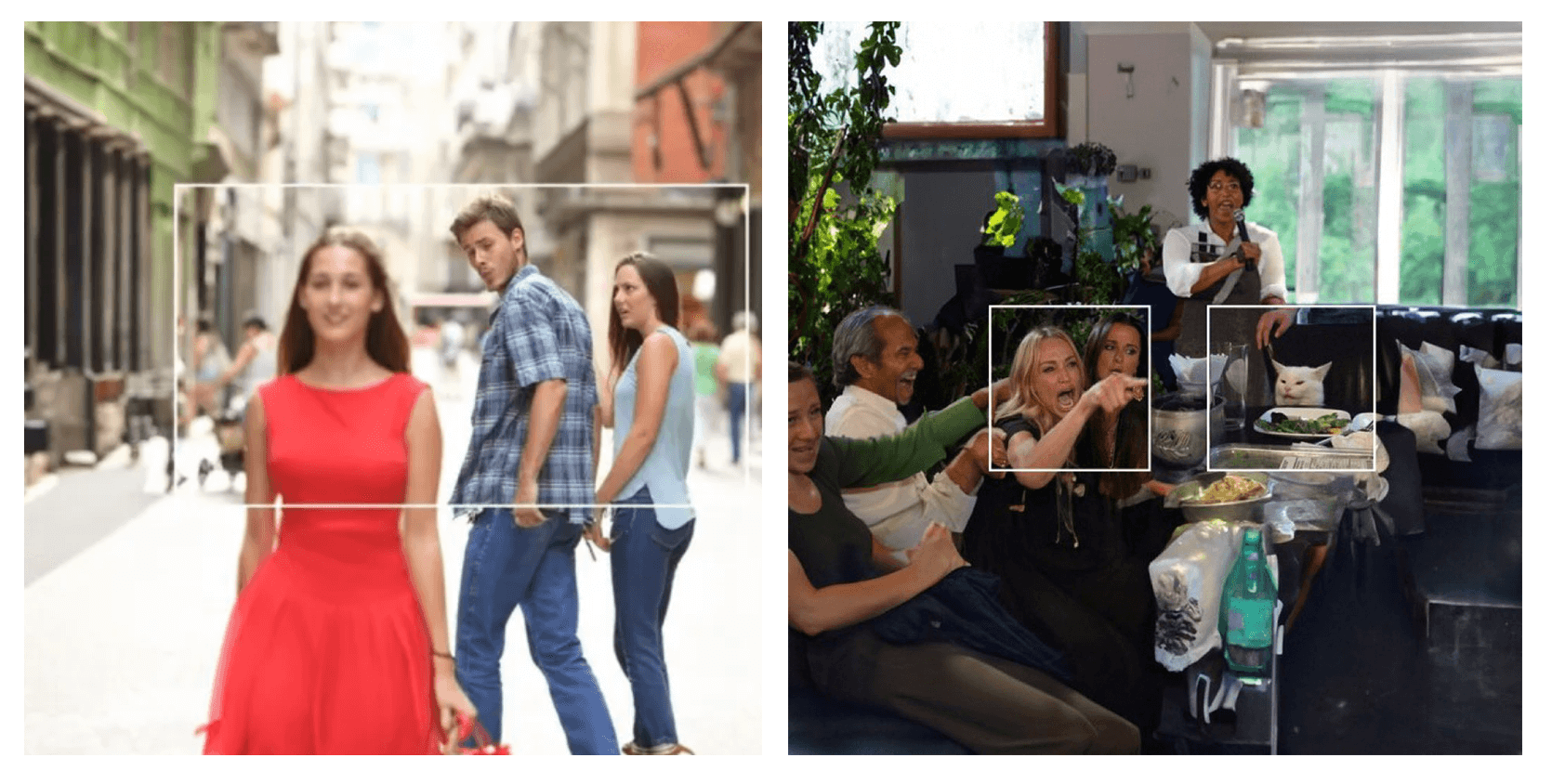
在介紹 Adobe Firefly 之前,我們直接看一個有趣的案例,下圖相信是各位都曾看過的迷因梗圖,但你有想過如果還原這些迷因圖的周邊背景,究竟會是什麼樣子呢?

前一陣子就有一位國外網友也抱持著這樣的好奇心,便使用 Photoshop 的「生成擴張」功能來延伸迷因圖的周邊景象,沒想到經由 AI 的重繪後,以「女人吼貓」這張迷因圖來說,產製出了女人和貓並肩而坐的有趣情境。而這位網友也以「看不到的迷因視角」逗趣的發表了一篇文章,最終吸引了超過十萬人的觀看朝聖。

而 Photoshop 這項「生成擴張」功能,其實就是應用 Adobe 發表的 AI 工具 Firefly 的技術來繪製而成的,那接下來就開始介紹這款工具吧!先說目前 Adobe Firefly 是可以免費使用「以文字建立影像」與「生成填色和生成擴張」兩種功能的。
功能 1:以文字建立影像
首先,先來介紹 Firefly 最出名的功能「以文字建立影像」,顧名思義就是輸入文字描述,Firefly 就會按照你的描述幫你生成影像出來,光是這一點,就非常適合應用在創意廣告圖片的發想上。尤其根據編輯的經驗,Firefly 目前「文生圖」的生成效果相較於坊間眾多工具,是相當寫實且品質良好的,色彩對比也很強烈。

不過這邊也補充一下,目前網頁版的 Adobe Firefly 是可以使用中文指令的,這比很多 AI 工具只能用英文來說使用門檻就降低了很多,另外如果沒有購買 Adobe 的方案,基本上註冊後能享有每月 25 點的生成點數來生成圖片,因此,如果你想讓這 25 點用的物超所值,那編輯會建議搭配 ChatGPT 來幫你生成提示語(Prompt),可參考以下兩個步驟:
STEP 1:翻譯提示語
雖然 Adobe Firefly 可以支援中文,但以編輯的經驗,由於中文語法博大精神,在表達上有時候太過直白的文字描述會讓 AI 無法完全讀懂,但以英文指令作為提示語時,因為文法上相較中文沒有這麼複雜,因此輸入英文多半能更完整地呈現你想要的圖片,所以這時我們的第一步就是使用 ChatGPT 去翻譯。
先開啟 ChatGPT,並輸入「我想要用 AI 繪製一張圖片,請幫我把以下的指令翻譯成英文的提示語 —「在一個銀河系裡,周圍都是星星,中間有一個漢堡,而且漢堡有一對翅膀。」
這時就只要等待好 ChatGPT 產生完英文提示語了就行,而到這一步當然還不夠,我們還不確定圖片會生成出什麼樣的風格?
