為什麼電商促銷 Banner 大多是紅色系呢?為什麼 CTA 都是高飽和度顏色呢?
一間吸引人的網店,設計風格實為關鍵,其中網站整體配色更是主要因素之一,由於人們對於顏色的認知不僅限在視覺上,更會延伸到大腦,進而影響我們的感受、思想、甚至是生活文化。到了 20 世紀,陸續也有學者透過科學的方法來探討這些現象,而「色彩心理學」的概念,也因此誕生了。
淺談色彩心理學在電商上的應用
色彩心理學(Color Psychology),這名詞最早是出現在二十世紀,由於人類對於顏色的喜好一直都受到了各種因素的影響而有所差異,舉凡文化背景、生活習慣、性別等皆會造成人類行為上的改變。
舉例來說,在台灣新冠肺炎防疫期間時,「男生戴粉紅色口罩」的話題引起了大眾討論及反思,另外,在既定的印象中,大多數的女性能夠比男性辨識出更多色彩,這也有很大的可能與生活習慣有關,像是女性較常使用口紅、指甲油等化妝品而造成,其正是因為文化背景、性別差異下所造成的顏色性別化刻板印象。
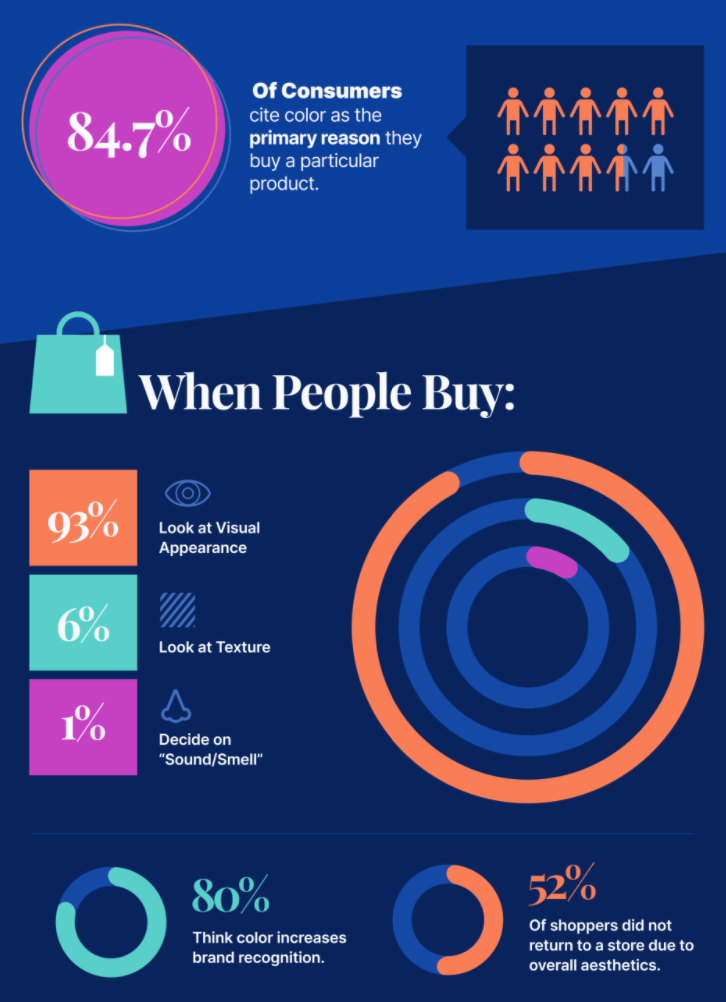
當然,顏色會影響購物也是理所當然的,尤其是色彩心理學在商業上的運用,已是各品牌再熟悉不過的事,包含品牌的設計、產品的設計,都可以透過顏色來凸顯品牌理念跟風格。根據網頁設計及數位行銷公司 WebFX 每年的調查(2020),有 84.7% 的消費者會依據「顏色」作為主要購買商品的理由,同時當消費者在購買商品時,有 92.6% 的人會以商品外觀視覺做購買主因,而以材質及聽、聞感官來決定購買商品的人僅有 7.4%。

此外,有 80% 的消費者認為顏色可以加深他們對品牌的辨識,亦有超過 52% 的消費者會因為商店整體美感而選擇是否造訪;有 42% 的消費者會因為顏色而點擊廣告,使點擊率提升。
綜合以上,顏色對於一個品牌來說,會影響品牌給人的感覺,甚至是購買商品的意願。因此,掌握住適合自己品牌的配色,將其呈現在你的網店中,就有更多的機會讓消費者停留在你的網站,進而增加他們購買的機會。
認識色彩三個重要屬性:明度、色相、飽和度
既然色彩是會影響消費者決定購買行為的重要因素,那首先我們可以先從了解色彩的三個重要屬性開始,分別為「明度」、「色相」及「飽和度」。
一、明度(Value):
明度,它代表顏色的明暗程度,影響顏色的深淺,顏色越深明度則越低,反之亦然。而調整色相中不同色彩的明度,就可得到更多種色彩的選擇,如藍色色相中,依照明度高低,就可得到淺藍、藍、深藍色等。

