「想要開網店的請跟我來,現在讓我們用模板快速建站!」
在消費習慣瞬息萬變的現代,品牌若要進軍電商,腳步必須加快,而 SHOPLINE 看準眾多品牌對數位轉型刻不容緩的情況,以服務超過 35 萬品牌上線電商的經驗為基礎,加上對各行各業開店需求的洞見,推出了 24 種以上的設計模板,並配合系統自動推薦適合新開店者產業的網店主題,讓你快速建立屬於自己風格的品牌官網。
「我想要開電商官網,但卻不知道什麼風格適合我的品牌?」、「看到有一些競品網站很好看,但不會網頁設計的我是不是又要花大錢找人做?」
你是否也曾這樣思考過呢?其實隨著電商產業近年不斷地成長,消費者對於「購物體驗」的要求也逐漸改變,打破常規與跳脫既定框架的品牌視覺固然能搏得顧客眼球,但「適合產業風格」的排版、明確地購物指引與整體視覺呈現也十分重要,對此 SHOPLINE 不論是在簡約的網店前台主題設計,還是管理後台直覺化的操作介面,都備受眾多品牌的肯定與認可。
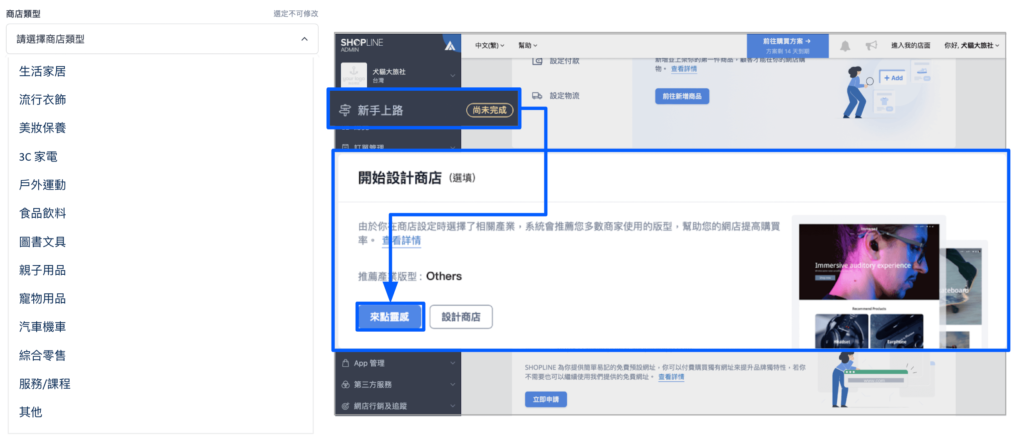
因此,本文將介紹 SHOPLINE 為新手店家所推出的「產業推薦版型」功能(註:未來也將開放既有店家可以使用產業推薦模板,敬請期待),以及頁面編輯器 SHOP Builder 等多樣化的互動元件,讓你可以相互應用搭配,輕鬆地打造最吸睛的官網。
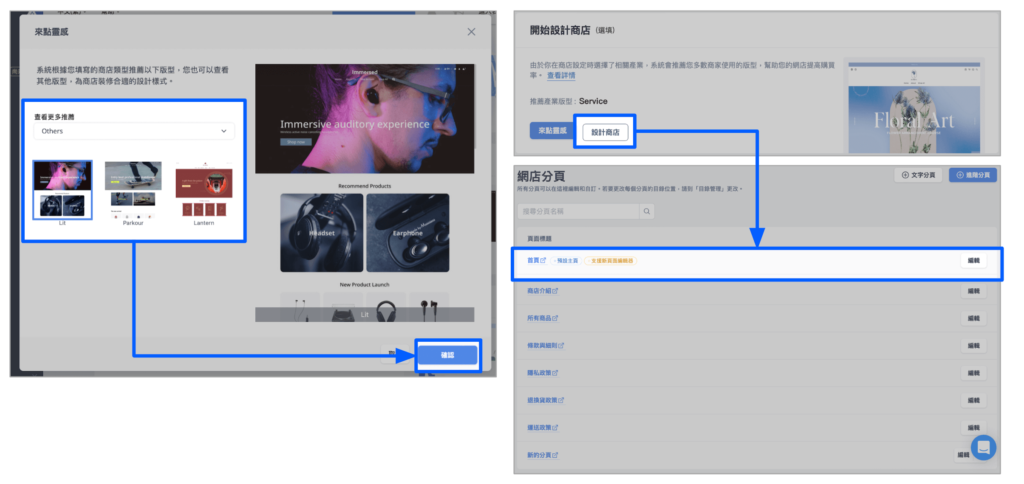
系統推薦「產業推薦版型」!24 款設計模板讓你告別選擇障礙
誠如上述所提到的,很多創業者都會認為「想要設計出符合品牌形象的網店」,一定要花大把鈔票與時間,倘若網站風格還能讓消費者一進來就被吸引住,並且因設計美感影響進而購買商品更是難上加難。
其實 SHOPLINE 多元的設計模板便能為你快速建立好網店基礎風格,透過 3 大主題與 24 種以上的質感設計模板,不但符合各種產業調性,更是時下流行的配色風格與商品欄位設計等,同時搭配高度彈性的顏色、字體調整與多樣化功能元件應用(如商品輪播、商品列表等),讓套版成為你塑造品牌風格網站的最佳武器,同時也能為你的品牌,建立與坊間競品的差異性。
那究竟有哪些主題(Theme)與模板(Template)?