STEP 2:加入圖片風格關鍵字
所以接下來,我們就可以問 ChatGPT 關於生成圖片的風格該怎麼列出提示語,因此我們以 「我想要 AI 繪圖工具有梵谷的風格,你會建議在提示語上,加入哪些英文關鍵字呢?」,此時 ChatGPT 就會出現很多關鍵字,接著我們就可以把剛剛那兩句串起來,得到了
「In a galaxy surrounded by stars, there is a hamburger in the center, and the hamburger has a pair of wings, impressionistic brushwork」
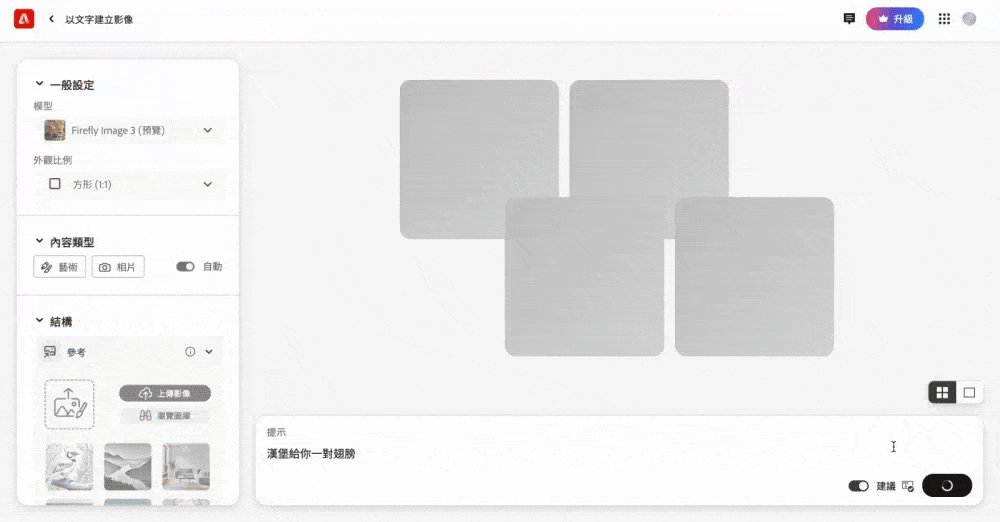
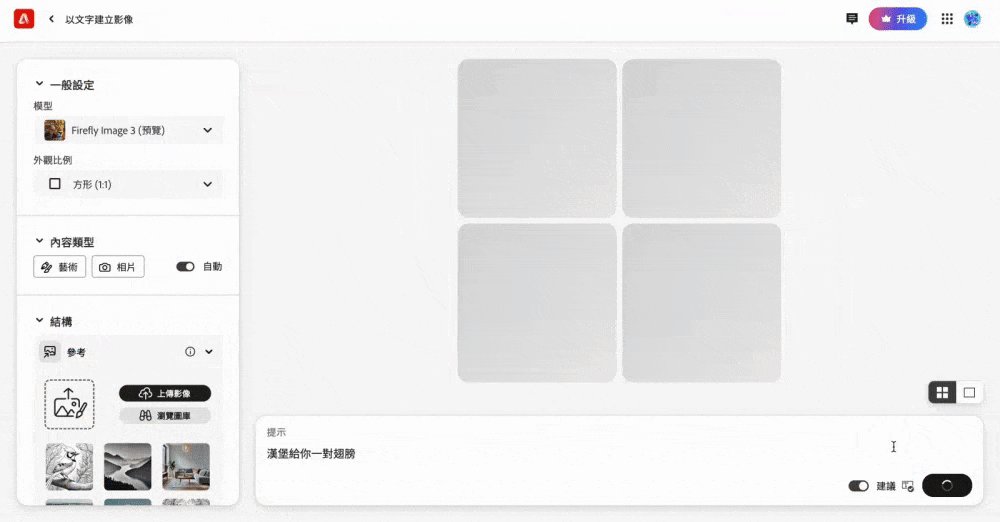
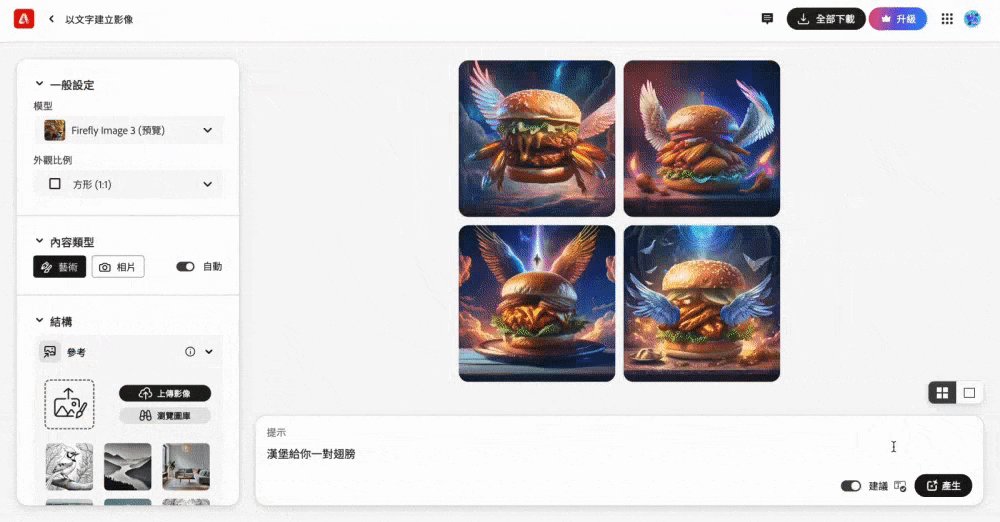
當有了上面的提示語後,再直接貼到 Firefly 按下「產生」,你就會發現整個圖片更貼近你想要的樣子了,也不會浪費到點數囉。
在生成完圖片後,Firefly 左欄工作欄也有很多功能可以對照片進行再調整,例如「外觀比例」,可以將 1:1 改成橫式 / 直式;「內容類型」可以將藝術風格改為相片風格,變成相片風格後,會是以真實的樣子去搭配呈現,像是漢堡就變真實的漢堡肉了,而更多細部調整的功能,也歡迎大家上網站玩看看,或是跟我們分享你自己最喜歡的功能是什麼。
功能 2:生成填色和生成擴張