在商業應用上,不同明度的顏色也會呈現不同的品牌調性,低明度顏色常被拿來凸顯商品品質、質感等,或者是來營造品牌整體的奢華的氛圍等。
二、色相(Hue):
色相就是顏色,透過明度及飽和度搭配所產生的各種色彩樣貌,最基本的色相為:紅、橘、黃、綠、藍、紫,不同色相也會影響不同的生理及心理感官。而「紅、橘、黃」屬於暖色調;「綠、藍、紫」則為冷色調。
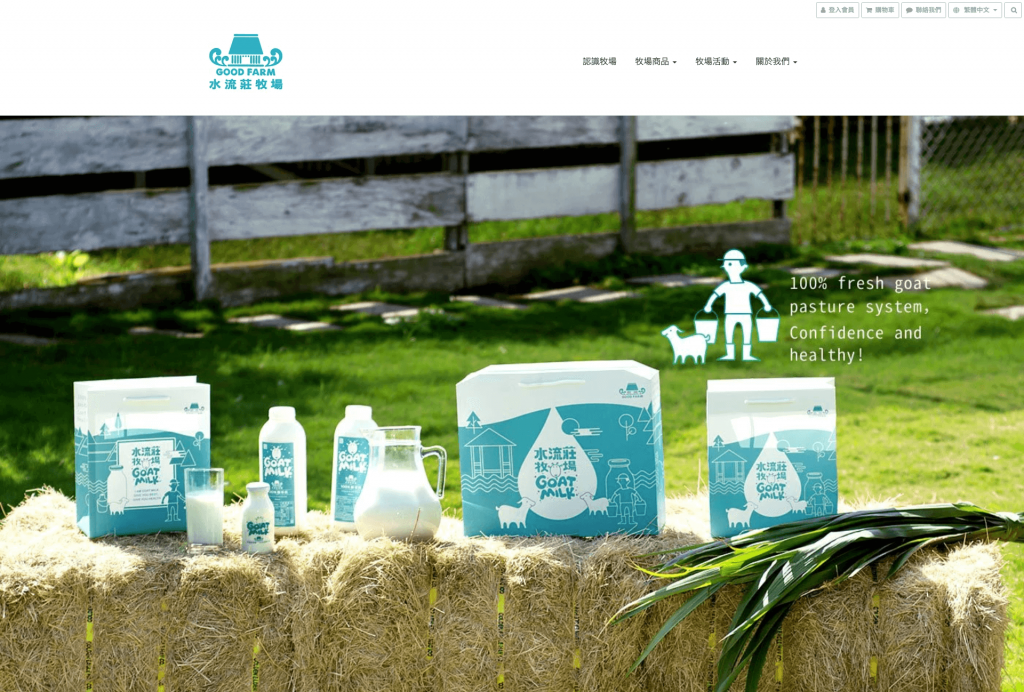
同樣在商業的應用上,色相的選擇基本上是影響整個品牌風格的關鍵,可以透過配色的技巧來創造千變萬化的視覺體驗,像是水流莊牧場,以藍綠色系為主色來凸顯品牌風格,可以感受到藍色系所帶來的乾淨、清新氛圍,讓牛奶顯得更為美味。

三、飽和度/彩度(Saturation):
飽和度換言之就是色彩的鮮豔度,飽和度高代表顏色越鮮豔,視覺感受也越強,同理,飽和度低則會讓色彩偏淡,而影響飽和度的因素就是其中灰色消色的比重,灰色消色比重越大,飽和度就越小,反之亦然。
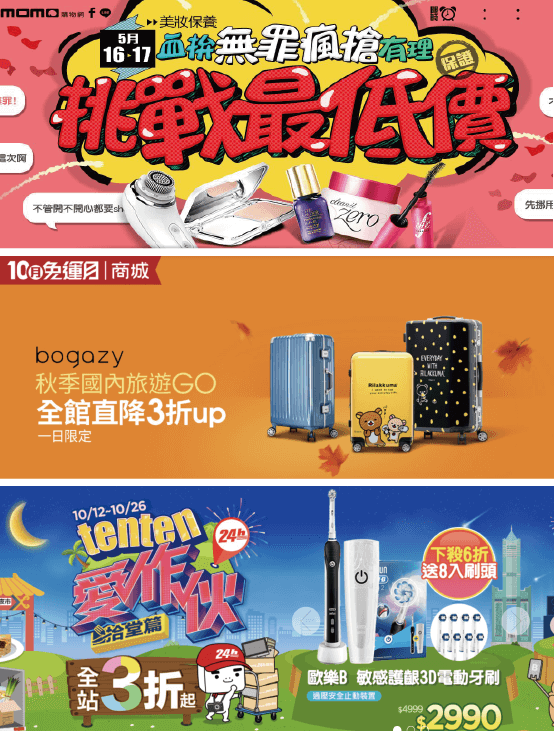
在商業上的使用,特別是電商產業,高飽和度色彩最常拿來做行銷宣傳的 Banner,因為能讓消費者產生視覺上的衝擊,吸引他們的注意,同時也因為長期以來的銷售習慣影響,讓消費者看到這種高飽和度的素材,便能下意識產生促銷、打折的聯想,因此此作法也就一直延用至今。

綜合以上,透過三個屬性相互搭配,便可從色相中所延伸出許多不同的色彩,產生不同的視覺體驗來影響品牌的風格,因此編輯整理了色相中的基礎色(紅、橘、黃、綠、藍、紫)及消色(黑、白、灰)等九大色相,並說明它們對人們心理、生理上有何影響,以及應用在電商產業的概況,詳見以下:
九大色相對人們心理、生理的影響
一般來說,顏色對人們的影響可分為「直接」及「間接」的效應:
- 直接影響:通常由顏色本身的特點引起人們心理、或生理上的本能反應,舉例來說,看到綠色會覺得眼睛得以紓緩等。
- 間接影響:為顏色引起人們在情感和認知上的改變,會讓人產生聯想,同時也具有文化象徵性的印象,舉例來說,紅色讓人聯想到火,同時也會讓人想到聖誕節等。
這些生理及心理的影響,正是可以用來做為「行銷」的武器,讓消費者在潛移默化之下受到影響而購買商品。
一、紅色
紅色在光譜之中波長最長,直接影響上可使人有活力、衝勁,同時也會引起性慾、食慾等,對於視覺上的壓迫較高,長時間觀看容易引起視覺疲勞,產生憤怒感。
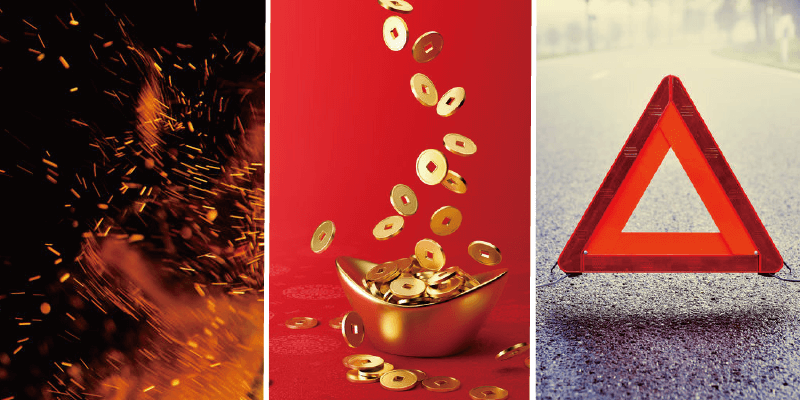
而在間接影響中,紅色則容易讓人聯想到火焰、蘋果、鮮血、太陽、節慶等,同時也代表著熱鬧、力量、愛情、運氣、勝利、喜氣、能量、興奮等;負面的聯想則為危險、暴力、警告等。

