|本文由里德網頁設計公司授權投稿 SHOPLINE 電商教室編輯、刊登。|
Web Story 前身為 AMP Story,是 Google 在 2020 年推出的新形態數位內容,由於現代人搜尋習慣講求快、狠、準,因此推出以多張圖片組成的 Web Story ,不僅可大大增加使用者體驗、還能讓搜尋者快速找到重點。目前 Web Story 在 Google 中已經有自己的專屬版位,這將為網站流量新增另一個管道,也開闢各位 SEOer 的另一戰場!本篇文章將會帶你理解 Web Story 是什麼、對品牌有什麼幫助、 Web Story 製作工具以及如何優化 Web Story。
文章目錄
一、Web Story是什麼?
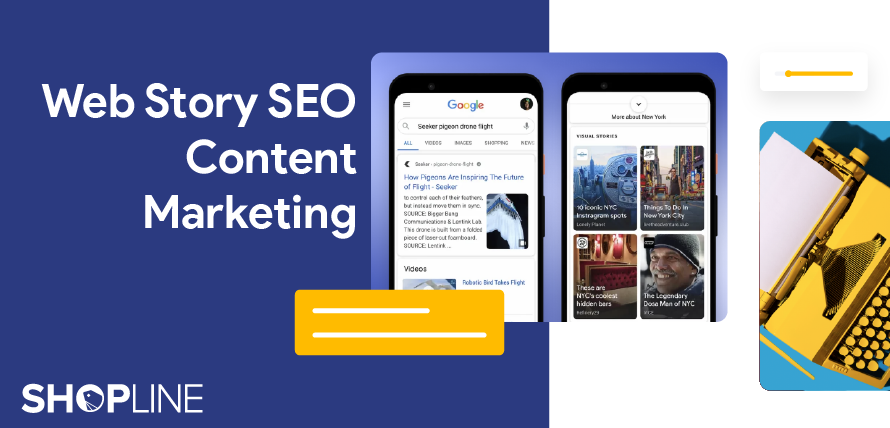
Google Web Story 原本稱作 AMP Story,其技術架構是由 AMP 提供支持,在 2020 年 5 月正式改名為 Web Story。Web Story 類似於平常在 Instagram、Facebook 所看到的限時動態,但不同的是,在 Google 架構下的 Web Story 其實是一個網頁,使用者可以透過網址或是 Google 搜尋、Google 圖片以及 Google 探索的位置看到 Web Story,且內容可被搜尋引擎索引顯示在網頁上,並透過圖像/影片為主、文字為輔的方式傳達內容,讓使用者有著身歷其境的體驗。
二、Web Story會顯示在哪些版位?
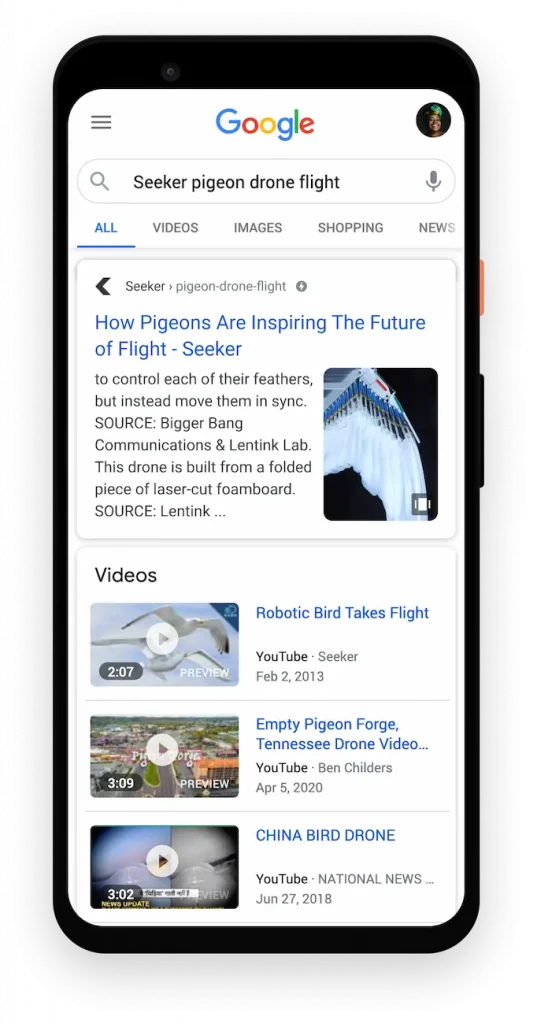
1. Google 搜尋中的搜尋結果
