品牌官網在現今大環境下已愈趨普及,基本上是零售品牌的標配,而身為創業新手,你知道電商網站架設該如何進行嗎?不會程式語言是否就需要花費大把鈔票請工程師來做呢?其實,如果你想要自己建立一個網路商店,SHOPLINE 所推出的「SHOP Builder」頁面編輯器,就是為瞭解決這樣的痛點而生。即使你完全不懂程式,也能透過簡單拖拉與視覺化操作,快速建立出具有品牌風格的電商網站,便捷地完成架站、設計與內容編排。
本文將簡單為你介紹 SHOPLINE 推出的「SHOP Builder」頁面編輯器特色功能,即使是沒有任何程式設計背景的創業者,也可以輕鬆地使用它,只需要選擇好主題版型,就能自己動手做網站設計。
想用看的?可以訂閱 SHOPLINE YouTube 頻道觀看「店」商即時通唷!
廢話不多說,現在就讓編輯透過實際使用情境來為大家介紹「SHOP Builder」吧!
特別提醒:「SHOP Builder」頁面編輯器需套用 Ultra Chic / Kingsman / Varm / Philia 版型主題唷!
SHOPLINE 的 SHOP Builder 有什麼樣的特色呢?
在過去,如果你想打造一個專業電商網站,往往需要聘請工程師撰寫大量 HTML 或 CSS 程式碼,不僅費時費工,還會增加不少開發預算。但隨著「WYSIWYG」技術的發展,網站建置變得越來越直覺,也讓「SHOP Builder」這類工具應運而生。WYSIWYG 是 “What You See Is What You Get” 的縮寫,中文意思是「所見即所得」,也就是使用者在編輯畫面中看到的內容,會直接呈現在網站前台上,無需想像與猜測,所見即所呈。