SHOPLINE 目前提供新手店家在建立網店之初,能透過系統自動推薦自己產業適用的「產業推薦模板」,智能化地協助店家快速選擇主題,進而讓合適的網店風格吸引消費者停留,藉此輔助轉換率的提升。

而編輯也將目前提供的 24 款模板樣式以及適合的產業別整理如下:
| 模板名稱(Template) | 模板預覽(Preview) | 適合產業(Industry) |
|---|---|---|
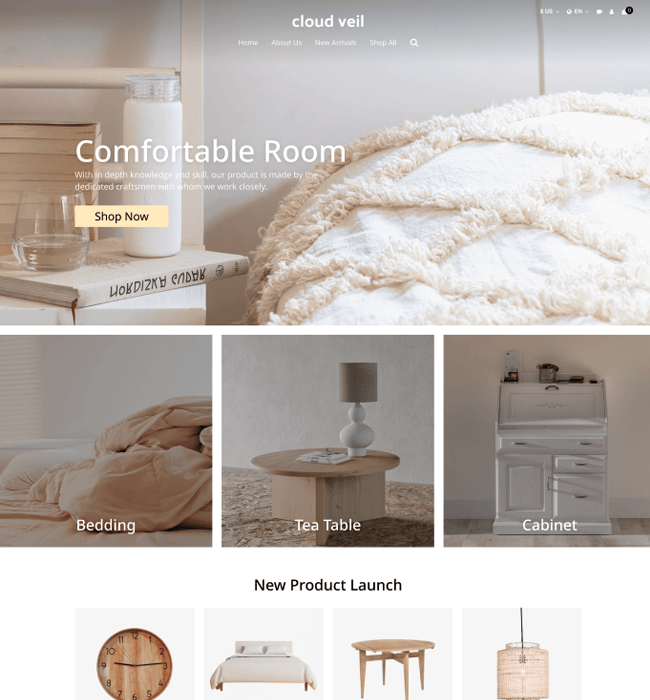
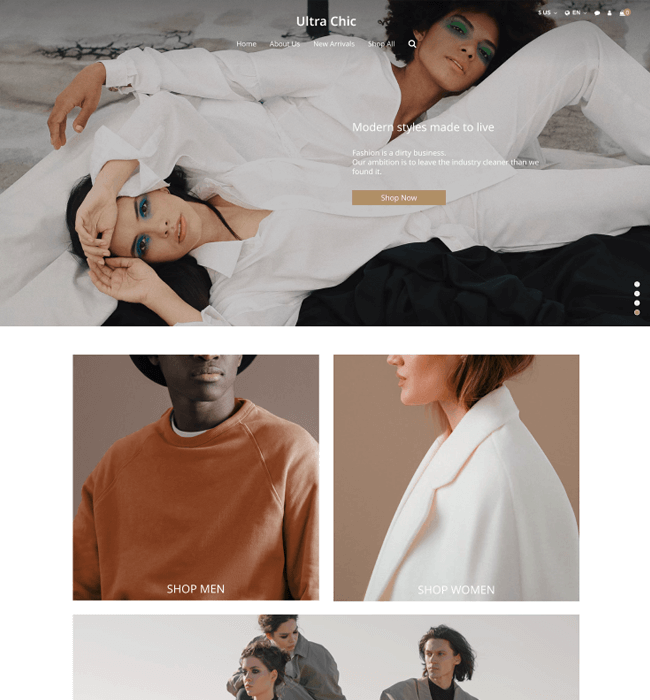
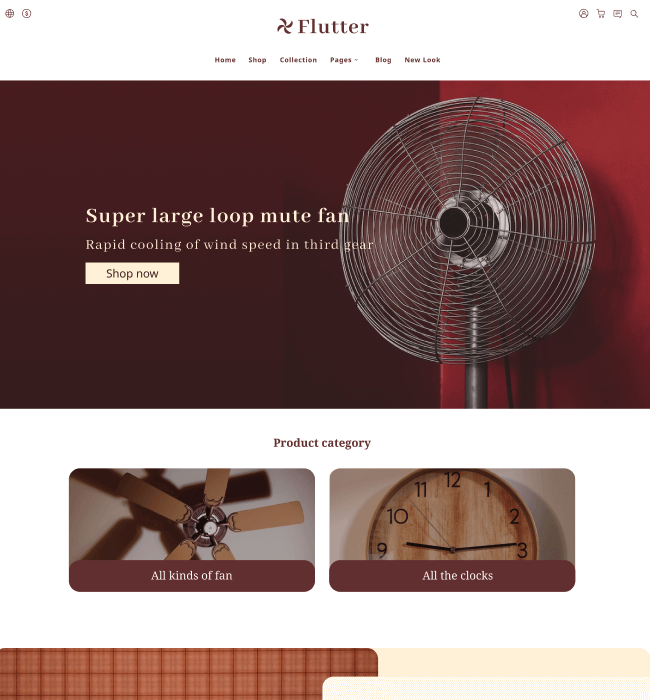