【紅色在電商上的應用】
- 紅色容易讓人聯想到喜氣,因此最常拿來作為購物節慶的主色,營造狂歡慶典氛圍。
- 明度較低的紅色(偏暗紅色),能凸顯出品質、高貴、奢華的氛圍,因此常被化妝品、精品產業等所使用。
- 紅色具有力量感,時常與黑色做搭配,呈現力量、速度的感覺,像是運動、健身、汽車汽車等產業才如此應用。
二、橘色
橘色是由紅色及黃色的混合,波長僅次紅光,在直接影響中會刺激腦袋活動、引人興奮、感到溫暖,同時也會增加食慾。
在間接影響中則會容易令人聯想到橘子、南瓜、萬聖節、日落日出、秋天、楓葉等;同時也象徵著溫暖、童趣、光明、提醒、生命力、快樂、輕鬆;若是負面聯想則為危機、警訊、嫉妒、乾燥等。

【橘色在電商上的應用】
- 橘色給人一種秋天之感,因此要推行秋裝的服飾業很適合運用。
- 飽和度較高的橘色會凸顯出一種溫暖的感覺,因此適合居家用品的色相選擇。
- 橘色在電商上也常給人一種促銷感,因此購物節也適合紅、橘色偏暖色調的顏色。
三、黃色
黃色是明度最高的色相,在直接影響中可以幫助人們釐清思緒,並有助於血清素的分泌、同時也能增加食慾、帶來快樂,但長期接觸容易造成視覺疲勞等狀況。
而在間接影響中,黃色則代表著陽光、玉米、香蕉、月亮、燈,抽象上則為年輕、活力、創新、歡樂;負面聯想則為有警示、疾病、嫉妒的感覺等。

【黃色在電商上的應用】
- 黃色時常與黑色做結合,具有強烈的視覺衝擊感,時常拿來做電商促銷標語的配色。
- 黃色容易讓人感到年輕有活力,常被運動、休閒服飾產業做行銷上的使用。
- 黃色與橙色也是食品產業相當適合的顏色,容易激起食慾。
四、綠色
綠色為黃色和藍色的混色,偏冷色調,在直接影響上帶給人們一種涼爽舒適之感,同時對人的眼睛有舒緩壓力作用。
在間接影響中,則會讓人聊想到森林、草原、春天、蔬菜、山,抽象上則有營養、成長、生命力、安靜、安全、舒坦之感;負面聯想則是生病、怠惰、生疏。

【綠色在電商上的應用】
- 綠色本身就具有環保、自然、乾淨等意識,因此在居家用品,戶外用品產業很常見。
- 綠色同時也給人一種健康、生命力的感覺,適合使用天然成分的化妝品、保養品、健康食品使用。
- 綠色也代表春天的顏色,因此可作春季促銷的用色選擇。
五、藍色
藍光是光譜中波長最短的,在直接影響上會讓人感到心理舒緩、放鬆,使人心平氣和,長期接觸則會令人感到抑鬱、降低食慾等。
在間接影響上則讓人想到海洋、天空、同時也有專業、科技、寧靜、穩定、安全、信任、乾淨之感;負面聯想則有抑鬱、悲傷、冷漠、孤立等。

【藍色在電商上的應用】
- 藍色本身帶有專業、安全、穩定之感,常被應用在科技類別產品的行銷上。
- 明度高到低的藍色都帶有海洋、沁涼的感覺,因此廣泛被使用在一些保養品、潔淨用品上,凸顯其保濕補水之效,很多飲料業者也常運用不同明度藍色作為主要配色。
- 藍色屬於冷色調顏色,適合冬季保暖服飾的促銷使用,透過藍色引起寒冷之感作為背景來凸顯商品的功能性。
六、紫色
紫色為紅色與藍色的混合,並作為黃色的互補色,帶有神秘感,在直接影響中則會引導人們省思,刺激性慾,但也會帶來陰暗之感,產生挫折感。
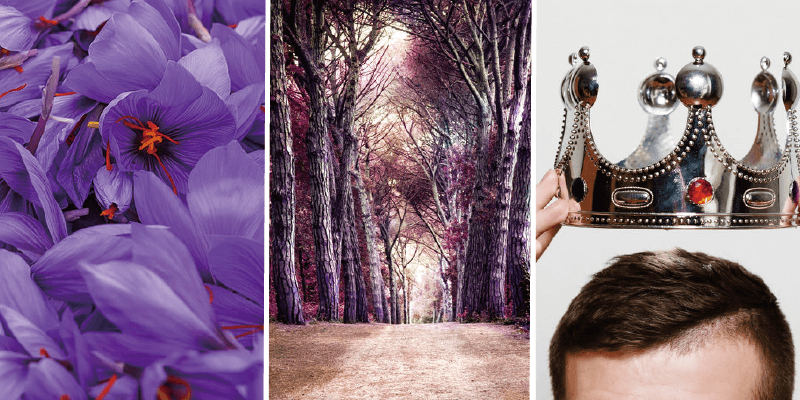
而間接影響上則讓人想到紫羅蘭、洋蔥、盛典、宗教儀式,並帶有宏偉、高貴、神秘、奢華、時尚、壯麗的感覺;負面則為炫耀、自負、傲慢、虛榮等。

【紫色在電商上的應用】
- 紫色本身帶有一種神秘感,也非常適合女性,可凸顯出優雅高貴的氣質,因此高質感女裝時常會使用它。
- 紫色所延伸出的各種顏色,帶有夢幻感,常應用在情人節、愛情相關等促銷活動。
- 明度較高、飽和度低的紫色(粉紫),也常用於女性商品之中,與粉紅色做搭配營造出甜美清新的風格。
七、黑色
黑色是無彩色中明度最低、最暗的顏色,會將可見光完全吸收,在直接影響中,會讓人們感受到重量感,以及會帶來強而有力的感覺。
在間接影響上則會讓人想到夜晚、墨水、宇宙等,抽象上則為神秘、莊重、力量、典雅;負面聯想則為噩耗、死亡、空虛、罪惡等。

【黑色在電商上的應用】
- 黑色一般會與其他色相搭配使用,與紅色搭配可凸顯力量感;與黃色搭配可提高視覺衝擊等,適合時尚品牌所使用;與白色搭配可營造出簡約的風格,帶有文藝感。
- 黑色的莊重感也會作為很多精品、科技產品的背景選擇,營造高端的商品細節,增加質感上的呈現。
八、白色
白色不會吸收任何的光,與黑色完全相反,同時是無彩色中明度最高的顏色,會直接帶給人們舒緩、舒暢的效果。
同時在間接影響上,會讓人想到雪、兔子、冬天、婚禮、牛奶等,抽象上則為純淨、乾淨、和平、天真、神聖、輕鬆、開闊之感;負面聯想則為虛無、冰冷、單調等。