以 SHOPLINE 推出的 SHOP Builder 為例,它是一款視覺化頁面編輯器,透過拖拉元件、即時預覽等功能,讓即使完全沒有設計或程式背景的創業者,也能輕鬆上手,打造出具備專業質感的品牌網站。不需要輸入一行程式碼,就能編排網站版面、插入圖文、商品輪播、折疊 FAQ、影片區塊等內容,甚至還能直接為桌機與手機版本分別進行版面調整,確保網站在不同裝置上都能完美呈現。
此外,SHOP Builder 也提供許多行銷與內容導向的模組選項,像是可設定 SEO 標題與描述、倒數計時器、Instagram 導流區塊、優惠券元件等,不僅讓你做出美觀的頁面,更能為品牌曝光與轉換加分。整體來說,SHOP Builder 是一套設計門檻低、彈性高、功能齊全的網頁編輯器,特別適合剛起步、資源有限但又想打造自有品牌形象的商家使用。
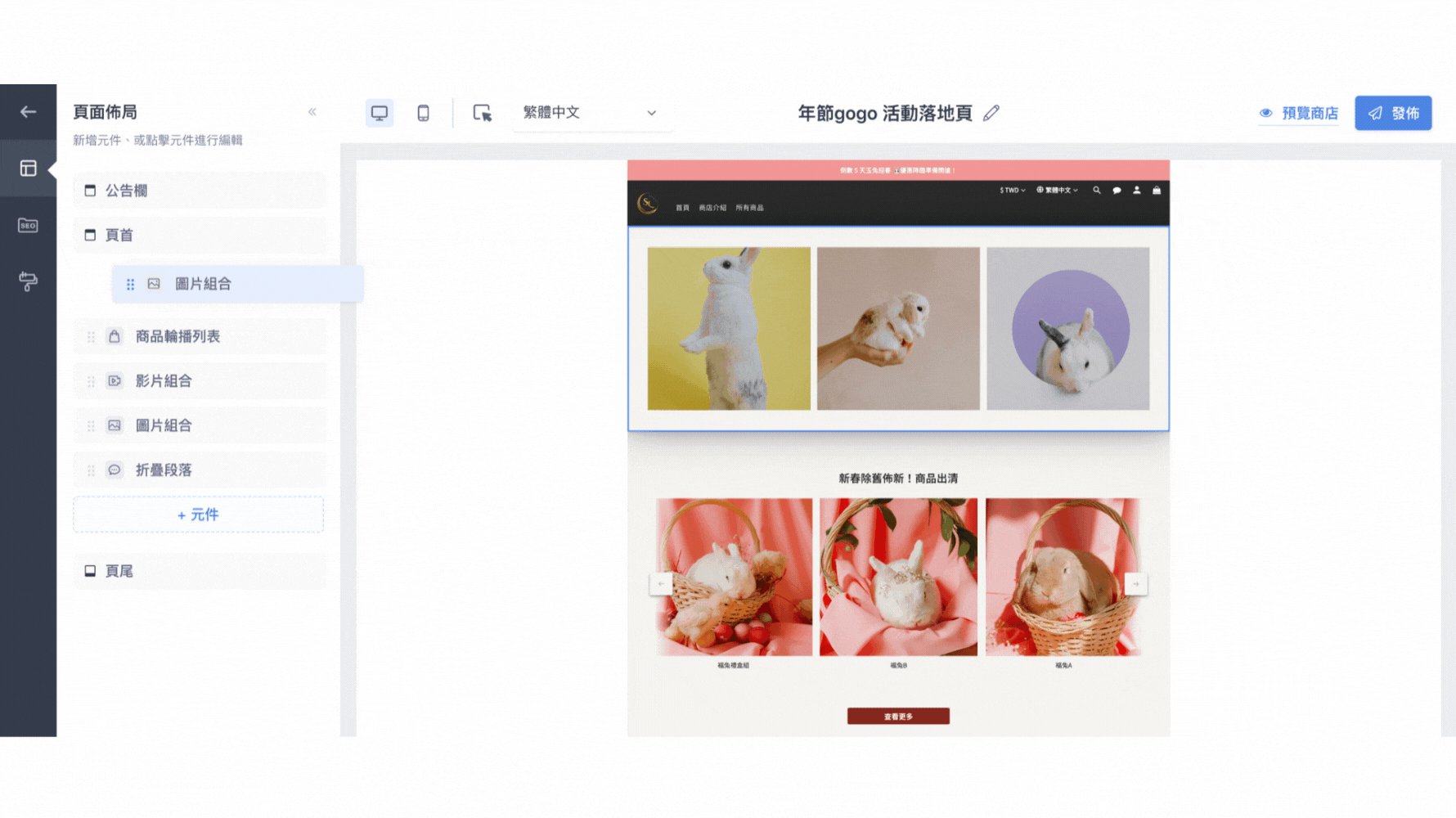
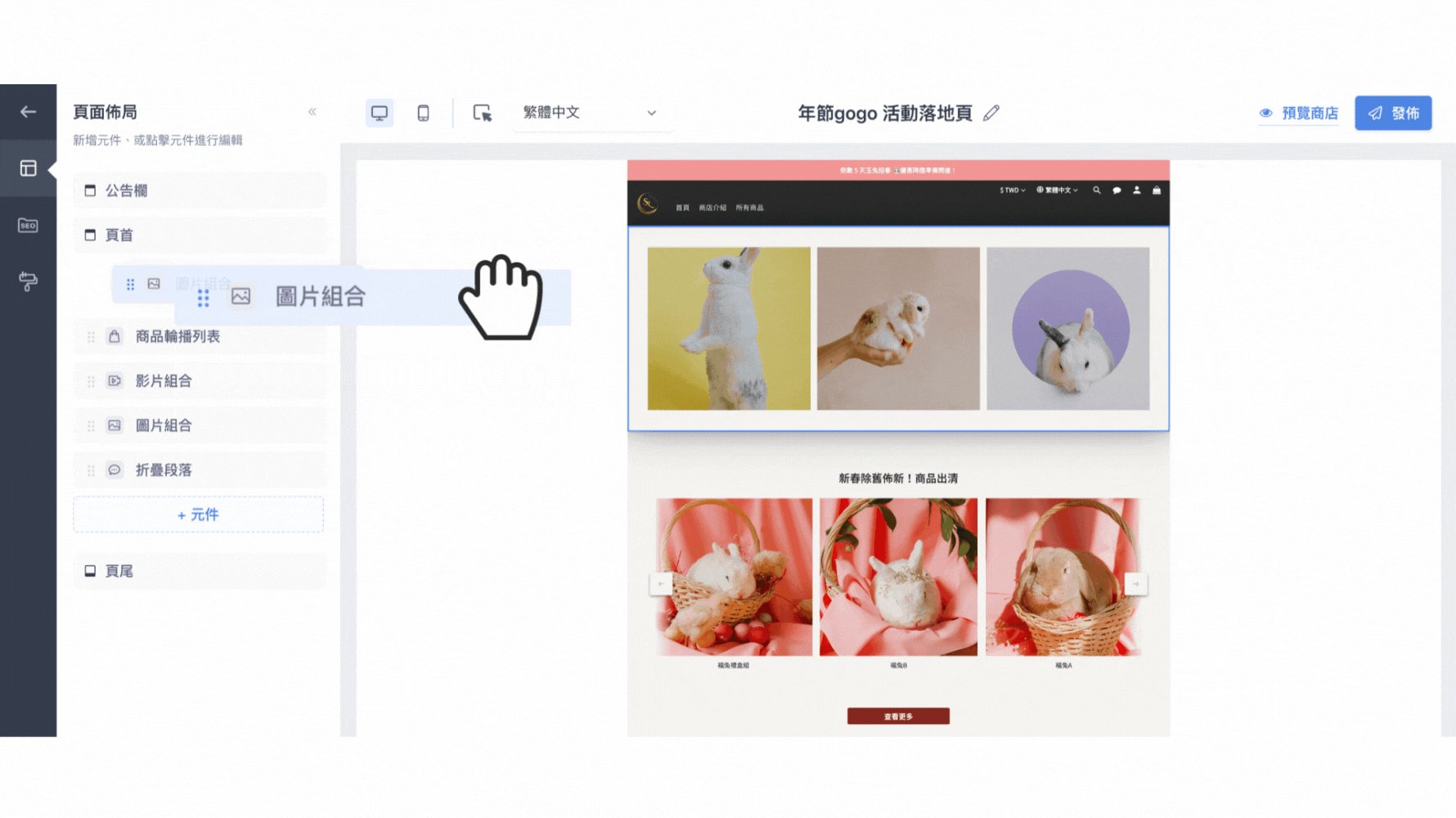
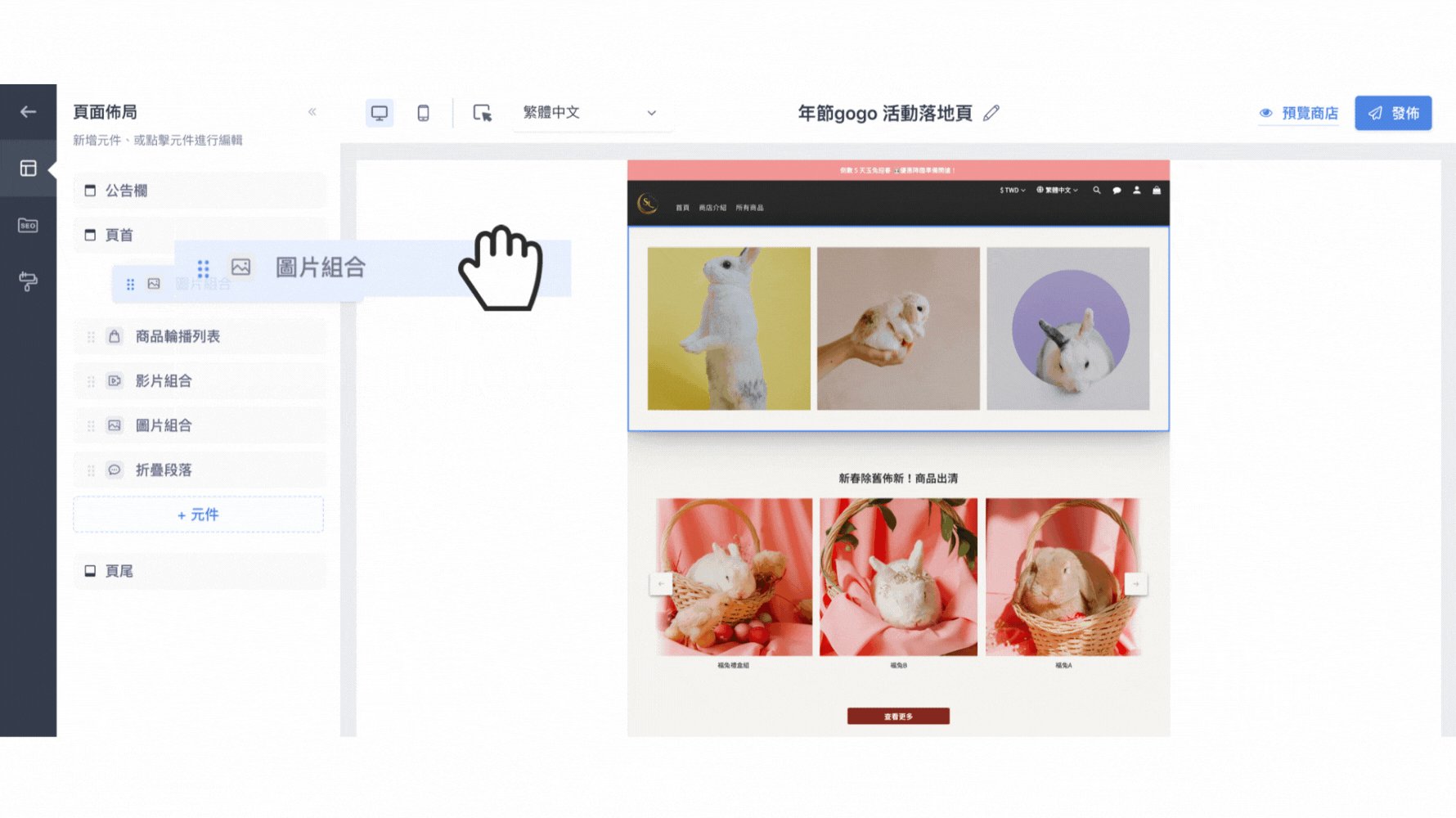
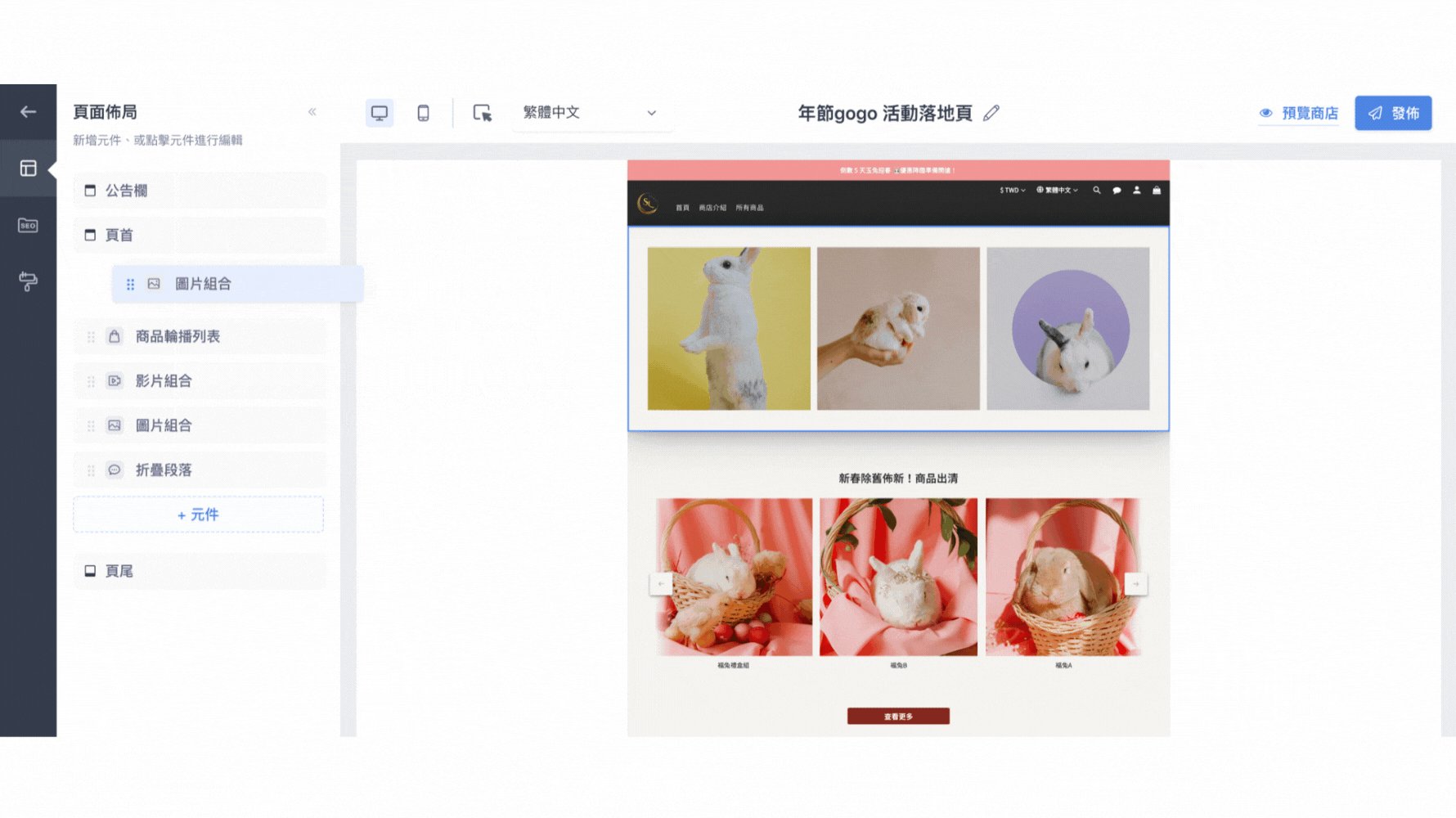
省時、省力、省成本!多款元件一鍵套用,輕鬆拖拉也能做好網頁設計
「SHOP Builder」最大的好處就是「省時」,商家只要選擇想要的網店製作元件,就能一鍵套用,並且可拖拉至你想要呈現的位子,快速建立出你的網站,而你也可以即時看到網站的樣貌,然後直接做修正。
