既 Google 今年五月核心演算法的更新,原創性內容對於 SEO 越來越重要,當擁有好的內容後,勢必加入一些 SEO 的相關設定,就能提升整體 SEO 的分數,而 SHOPLINE 提供部落格功能給各位店家使用,而究竟該如何透過部落格功能寫出一篇有利於 SEO 的文章架構呢?讓我們一起來了解吧!
本文主要會提供文章的架構排版教學,以及一些 SEO 撰文技巧參考,其中會包含部分簡單的 HTML 教學,各位可以將其參考使用在 SHOPLINE 部落格上,讓整篇文章更符合 Google 搜尋引擎的喜好。
這裡不會教學如何使用 CSS 語法來調整部落格,所以並不會影響整個網站的前台設計,僅會提供簡易的 HTML 教學應用在部落格優化上,所分享的語法調整也「僅供參考」,若有相關問題歡迎於文章下方留言,編輯會盡快回答你唷!
SEO 文章架構該怎麼做?
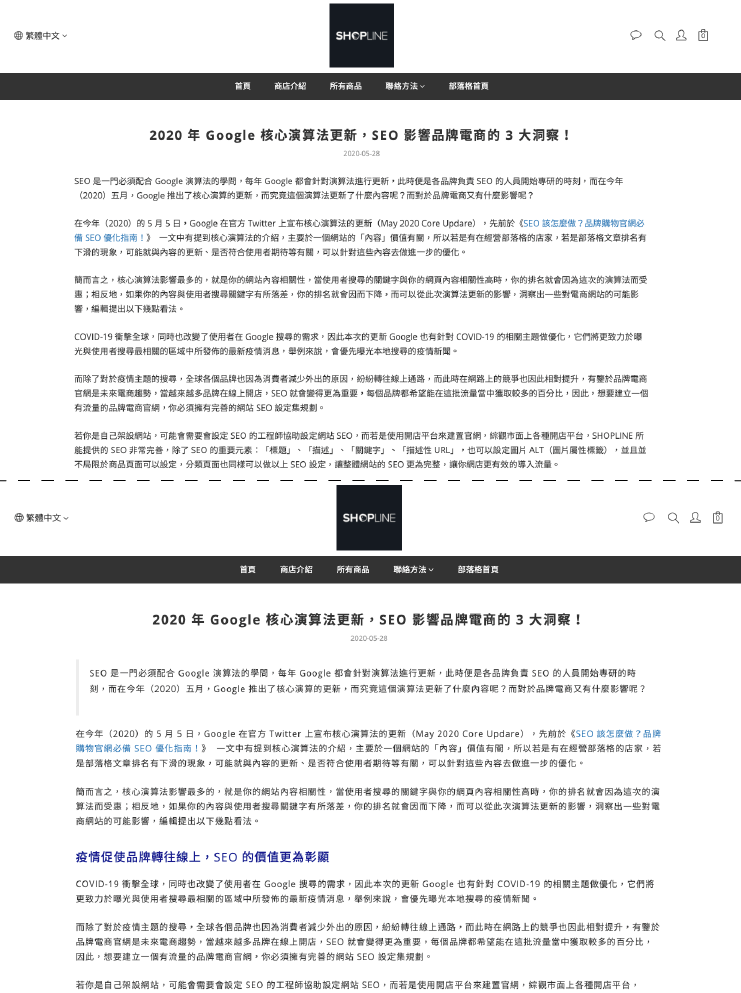
一本書中,都會有章節、單元等層級,而每個章節中可能也會有分小節,這些分層都讓整本書看上去更有架構,讀者在閱讀時也較為容易,如下圖,編輯選用一篇文章作為範例,上半部為沒有分斷落的文章,而下半部則是有做調整的文章,兩者一比較,是不是下面的文章閱讀起來較為容易呢?