【白色在電商上的應用】
- 白色會讓整體視覺顯得簡約乾淨,以簡約風格為品牌主軸的產業可以使用。
- 白色也成作為凸顯商品質感的背景色,減少雜訊讓消費者更專注在商品上。
九、灰色
灰色是由黑色及白色的混合色,同樣是無彩色,在直接影響中會帶給人們期望,以及黯淡之感。
而間接影響則會讓人聯想到陰天、鋼鐵、灰塵、月球表面、石頭、大象等,同時在抽象上則帶有穩定、可靠、謙遜、結實、中立等;負面聯想則有乏味、孤寂、保守、衰老之感。

【灰色在電商上的應用】
- 與白色相同,灰色常用來做為商品細節照的背景使用,凸顯出商品的質感。
- 灰色帶有穩定、平靜的感覺,因此居家用品、沐浴用品等產業常使用其做搭配,襯托商品所帶來的平靜安穩之感。
- 不同明度的灰色也很適合拿來健身、運動品牌使用,其給人堅硬、強韌之感,很符合健身、運動品牌的調性。
以上九個色相,皆可以調整其飽和度、明度,創造出更多顏色選擇,同時將顏色相互搭配,來營造整體品牌官網的形象及風格,便能夠讓消費者深深的被品牌官網所吸引,以下編輯整理了電商產業常見的色相選擇:
a. 食品飲料:紅、橘、黃、綠、白
b. 生活家居:橘、藍、黑、灰、白
c. 運動健身:紅、黃、藍、黑、白
d. 醫療保健:綠、藍、白
e. 美妝保養:紅、綠、紫、黑
f. 3C 科技:藍、黑、白、灰
g. 衣著服飾:紅、橘、黃、綠、藍、紫、黑、灰
h. 時尚精品:紅、紫、黑
品牌官網的配色法則
看完以上各種色相所造成的心理、生理的影響,接著就來看看它們彼此可以如何做「配色」。「配色」簡單來說,就是將兩種以上的色彩做搭配,透過色彩的差異產生的聚焦的作用,有效抓住消費者的目光。
同時,配色也很講究色彩的「調和」,如果缺少良好合適的調和,可能會讓消費者的視覺疲勞,或是吸引不到他們的注意,所以掌握一些配色技巧,可以減少用錯顏色的機會。
以下就介紹電商產業上常見配色調和應用:「冷暖色對比」、「有彩、無彩色對比」、「色相搭配」、「飽和度搭配」。
一、冷暖色對比:
冷暖色對比顧名思義就是「紅、橘、黃」色相與「綠、藍、紫」色相去做對比搭配,簡而言之,先選擇你的品牌主色後,再選擇有別於主色的相反冷暖色調。舉例來說,如果今天你的品牌主色為藍色(冷色調),你就可以選擇紅、橘、黃等暖色調色相做搭配。
另外一種冷暖色則為同一個色相中的對比,舉例來說,如果今天品牌為紅色,就可以用明度的高低區分為同色相的冷暖,明度低的暗紅色為暖,明度高的亮紅色為冷,以此去做搭配應用。
以果物配嚴選為例,其主要使用綠色(冷色)搭配橘色(暖色)為品牌配色,其中橘色非常適合食品類別(水果尤佳),綠色也能表現出健康、天然之感,兩者色相產生的對比讓消費者進入網店彷彿踏入了一間水果店一般,營造出合適品牌調性的氛圍,讓人馬上了解到品牌所販售什麼商品。
二、有彩、無彩色對比:
無彩色即為黑、白、灰,其搭配有彩色去做設計,視覺上會更凸顯有彩色給人的感覺,像是經典的黑黃、黑紅等配色皆是。
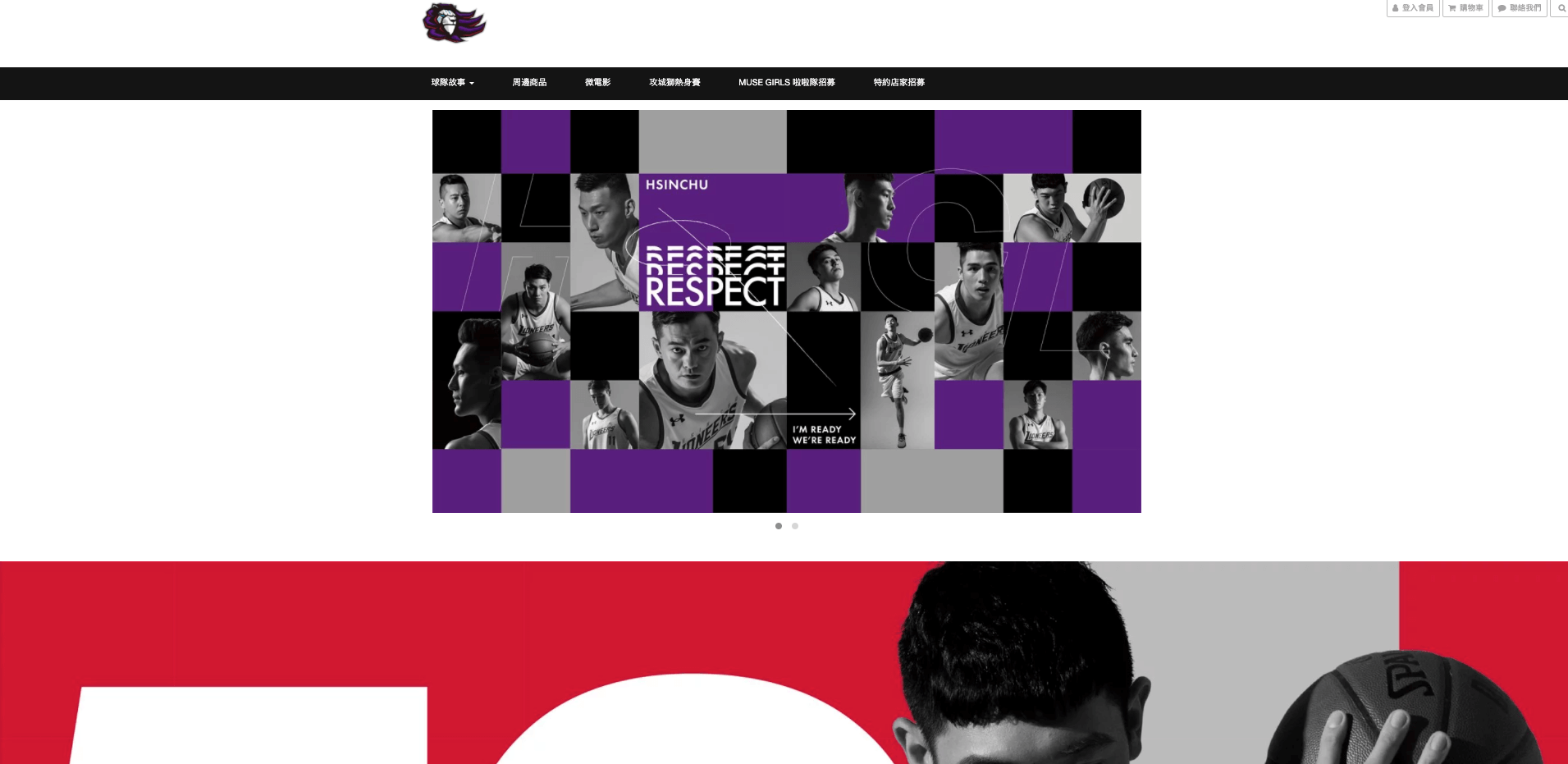
以台灣職籃 P League+ 的新竹攻城獅球隊官網,便是透過無彩色(黑、灰、白)搭配有彩色(紫、紅為主),營造出整體官網形象,而紫色帶有神秘、宏偉的感覺,象徵著如隊伍 Logo 萬獸之王的王者地位 ;紅色則有熱情之感,能夠表現出球隊及球迷的活力,同時搭紅色配黑色能凸顯隊伍中每位優秀的球員的力量感,讓消費者更加喜愛這些球員及隊伍。

