在消費者行為破碎化的時代,「追蹤數據」是每個品牌在經營電商的必修課,而 SHOPLINE 也有支援多元的行銷追蹤碼嵌入,只需要將追蹤碼貼在後台相對應的欄位,便能輕鬆完成嵌入,對於品牌經營的數據收集及後續行銷規劃來說是非常重要的。
然而當越來越多追蹤碼需要加進品牌官網時,可能會造成管理者的混亂,甚至連埋入的追蹤碼有沒有成效也不清楚,而對於此情況,究竟該怎麼做呢?就讓 Google Tag Manager (以下簡稱 GTM)來幫你!
對於經驗老道的店家來說,數據分析已是駕輕就熟,但伴隨著行銷管道多元化及成熟化,也會陸陸續續碰到以下問題:
- 埋設過多追蹤碼,卻不知道哪些管道有實質幫助。
- 忘記每個追蹤碼的來源及用途。
- 常使用第三方行銷網站所裝的追蹤碼,但卻沒有統一的後台可以檢視。
綜合這些問題,GTM 這項工具彷彿是數據分析者的救世主,讓你可以一次掌管所有的追蹤碼,並能夠即時的增減及修改、檢視成效,不需要繁複的步驟及強大的程式背景也能輕鬆操作。
GTM 是什麼?
Google 代碼管理工具(GTM) 是一套代碼管理系統,提供行銷人員不用更改網站的程式碼,便能透過 GTM 整合各種追蹤碼以及第三方應用工具嵌入到你的網站中,在同一個平台上做檢視。
GTM 可以協助你做什麼?
對於各位賣家來說,GTM 究竟能協助你做到什麼事情?以下編輯整理四點電商網站常會用到 GTM 的時刻:
1. 利用小工具在網站上加入客服外掛。
2. 利用外掛工具 ( 例如:SUMO ) 收集客人的電子郵件。
3. 利用安裝外掛工具來提供商店優惠訊息的跳出視窗。
4. 利用外掛工具 ( 例如:Zotabox ) 將商店優惠訊息置頂/置底。

GTM 該如何建立及安裝?
想要在網路商店安裝客服外掛或者是彈跳視窗嗎?我們先看看要怎麼設定好 GTM 的帳號以及如何連接到你的 SHOPLINE 品牌官網:
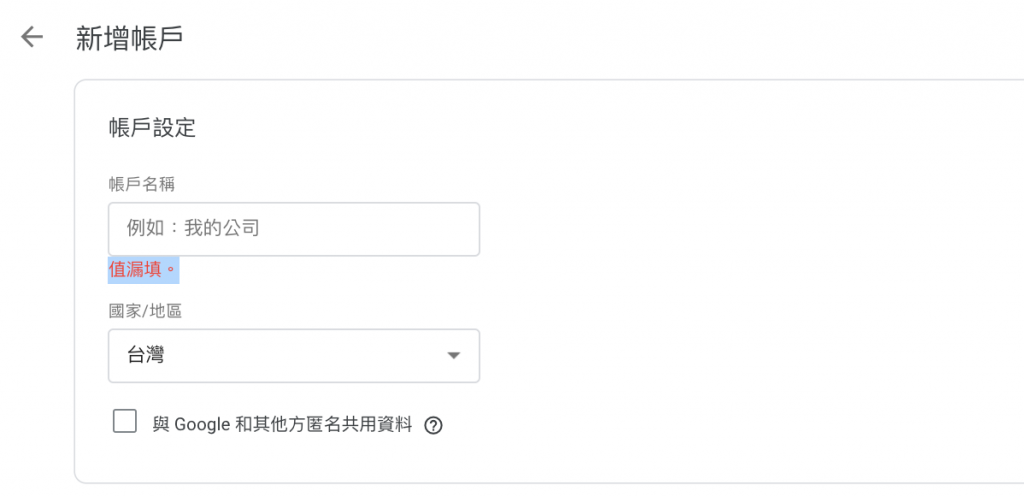
步驟一、建立GTM 帳號
首先請先到 Google 代碼管理工具的頁面建立帳號,並點選「建立帳戶」。



步驟二、在 SHOPLINE 商店後台設定
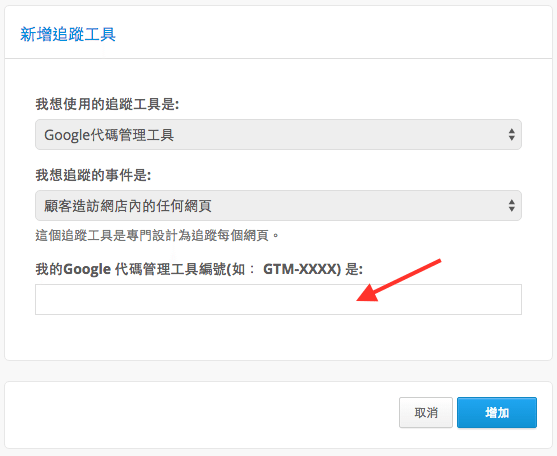
回到 SHOPLINE商店後台,點選「網店行銷及追蹤」→ 接著選「追蹤設定」。


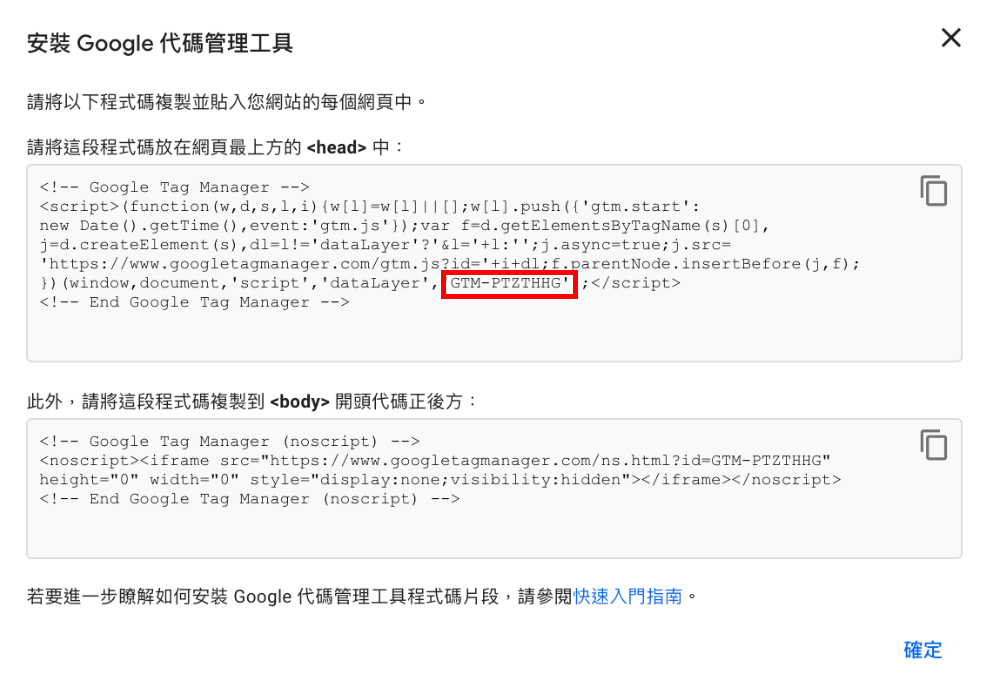
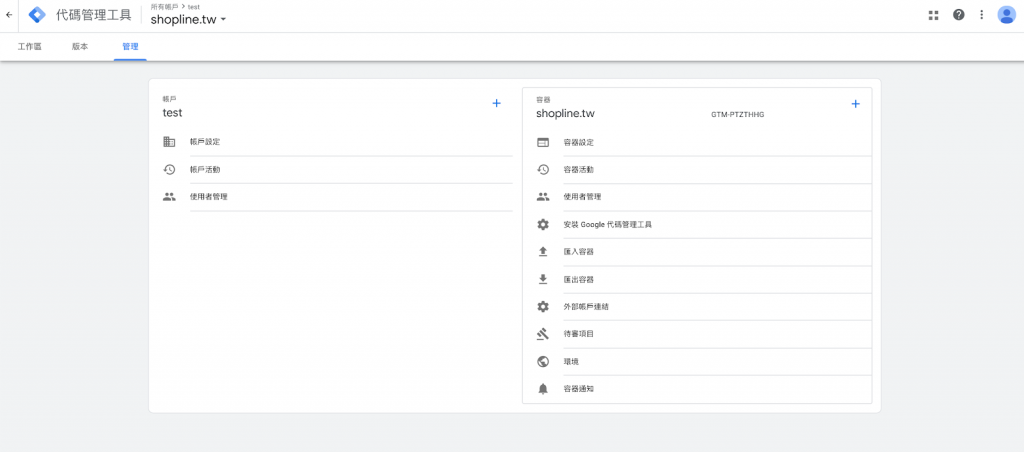
注意!此時的 「Google 代碼管理工具編號」欄位,請填入上方圖四紅框中的代碼(每組代碼皆不同,切勿複製圖中示意的代碼,請使用你專屬的代碼),填入後就大功告成了!(看更多 SHOPLINE 追蹤設定請看 FAQ)
安裝好後,GTM 該如何使用呢?