由於下半部文章主要加入了「引言」、「段落標題」兩個元素,讓文章更有分層感,而為什麼要做分層這件事呢?
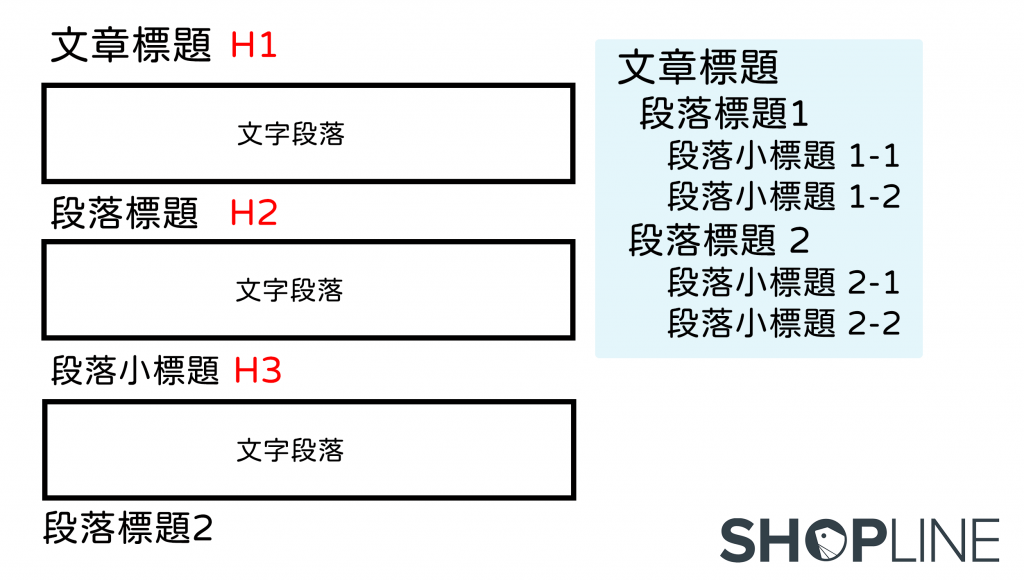
在 Google SEO 入門指南當中有提到,對於 Google 在檢索頁面時,若是頁面中的 HTML 分層明確,會較符合搜尋引擎的喜好,使網站在搜尋結果排名有較好的曝光位置。而透過 「H 標籤」就能夠讓文章有明確的分層,H 標籤總共有六種不同的大小,從 <h1> 到 <h6>,其重要性由大到小依次降低,因此在文章設定 H 標籤建議從 H1 開始。
而在 SHOPLINE 部落格功能當中,「文章標題」就屬於 H1,所以在之後文章內容,我們可以從 H2 開始設定起(H1 建議只使用一次即可,由於 Google 爬蟲會透過 H1 來了解文章內容,若設定超過 1 個或是沒有設定 H1,會使 Google 不容易判斷你的重點是什麼!),首先,我們從後台「網店設計」->「部落格」中新增一篇文章後,請根據以下步驟來調整:
Step 1:將你的文章加入清楚的段落標題
當你打完一篇文章後,如果你有明確的文章架構,也有清楚的分段,就能讓讀者容易閱讀;但若是沒有,建議可以先將你的文章進行分段,在合適的地方加上「段落標題(H2)」,讓文章整體更有層次感。
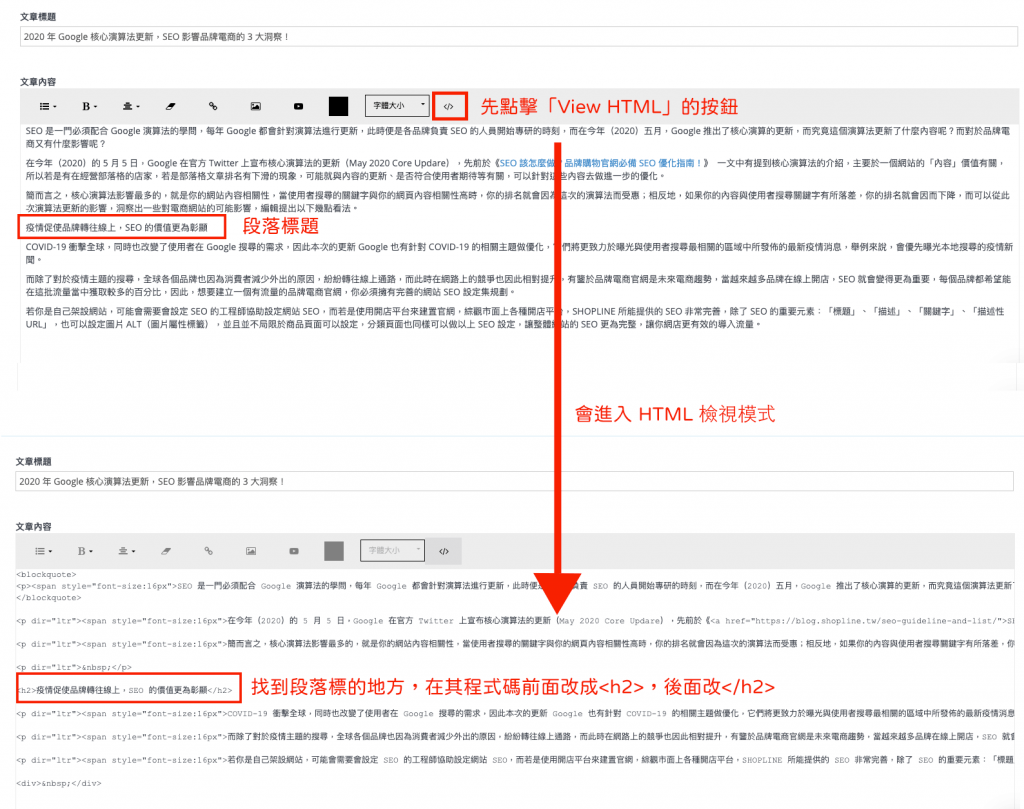
而如果要使用 SHOPLINE 部落格設定 H 標籤,請先在文字編輯的地方,點擊「 </> 」View HTML 的按鈕,此時會進入 HTML 檢視模式,找到你要調整的段落標題,在程式碼最前面改成 <h2>,最後改成 </h2>。

