相信很多店家都有聽過 GA(Google Analytics),並且可能也有透過 GA 來進行電商網站的數據分析,而如果你是沒有接觸過 GA 的新手,或是已經埋設好追中碼卻不知該如何分析的話,不用擔心,編輯整理了基礎的 GA 教學,一起透過數據來優化網站吧!
或許你曾經看過的其他文章會告訴你 GA 的好處、告訴你 GA 分析的大方向、告訴你為什麼要使用它,好像什麼都說了,就是沒說下一步該做些什麼!由於已經看到太多這種經驗,所以這篇文章主要會用 Google 本身的商店作為範本,為各位詳解 Google Analytics 各項「 有意義的數據 」,以及如何「 具體 」靠這些數據幫助商店成長。
在教學開始之前,請大家先簡單瀏覽我們使用的範例商店,這是 Google 用來販售紀念品的網站,並且同時提供 Google Analytics 的數據給大家瀏覽。所以在本篇教學中,各位可以跟著下面的解說,造訪每一個文中提到的頁面,邊看真實數據,邊了解操作原則。

存取示範帳戶
首先,請各位按下「 存取示範帳戶 」,就能抵達該商店的 Google Analytics 後台,若你還沒有 Google 帳號,需先註冊後方可進入示範商店的 GA 後台,詳細可見以下步驟。

而如果你是 SHOPLINE 的店家,只要透過網站後台的簡易操作,就能輕鬆串接 Google Analytics 。還沒有成功串接的用戶,可以閱讀此篇《Google Analytics 最佳設定教學》
牛刀小試