| Eggshell |  | (生活家居、綜合零售) Eggshell 是以蛋殼色的暖色調為配色基礎,簡約的排版與留白可以凸顯生活用品等質感,非常適合「生活選物」、「服飾」、「家飾」等店家。 |
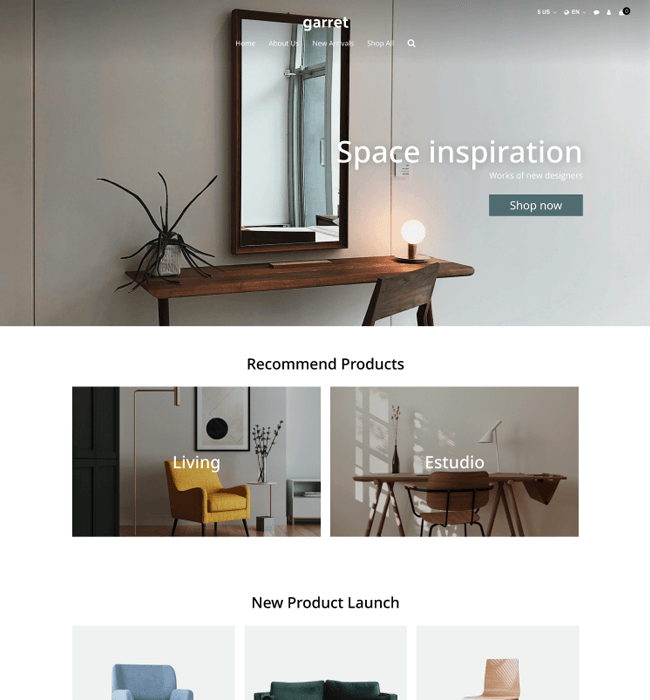
| Urban |  | (生活家居) Urban 反映出了清新乾淨的現代都市的室內佈景,同時簡單的設計如同線上家具展售空間,適合「家具」、「家飾」、「戶外」等店家。 |
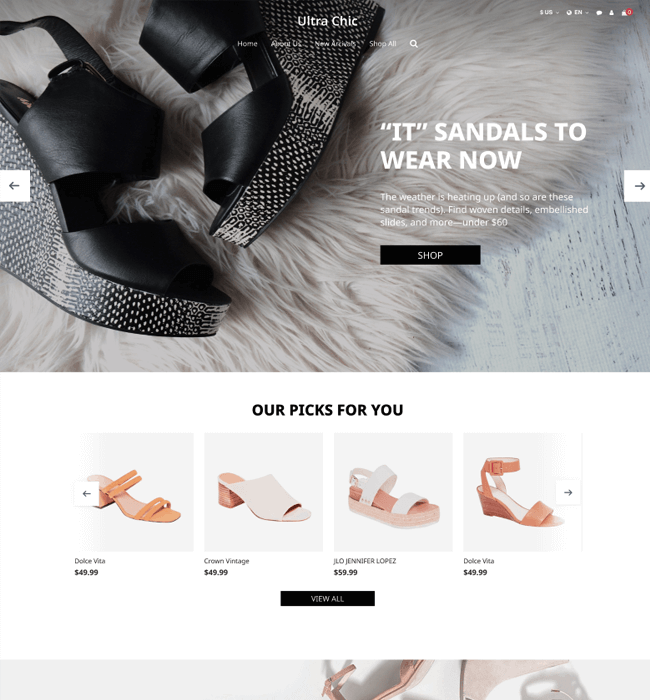
| Milo |  | (流行衣飾、3C 家電) Milo 以黑白配色為主要視覺呈現,帶有強烈的時尚感,適合「時尚服飾」、「鞋類」、「3C」等店家。 |