同時「SHOP Builder」也支援 RWD 響應式的頁面設計,不僅能直接看到桌機、手機的呈現,也能夠分別設計不同螢幕尺寸的網頁排版,讓呈現上更具有彈性,也不需要額外請工程師來做桌機、手機、平板介面設計調整,省錢又省力。至於有哪些方便的元件呢?詳見以下:
一、有哪些「商品類別」元件(將持續更新)
- 【商品類別】:可以展示最多 4 個商品分類。
- 【商品輪播列表】:輪播展示商品類別,自訂商品最多可選擇 25 項商品。
- 【商品列表】: 靜態展示商品。
- 【商品描述】:在商品旁加入文字描述,大幅展示商品。
二、有哪些「內容」元件(將持續更新)
- 【圖片組合】:可以組合最多 16 張圖。
- 【圖文組合】:可以加入圖片、文字及按鈕。
- 【輪播】: 動態輪播展示商品支援「圖片」、「影片」輪播。
- 【文字組合】:可以純文字陳列,包含標題、副標、內容及按鈕。
- 【影片組合】:可以放置品牌宣傳影片、商品影片等。
- 【折疊段落】:可以加入折疊式的文字段落,可作為「FAQ」等使用。
- 【部落格】:可加入部落格區塊,為品牌內容進行導流。
- 【優惠券】:可以加入領取型優惠券在頁面上。
三、有哪些「擴充功能」元件(將持續更新)
- 【客製化語法】 :可以自行輸入 HTML 等語法。
- 【活動倒數】:可加入活動倒數區塊,增加預熱效果及活動氛圍感。
- 【Instagram】:可以連結 Instagram 帳號互相導流。
- 【訂閱】 :當顧客點擊訂閱,即可收到品牌寄出的最新資訊。

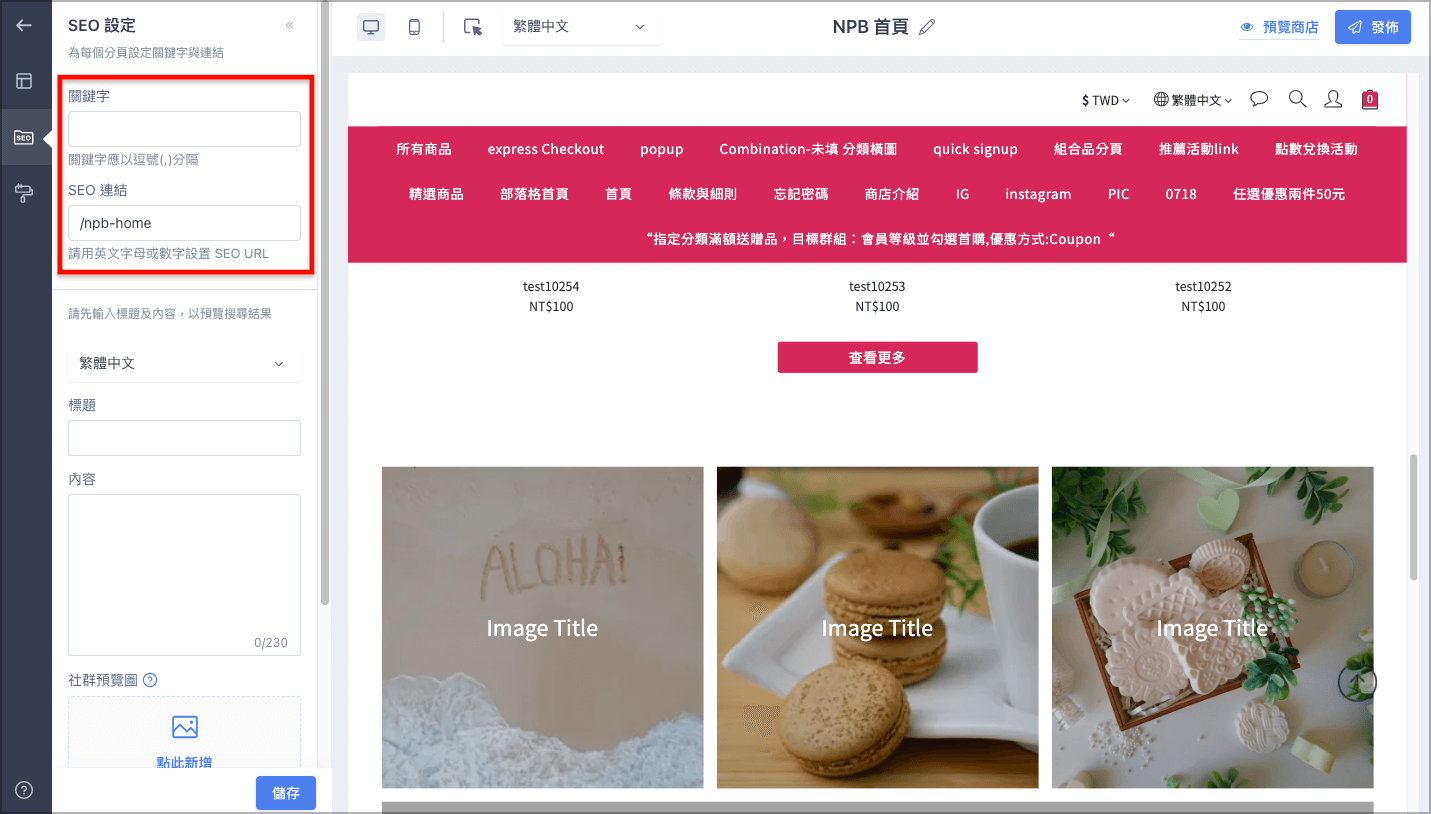
SEO 也能快速設定,自己的網頁排名自己衝!
