美國策略專家 Roger Ailes 說:「7秒鐘」便決定了您在別人眼中的形象。網站首頁的視覺設計第一眼印象多重要呢?研究指出人們花不到 0.1 秒便會決定逛不逛網頁。
我們常會在超商、大賣場、百貨公司等地方購物,而網路發達的現在,只要你能用電腦或是任何行動裝置點開網站就也能達到同樣的效果。實體商店充滿玄機,從商品的擺設到動線的設計,都埋藏了許多巧思,讓你商品一件一件的放進購物車內,當然,網路商店也不例外。看完這篇文章之後,即便你沒有任何經驗,也能讓你第一次做網路商店就上手。
好的視覺設計能吸引使用者的目光,並傳達品牌概念。藉由視覺設計,網路店家才能建立訪客對網路商店「店面」的第一印象、進而引發消費意願。網頁在消費者眼中,甚至不用7秒鐘,就能決定對網站的品牌印象與好感度。
那麼先請你思考一下,你所經營的網站品牌或商品的定位是什麼?當消費者點開網頁時,你希望帶給他的第一印象是?以及你希望給消費者的印象與消費者實際上的第一印象是否有落差?
在您想到答案之前,我們先來了解網路使用者的習慣,也就是我們人的習慣。
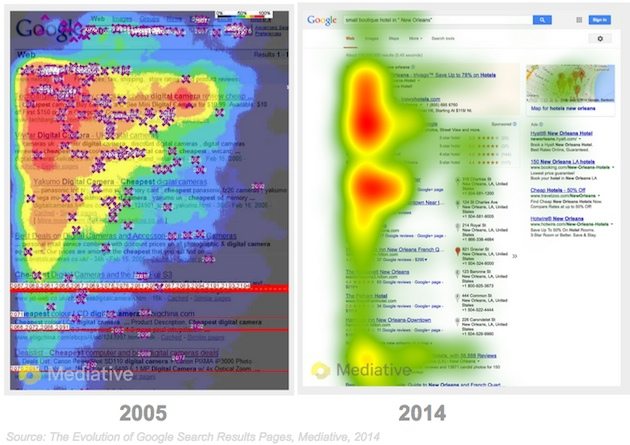
北美最大的整合數位行銷公司 Mediative 於今年發表最新研究,過去我們常說的網路使用者的視覺熱點集中在左上角三角形區域,稱之為「黃金三角」定律,而現在視覺熱點不再集中於頁面左上角三角形區域,而是在左側一路往下拉成一個直條。

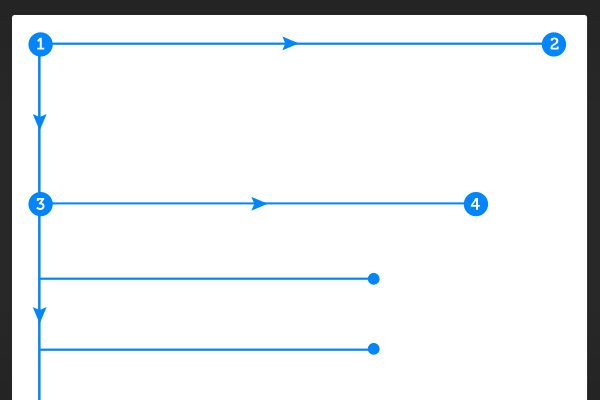
一般而言使用者花了近七成的時間在讀取左半邊的網頁內容,這跟我們一般的閱讀習慣有很大的關係。另外Nielsen Norman Group公司,也針對了200多名網路用戶進行瀏覽數千網頁的進行了網頁可讀性的研究分析,總結出了 F 型版式設計在實際運用中的重要意義:
補充說明:F 型版式設計是一種最為常用的符合用戶視覺習慣的網頁設計,尤其適用於承載大塊內容的頁面。
- 使用者很少會將所有內容都看完,尤其是文字。(事實上,平均來講他們只會看其中 20% 的文字內容)
- 最左上兩部分是最為重要的,它決定了用戶是否會繼續完整觀看網頁