| Dune |  | (流行衣飾) Dune 如其名以沙丘的溫暖配色呈現一種平和的寂靜感,讓人更加專注在商品的細節呈現上,適合「服飾」、「精品」、「質感家居」、「包款」等店家。 |
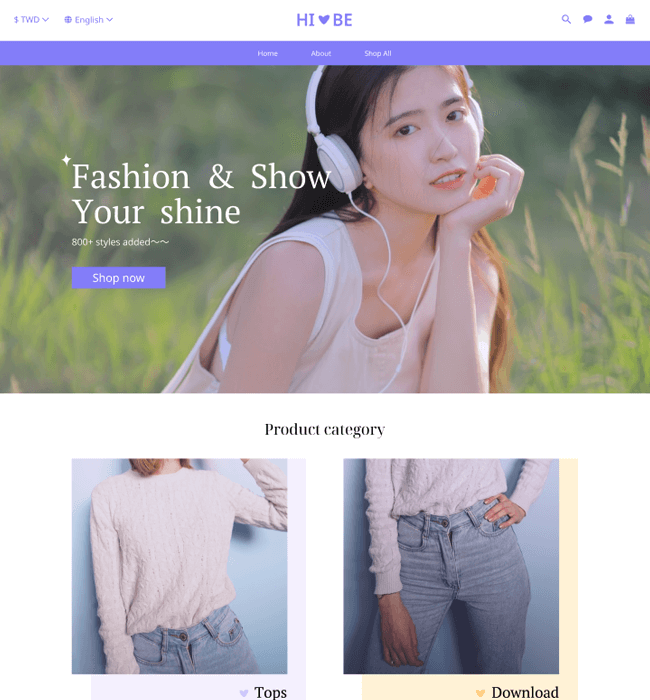
| Daisy |  | (流行衣飾、美妝保養、服務與課程) Daisy 運用韓系風格結合花卉色調,營造出清純、甜美的視覺氛圍,適合「服飾」、「美妝」、「花藝」、「茶類」等店家。 |
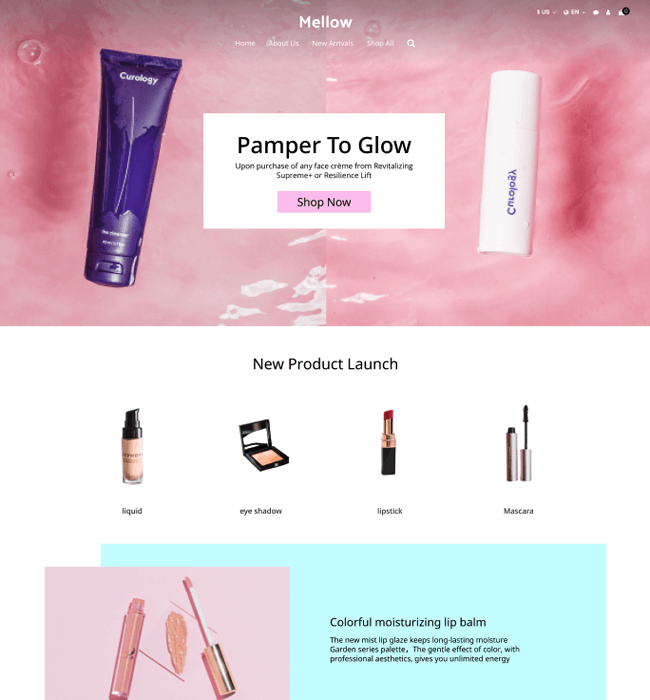
| Natasha |  | (美妝保養) Natasha 是以黑、白、粉色的搭配,像是一位獨立且充滿魅力的現代女性,畫著精緻妝容、打扮時尚、散發著迷人氣質。適合「保養品」、「彩妝品」等店家。。 |
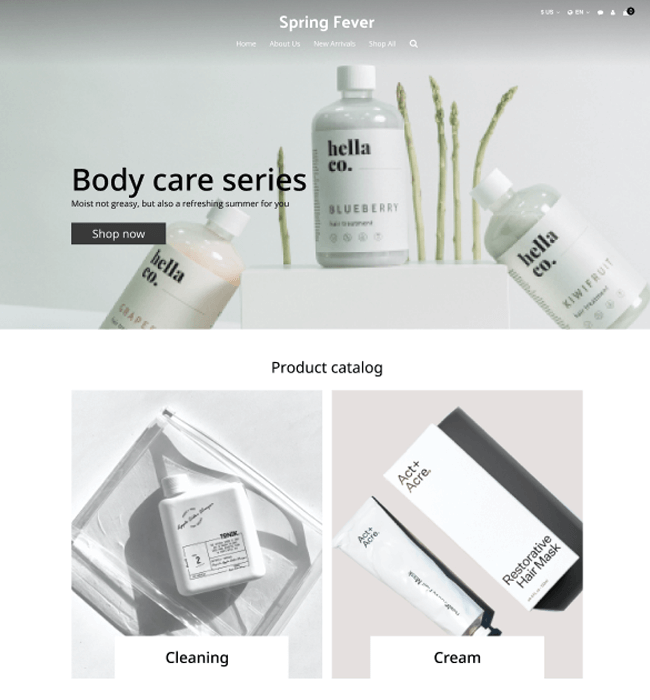