Web story 可以在 Google 搜尋中顯示為單一搜尋結果。 只要是可透過 Google 搜尋的語言和地區都適用這種顯示方式。

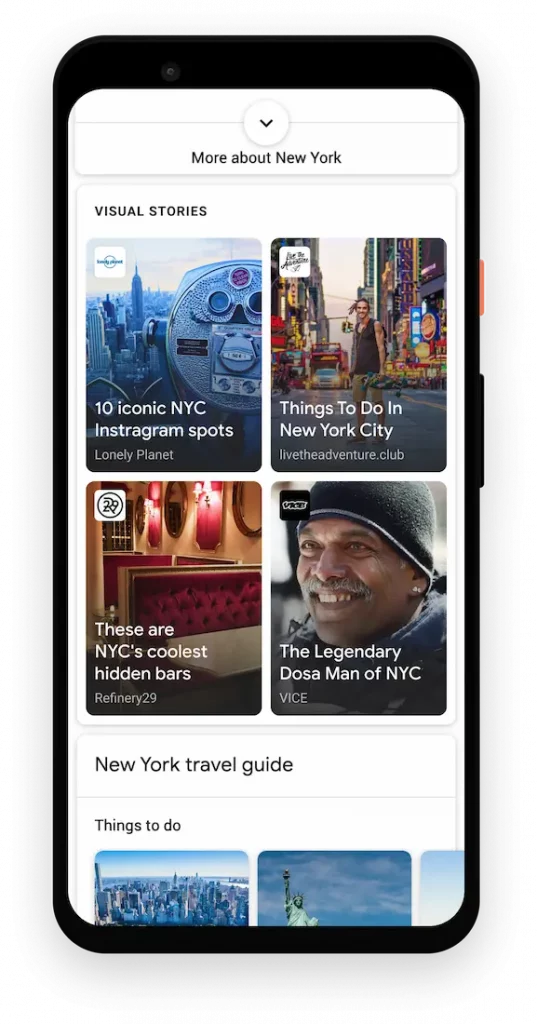
2. Google搜尋中「Visual Stories」區塊
當使用者搜尋「New York tourist spot」時,在 Google 搜尋中的「Visual Stories」的區域,會以格狀顯示多個發布者的 Web stories 頁面。目前 Visual Stories 顯示方式只能在美國使用,且僅支援英文。

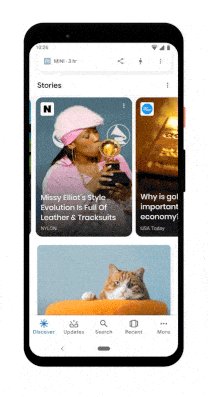
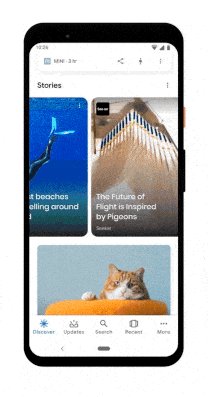
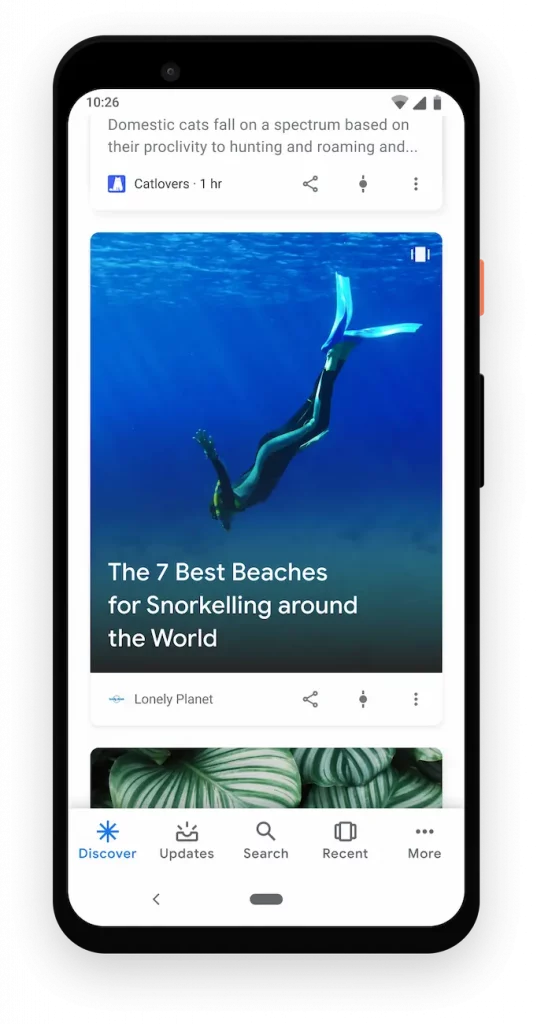
3. Google探索中的輪轉介面
Web story 能在 Android 和 iOS 裝置上以輪轉介面的形式呈現在 Google 探索中,不管是生活風格或是美容、名人、健身、娛樂等主題都很適合在輪轉頁面中發布。較可惜的是,目前此功能僅適用於美國、印度和巴西等地區。

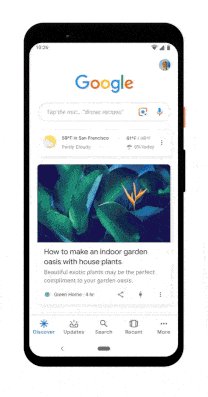
4. Google探索中的資訊卡
Web story 在 Google 探索中呈現為資訊卡形式,佔據相當大的版面,十分有利於各家品牌做為接觸消費者的管道,但目前 Google 探索資訊卡除了美國適用外,尚無開放其他國家使用且僅支援英文。

剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