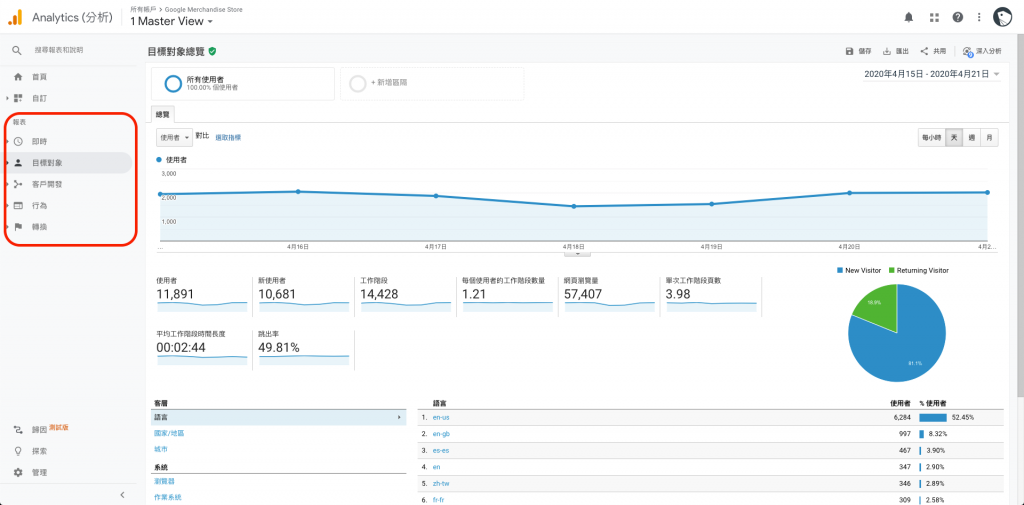
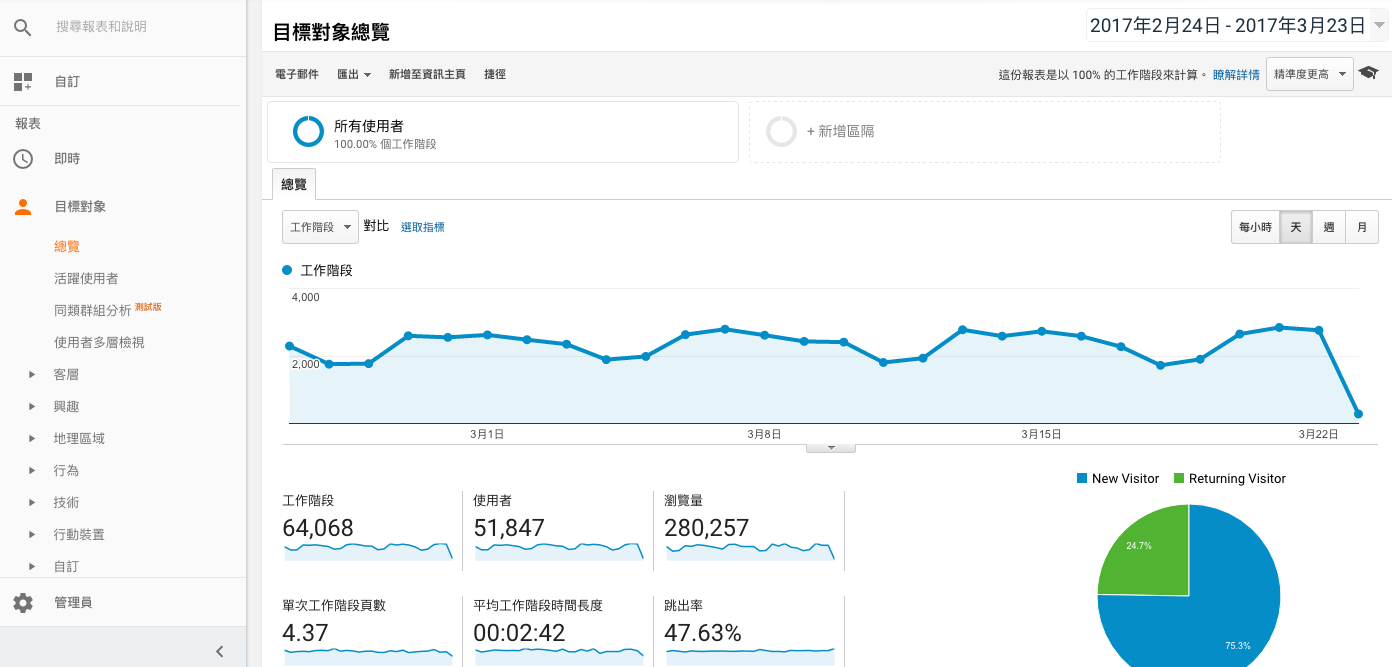
如果上述步驟都已經完成,那我們就開始吧!首先進到 GA 的主頁面,可以看到左邊欄位的報表(如下圖紅框處)有五項資訊,分別是「 即時、目標對象、客戶開發、行為、轉換 」,其中「即時」報表是後面四項的綜合總覽。接下來的文章中會根據後面四項主要的資訊來幫助各位店家了解每一項資料背後可以採取哪些相應的行動。

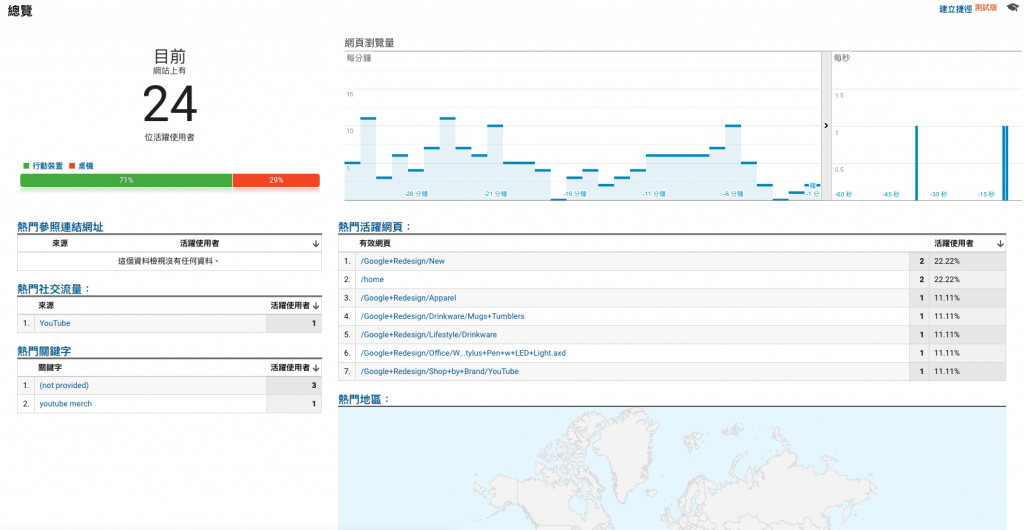
先讓我們點擊「 即時 ▶︎ 總覽 」,一起熟悉一下後台的介面。畫面中各位應該會看到網站上的使用者數量,以及他們的來源等資訊。左方的熱門參照連結網址、社交流量、關鍵字顯示的是這些訪客的來源,分別說明他們來自哪些網站連結、社群網站、或是關鍵字搜尋結果。

其展示形式會以網址、網站名稱來呈現,通常很容易明白,例如你看到來源是 YouTube ,那麼就表示這個使用者是由 YouTube 點擊連結來到這網站的。同樣地,如果在你商店網站的 GA 後台上看到 Facebook ,那麼就表示訪客經由你的 Facebook 頁面造訪網站。另一方面,右邊顯示的是訪客正停留的頁面,每一個網址都對應你的商店頁面。
目前為止,想必各位已經稍微能看懂後台的版面狀況,起碼不至於頭昏眼花。那麼接著就直接帶各位「 有目標的 」使用 GA 。而這個「目標」主要有兩點:
- 目標一,這項數據在「行銷」上代表什麼意義?