除了建置方便快速以外,每個頁面也能設定基本的 SEO,像是頁面標題、頁面描述等,雖然頁面在搜尋引擎結果的呈現仍舊取決於演算法判斷,但以編輯的觀察與經驗,多半你設定好後,仍會有較高的機率採用你所設定的內容,這對於網站在搜尋結果曝光方面,相當有幫助,至少也比完全不設定來得好。
延伸閱讀:《 SHOPLINE SEO 有哪些功能?帶你一次瞭解 SHOPLINE SEO 的特色與操作 》

SHOP Builder 使用情境範例教學
藉由上述提到的特點,「SHOP Builder」非常適合用來建立頁面,以及行銷活動上的落地頁,而編輯也來分享兩個透過「SHOP Builder」製作活動落地頁的使用情境範例,讓各位知道可以如何應用它來建立網店頁面。
範例一:情人節活動頁面

| 活動頁面架構 | SHOP Builder 設計指南 |
|---|---|
| ❶ 公告欄及活動倒數 | 【擴充供能元件:活動倒數】展示公告欄訊息與活動倒數時間,營造搶購的緊迫感。 |
| ❷ 活動主視覺 | 【內容元件:圖片組合】— 設定格式:單張 x 全寬 x 邊距 0 x 圖片比例 2:1 記得在主視覺的邊框上選用與公告欄、Landing Page 相同的顏色,讓整體網頁背景延伸更有整體性。 |
| ❸ 優惠券 | 【內容元件:優惠券】顧客可於網店前台領券中心查看並領取優惠券,詳請參考:於網店領券中心顯示優惠券 |
| ❹ 官方宣傳影片 | 【內容元件:影片組合】— 設定格式:影片 2 x 全寬 x 邊距 0 x 影片比例 16:9 |
| ❺ 主打商品專區 | 【內容元件:圖文組合】— 元件數量:3 個— 設定格式:邊距 40 x 圖片比例 1:1 可以利用圖文左右交替來增添頁面活潑感,調整元件中的圖片及文字順序,排序在上方的元件會優先出現在「左側」,而除了順序調整以外,也要記得設計符合活動視覺的商品圖,讓客人一看就知道主打商品正在做活動。 |
| ❻ 強打商品專區 | 【商品類別元件:商品輪播列表】— 設定格式:圖片比例 1:1 x 商品欄數 3 x 商品行數 2 x 邊距 50 設計符合活動視覺的商品圖片(動態輪播呈現),可運用「商品促銷標籤」功能讓商品優惠資訊更突出。 |
| ❼ 常見問題 | 【內容元件:折疊段落】— 設定格式:折疊段落 3 x 標題置中 x 文字置左 x 邊距 40 活動資訊太多可能會讓畫面太雜亂,善用「折疊段落」就能有效收納圖文資訊!適合放置 Q&A、退換貨政策、活動折扣說明等。 |
| ❽ 頁尾 | 最後別忘了為頁尾設定一個呼樣活動的顏色唷! |
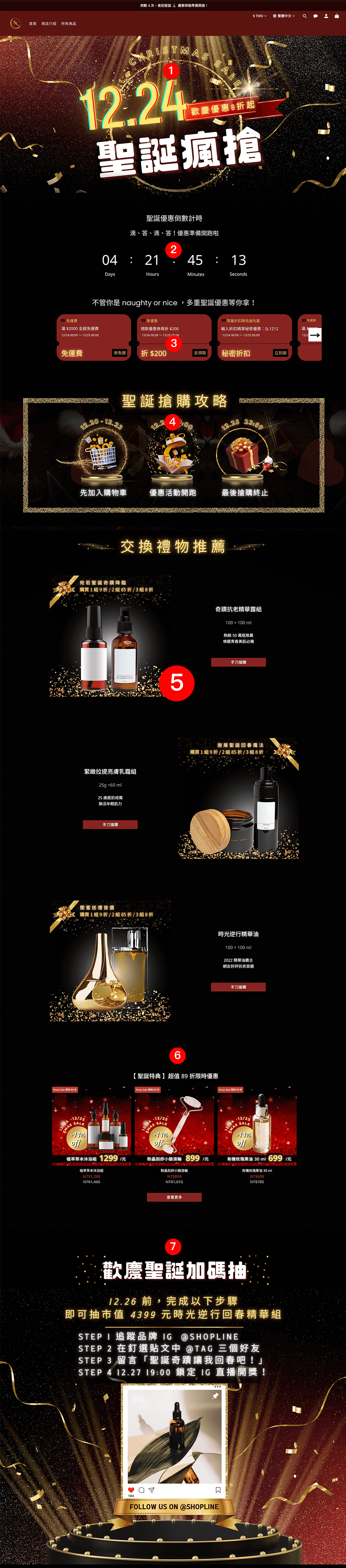
