怎麼樣的電商網站才能帶來最高的轉單效益?頁面有圖片、有標題和文案就可以嗎?經營電商可不是叫設計師或行銷企劃隨便弄弄就好哩!從電商頁面的建置到站內活動的設計,往往都會遇到抉擇哪個設計好、哪個不好的時刻,舉例來說,母親節檔期活動,宣傳 Banner 上的標題到底該用「 限時 5 折 」還是「 現省 $999 」比較好?什麼樣的方向才能替品牌帶來話題、流量,進而轉換成訂單量呢?頁面上的功能比較,是不是改成圖文並茂的方式會比較吸引人?相信很多老闆常因為各種抉擇而想得破頭,然而,儘管你絞盡腦汁終於定下了方向,也未必能挑中帶來最高轉換效益的策略。
要如此勞心費力的做決策,那不如都試試看,做個比較,讓實際數據替你決定吧!
A/B TEST 是什麼?
A/B Test 顧名思義就是有 A 版與 B 版的設計,並且將 2 種版本同時上線至網路上做測試,將真實的消費者各自引導至這些 A/B 頁面,藉此來了解市場反應與偏好。如此一來,不僅可以實際累積的數據中看出成效,也不用再靠傳統的思維方式與主觀意見來設計網站甚至是廣告素材。A/B Test 通常會分成實驗組 ( 想要測試的新版本 ) 以及對照組 ( 未經變動的原版本 ) 來進行測試,而實驗組可以多於 1 個以上,各個版本需同時運行一段時間,累積足夠的數據,才能確保實驗結果的準確性。
為什麼你應該要做 A/B Test?
在了解 A/B Test 是什麼之後,你可能會想問:「 為什麼我要做 A/B Test?」。其實,最終極的關鍵就是為了「改善成效」!
以科技產品為核心業務的公司大多都有 UX 設計師 ( User Experience Designer ) 這個職位,顧名思義,就是為了協助使用者能夠有更好的產品體驗。試著想像自己在逛一家網店的時候,怎麼樣的體驗流程會讓你按下購買的按鈕呢?消費者研究公司 iPerceptions 就曾針對 160 個以上的電子商務網站、超過 36 萬名網路訪客進行研究,分析造成消費者網購障礙的理由,而分析結果的前 10 項有 6 項與 UI、UX 有關,近 8 成的顧客會因為網站流程不好用、產品說明不清楚,而打消了消費意願。
由此可知,網站的頁面編排是十分重要的,做 A/B Test 不僅是為了讓顧客有更流暢的體驗,也是為了引導顧客能更快速地按下購買的按鈕,必須持續實驗、不斷優化的過程。全球指標性企業 Google 及 Amazon 的產品開發團隊都以「總在測試中」,同時進行多組 A/B Test 而著名;其他像是Netflix 及 Bing 等知名的網站在這幾年的改變,也都歷經無數次的 A/B Test 才有如今好看、好用的網站樣貌。例如 Netflix 會測試每部電影的海報封面,並研究出哪部海報封面有較高的點擊率 ; Bing 則是大膽的測試網站速度,發現每提升 0.1 秒則可以增加 0.6 的收入,是不是相當驚人呢?
而比起過往以收集問卷、訪談來觀察使用者、了解並熟知消費者輪廓與偏好的傳統做法,現在,有更快速、更能大量收集用戶資料的方式,並且還是免費的工具可以幫助你做測試,現在就來看看吧!
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
A/B TEST 怎麼做呢?
3 個你必須謹記的事:
- 一次僅測試一個變因,避免多個變因影響測試結果
- 至少每週觀察一次,排除假日平日或節慶的差距
- 流量數據要充足,資料過少就容易失準
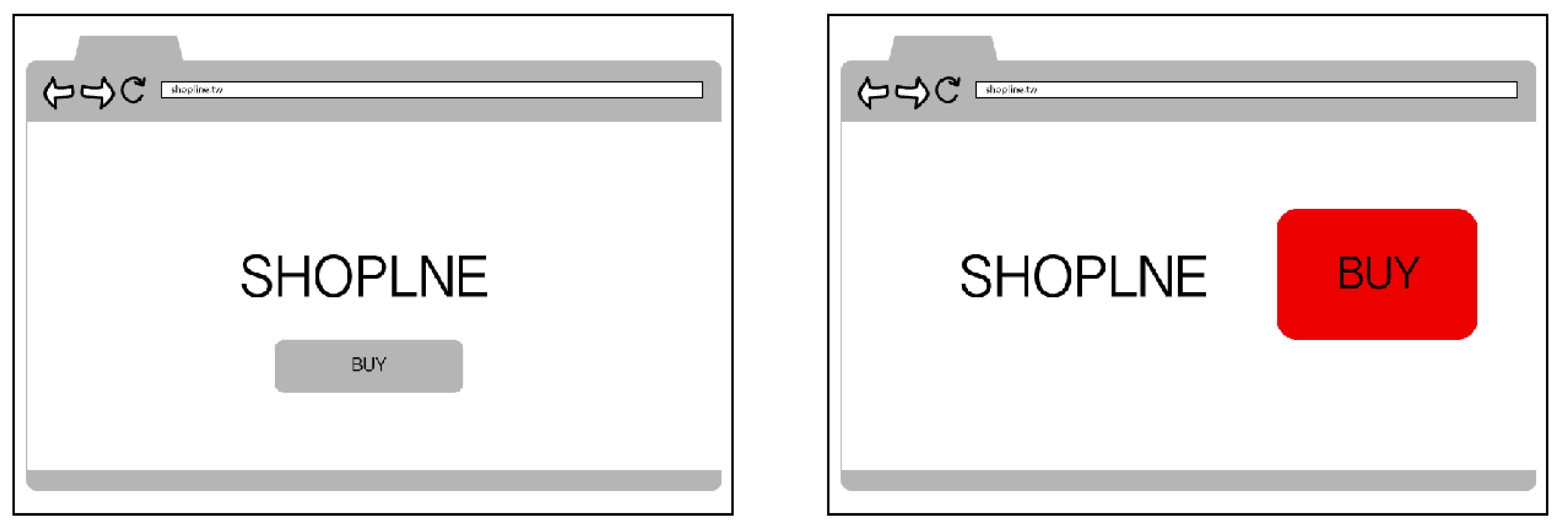
在規劃 A/B Test 的時候,除了要釐清想要測試的目標,更要清楚測試的目的為何,比如說:我們希望有更多人能在某頁按下 ” BUY ” 這個按鈕,提高這漾一個事件的發生率,那麼,就不能在測試途中更改畫面中的其他設計,例如:版面的設計、標題、色彩、文字以及圖片大小等等,若一次更動多個元素,就難以評斷是「 按鈕顏色 」還是「 按鈕位置 」導致此測試結果,使得 A/B Test 失去十足的準確性。這種簡易的 A/B Test 可以快速篩選出誰最能接近你所要達到的目的。當然,你可能還會問,可以一次做多版本的比較嗎?當然可以!然而,增加 C 、 D 、 E 版的測試,就相對複雜許多,隨著測試版本的增加,就必須累積更多的用戶資料,測試的時間也會隨之拉長。