- 目標二,我能夠做什麼改變(優化)?
不論看到任何數據,店家們都應該誠實的問自己這兩個問題,能夠找到答案的才是對你有用的數據,否則就是是紙上談兵。這篇文章的教學,店家們不只要學會基礎操作,更重要的是能夠獨立分析數據背後的意義,才能幫助商店成長!
剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
大顯身手
緊接著就開始進行 GA 數據分析的重頭戲,請各位點擊左側的「目標對象」報表。
目標對象:網站使用者是誰
目標對象展示網站的「訪客群體」,提供訪客的「數目、年齡、性別、地域、行為」等資訊。這裡為大家整理出幾項重點數據,並且將說明應該如何看這些數據。
– 總覽

總覽首先顯示的是網站的流量,也通常是各位最熟悉、最基本的數據之一。
總覽首先顯示的是網站的流量,也通常是各位最熟悉、最基本的數據之一。但是知道流量後,它可以怎麼幫助我們優化我們的網路商店?大家要記住,優化永遠要有變因,有變因才有比較,也才有去蕪存菁的過程,而變因是各位店家自己觀察出來的。流量需要搭配時間,以及其他的數據才有優化的可能,許多人嘗試數據分析的第一步就是盯著流量看,看了半個月還是不知道要幹麻。讓我們先往下看其他的數據,再告訴各位如何將它們做結合來獲得有用資訊。
– 客層(年齡層、性別、興趣、地區)
在「客層」中下可以看到「總覽、年齡層和性別」等資訊。同樣地,如果只是單看客群,各位不會得到什麼有用的資訊,但是如果把前面的流量、時間,再加上現在的客群一起看就不同了。舉例來說,如果我發現「週末假日的網站的流量高於平日,並且以年輕女性居多」,那是不是可以在這段期間把首頁的大商品圖換成適合年輕女性的產品?相信會有所收穫的!
當然這只是其中一種應用,每間商店的狀況、產品不同,沒有一種模式可以適用所有商店,不過分析的模式都是類似的。現在請大家再重新跟著一起想一次:我們剛剛考慮了哪些變因?流量、時間、客群。更詳細一點說,我們把時間「區分」為平日和假日,於是才有得「比較」。這種「區分」是分析的關鍵,正是把變因創造出來的手段。
此外,客群可以幫助妳看出真正來到你店裡的人,是不是和你預期的目標客群是同一批人。如果客群鎖定在上班族,但是進到商店的卻是許多學生,那麼你應該趕緊調整廣告的管道、關鍵字……等相應的範圍。同樣地,興趣和地區也是一樣的用法。
– 行為
另一項值得各位店家參考的是「行為」,這裡不是告訴你顧客在網站上有哪些行為,而是讓你看有多少回頭客。相信各位都明白回頭客的重要性,不只因為他們常常都是自然流量,不花費廣告成本,更因為他們轉換率通常高出許多。
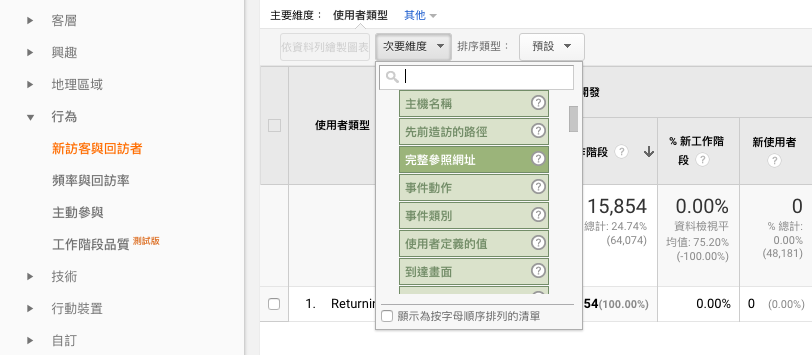
這裡我們練習一項新的工具:「次要維度」,這可以幫助我們看到某一族群在不同維度中的數據。我們先點擊「新訪客與回訪者」,並且在數據表格中點選「 Returning Visitor(回訪者)」。
進入回訪客報表後,在表格上方的使用者類型分頁中按下「次要維度 -> 行為 -> 完整參照網址」,這個意思是,我想要看這些回訪者中是從哪些管道回來我的網站。我們看到示範網站上的數據是來自 Google 最多,如果這是你的商店你會怎麼做?是不是會增加網站在該管道的曝光投資,並且考慮縮減其他效益較低的?