三、色相搭配:
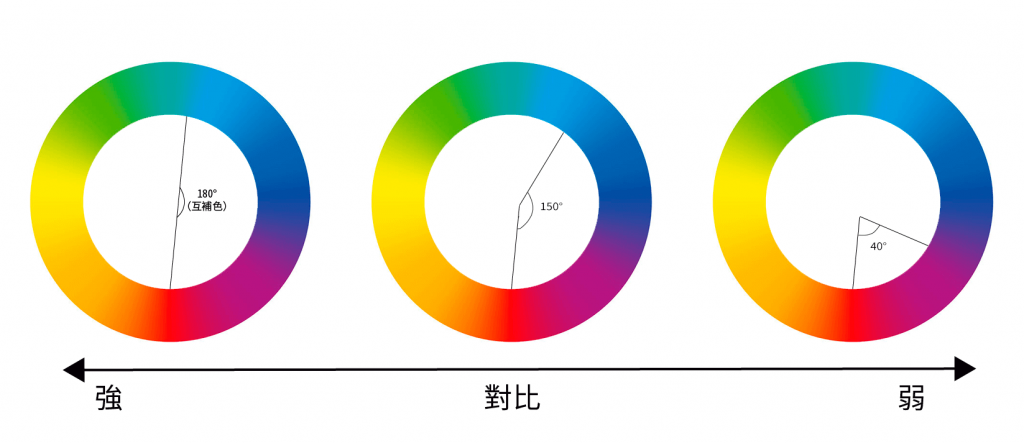
色相對比有非常多種對比方式,這裡可以先提到互補色的對比搭配,「互補色」可視為色環當中與自己最遠的色彩(如圖),而其餘各自顏色搭配,兩色相鄰距離越近,對比則較弱,越遠則對比越強。

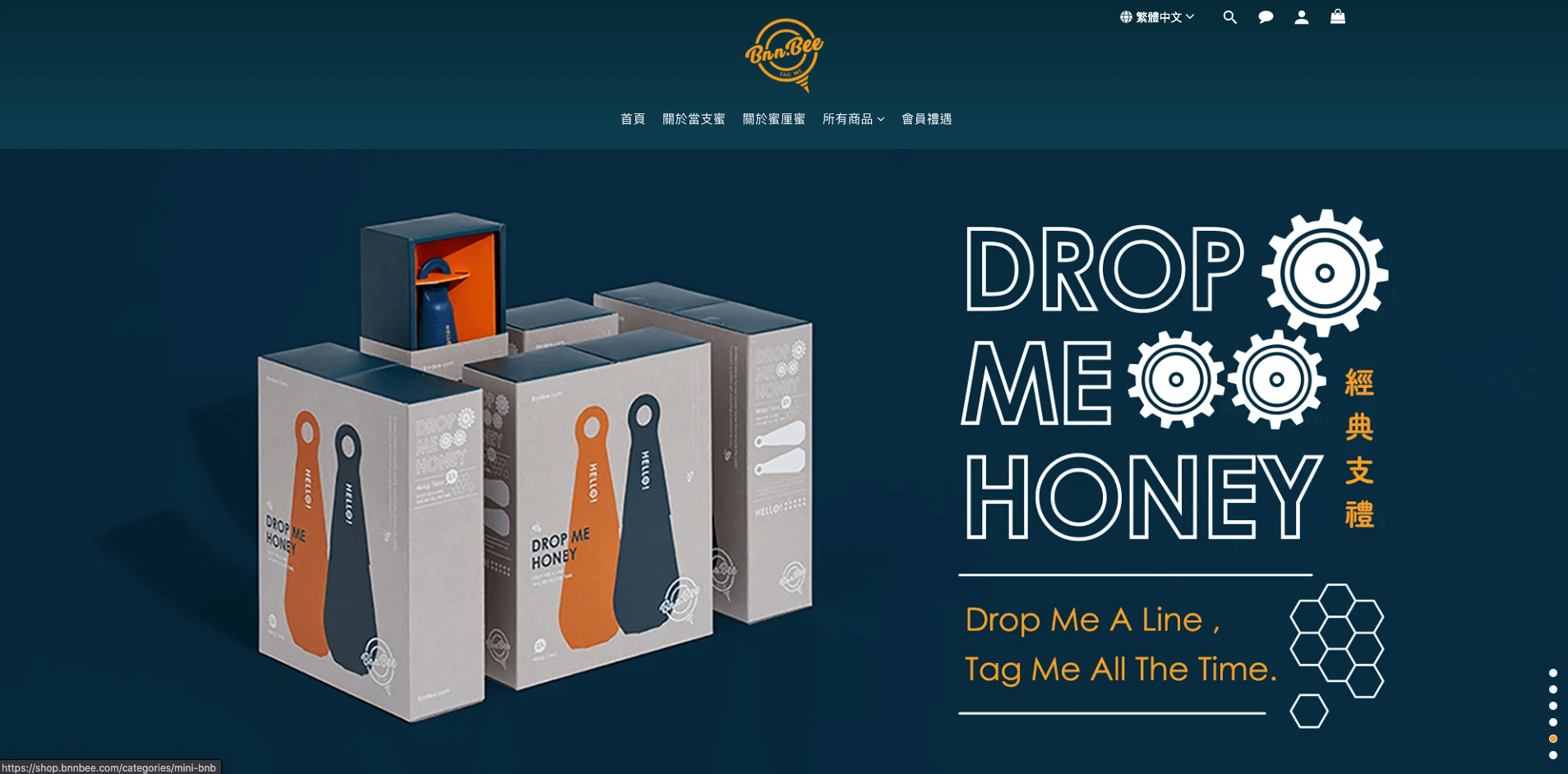
以當支蜜 BnnBee 品牌電商為例,就以藍綠色及橘色的互補色去做整體網站的配色,橘色不僅可以凸顯蜂蜜的美味,配合對比色(藍綠色)的使用增加視覺的衝擊,而人腦本身對於互補色也會有生理上的平衡,讓人感到和諧,而藍色系本身帶有安全、專業之感,也讓消費者一進入網店,就能感受到品牌的用心和品質,增加想購買商品的機會。