另外一個功能就是一開始分享案例用到的「生成擴張」功能,還記得過去要做延伸背景的效果,會是怎麽做的嗎?大部分的人想到的會是用 Photoshop 內容感知或是仿製印章工具去手動調整,但這樣做會有個限制是,只能運用在簡單的背景上,太複雜的背景,就會讓畫面看起來很假,如果真的要人工處理,也勢必需要非常專業的設計人員,花費一些時間來完成。
但現在有了「生成擴張」的功能後,當發現圖像不夠完整,我們就可以丟到 Firefly 或是 Photoshop 當中,讓 AI 幫我延伸畫面。不僅如此,編輯也稱這個功能叫「梗圖專家」,因為它可以很輕鬆的更改圖片上的物件。
像是我們同樣以「女人吼貓」的迷因圖為例,我們先進入 Firefly 生成填色功能中,並點擊上傳影像後,點擊下方的「新增」 → 然後用畫筆將盤子裡的菜塗掉 → 在底下提示語(Prompt) 打上「Hamburger」→ 此時 Firefly 就自動幫我們把菜換成了漢堡,相當有趣又好用。

二、Gamma:簡報、頁面製作大師
身處在行銷產業中,時常會需要製作一些銷售簡報來匯報行銷成效,如果工作忙碌忘了做怎麼辦,那就可仰賴我們的臨時抱佛腳簡報幫手 — Gamma,不論你要做提案簡報、工作簡報等,只要給予它提示語,都能高效幫你完成。接下來,就讓我們來看看 Gamma 有哪些好用的功能吧。
功能 1:簡報生成
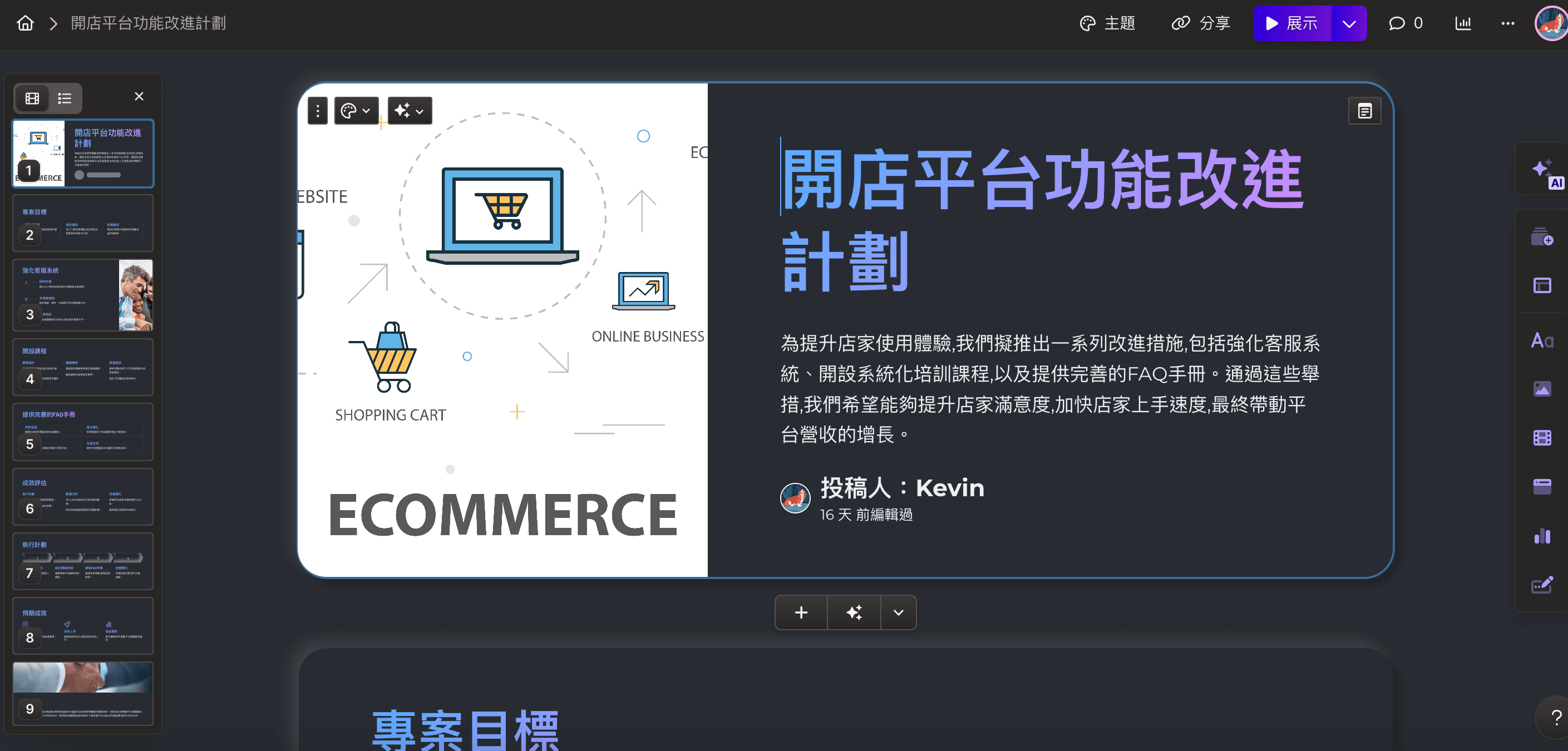
如果你現在什麼資料都沒有,但是等等就要報告了,那 Gamma 就是一個「我就懶」又能高效產出資料的方式,首先註冊完帳號進入後台介面後,點擊上方「新建 AI」 → 接著點擊「產生」 → 就能在提示語中輸入描述(支援中文) → 點擊「產生大綱」,下方便會自動產出大綱內容 → 點擊「繼續」後可挑選簡報主題,挑選完按下「產生」 → 你的簡報就完成了!

