1,795
上一次提到網店店面設計的重要性,今天我們再深入講解一下店面的「黃金比例」。好!我們首先以一個比較容易理解的說法說明一下什麼是「黃金比例」。大家到Google搜尋「黃金比例」,大多數會顯示各大荷里活女星的大頭圖片,那我們就以荷里活女星來作為一個例子,五官與整個臉的比例,五官之間的距離,大小高低都符合標準、對稱的時候,那就表示她的臉擁有「黃金比例」。
大家可能會疑惑那網店頁面的「黃金比例」是什麼一回事。頁面的背景顏色就好像人的膚色,好的膚色自然重要(所以大家都喜愛護膚),而用於店面上,背景顏色的親和度便顯得重要,看得眼睛舒服自然對網店增加多一點好感。而網店上面的物件就好像面上的五官一樣,對稱的物件始終都會比較順眼,但表達清晰也很重要,網店要清楚自己想想:顧客進入網店時看到什麼,接收什麼資訊?那就等同輪廓分明一樣重要。
當然大家對美的觀感都不一樣,大家同樣擁有「黃金比例」,但始終是一個蘿蔔一個坑,就好像網店頁面,你喜歡以圖片主導;我喜歡以資訊主導;其他人又喜歡以影片主導,但這是另一個問題 - 版面靈活性的問題。
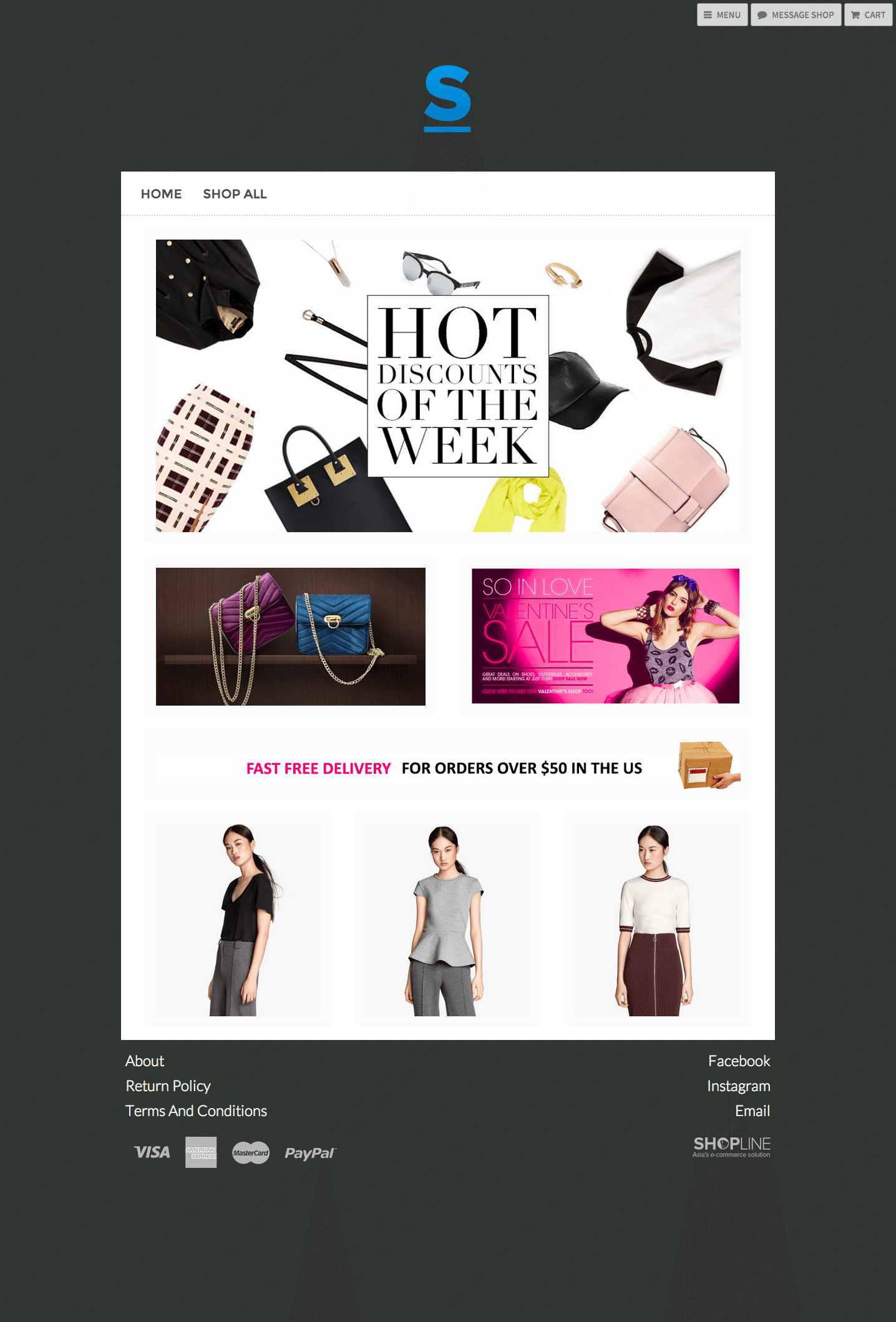