同樣地,我們再回想一次剛剛的思考過程:我選擇觀察回訪客,並且去「比較」不同管道的表現,留下比較好的,淘汰比較差的。如果可以,用你的商店再練習一次吧!目前為止,我們已經練習過如何開始 「思考」怎麼優化,並且熟悉介面的操作,下面將會把這些當作基本技能,延伸至其他數據當中。
客戶開發:網站使用者從哪來
如果上面目標對象的欄目是在告訴你訪客族群「是誰」,那麼此處的客戶開發就表示這些人是「從哪來」。
– 所有流量
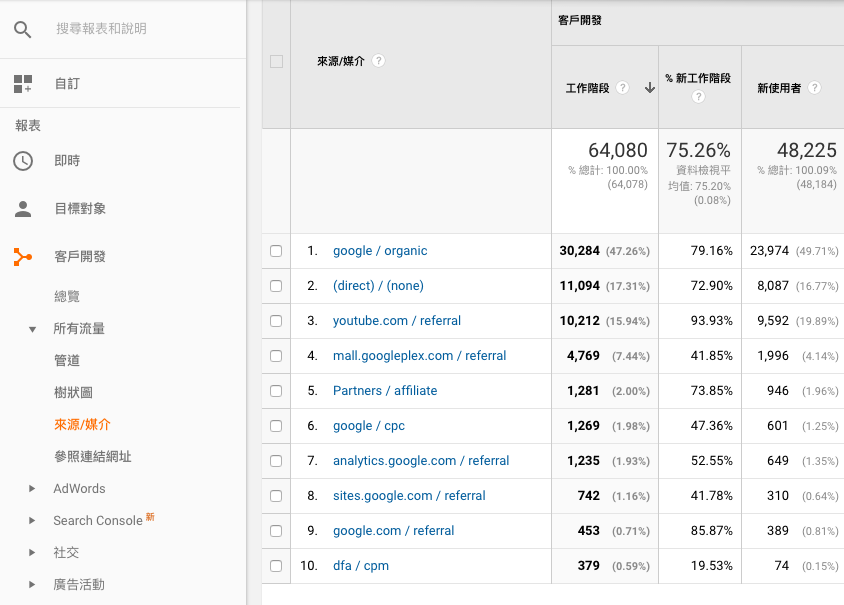
讓我們先看「所有流量 -> 管道、樹狀圖、來源 / 媒介、參照連結網址」。「管道」告訴你訪客從哪裡過來;「樹狀圖」是圖像化管道報表;「來源 / 媒介」則是他們通過何種方式過來;最後「參照連結網址」代表著從哪些網站來。
舉例來說,我們點開「來源 / 媒介 」報表,可以看到底下數據,前者告訴你流量從 YouTube ? Facebook ? 或者其他地方來,後者告訴你是從 YouTube 上點擊連結過來、從 Google 上點擊廣告而來。簡而言之,來源 / 媒介報表是非常常用的流量來源參考數據。

而這些資料怎麼應用呢?這邊我們再加入兩項觀察的指標:跳出率和轉換率。「跳出率」是指訪客來到頁面後短時間內就離開的比率,跳出某種程度上表示網站內容和他期待的有落差(有時候資訊型網站跳出率高代表著內容已經完全滿足使用者,使用者得到答案而離開)
而「轉換率」是說明訪客進到網站後成功達成我們設定的目標(通常為購買)的比率。這兩項指標要怎麼應用應該不用我多說了吧!趕緊停掉了低轉換而高跳出的廣告投資,停止無意義的燒錢!
除了這兩項指標以外,流量資訊仍可以搭配上文中我們討論過的優化方式採取行動,這項工作就留給各位自己發揮囉!如果還不夠熟悉,可以滑到上一段再思考一遍,對往後文章的理解也會更有幫助哦!