而測試的時間長度,則建議是以週為單位來做 review,且盡量避開假日、平日的期間誤差,或是重大節慶時的消費習慣落差,並讓實驗組與對照組能在同一時間上線,其他的變因則維持其一致性。此外,網站的流量大小也關乎測試所需時間的長短及準確性,舉例來說,流量越大的網站,所需的時間就越短。如同統計學的概念,當樣本數越高且其他條件皆不變的情況下,其精準度就越高。而除了測試站內設計之外,當然也能反向對訪客做測試,例如,網站的訪客有透過自然搜尋而來的消費者,也有廣告導流來的客人,哪一邊的流量會有比較高的轉換率呢?兩邊的顧客對於不同的網站設計是否會有不同的反應、偏好呢?諸如此類的方向,都是在電商經營上,十分常見的 A/B Test 呢!
接著,最重要的部分就是如何「衡量結果」,衡量的方式通常不會只有參考單一指標,例如降低跳出率的同時,也可能降低了購買率,這可就兩難了!這也是為什麼每次測試要保持一個變因,才好在決策上做取捨。了解你所需要觀察網站行為為何、釐清做 A/B Test 的前後因果、熟知你的 TA 群眾、選擇有意義的數據指標,並且給予不同權重,才可以在獲得結果的同時,規劃好下一步的優化方向。舉例來說,為了提高母親節檔期購買率,所進行的一頁式商店 A/B Test,既然目標明確,且僅為優化某一時期的買氣,那麼其他指標的加權指數就相對較不重要;當然,有些時候,無論你怎麼改變、怎麼做測試,好像得到的結論都差不多,對業績的提升也很有限時,就得反思你所更改的項目是否跟你想要的結果有直接的因果關係,像是做了多次的按鈕 “ 位置 ” 測試一直沒有增加購買率,那麼,會不會是顧客一直都沒有找到自己想要的資訊,才遲遲不肯下單購買呢?
以這間 Tilley 香氛皂為例,一頁式商店的設計就分為長短 2 種版本,且都可直接往下引導至結帳流程,事後可以從訂單看到哪種版本的轉換率較高,以此優化。
常見的 A/B Test 工具
現今與電商優化相關的 A/B Test 工具可說是非常齊全,也都有詳細的官方新手教學或是網友無私分享的操作心得:
- SHOPLINE:網路商店架站系統,可設置多組一頁式商店或是進階分頁,以拖拉的方式就可完成頁面設計,不用寫程式即可方便賣家製作多個 A/B Test 頁面,後續,只要設置 UTM 並配合 GA 就可快速且隨時地追蹤成效,操作起來相當容易。
- Google Website Optimizer: 在 Analytics 中可進行「 內容實驗 」。在 A/B 測試中,您只能針對每個網頁測試兩種版本;在多變數測試中,則是可測試網頁上各種元素的組合。
- Optimizely : 一樣屬於所見即所得的優化工具,以拖拉的方式就可完成頁面設計,可任意改變網頁元素,設定測試目標、分配流量與追蹤成效。
- Unbounce :主要功能為製作登陸頁 ( landing page ),透過「view all lead」來看看是哪些人做了訂閱,如果你本身了解 javascript,也可以修改你的伺服器,讓 unbounce 生成的表單直接傳送資料到你指定的網址。
- MailChimp:電子報工具,可同時設置不同的電子報內容發送給相同性質的受眾,並可設置不同的 list ( 名單 )、 Campaign ( 活動 ) ,以利後續交叉比對追
市面上的這些工具幾乎都可以一次比較超過三個以上的介面設計,且直覺性的操作,讓你在行銷規劃的路上事半功倍。
結語
理解 A/B Test 的操作概念後,就會知道實際測試並不會太困難,市場上許多輔助工具都能協助你進行 A/B Test ,然而,如何做「好」 A/B Test 卻是一門很深的學問,從統計學中的母體與樣本分析,到交叉比對點擊率、轉換率、零停留時間、跳出率等等,都需要長時間的經驗累積呢!