完成安裝設定後,真正的挑戰才正要開始,究竟該怎麼充分利用 GTM 呢?

GTM 的「管理」介面看起來和 Google Analytics (GA的管理介面十分相似,只是名稱有些不同。 GTM 裡面的「容器」,和 GA 的「資源」一樣,就是一個網站的意思。至於其他後台相關的名詞解釋,就由編輯在此娓娓道來:
1. 代碼
GTM 中的「代碼」,其實就是我們使用的「程式碼」。你可以在一個「容器」中安裝多個代碼,直接透過 GTM 增減、變更、管理。
2. 觸發條件
由於每個代碼(程式碼)的使用情況不同,你可以透過「觸發條件」設定程式碼在哪些事件發生時才執行。事件類型包含網頁瀏覽、點擊、提交表單…等,也可以使用網址或變數等條件來設定自訂事件。
3. 變數
GTM 提供許多內建變數,觸發條件在執行時會比較變數中的值與定義觸發條件時所指定的值,再由系統判斷為 true 或 false 。另外,更進階的用戶也可以自訂變數。想要瞭解更多請看:Google Tag Manager 說明 – 代碼、觸發條件、變數和資料層
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
如何利用 GTM 安裝自訂的程式代碼?(如第三方工具程式碼)
關於如何使用 GTM 安裝自訂程式碼,編輯以電商網站常用的 Google Ads 轉換碼及 Facebook 像素如何埋入商店為例吧!
在加入代碼前,你必須先瞭解代碼如何運作,需要使用到哪些觸發條件。因此你必須先新增觸發條件。
一、新增觸發條件
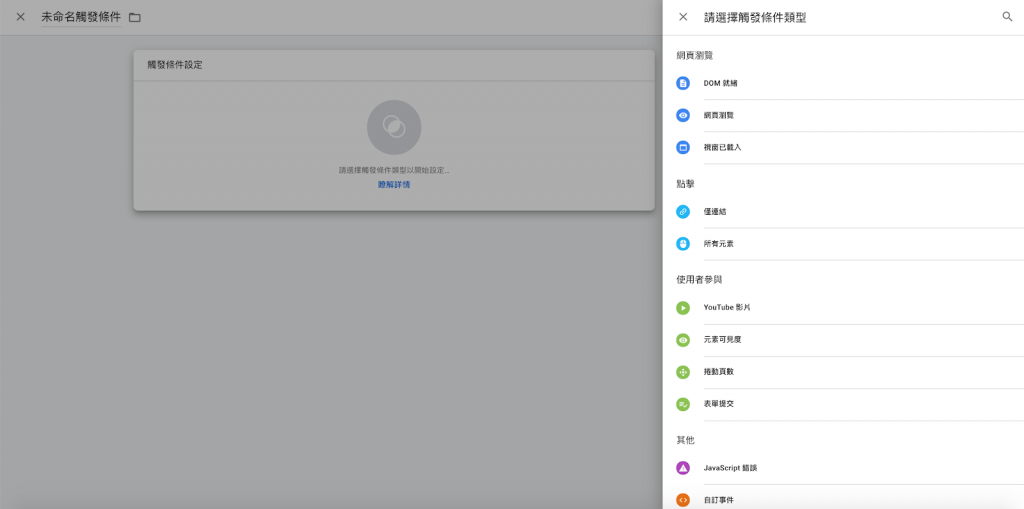
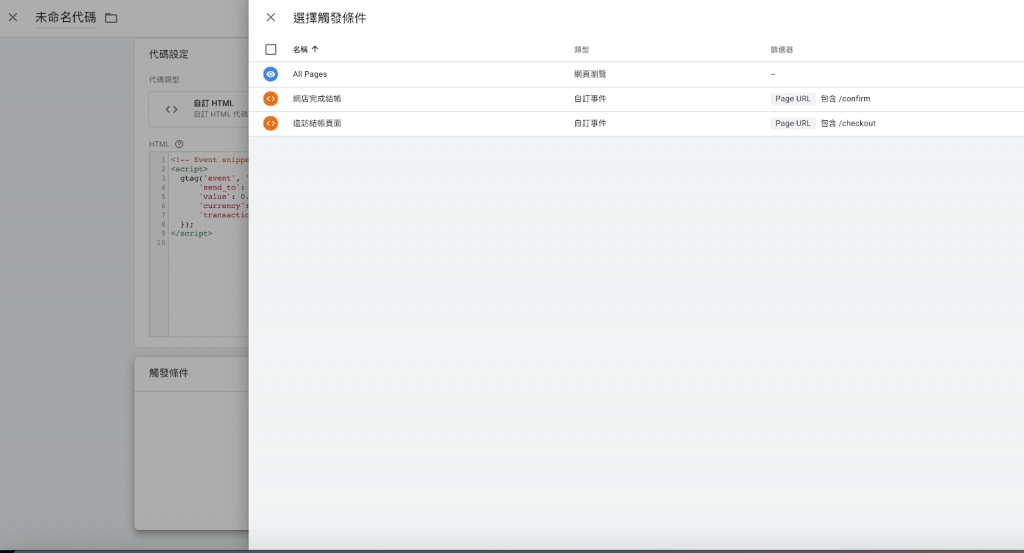
在「觸發條件」點選「新增」後,你可以看到以下多種事件類型可以選擇:

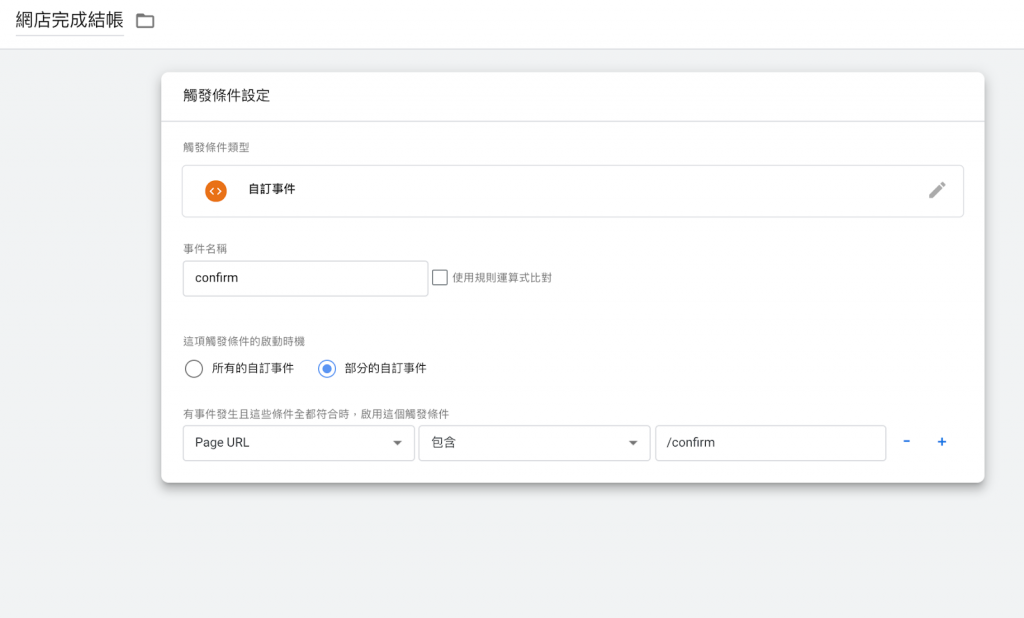
以「在 SHOPLINE 網店完成結帳」為例,請選擇「自訂事件」為事件類型。舉例來說,如果你的網店完成結帳後的頁面網址為「xxx.com/confirm 」,請依照下圖設定「觸發條件」。

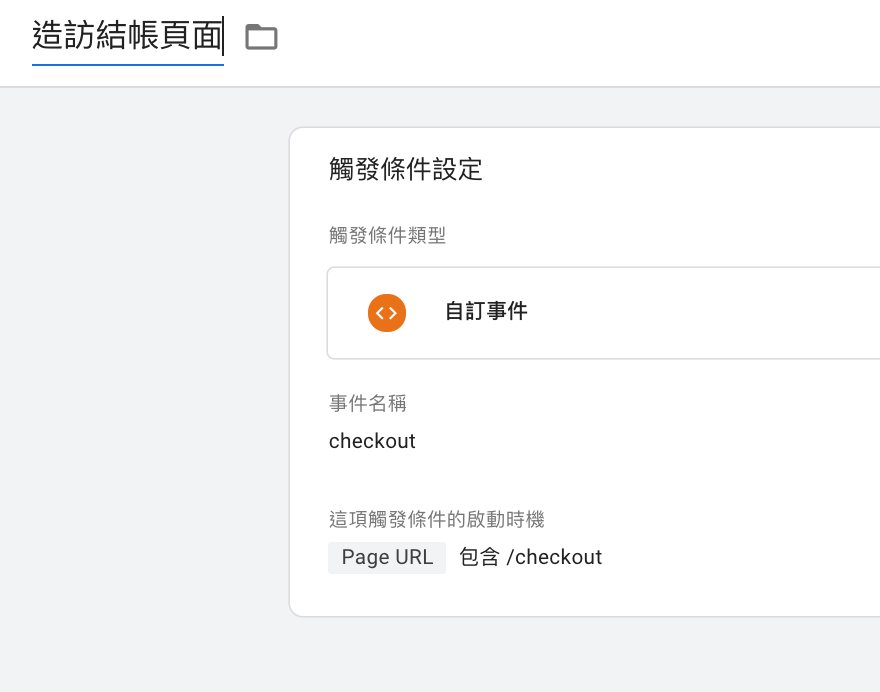
於「事件發生且這些條件全都符合時,啟用這個觸發條件」的地方,選擇 「Page URL」「包含」「/confirm」 ,即可完成結帳頁的觸發條件設定。此外另一個電商常見的事件就是「造訪結帳頁」,同樣依照下列設定方式:

同理,如果你的網店結帳頁面網址為「xxx.com/checkout 」,則就能依樣畫葫蘆填入。當你的「觸發條件」都設定好後,下一步就是「新增代碼」了。
二、新增代碼
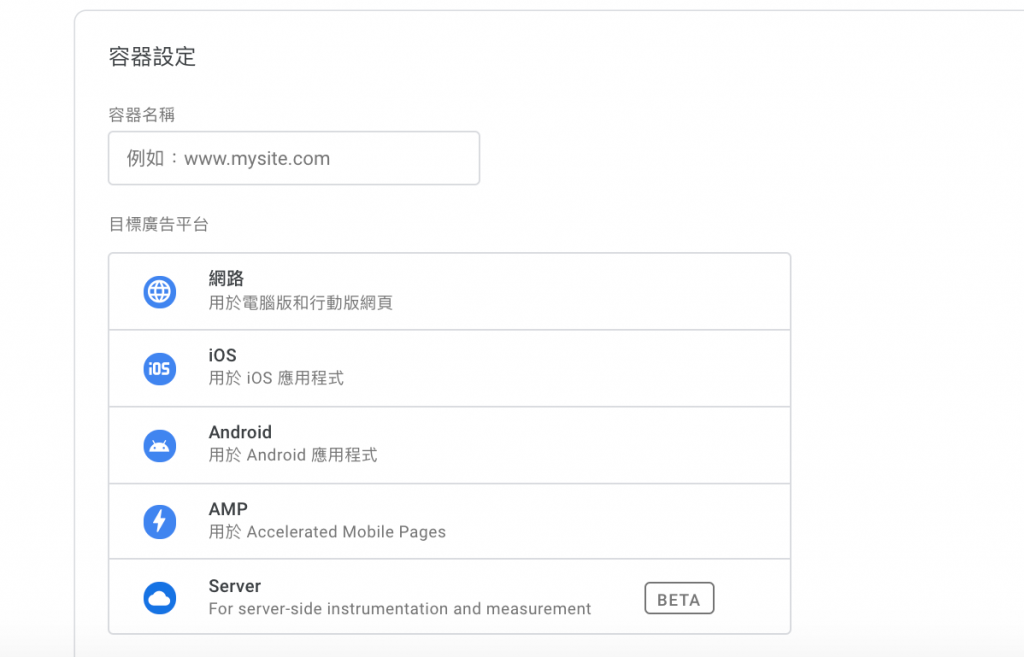
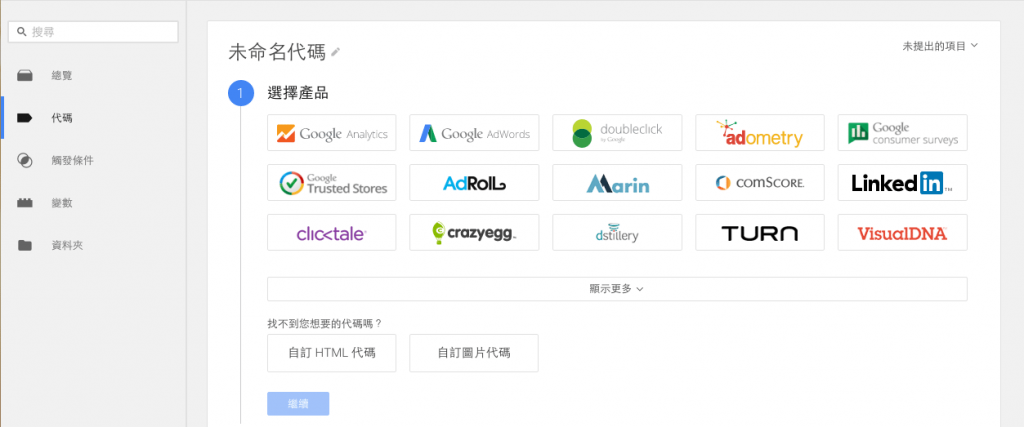
同樣在代碼部分選擇「新增」,可以看到以下 GTM 所支援的眾多產品。
如果你要新增的代碼屬於以下產品,你可以直接選擇,並按照該產品提供的指示進行設定。

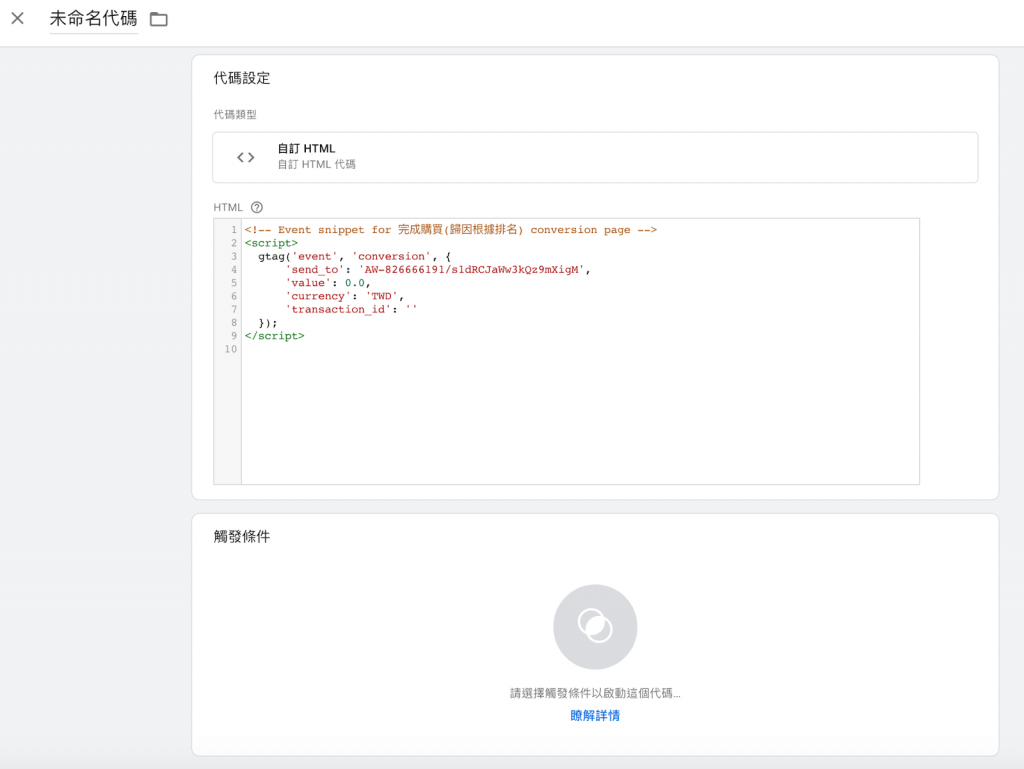
如果沒有你想要使用的代碼的話也沒關係(有時候第三方工具不見得會出現在選項中),你可以選擇「自訂 HTML 代碼」。

此部分需要有 HTML 代碼的設定,請你依照你使用的工具或服務所提供的程式碼輸入即可(坊間多數第三方工具都有提供),若是缺少此部分,可能需要請熟悉 HTML 的人員協助完成完代碼設定。再加入代碼後,緊接著選擇驅動代碼的「觸發條件」。