三、為什麼許多知名品牌都在使用 Web Story?對我有什麼幫助?
1. 增加品牌曝光管道
Web Story 在 Google 中已有多種版位可曝光,當使用者在 Google 搜尋頁面、Google 圖片或是 Google 探索中看到您所發布的 Web Story 時,將大大增加品牌曝光的機會。另外,也可以在 Web Story 中增加 CTA 或是連結來為你的網站帶來流量。
2. Web Story 為你的網站帶來身臨其境的體驗
不管使用電腦、平板還是手機,Web Story 都可以讓使用者享受全屏體驗,並幫助他們更完整地感受你所想表達的故事內容,使他們也成為故事中的一部份。
3. 消費者使用習慣已改變
根據研究指出,美國人平均每天在手機上花費 5 小時,但使用者參與度卻處於歷史最低水平,超過 45% 的用戶在 15 秒或更短的時間內離開正在閱覽的文章,且文章式的滾動體驗通常是最不受用戶歡迎的消息形式,由於大部分皆以文字表達居多,雖然內文有時很吸引人閱讀,但卻無法讓用戶在 10 秒內找到答案。
在網際網路發達的年代,吸引人們注意力的外在因素多達上百種,因此若是想在網路上獲得一席之地,需要先確定自身品牌的利基市場並分享充滿活力、有趣的故事,以確保用戶會想要繼續觀看你的內容。
4. Web Story 擁有廣告機會
若你本身是內容創作者,則可以透過出售網站上的空間來取得收益;若是要為自身品牌製作 Web Story,便可靈活運用 SEO 技巧、廣告策略來搭配品牌行銷規劃。你可以透過創造身歷其境、引人入勝的 Web Story,完美融合品牌廣告,並添加 CTA、官網連結或是產品頁連結來增加流量、轉換。
四、如何製作 Web Story?