| Tranquility |  | (美妝保養) Tranquility 本身為「寂靜、平和」之意,以灰白色調為主,給人一種安心感,相當適合「植粹保養品」、「洗沐用品」等店家。 |
| Arte |  | (生活家居、3C 家電) Arte 即是藝術,復古的色調和圓角設計,彷彿 1960 年代的室內風格,重視細節且富有格調。適合高質感的「選物」、「傢俱」、「家電」等店家。 |
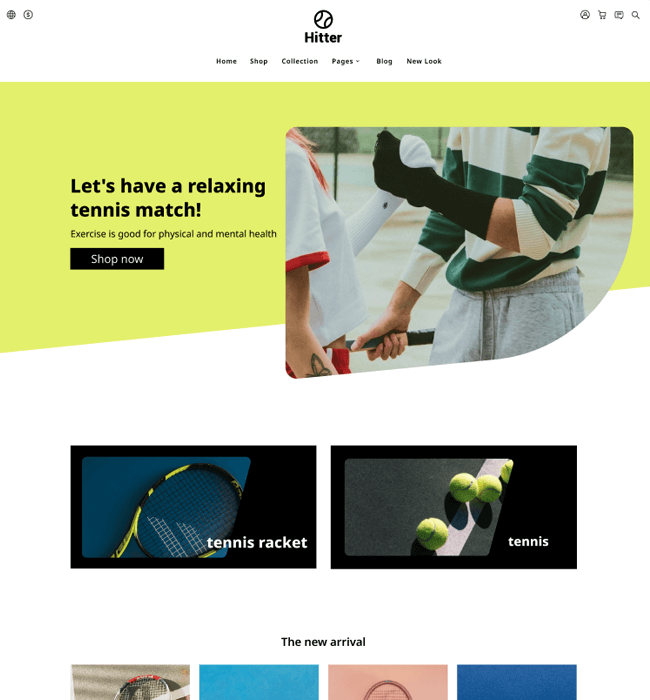
| Gameboy |  | (戶外運動、流行衣飾、3C 家電) Gameboy 主要為螢光綠與黑色的相互搭配,像是青春洋溢的運動型男孩們,愛打球也愛打 Game。適合「運動」、「潮牌」、「3C 周邊」等店家。 |