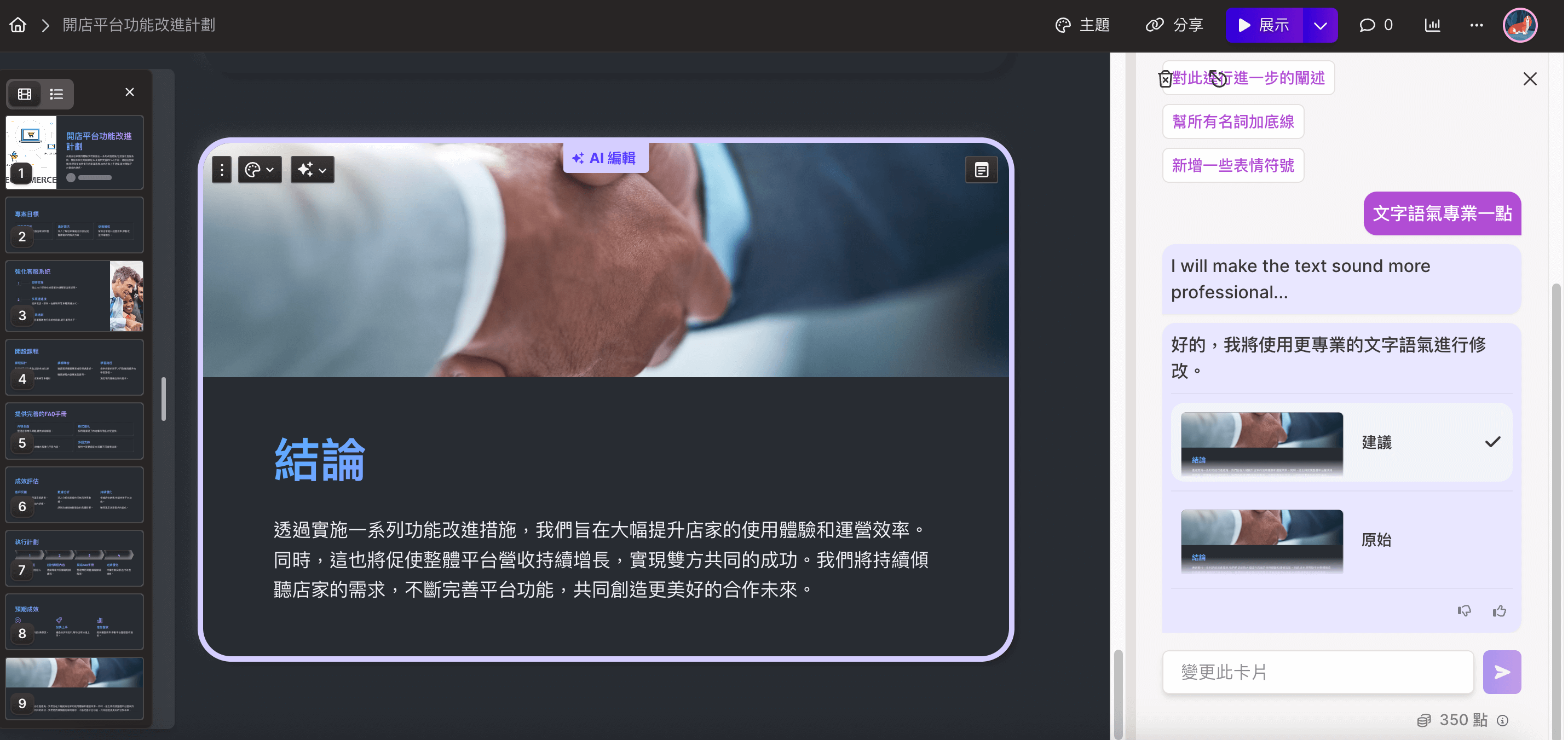
這時你就能針對簡報內容,去做個人化的調整,而你可能會想:「那如果文案語氣不喜歡怎麼辦?我想要專業一點可以嗎?」當然可以,只要點擊右側第一個按鈕「使用 AI 編輯」,輸入「文字語氣專業一點」,這時 Gamma 就會自調整用詞,還會顯示原始內容讓你對照之間的差別。

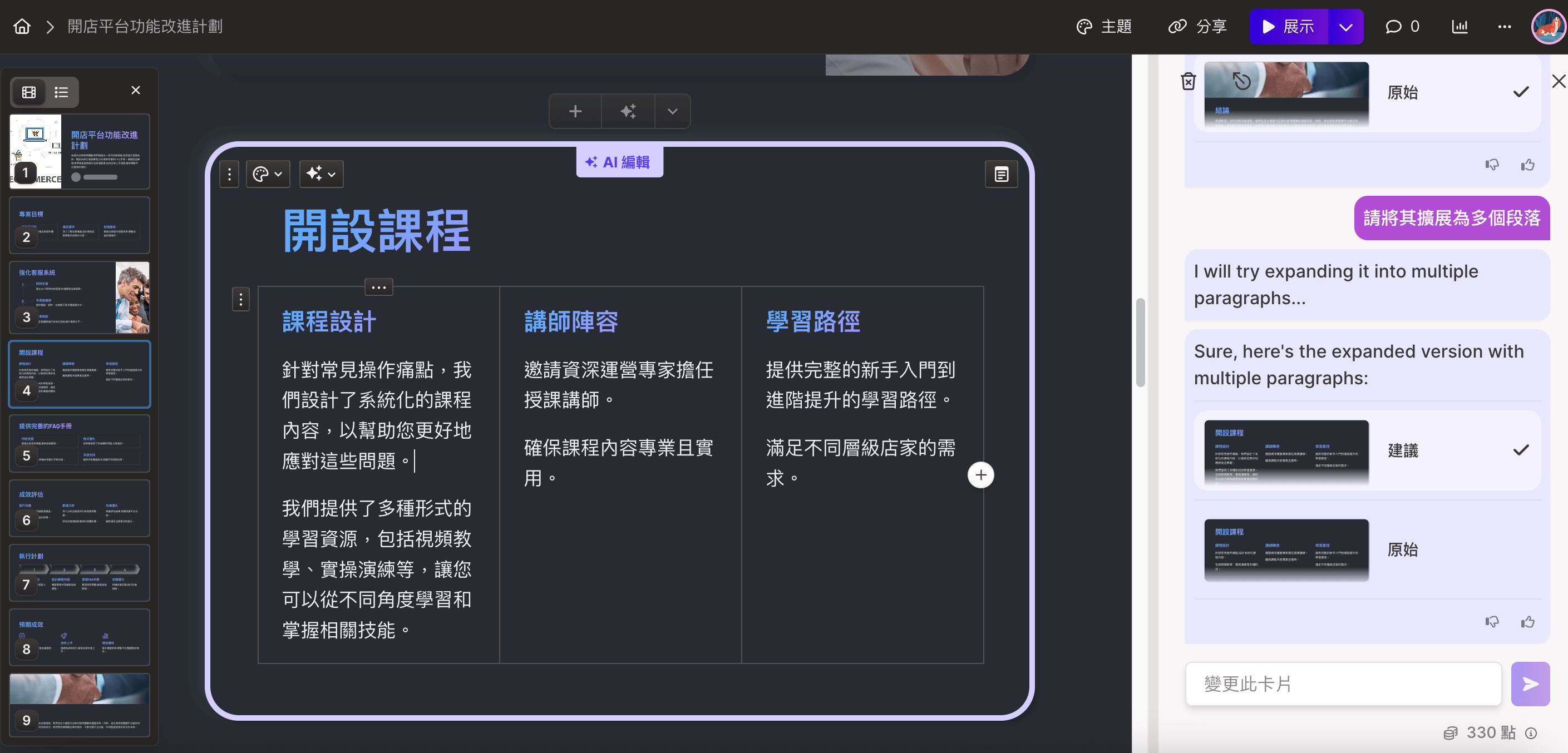
「那如果文字量太少,也可以請 AI 寫多一點嗎?」放心,Gamma 都能做到,只要圈選想調整的文字 → 點擊「使用 AI 編輯」→ 按下「展開文字」,就可以讓內容變得更豐富;如果 Gamma 整個文思泉湧,給我們太多文字時,也同樣可以圈選想調整的文字 → 點擊「使用 AI 編輯」→ 按下「緊縮文字」,就能讓內容更精簡。

除此之外,Gamma 還有一個很棒的點,就是它預覽簡報時是支援 RWD 的,所以當我們用手機預覽時,介面會自動調整成適合的樣子,不像以前用 PPT 只能用橫式的來看,還要自己放大畫面,才看得到字。
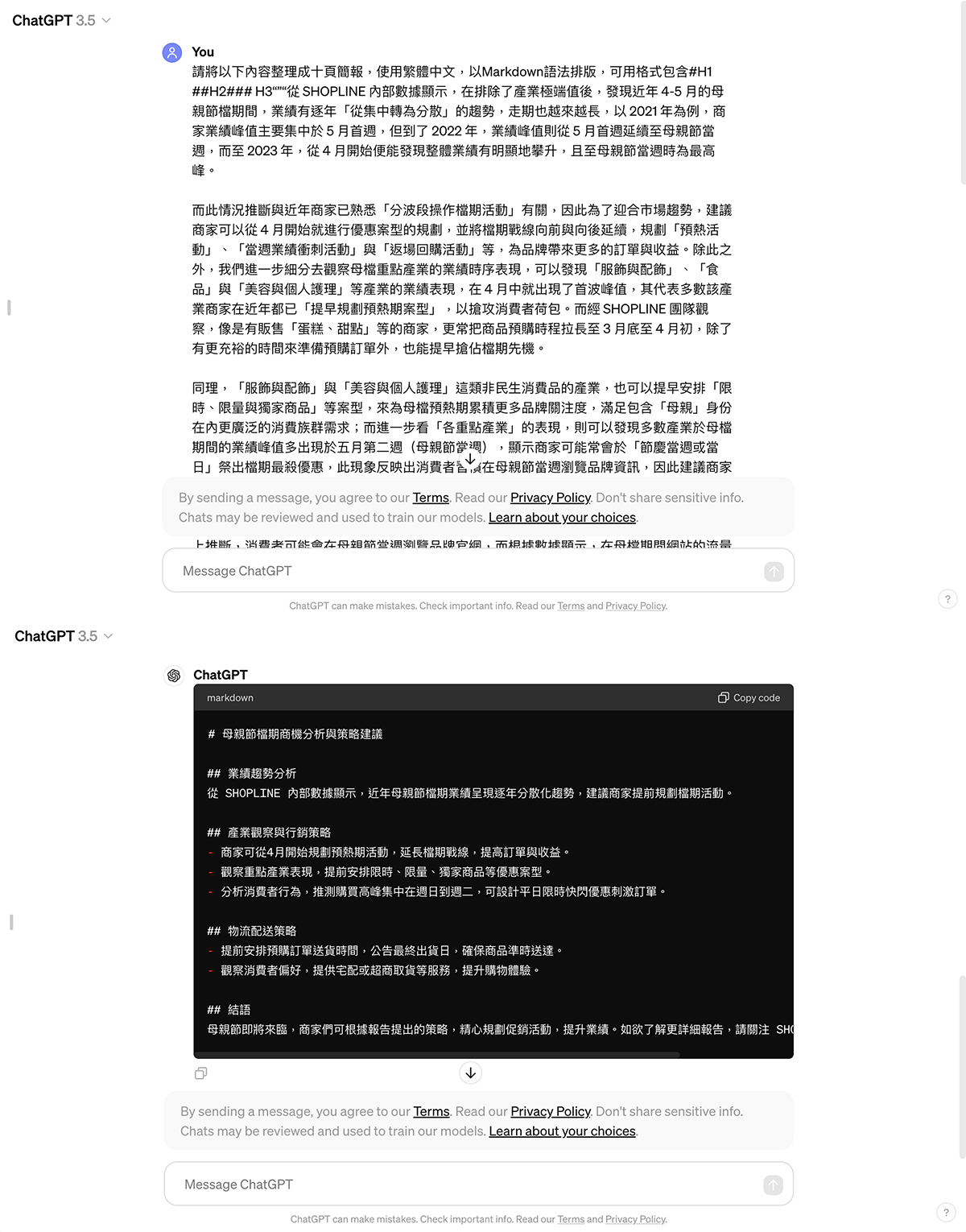