現在大致瞭解了人們網路的使用習慣,那我們應該如何針對人的習慣去設計自己的網站呢?以下幫你整理出幾個設計整體網站和排版的概念建議。
1. 快速呈現和簡約的設計
簡潔快速的設計應該是讓人能夠快速順暢的打開網頁,並能愉悅的開始欣賞裡面的內容,而不是等半天只顯示了一部分內容,或者卻花了好些時間顯示出內容後,使用者才發現這網站根本沒有我想看的東西,在他繼續看下去前,返回上一頁應該是他比較想做的事。(推薦範例:Google Material Design)
2. 清晰明確網站頁面
初次見到某個事物時,人通常會想到的第一個問題是,這是什麼?同理,在進入網站時,使用者首先會想:這個網站有什麼用?這網站是在做什麼?是否有在此停留?還有是否能簡單找到我想知道的資訊?
因此,設計網頁就應避免使用大量文字或圖文不符的表達作為網站的第一頁,尤其是一個購物網站應該就是一進入網站就能清楚,它賣的是什麼、如何購買商品跟如何獲得想要找的資訊。
3. 突出的視覺效果
研究表明, 96% 的人訪問網站時首先關注視覺設計,只有6%的人會先注意到網站內容。而第一印象可持續數年,視覺感受比使用者體驗更容易在第一時間形成。
什麼東西是你想要第一眼讓顧客知道的?要如何凸顯它?是用大張的圖?是用大小、顏色的對比凸顯它的重要?或是善用適度的留白效果網頁看起來舒服、流暢度來引導使用者並吸引注意力?
4. 層次明確的擺放方式
在網頁中,元素越大越重要。大,通常是最直接、簡單抓住目光的方式,所以,在設計網頁時,應把網頁中最重要的元素設計得最大,其餘元素再用不同大小等級做出明確的層次。(推薦範例:Apple 官網)
5. 圖片與商品內容須高度相關
「圖」和「關鍵字」是使用者在網站會快速瀏覽重點,通常使用者會透過圖判斷內容,因此,圖像必須和你的網站高度相關。圖像並非只是「吸引使用者的眼睛」而已,在選擇圖像時,應該要思考圖像傳達給使用者的信息是什麼?減少圖文不符的內容,或是減少過於沒意義、喧賓奪主的花俏設計。
延伸閱讀:
1. 網頁設計的 7 大趨勢:從向量圖到組件標準化,設計師你 Get 了嗎?
2. 這個設計好在哪?設計人一定要答對的55個問題 (實體書)
結論
在網路時代,當各產業紛紛進入網路經濟時,要如何在此競爭激烈的競賽中脫穎而出,你的品牌官網設計是否能一眼就吸引到你的目標消費者或是潛在消費者,成功的官網設計成了行銷致勝的關鍵主因之一。除了排版之外,還有色彩、圖片、網站架構流程設計的使用者體驗等,也是都是其中一環,未來我們會繼續在部落格中做經驗分享。
SHOPLINE 提供了響應式網頁設計 ( Responsive Web Design,RWD ) 的網頁技術,以及多樣設計主題,自由搭配版型,讓您同時完成電腦和行動裝置的品牌官網。未來也將會提供更多的設計主題和設計方式讓您使用,設計品牌官網就是現在,你還在等什麼?

SHOPLINE 透過創新的服務與國際化的團隊,持續為品牌賣家打造最好的產品,以品牌電商架站平台為核心,提供跨境電商、社群電商、POS 系統 以及 O2O 虛實整合等全通路解決方案,是亞洲電商市場的行業領軍者。









一條評論
[…] 像人資平均只花5秒掃過履歷,面試官平均30秒就決定錄取一樣;顧客只要7秒鐘就會決定是否停留你的網店——或迅速地按「上一頁」離開網頁。我們已經在上一篇文章告訴大家如何透過排版來留住顧客;然而,研究指出在網站創造出「信任」的感覺,讓顧客不只有意願停留、可能進而願意購買。 […]