四、飽和度搭配:
飽和度對比則是改變一個色相的飽和度,將其分為八個以上的色階,並可配合無彩色(黑、白、灰)來做搭配,讓整體網站呈現同一色相的漸變視覺效果,同時也能營造出品牌給人的整體感受,如暖色系的色階漸層,可以呈現出溫暖的感覺;冷色系則能呈現沁涼的感受。
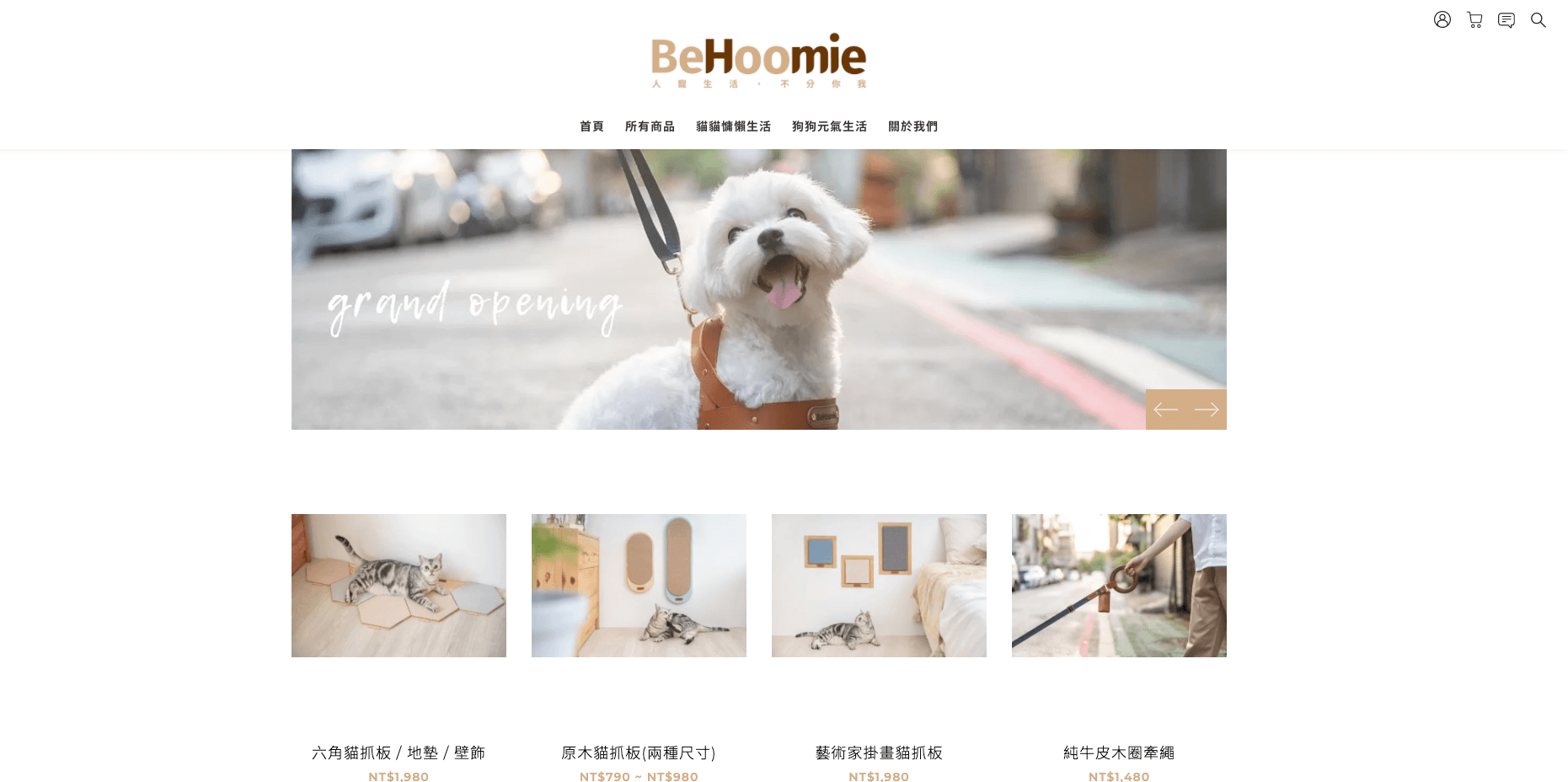
以 BeHoomie 品牌官網為例,其網站配色選用暖色系的咖啡色為主,搭配不同飽和度的色階,呈現出網站的層次感,同時咖啡色等大地色系,給人一種信實、質樸、忠實之感,能夠更加凸顯品牌的標語「人寵生活,不分你我」的概念,讓消費者進入網店便能體會到與家中毛小孩生活的那種平和、樸實,使人感到安心自在。