說到這邊,我們想再告訴大家一個進階的小技巧,由於 Gamma 目前免費版只有 400 點,而每次產生簡報最多只能 10 張的限制,如果你跟編輯一樣,不想浪費太多點數在生成內容上,或是害怕內容會超過 10 張簡報,那我們可以再次叫出 ChatGPT,先在 ChatGPT 確定內容後,再用 ChatGPT 整理成 10 張投影片,並且以「Markdown、繁體中文」的方式來呈現,這樣丟到 Gamma 後,剩下就只有設計上的調整啦。

功能 2:網頁設計
再來第二個功能,就是 Gamma 還可以做網頁設計,而經由編輯自己測試過後,覺得 Gamma 根本是個潛力股!為什麼這樣說呢?因為它基本上操作就跟生成簡報一樣,可以透過 AI 快速生成內容,還有將近 30 種主題可以自行更換、智慧模板也能幫你快速排版,新增分頁、插入連結等,對於不會寫 code 的人來說,基本上按一按滑鼠就能完成頁面了,是不是非常方便呢。
而當你完成網頁設計後,Gamma 的「站點設定」功能就可以讓你上線網站,還可以處理像網域購買、修改網站縮圖、甚至是埋追蹤碼等操作。
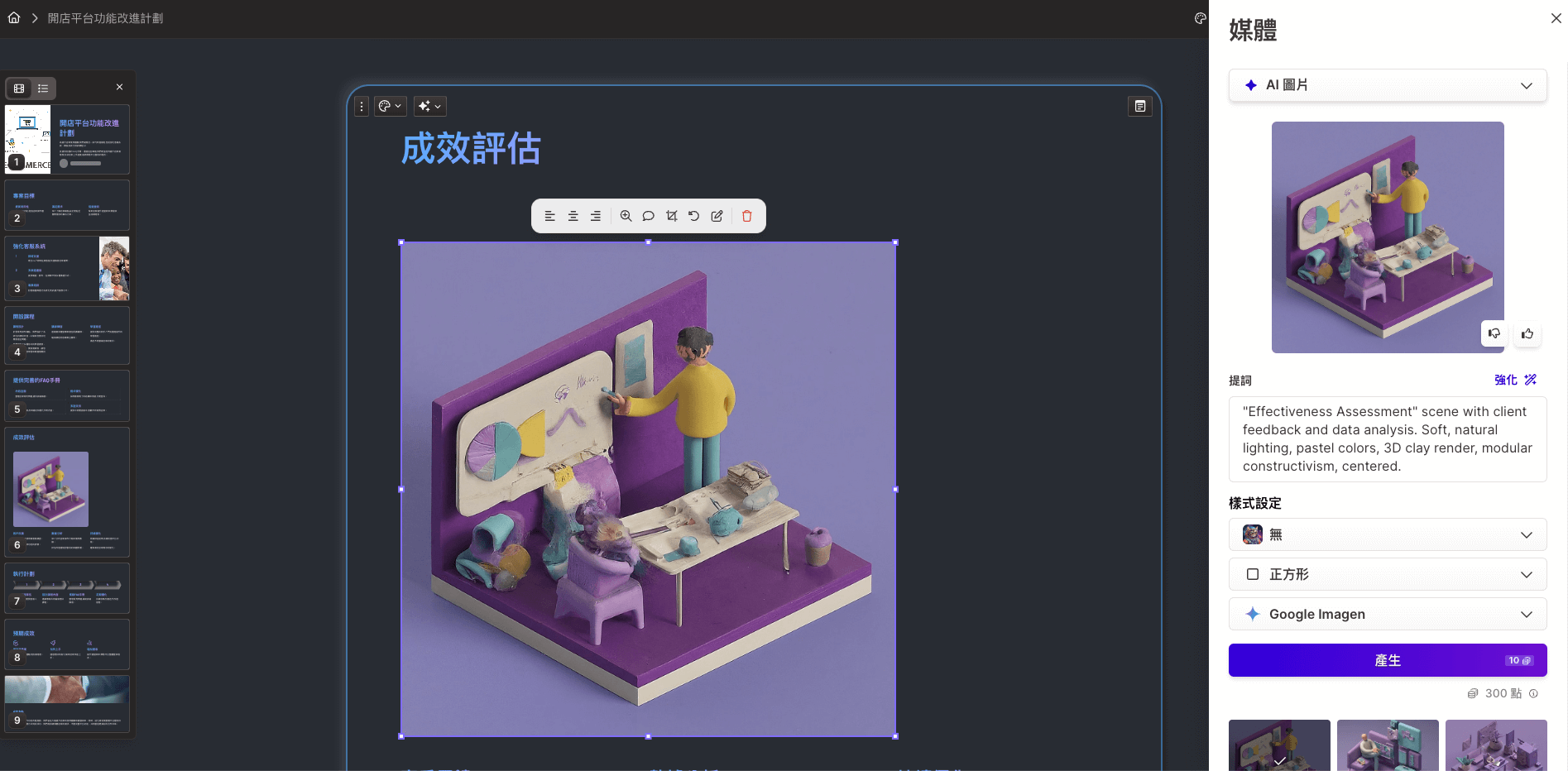