修改完後再點擊「 </> 」View HTML 按鈕,即可看到標題有所改變(如下圖),會呈現淺藍色較大文字,並有一條分隔線的狀態,但這並不是瀏覽網站時呈現的面(註:會因不同版型做變換),這時不妨店家可以點擊下面「更新」並實際到瀏覽畫面觀看,看是否是自己想要的呈現。

若是你想要調整文字色彩,也可以把這個段落標題反白選取,並點擊編輯器上的「字體顏色」,自行選擇想要的顏色;同時也可以調整文字大小,但這裡建議的是,由於目前系統預設 H1 的字體大小是 24 px,所以各位在設定自己段落標題(H2)字體大小時,建議可設定為 22,因為 Google 對於 H 標籤的檢視時,會認為 H1 最大,其後依序變小,所以若你的 H2 大小設定比 H1 大時,會不利於 Google 檢索你文章的架構,想當然就會降低 SEO 的分數。
同理,若你想要設定 H3,就在程式碼中改成 <h3> </h3> 來包住要設定的文字。另外,最好不要跳著使用 H 標籤,請依照數字順序使用,舉例來說,不要設定了 H2 以後,下一個階層就使用 H4,而字體大小也建議一層一層遞減,如編輯建議 H2 字體大小設定為 22px,那 H3 則可設定為 20px,以此類推。
而關於 H3 之後的使用時間,就可以想像成「段落中的段落小標題」,如下圖示意,店家就能夠自行判斷各個 H 標籤的使用時機。

📌 以上有用到程式碼調整的部分,歡迎店家以及讀者參考使用,並請定期留意商店前台呈現狀況!
Step 2:優化你的段落標題 SEO
當各位店家設定好段落標題的 H 標籤後,則可以一並進行 SEO 的優化,大部分有 SEO 觀念的店家都知道,在文章中置入「適量」的關鍵字,有利於文章的 SEO,而有時候硬要在文章中強行置入關鍵字,不僅會讓文章讀起來不順暢,更會降低讀者閱讀體驗,反而讓 Google 認定你的文章不符合讀者的需求,降低文章的搜尋排名曝光。
這時候,段落標題就很適合拿來做關鍵字的置入,舉例來說,如果一個健身用品品牌,今天想透過撰寫「在家健身 7 步驟」的相關文章,並且設定關鍵字為「在家健身」,這時候就可以將段落標題調整為:
- 在家健身步驟一:………………….
- 在家健身步驟二:………………….
- 在家健身步驟三:………………….
不僅比較不會影響文章閱讀的順暢度,同時也可以有效的在文章各段落中置入相關關鍵字。
後續文章視覺優化怎麼做?
在清楚地將文章分段明確後,此時可以進行文章後續的視覺優化,編輯大概整理了三種可以調整的地方,各位店家可以視情需求進行調整,分別為「設定引言」、「調整文字行距」、「設定文章封面」
文章優化一、設定引言:
文章引言就像是一本書的摘要,簡述文章的重點,藉此勾起讀者閱讀(如下示意圖灰色區塊),而 SHOPLINE 的部落格功能會將文章最前面的文字放在部落格首頁,因此設定文章引言有助於吸引顧客點擊閱讀(如本文圖十),各位店家不妨可以嘗試加入引言,而具體該怎麼用 SHOPLINE 的部落格設定文章引言呢?