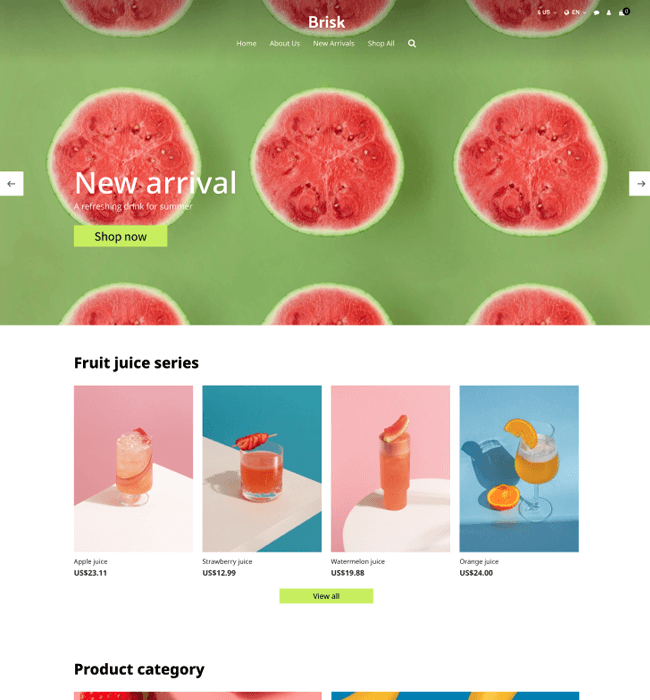
| Citrus Syrup |  | (食品飲料) Citrus Syrup 常作為雞尾酒的原料,是一種熱帶水果糖漿,繽紛色彩能妝點夏日的活潑氣息,帶給他人一種愉悅感。適合「飲食」、「童裝」、「泳裝」等店家。 |
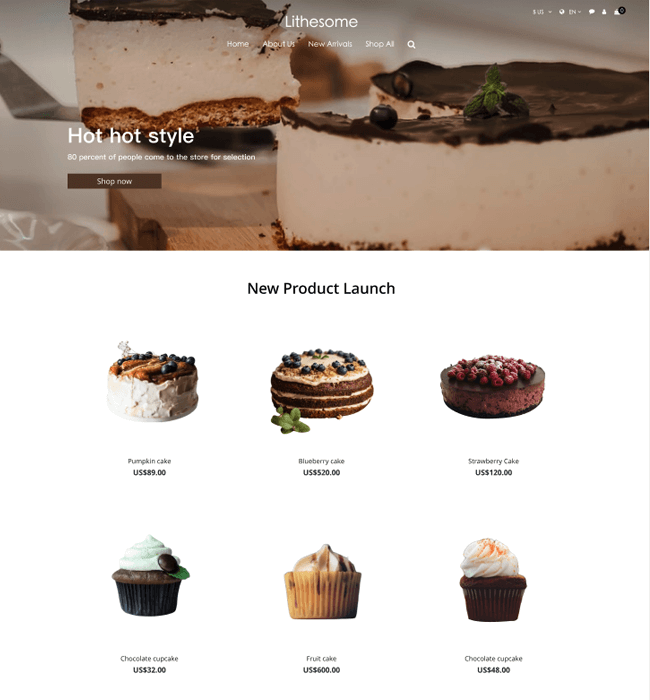
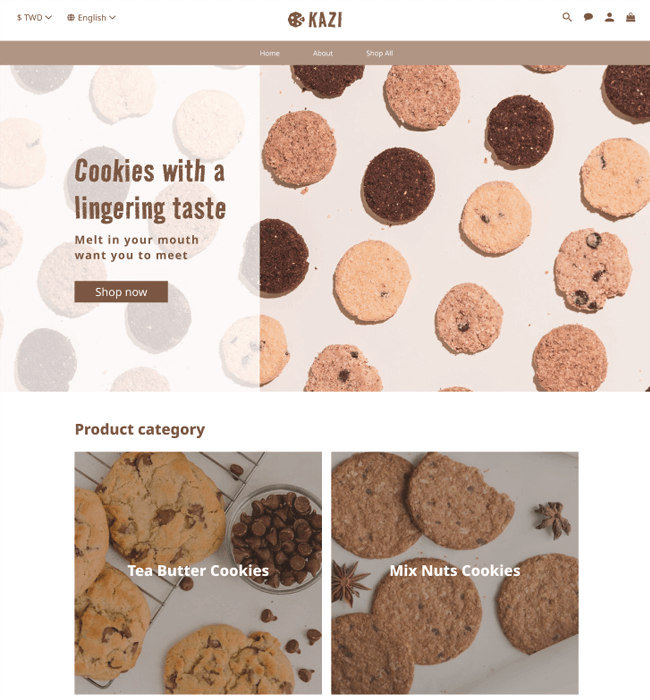
| Caramel Macchiato |  | (食品飲料) Caramel Macchiato 焦糖瑪其朵光是聽名字就讓人垂涎三尺,非常適合「進口食材」、「甜點」、「生活雜貨」等店家。 |
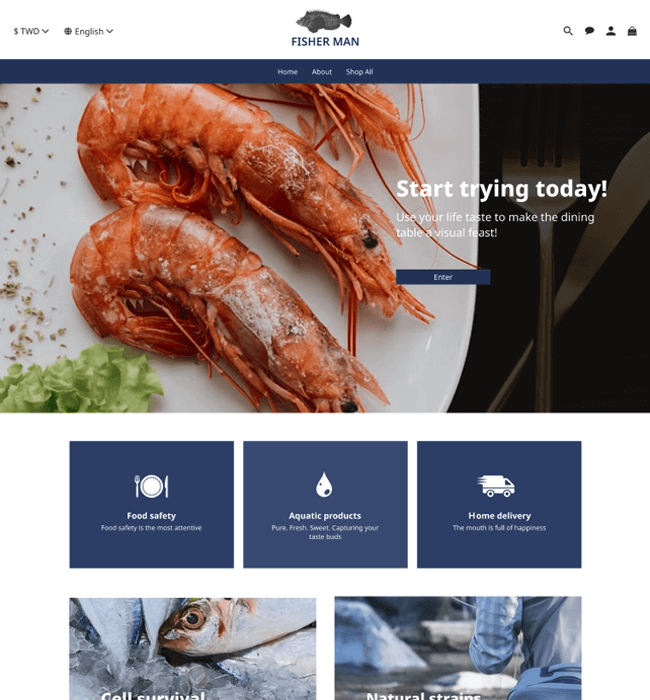