設定好後便可儲存,這樣就完成新增 GTM 代碼的設定了!是不是輕鬆又簡單呢?
總結
總之,在 Data-driven 的時代中,數據將是影響品牌經營的一大因素,品牌行銷人員必須掌握各種數據的追蹤才能因應行銷趨勢的物換星移。
看完這篇文章後相信之後你就可以隨時使用 GTM 來修改及新增代碼,而且不需要碰觸到網站的原始碼。無論是對於不熟悉編程的店家,或是自己架設網站的開發者,都是相當方便的功能。
SHOPLINE 除了提供簡單上手的管理介面,也希望能提供店家自由發揮的彈性空間,將自己的網店打造得盡善盡美。同時也開放支援 GTM 及其他代碼的增加設定,讓品牌店家能在行銷或技術上更進一步,打造屬於自己的品牌電商王國。
編修作者
我是 Sunny,擔任 SHOPLINE 行銷團隊的文案編輯,一畢業就隨著趨勢走,就這樣一頭栽進數位行銷產業。
嗜旅遊、文字以及一切新鮮的人事物,期許可以透過 SHOPLINE 讓更多店家站上電商舞台。

SHOPLINE 透過創新的服務與國際化的團隊,持續為品牌賣家打造最好的產品,以品牌電商架站平台為核心,提供跨境電商、社群電商、POS 系統 以及 O2O 虛實整合等全通路解決方案,是亞洲電商市場的行業領軍者。












6 則留言
不好意思,我在看妳這篇的時候,有彈跳出來一個視窗,看似不是搜集email資訊,而是有「了解詳情」的按鈕,請問是如何設定呢
您好!謝謝你的提問,那是用一個第三方行銷工具做的,你可以參考一下這篇文章:https://shoplinetwblog.wpengine.com/online-store-boost-return-sales/
不好意思,想請問可以”增加通訊插件”的小工具是哪一個呢?
謝謝!
嗨~Ashley,
可以到SHOPLINE的後台或官網詢問我們的線上顧問唷!謝謝你
妳好🙋♂️想請教一下,要埋入GTM所給的程式碼到網站,埋的網站是不是一定要屬於自己的?還是隨便一個網址下的內容,都可以埋入?因為為自己按照GTM所給的指示,在和埋入後,該設定的也好了,但在提交後點preview,一直連結失敗(我是用google tag assistant),謝謝回覆~
您好,感謝您的回覆,由於埋設程式碼到網站之中,是需要該網站的相關權限,所以基本上網站應是屬於您的,在自己的網站中根據 GTM 中提供的程式碼,將其複製並貼在指示的位置置入,再提交後便會完成了,感謝您