此外,編輯也發現 Gamma 有一個「AI 圖片」功能也十分厲害,假設我今天想要在簡報或是網頁中加入一張圖片,這時只要在右欄找到「圖片」→ 點擊 AI 圖片 → 拖曳到你想放的位置→ 然後此時在「提詞」地方就會出現一堆提示語,按下「產生」即可。而會自動出現提示語的原因,主要是 Gamma 會自動根據你的內文,來幫你寫好圖片的指令了,省去自行輸入提示語的時間,當然想要自己輸入也可以手動修改,彈性非常高(AI 圖片功能會前使用一次是扣 10 點唷!)。

剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
三、線上版 CapCut:電商人上架好幫手
緊接著第三的工具,編輯要來介紹 CapCut,相信很多人對它都不陌生,不管是影片剪輯還是拿來上影片字幕都超級方便,可說是剪輯人員的黑科技之一。但我們今天不介紹影片相關的功能,而是要來介紹 CapCut 網頁版當中的各種「AI 魔法工具」,編輯使用後發現根本是電商人上架商品時的強力助手。
功能 1:批次編輯
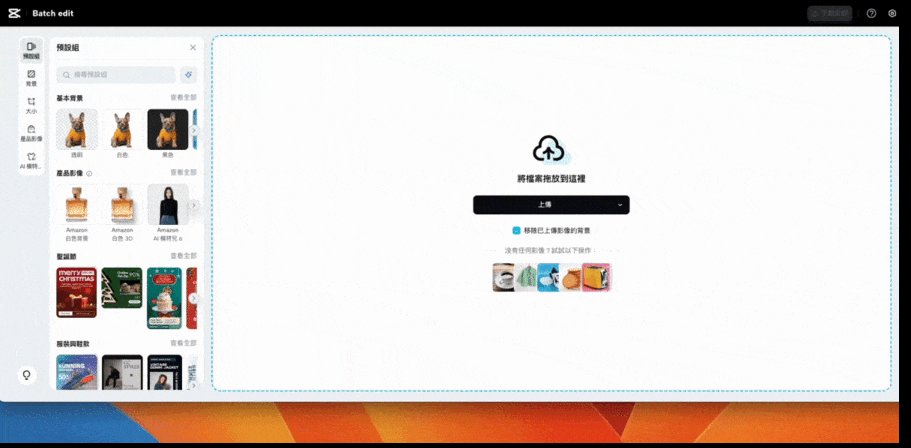
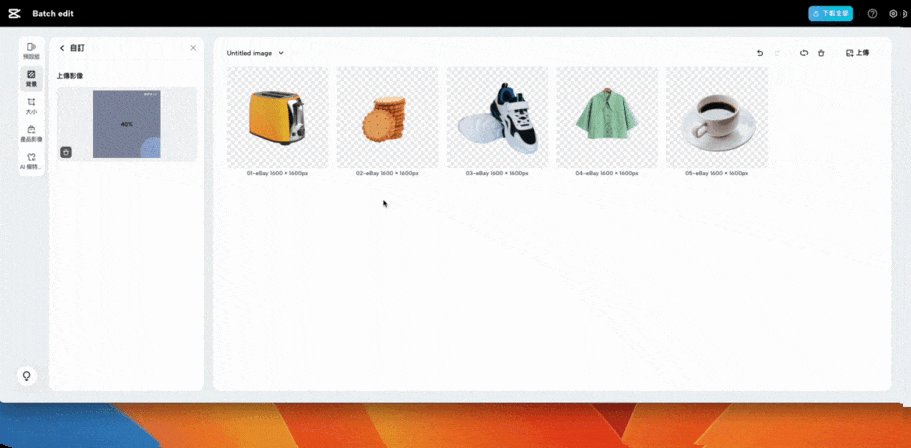
想想假設你現在有超過 50 張商品照,背景很雜不統一,可是老闆跟你說今天就要上架了,那該怎麼辦?這時 CapCut 的「批次編輯」便能幫到你!