| Scandinavia |  | (食品飲料) Scandinavia 以北歐冷而不寒的色調風格,使海鮮看起來格外新鮮。適合「生鮮食材」、「冷凍食品」等店家。 |
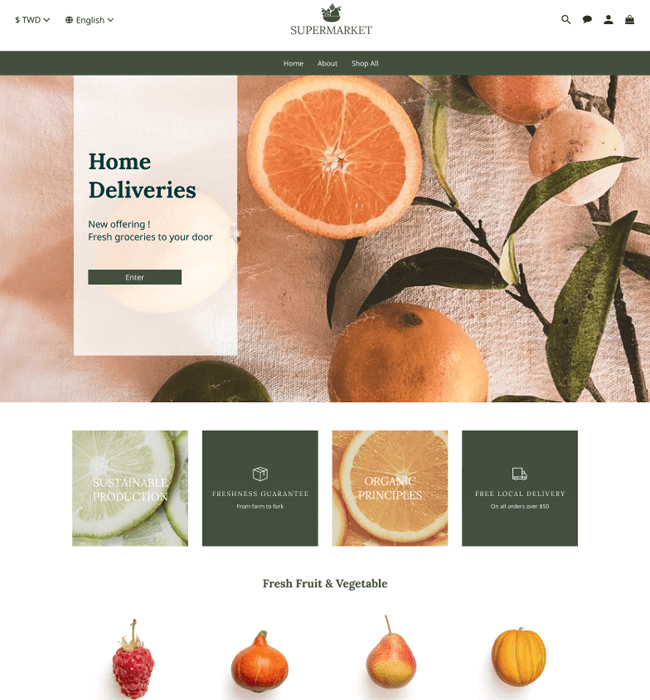
| Minimarket |  | (食品飲料) Minimarket 代表著嚴選小農,產地直送的新鮮蔬果與果乾果醬,每一口都蘊藏著大地的力量。推薦給「蔬果食材」、「生鮮、加工食品」等店家。 |
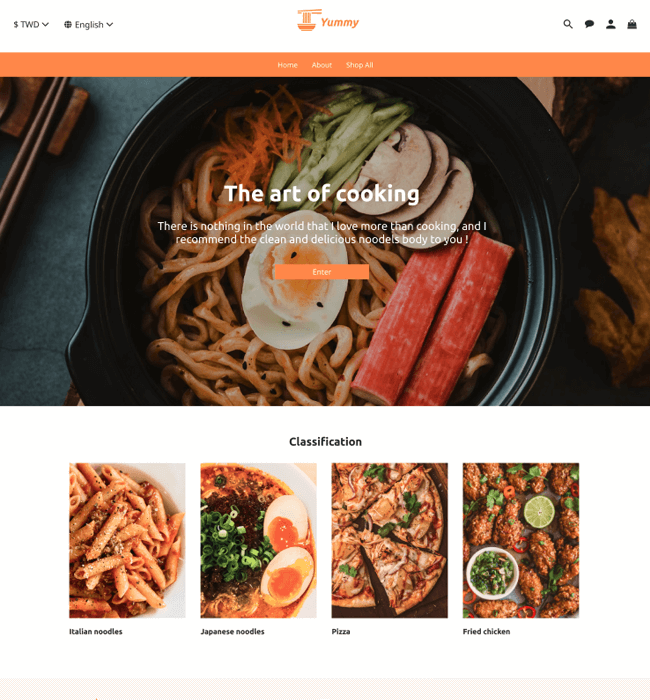
| Ramen |  | (食品飲料) Ramen 如其名,一碗高湯熬煮、撒上辛香料、再加入 Q 彈的拉麵條與必備叉燒,爆擊你的味蕾!橘色系勾起你的食慾,讓人口水直流,適合「麵食類」、「冷凍食品」、「進口食材」等店家。 |