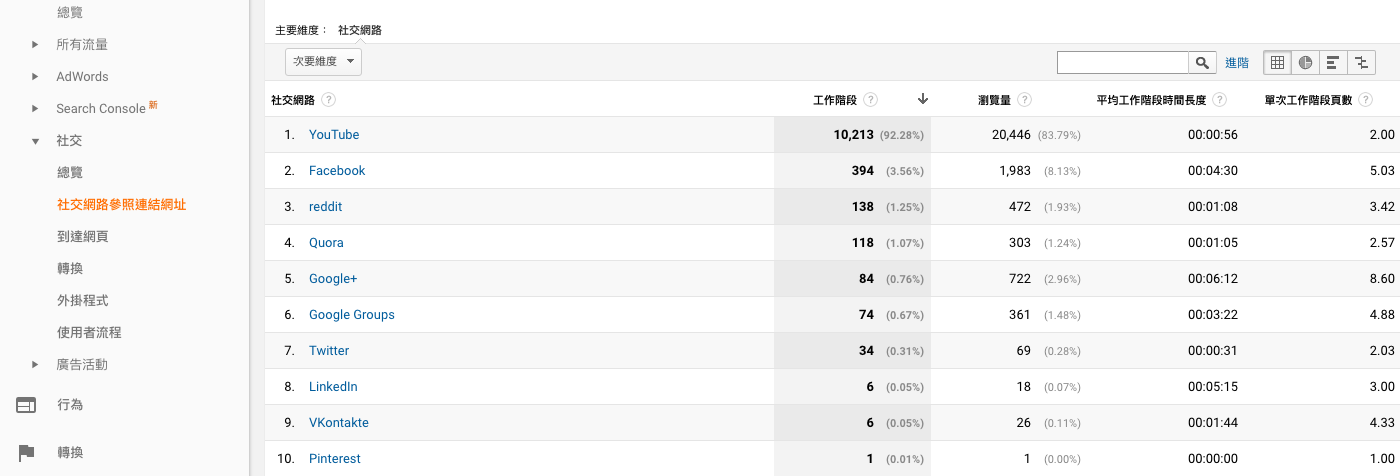
– 社交
「社交」會告訴你從各個社群網站而來的量資訊,介面與前面我們介紹過的流量訊息大同小異,若你的商店同時也經營社群網站,可以在這裡看到各個社群平台的績效比較。此處我們再介紹兩個新的名詞:「平均工作階段時間長度 」和「 單次工作階段頁數 」。前者指的是每一個訪客經由這個管道來到網站上,他停留了多長時間。後者則是指他們平均會看過幾個網頁。

對於零售網站來說,這兩個數據是相當重要的指標,顯示訪客是不是對於網站上的內容、商品感興趣。訪客停留的時間越長、頁面越多,通常更容易下單購買。對新手的零售商店而言,可以將 2 分鐘的停留時間和 5 頁的瀏覽作為努力的目標,另外我們先前提過的跳出率則可以用 30% 作為目標。
看到這裡,你應該已經學會去比較不同的管道,那我們就可以再更進一步,多放一些變因進來。這時你可以試試比較不同的時間、廣告組合、客群,前面我們提過的內容都可以一併運用進來。更直接的方法是點擊轉換欄位檢查每個平台帶來的業績表現,或是進到「 費用分析 」看更詳細的內容,操作上都是同樣的方法。
行為:使用者在網站做了什麼
目前為止我們討論的內容比較多是以宏觀的角度觀察整體流量情況,接下來將進入更細節的微觀分析,瞭解訪客在站上的體驗過程。宏觀的角度看見的是資源運用,而微觀的角度則是在看使用經驗,兩者應該相輔相成,共同作為商店優化策略的依據。
– 行為流程、網站內容
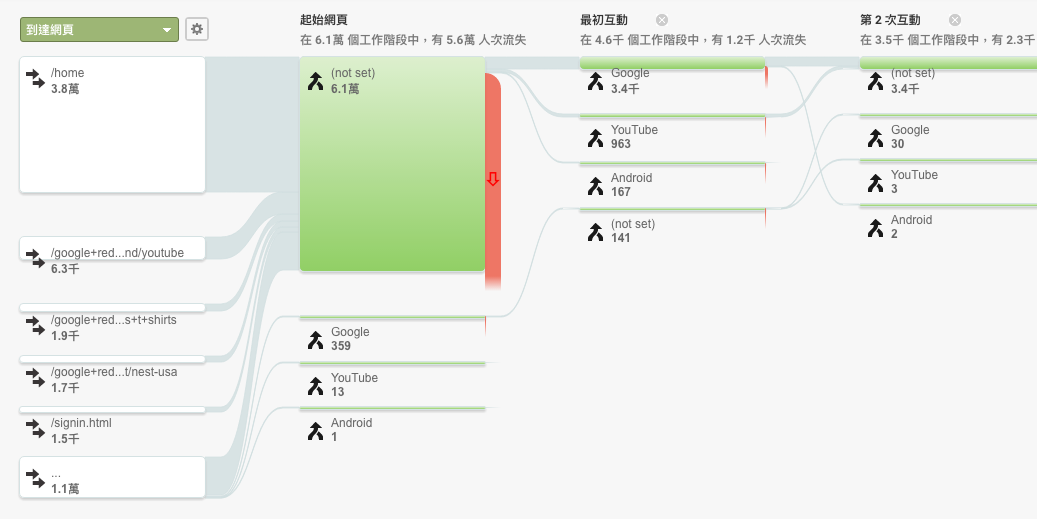
點擊「行為 -> 行為流程」報表,介面上會出現一張流程圖,顯示訪客到網站上以後的瀏覽過程。這張圖的重點在於幫助店家了解顧客和網站互動的過程,並幫助我們找到可以進步的地方。