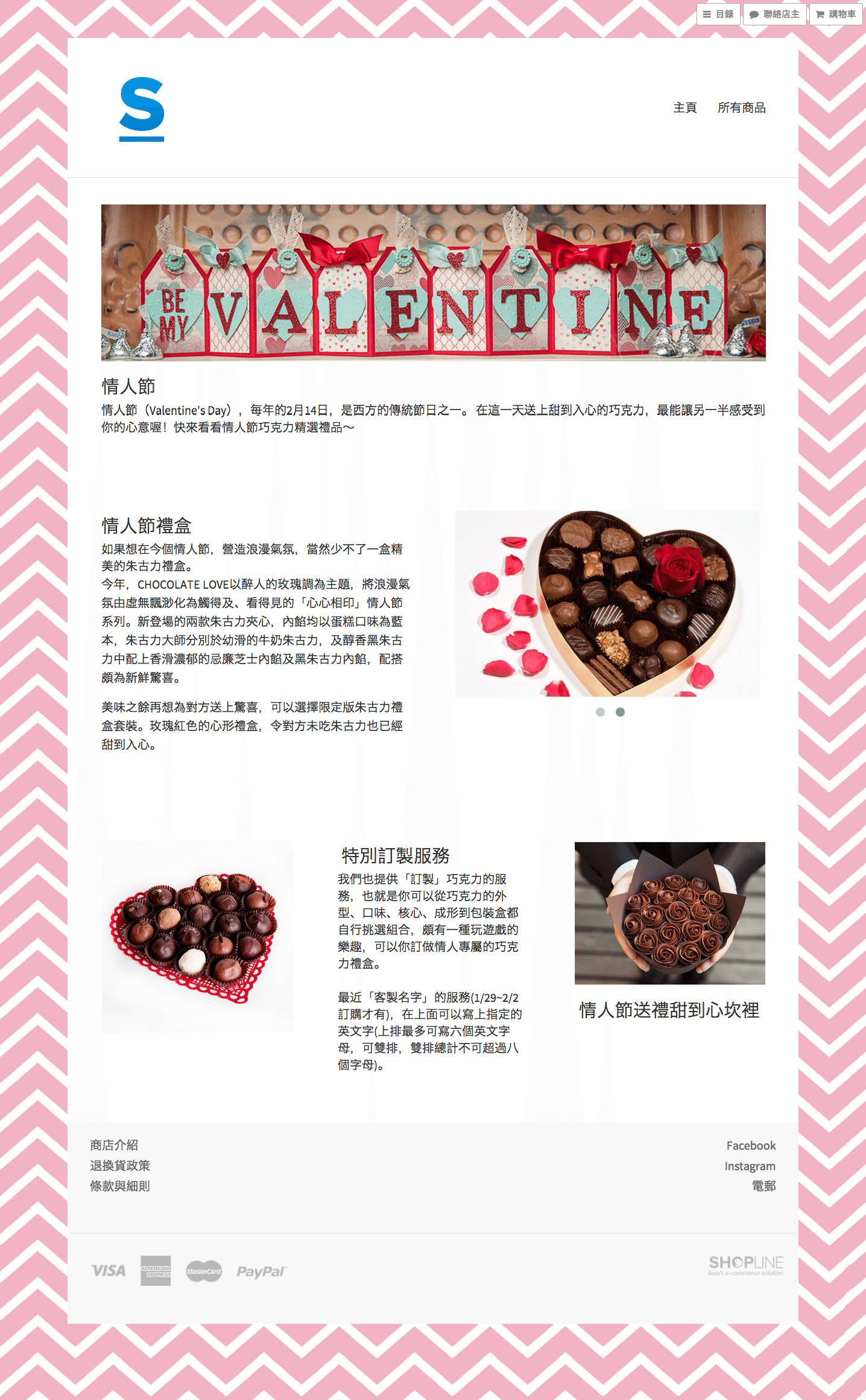
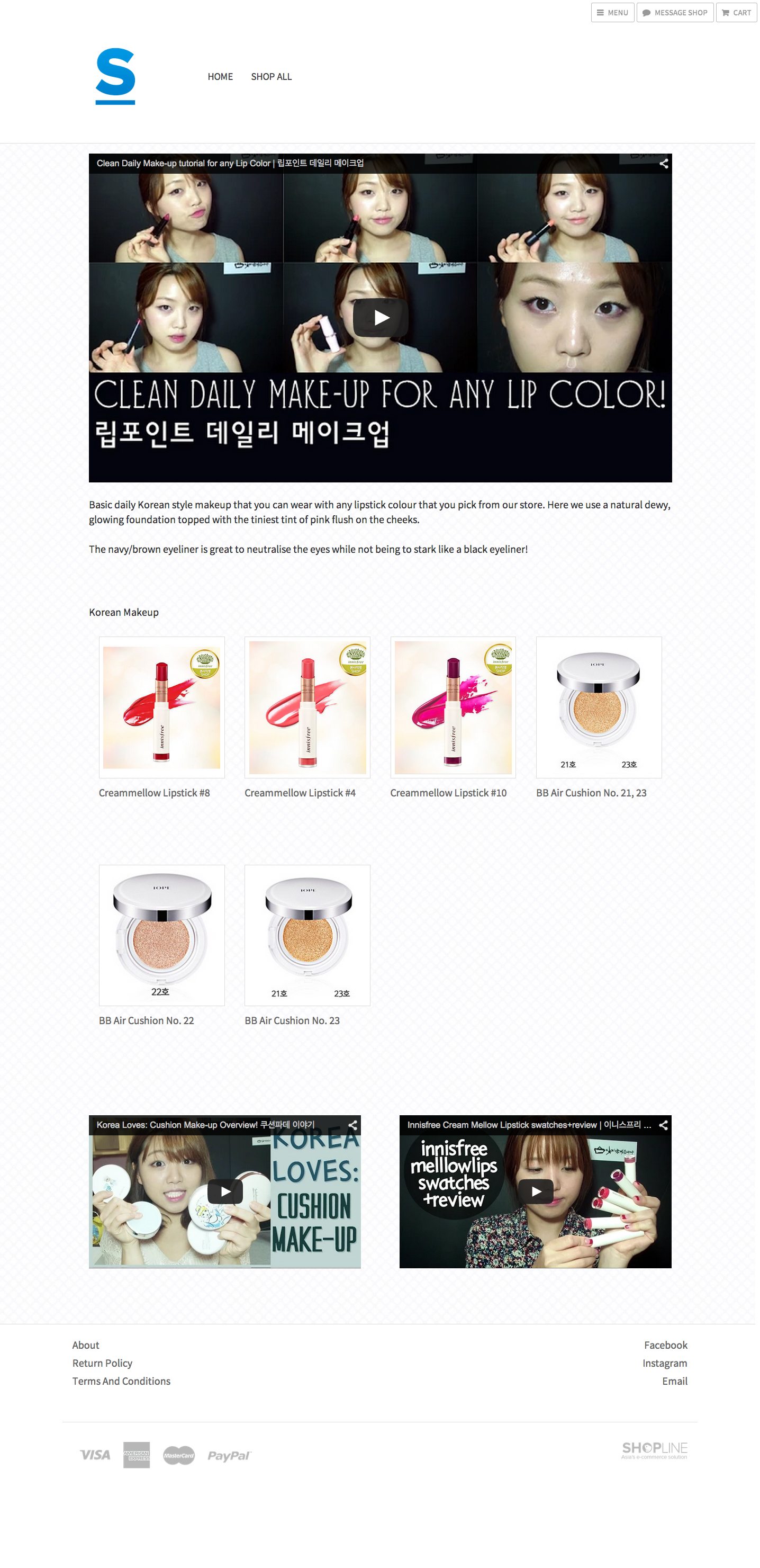
理論講了一大堆,不如看看一些實質例子,這些是我們靈活使用 SHOPLINE 進階頁面的網頁設計。
SHOPLINE 網頁設計案例



延伸閱讀

SHOPLINE 電商教室站長
SHOPLINE 透過創新的服務與國際化的團隊,持續為品牌賣家打造最好的產品,以品牌電商架站平台為核心,提供跨境電商、社群電商、POS 系統 以及 O2O 虛實整合等全通路解決方案,是亞洲電商市場的行業領軍者。