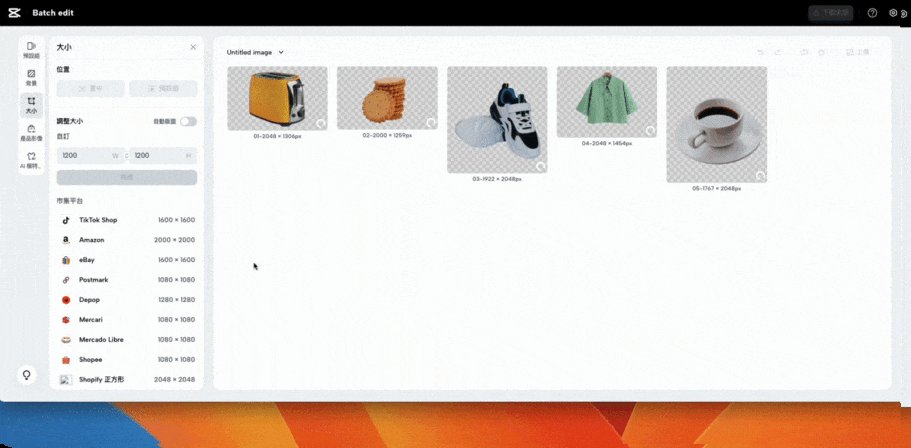
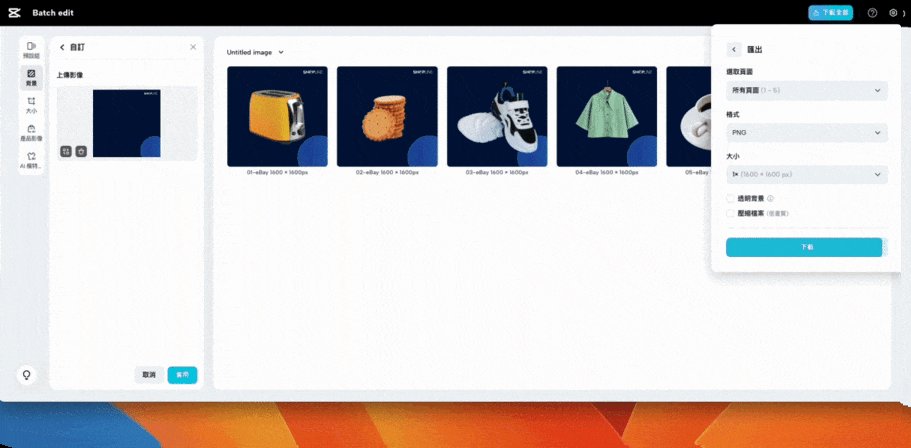
首先,我們先註冊好帳號後,就能進入到線上版 CapCut 的後台,點擊左側的「魔法工具」後,就可以看到「批次編輯」的功能(免費),點擊後就能上傳照片,而一次可以上傳 50 張照片,這也是目前 CapCut 的上限,等它全部都去背之後,還可以 Resize 成同樣尺寸的大小,之後再選擇左欄的背景(可以自訂背景)一鍵套用,再按下「下載全部」就完成了,重點是完全沒有浮水印。

功能 2:商品照片
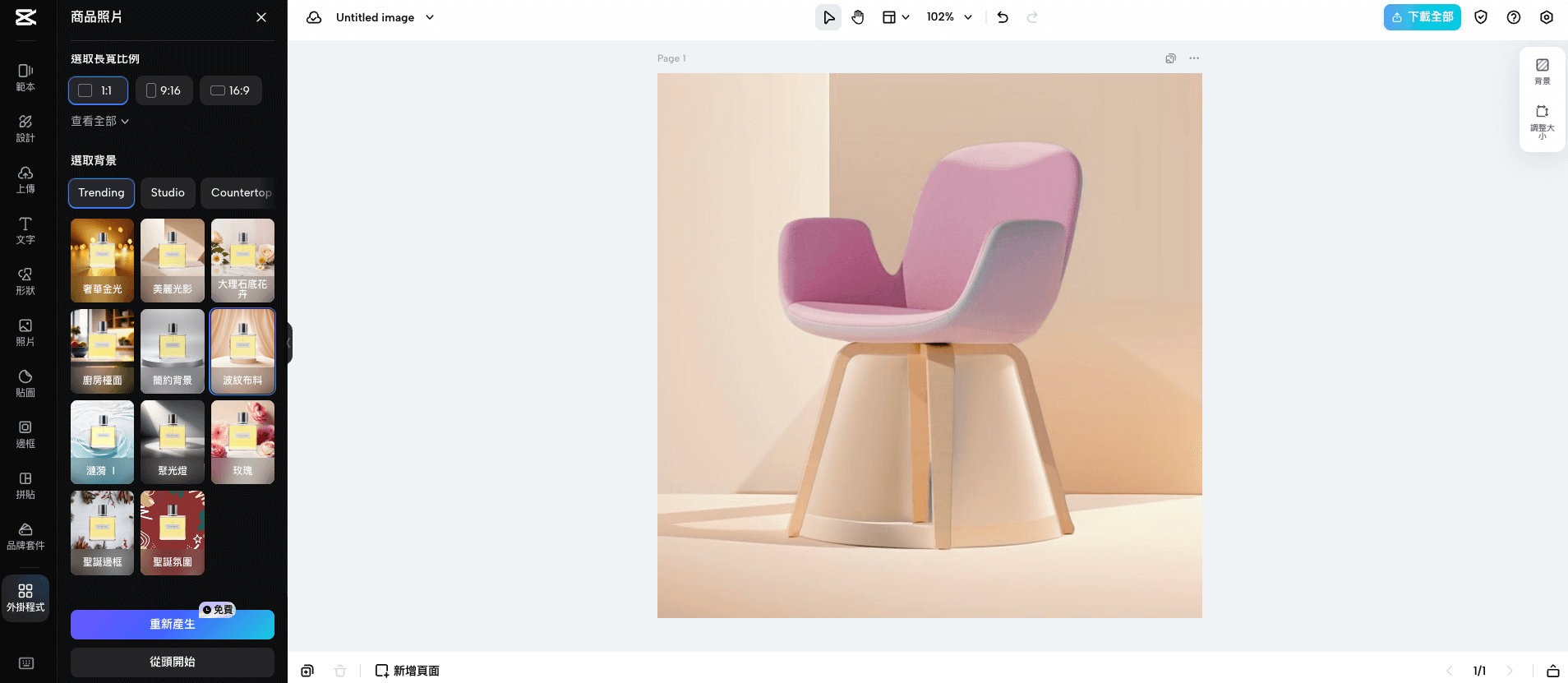
此時你可能會想:「可是我有些照片,背景不見得要統一視覺,可以有不一樣的背景嗎?」
沒問題,只要回到「魔法工具」的主頁面,選擇「商品照片」,上傳任一去背照片 → 選取背景風格 → 按下「產生」,不到 5 秒鐘就完成了,而且一張圖還會有四種選擇。

功能 3:文字轉設計
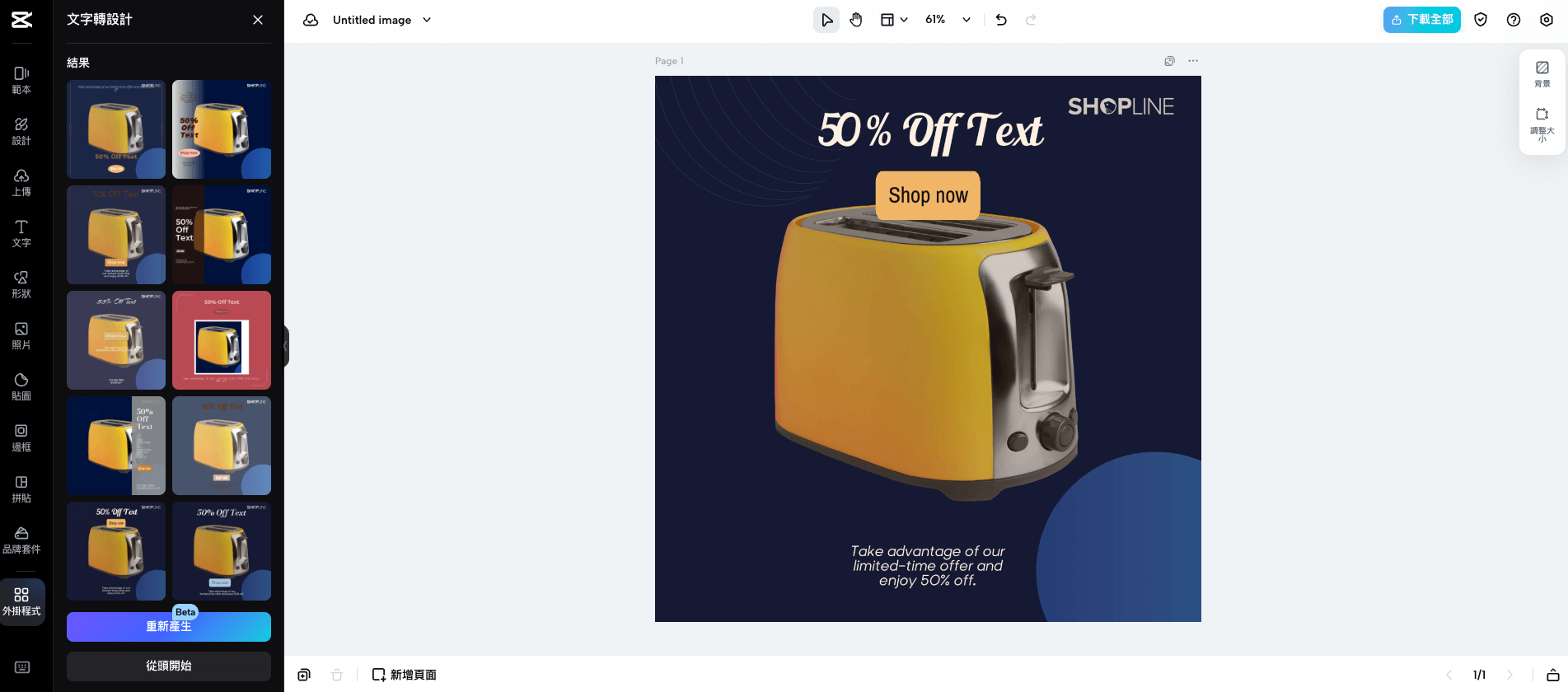
最後,當我們優化完商品照後,接下來你可能會想要做廣告圖拿去宣傳,這時 CapCut 