從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
網站配色找靈感?七個配色網站推薦
在對於網站配色有基礎的了解後, 對於不擅長視覺設計的賣家,是否有一些小工具能夠快速得幫你找到好看的配色呢?這裡編輯整理個七個好用的配色網站,幫助各位可以順利挑選出屬於自己品牌的配色吧!
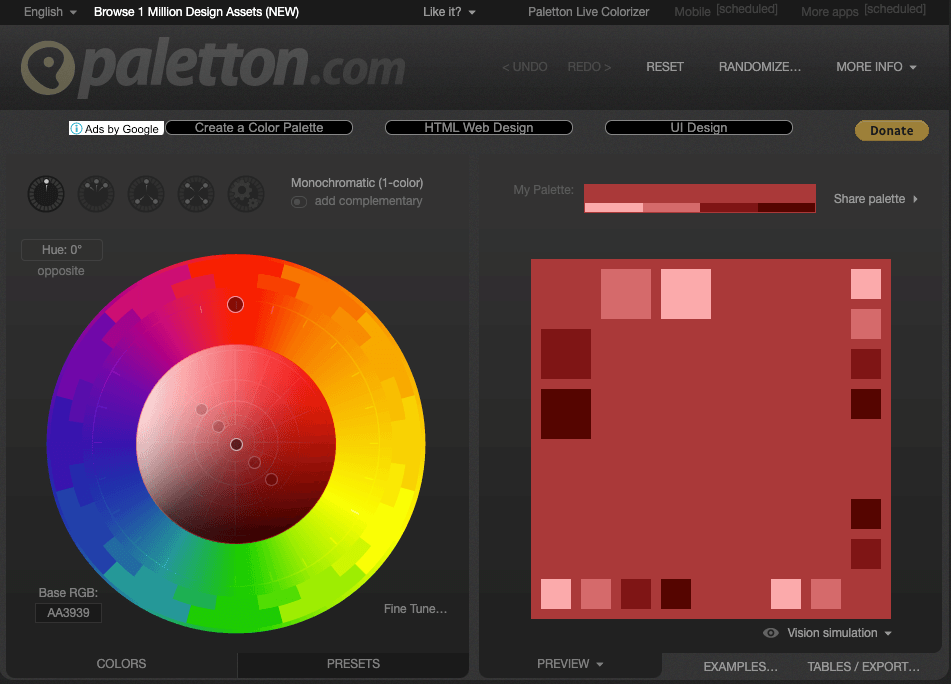
Paletton
Paletton 提供相近色、互補色的配色方案,並且可以透過滑鼠的拖曳來調整色彩的明度,快速幫助你挑選合適品牌的色彩搭配。

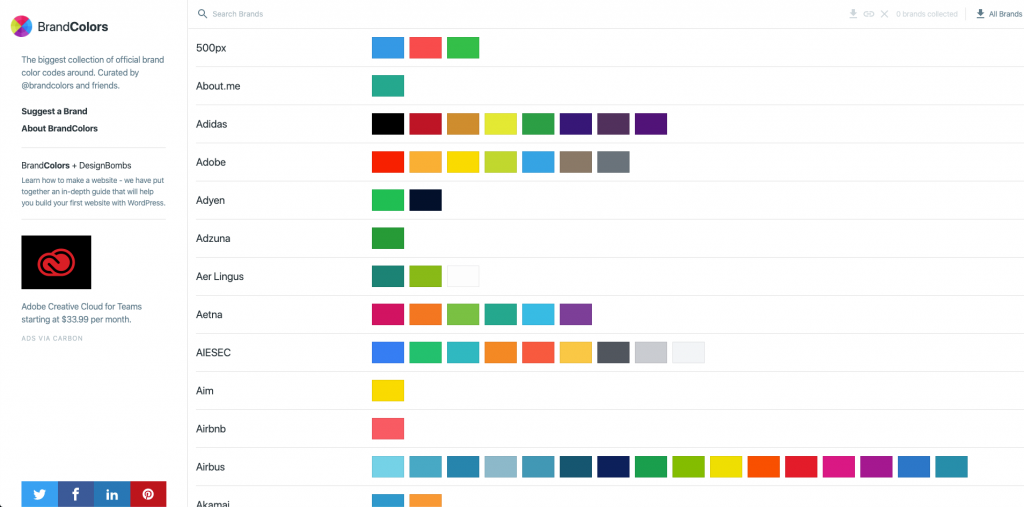
Brand Colors
提供全球各大品牌的配色方案,例如Adobe、Airbnb 等用色,按照品牌字母依序排列,你可以手動搜尋感興趣的品牌,參考大品牌的配色來豐富品牌官網。

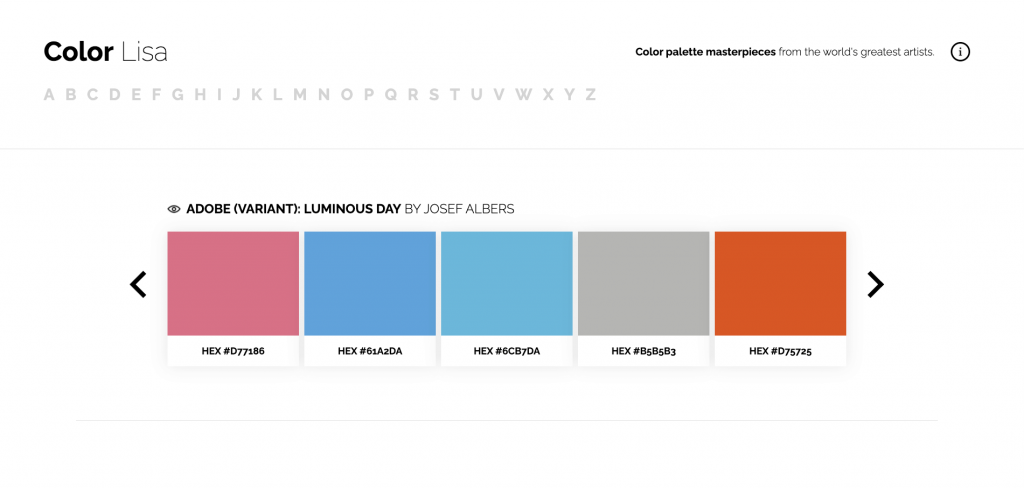
Color Lisa
Color Lisa 蒐錄全世界知名畫家的畫作配色,包含畢卡索、達文西、莫內等。讓你的配色方案能向藝術大師看齊,凸顯品牌的藝術感。