舉例來說,如果某個網頁流失大量的訪客,店家或許要嘗試改變網頁內容、速度、連結設計,來滿足訪客期待。在購物過程中,店家會預設顧客有固定的行為模式,一般來說如下:瀏覽商品 > 購物車 > 結帳,中間可能還有加入會員、臉書分享、商品反饋等,店家在設計網站的時候應該將這些目的清楚地納入考量,這裡才能幫助你分析在顧客行為中個哪個環節需要改進。

使用者經驗的改進同樣要靠一定的「 變因 」來測試才能達成,不過不像前面討論過的數據可以直接在 GA 上用不同的維度去看,而是要經過不斷的修改、測試,才知道自己是不是走對方向。舉例來說,如果我發現顧客進入某些商品頁以後很容易跳出,那麼我可能會參考其他表現較好的商品頁來改善「 設計 」,如果情況還是一樣,那麼可能是「商品本身」不符合顧客期待,這些都要靠商家不斷嘗試來改進。提醒大家,在這裡的例子我同樣使用各種變因來測試,至於如何找到變因,則仰賴你對商品、市場的熟悉程度。
– 網站速度
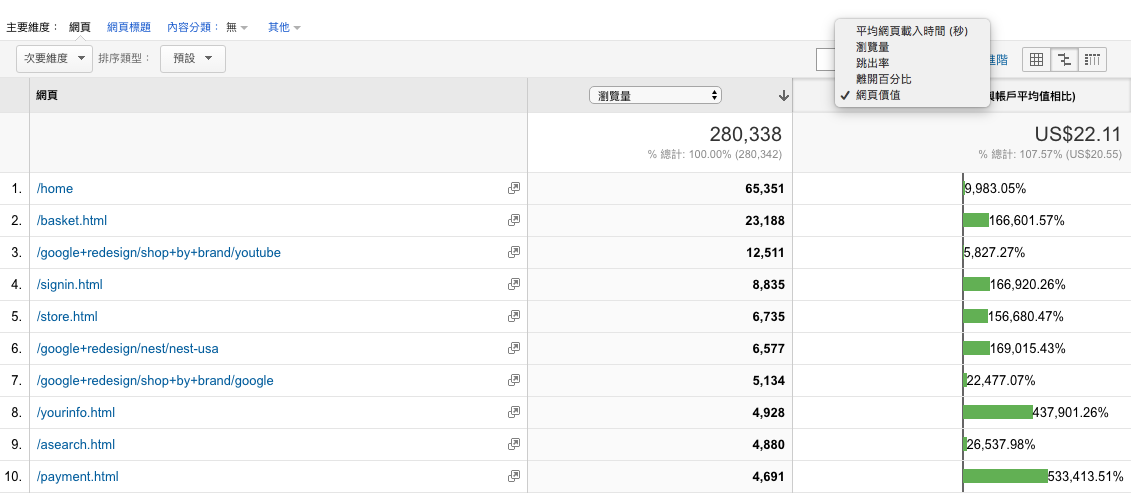
「網站速度」報表底下的「網頁操作時間」展示訪客在各個頁面平均停留的時間,同樣地,停留越久通常表示對該頁面內容越感興趣。換句話說,如果有個商品頁停留時間很長,我們應該可以理解為顧客喜歡該商品,也可以期待較好的業績,但如果發現結果不如預期,那麼就該轉而分析其他影響他們購買的因素,例如價格過高、資訊不夠清楚等等。
此外,表格中「平均網頁載入時間」的欄位可以下拉選擇「網頁價值」,這裡可以直接看到每個網頁的轉換成果,在此你會知道哪些頁面值得你參考,哪些商品是你的顧客感興趣的,或許會考慮增加類似品項、設計。

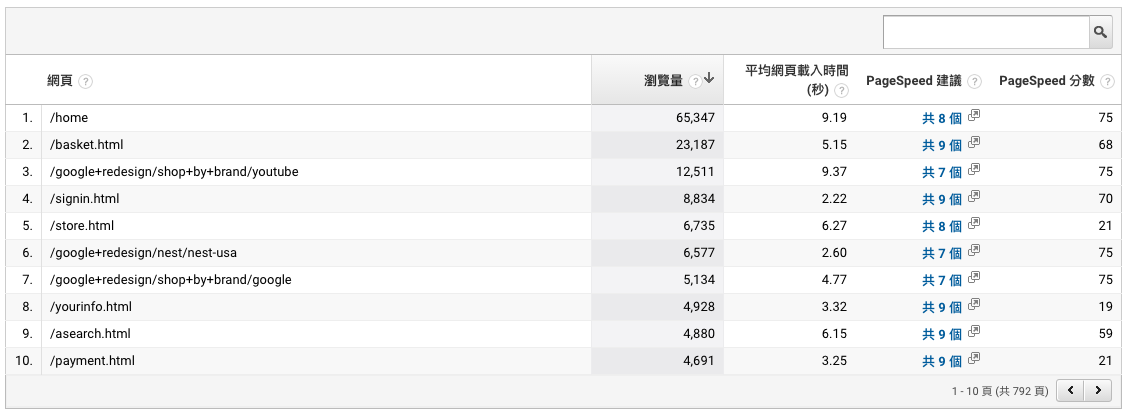
「速度建議」也是值得商家參考的部分。在界面右方 Google Analytics 會為你的網頁速度打分數,原則上分數越高表示載入速度越快,相對的使用經驗也就越好。 SHOPLINE 為各位設計的網站通常速度應該相當穩定,如果有發現某些頁面分數明顯低於其他,通常是因為頁面上使用的圖片畫素太高,建議商家將圖片壓縮以後再上傳使用,對網頁速度會比較有幫助。