上圖為編輯在文章中第一段加入引言後,整體文章看上去就更有層次感,各位店家可以到文章編輯器地方,同樣點擊「 </>」View HTML 按鈕,此時在你想要修改的段落的,將其前後的 <p> 前面加上 <blockquote> 及 </p> 後面加上 </blockquote>,即可變成引言的形式。

如果店家想要改變引言的樣式,編輯提供了簡單的設定方式,只要店家將前面的<blockquote> 之中加入「style=”background-color:#f6f6f6;border-left:solid 5px gray”」,即可變成如圖五的樣式。
而在圖六中,只要變更紅色字體的部分,就可以簡易調整引言的背景色及左側線條粗細、顏色。至於其餘更多的 HTML 教學,如果店家有興趣可以自行上網搜尋,本文就不多著墨介紹。
📌 以上有用到程式碼調整的部分,歡迎店家以及讀者參考使用,並請定期留意商店前台呈現狀況!
文章優化二、調整文字行距:
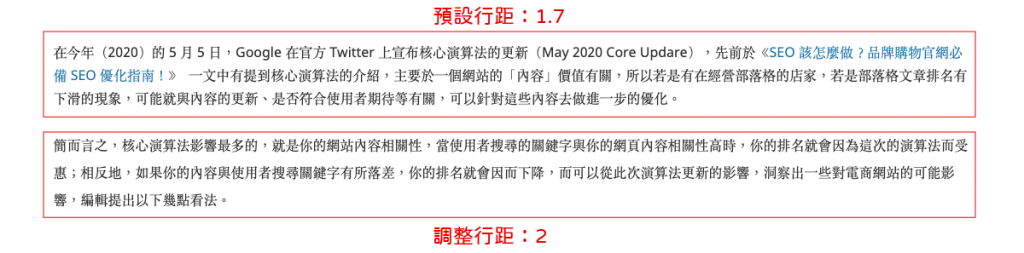
文字的上下行距也會影響閱讀的體驗,若是店家想要調整文字的行距,也可以透過簡單的語法來設定。

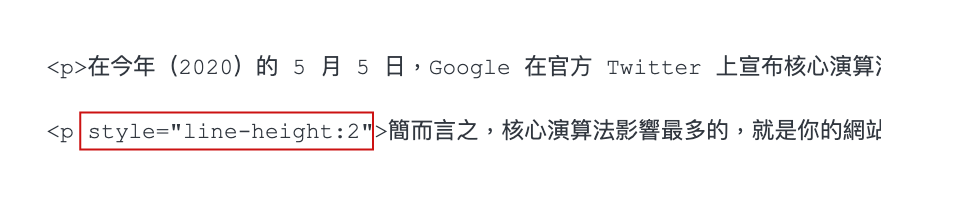
如圖八,從兩段行距不同的段落中的程式碼可發現,它們只差了一個語法「style=”line-height:2;”」,只要加入在要調整段落開頭的 <p> 之中即可,而 line-height 後面的數字則是你要設定的行距,各位店家可以自己嘗試設定看看。

而這時候店家可能會想,每個段落都要設定會不會太麻煩,其實若店家是從頭開始打文章的話,只要在第一行設定好後,之後你按下 Enter 換行後的段落,都會是同樣的行距,減少店家再次設定的時間。
📌 以上有用到程式碼調整的部分,歡迎店家以及讀者參考使用,並請定期留意商店前台呈現狀況!
文章優化三、設定文章封面:
最後,文章的封面也會影響讀者閱讀,可以加入在文章的最前面,加入後圖片就會在「部落格首頁」中呈現出來,而店家可以自行設計文章封面,或是購買授權的圖庫,如果想要使用網路上的免費圖庫,針對授權問題,請各位店家在使用時務必注意,以免有侵權的疑慮唷!


此外,建議各位店家在上傳文章圖片時,建議可先預設一個統一的規格大小(建議店家圖片寬度至少要 800 px,在切換不同版型時圖片都可以維持在清晰的狀態),這樣從文章封面看上去較有一致性且清楚,不會有圖片忽大忽小的問題,像電商教室的文章封面就會統一使用 890 x 428 像素的大小,給各位店家參考。
綜合以上,如果你是在 Word 等編輯軟體中打好文章,設定好 H 標籤後再貼到 SHOPLINE 的文章編輯器的話,強烈建議要先清除格式再進行設定,這樣文字格式和顏色比較不會帶到額外的語法,為避免以上疑慮,建議你直接在 SHOPLINE 編輯器中進行文章撰寫是最好的唷!
剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
總結
以上就是本次的 SHOPLINE 部落格優化教學,由於很多網頁前端視覺上的設定是可以透過 CSS 語法設定(SHOPLINE 也有開放給店家自由設定)來統一調整,但由於 CSS 語法若沒設定好,影響的層面就比較多,可能會使其餘頁面也受到影響,因此本文只著重在透過部落格文章編輯器去做視覺優化,讓各位有在經營部落格的店家可以嘗試簡單的調整,讓文章的閱讀體驗變得更好吧!

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/