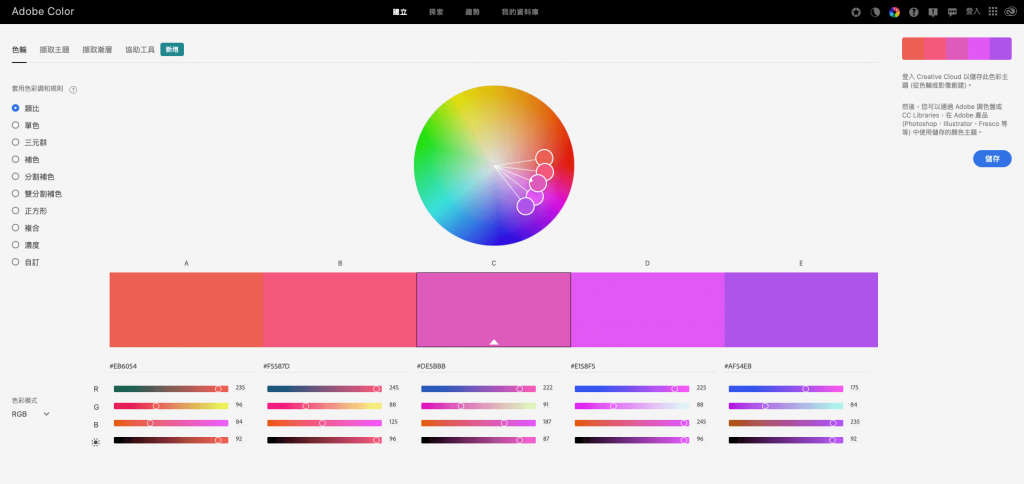
Adobe Color CC
Adobe Color CC 提供了各種配色方案、高度自由的調整空間之外,還可以直接搭配 Adobe 軟體同步使用,可將自己搭配好的配色存儲,大幅提升工作效率。

Nippon Color
Nippon Color 保留日本傳統的顏色配方,網站的視覺動畫也非常出色,極具有日系美學風格,也教導你認識與了解如:桔梗、緋紅,琉璃等等這些神秘的顏色,不再需要藉由憑空想像也能搭配出來。

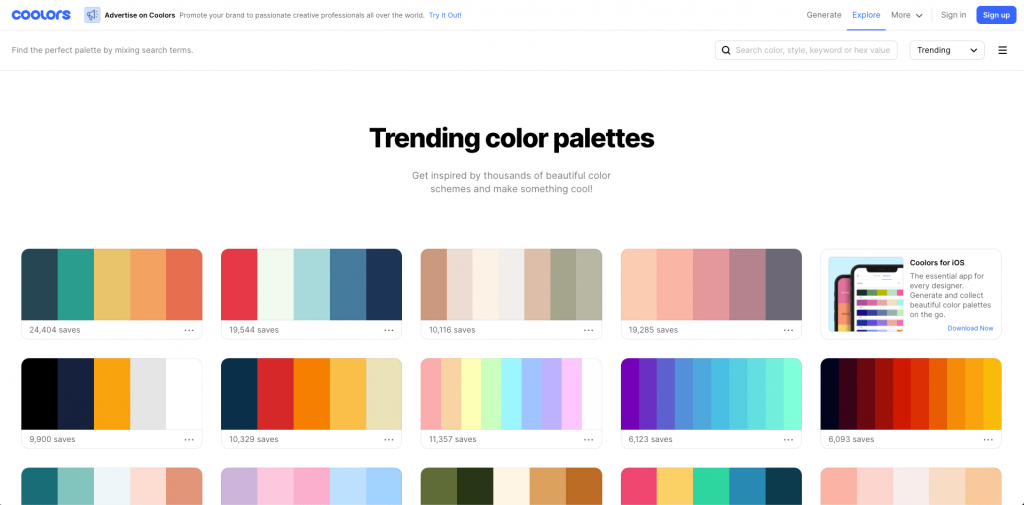
Coolors
一個簡單又方便的的線上配色網站,只要開始使用 Coolors 後,網站會自動生成一組隨機的配色色票,你就可以開始選擇自己喜歡的色票做搭配,同時如果你想要分享自己產生的配色色票,也可以將產出的網址複製分享給別人。
此外,Coolors 也提供了色票庫給使用者存儲喜歡的搭配,如果你缺少配色靈感,也可以參考儲存次數較多的色票來激發靈感!

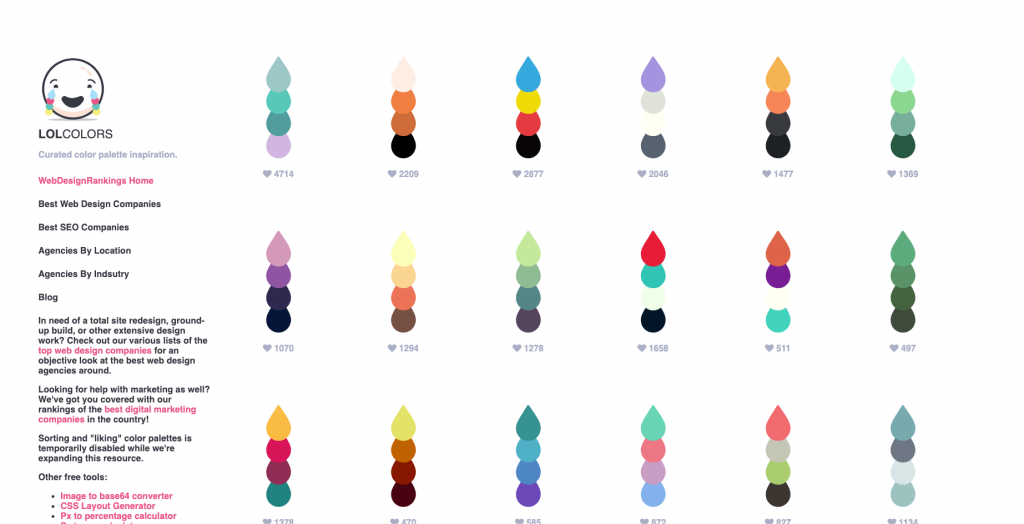
LOLCOLORS
LOLCOLORS 是 WebDesignRankings 提供的一項資源,裡面有各種色彩對比的色票搭配,並且每個色票搭配都有愛心數,讓你可以快速查看哪些配色是被多數人喜愛的,藉此參考當作品牌官網的配色依據。

總結
看完以上內容,相信各位應該對於網站配色都有初步的了解跟想法,而 SHOPLINE 網店設計的功能中,便提供了非常多元的網店版型,並且部分版型可以選擇網店的背景、頁首頁尾、文字、標籤等顏色,讓你可以自由搭配出符合品牌風格的視覺呈現,用色彩來抓住消費者的目光吧!

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/