– 站內搜尋
站內搜尋就是網站上的關鍵字搜尋,是最直接可以知道顧客對哪些東西有興趣的地方,聰明的店家要在這裡找到網路商店優化的方向。例如搜尋字詞出現「信用卡」、「退貨」,那麼你就會知道顧客可能想了解結帳、退貨的安排,也許你的網站上已經有類似內容,只是沒有在顧客容易接觸到的地方呈現出來,這時就可以稍做調整。若你是賣滷味的店家,發現許多顧客搜尋「鴨舌」,而你剛好沒有這項產品,那就表示潛在顧客對商品有興趣,可以考慮增加品項。關鍵字和使用體驗一樣沒有絕對的解讀方法,但是數據出現的背後肯定有原因,還是那句老話,不斷透過找尋變因和測試去進步吧!
轉換:網站達到目標轉換成效
轉換報表主要是呈現的是網站的轉換成效,與店家自行設定的目標有關,也是觀察實質為你網站帶來實際獲利的數據報表參考。
– 電子商務
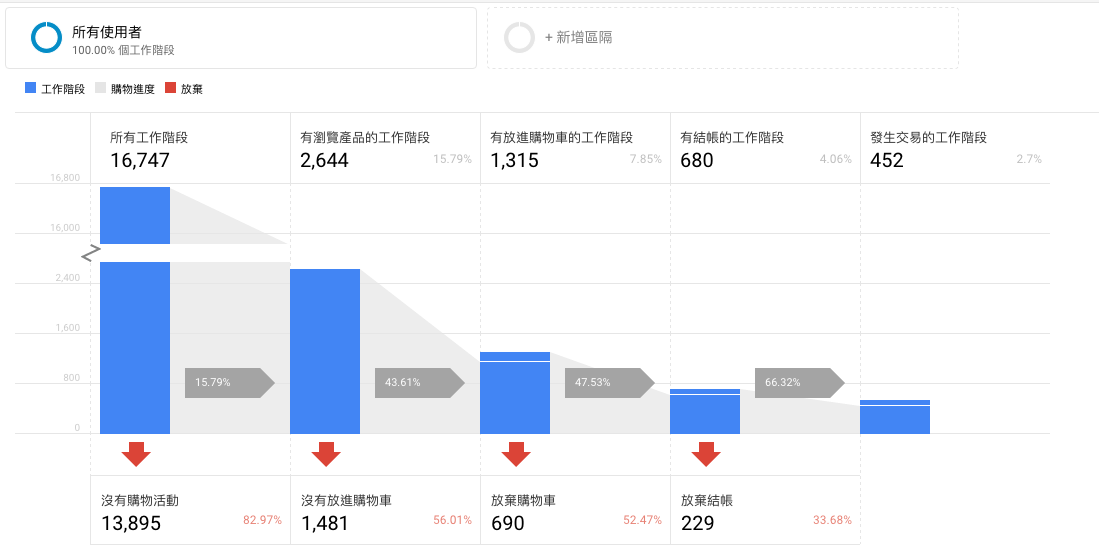
與各位零售商家關係最密切的是其中的「電子商務」資訊。在總覽中可以看到以商店為整體的業績資訊,包括營業額、訂單數、轉換率……等等。接著往下的「購物行為」報表會在界面上顯示購物行為中的每個階段人數,從進入網站、瀏覽商品、結帳頁面、交易完成,全都一目瞭然。結帳行為也是循相同模式顯示。

值得注意的是,購物行為中越後面的階段價值越高。一個在首頁上瀏覽的訪客和一個在購物車階段的訪客,後者的價值遠遠大於前者,特別是從購物車到交易完成中間的過程,如果錯過機會非常可惜。
介面下方可以看到新訪客和回頭訪客的數據區別,如同我們先前討論過的,曾接觸過網站的回頭客價值會高出初次接觸的訪客許多。
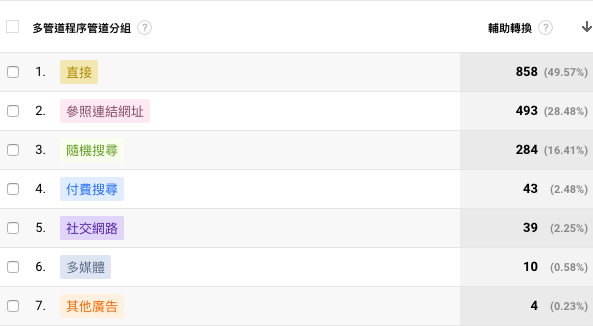
– 多管道程序