目前在市面上已經有許多專為 Web Story 而生的製作工具,不須使用程式碼,就能創建投票、發問等互動功能,以下將推薦 6 個製作 Web Story 的編輯工具,不管你是創作者、開發人員或是使用內容管理系統創建網站,都可以找到適合你的工具。
- MakeStories
- AMP Web Stories(適合開發人員使用)
- Web Stories for WordPress(WordPress 外掛)
- Newsroom AI
- Webstoryz
- Zmooz
五、如何優化Web Story?教你4種方法提升排名
1. 高品質的內容
Web Story 的 SEO 和製作其他網頁、文章一樣,擁有良好的內容品質對於排名至關重要。假如你所製作的 Web story 僅使用少少的 2-3 個頁面、沒有為讀者帶來任何價值,這時你的 Web story 將會難以被 Google 索引。
2. 使用正確的 HTML 標記
雖然 Web story 是以圖片為主,但如同其他網頁一樣,若是沒有提供可讓 Google 爬蟲順利讀取的內容,那麼 Google 將會難以為你所製作的 Web story 進行排名,因此在製作時,要注意文字是否設定為正確的 HTML 元素(<p>),並避免將文字設定為圖片,才能讓 Google 順利讀取你的內容,並顯示在 Google 頁面上。
(補充:製作 Web Story 所使用的圖片,都要為其添加替代文字,才能讓 Google 爬蟲順利讀取圖片內容喔)
3. 殺手級的設計
製作 Web Story 時,除了要提供使用者有價值的內容、設定正確的 HTML 標記外,對於主要以圖文、影片、聲音吸睛的 Web Story 來說,添加適當的視覺效果和故事互動是製作 Web Story 成敗關鍵因素之一。
4. 調查 SERP、確認競爭關鍵字
在 Visual Stories 版位中,只要少於 2 則相關的 Web Story,Google 搜尋中將不會顯示 Visual Stories 版面,因為 Google 認為並沒有足夠內容可呈現或是所查詢的與該類型內容不相關。因此在製作 Web Story 前,可以先查詢 SERP 確認是否有相關內容出現,並且是你所希望競爭的位置;製作完成後,可以使用Google Web Story 檢測工具,確認 Web Story 有效後便可提交索引。
Web Story 在 SEO 操作原則上與網頁相同,提供有價值的內容、良好的使用者體驗以及內容架構完整都是不可缺少的要素。看完上述內容後,相信你已經初步瞭解 Web Story 可顯示的版面以及如何取得良好的排名,雖然目前有許多功能都無法在台灣進行使用,但在國外不管是食譜、運動、科技、電商、旅遊等,皆有相關的製作案例,許多編輯軟體也開始日益蓬勃,相信在不久的將來在 Web Story 這塊還是有很大的發展潛力。
【作者介紹】
里德網頁設計公司為金峰獎十大傑出企業得獎公司,公司注重誠信,不僅深耕網路同時深受眾多客戶肯定,提供多種不同網路行銷服務。同時,撰寫網路行銷相關之知識性文章,提供讀者行銷相關的新知,與不同的觀點討論。
Website: https://leaderweb.com.tw/
|本文由作者里德網頁設計公司編輯團隊授權刊登,原文標題為《WEB STORY未來SEO的新戰場︱製作工具、排名優化全解析》|
(本站專欄文章觀點代表多元之意見,並不代表《SHOPLINE 電商教室》立場)

SHOPLINE 透過創新的服務與國際化的團隊,持續為品牌賣家打造最好的產品,以品牌電商架站平台為核心,提供跨境電商、社群電商、POS 系統 以及 O2O 虛實整合等全通路解決方案,是亞洲電商市場的行業領軍者。