也能幫助你,同樣回到魔法工具的首頁,找到「文字轉設計」的功能,把剛剛前面做好的圖片,先上傳上來,再來點擊「外掛程式」→「說明您的需求」裡面打上描述(目前測試是能支援中文,但是有時候會失敗,建議都用英文比較好)→ 按下「產生」就能生成多種帶有文字的圖片任君挑選,文字還能後續手動編輯,大幅加入行銷人做圖效率。
另外.編輯在測試提示語時,輸入「加上折扣 50% 的文字」,便得到了如下圖的設計,是不是效果還不錯呢?但中文有時候會出現失敗的字樣,請使用者用別的語言,因此目前還是建議都用英文比較好,相信之後 CapCut 一定會優化他中文提示語的部分。

而以上三種功能目前都可以免費使用,當然 CapCut 還有其他好用的功能,就讓各位自行去挖掘用看看囉。
總結
看完以上內容,不知道大家最喜歡哪一個呢?或是各位有推薦編輯去使用或介紹哪些工具,都歡迎留言告訴我們。
最後,如果你也喜歡類似的文章,都歡迎訂閱我們的電商教室電子報;倘若你在找尋開店資源相當豐富的開店平台,也別忘了免費試用 SHOPLINE 看看,或是預約專業開店顧問諮詢,一次了解電商產業的大小事,就讓我們下次見啦!
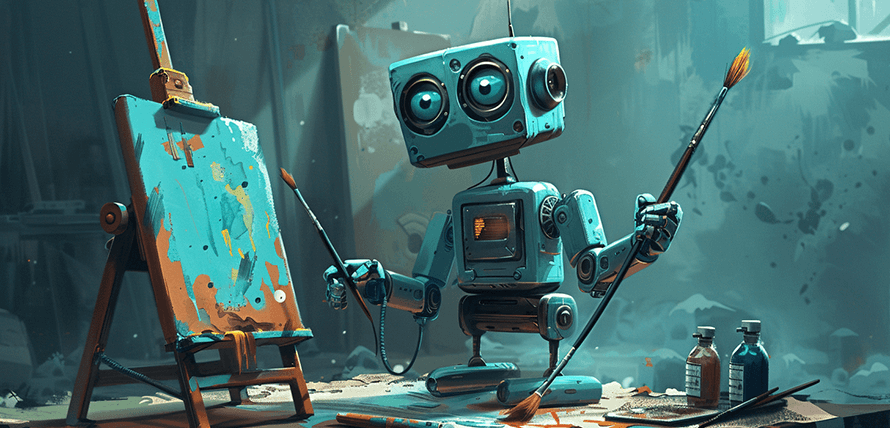
(文章封面圖片由 AI 生成再進行後製)

沒有什麼事,是一杯咖啡不能解決的。我是 Nancy,愛咖啡成痴,是位數位行銷專員,善於數據洞察和文案企劃,期許能以最實際的文字,帶給店家更多實務上的協助。