多管道程序底下的「輔助轉換」代表在每張訂單中曾經有過貢獻的階段,比如說:某個顧客從 Facebook 連結到我的部落格,然後又到商店主頁,最終購買產品,那麼 Facebook 和部落格都會算上一次輔助轉換,因為它們在訂單轉換中起到一定的作用。
對商家來說除了購物網站本身,可能還有其他許多宣傳管道,透過這項功能可以評價這些管道的效果。如果沒有看到輔助轉換,我可能不會知道在 Facebook 上的宣傳到底有沒有用,該留還是該砍,這項數據可以再一次將資源妥善安排。

這項數據同樣可以幫助優化。比如你是賣寵物用品的店家,而你發現部落格雖然來的流量不是特別高,但是輔助轉換的數據很漂亮,也許就表示這些因為看過你部落格進而進到商店的顧客很大程度上已經被你「 說服 」。透過數據你會知道部落格的經營原來對業績是有幫助的。
結語
這篇文章我們討論了許多用 Google Analytics 來優化商店的方法,希望文章能夠真正幫助到大家,也請大家務必記住:要「有目標地」使用 GA ,不只要學會操作本身,更要多嘗試把這些數字轉換為真實的「數據分析」思考,讓我們一起用數據優化我們的網站吧!
足跡遍及台灣、香港、中國、日本,專攻電子商務及網路行銷,也研究傳統產業的經營風格和企業文化。在 SHOPLINE 電商教室主攻 SEO 研究,幫助想跨足電商零售的業者執行企劃。












2 則留言
抱歉!參考了您的說明後,想請教一下,如果我的網站並不是我的,亦即我無法透過修改HEAD去增加程式碼的編輯,但因為有花錢買廣告,又希望能得知從某個a網站鏈結過來的流量,我可以透過GA達成嗎?
您好,
如果您只是在A網站購買了廣告,想要實際了解該廣告是否如實有流量導至您的網站,則您可以透過將連結設定UTM追蹤碼來達成。
也就是您將有設定UTM代碼的連結提供給A網站,則您在自己的網站設定好GA就能看見了。
但如果您下廣告後導至的網站連GA都沒有設定,可能就得請網站擁有者協助了。(也可以透過Google tag manager來掛GA)