範例二:聖誕節活動頁面

| 活動頁面架構 | SHOP Builder 設計指南 |
|---|---|
| ❶ 活動主視覺 | 【內容元件:圖片組合】— 設定格式:單張 x 全寬 x 邊距 0 x 圖片比例 2:1 將活動主視覺集中在圖片的上方⅔ ,下方⅓ 則大部分留白,並選擇與整體落地頁面相同的底色,打造背景延伸的視覺感受。 |
| ❷ 活動倒數計時 | 【擴充供能元件:活動倒數】展示活動的倒數時間,增添搶購氛圍。 |
| ❸ 優惠券 | 【內容元件:優惠券】顧客可於網店前台領券中心查看並領取優惠券,詳請參考:於網店領券中心顯示優惠券 |
| ❹ 活動優惠資訊+主打商品標題 | 【內容元件:圖片組合】— 設定格式:影片 2 x 全寬 x 邊距 0 x 圖片比例 2:1 上方⅔ 放上活動優惠資訊,下方⅓ 則放活動主打商品的圖文標題。 |
| ❺ 主打商品專區 | 【內容元件:圖文組合】— 元件數量:3 個— 設定格式:邊距 40 x 圖片比例 1:1 同樣可以利用圖文交替來增添頁面活潑感,調整元件中的圖片及文字順序,排序在上方的元件會優先出現在「左側」,而除了順序調整以外,也要記得設計符合活動視覺的商品圖,讓客人一看就知道主打商品正在做活動。 |
| ❻ 活動非主打商品專區 | 【商品類別元件:商品列表】— 設定格式:圖片比例 1:1 x 商品欄數 3 x 商品行數 2 x 邊距 50 可設計聖誕節活動視覺的商品圖片(靜態呈現),並搭配「商品促銷標籤」功能讓商品優惠資訊更突出。 |
| ❼ 檔期活動說明+主視覺頁尾 | 【內容元件:圖片組合】— 設定格式:單張 x 全寬 x 邊距 50 x 圖片比例 1:1 圖片上方 ⅓ 選擇活動頁面底色,下方 ⅔ 呼應主視覺,營造頁面整體感,並置入更多活動資訊,如追蹤社群貼文留言參加抽獎,營造活動連發的歡慶感。 |
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
總結
看完以上範例與實際商家案例,各位是否也發現想要建置具有品牌風格的網店視覺排版沒有想像中的困難了呢?倘若你是剛開始創業的商家,在缺少設計人員或是工程師人員,本身也非相關技術領域,那非常歡迎你來試用看看「SHOP Builder」頁面編輯器,相信只要你試用並上手後,你一定也能自己完成好看又不失品牌調性的頁面。
而如果你對於建立品牌官網相關事宜尚有些許困惑,也歡迎你免費試用看看,或是預約專業顧問諮詢,瞭解更多零售產業大小事,成功建立起自己的品牌電商吧!

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/