| Buono |  | (食品飲料、生活家居、流行衣飾) 當義大利人吃到美食就會讚嘆一句「Buono!」,即是好吃的意思,每咬一口都忍不住喊 Buono!適合「甜點零食」、「可愛服飾」、「生活雜貨類」等店家。 |
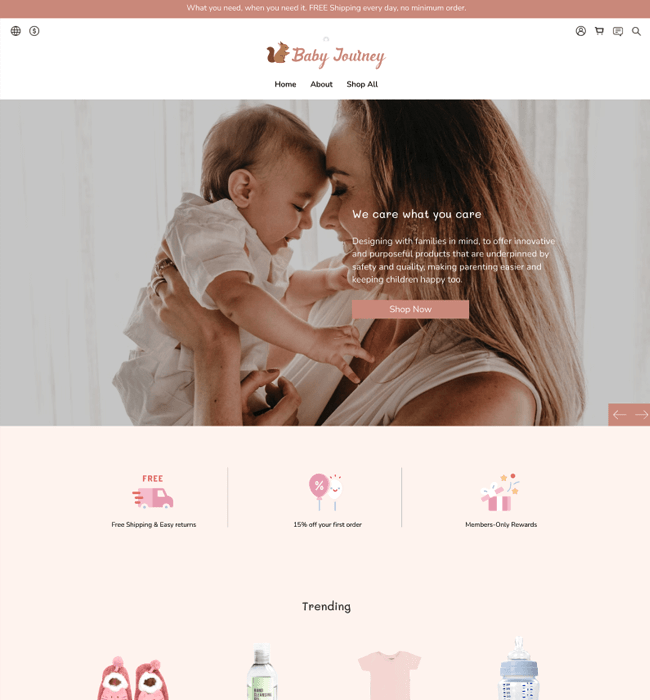
| Lullaby |  | (親子用品) Lullaby 以溫柔的搖籃曲象徵母親的懷抱,帶著寶寶進入夢鄉。柔和且令人放鬆的色調,適合「嬰孩用品」、「文具用品」等店家。 |
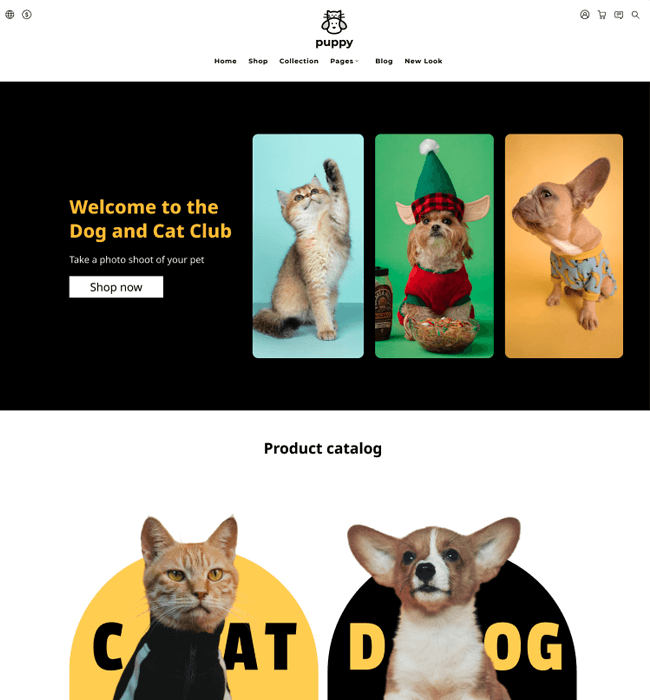
| Paw |  | (寵物用品、流行衣飾) Paw 以黑黃配色來呈現調皮又有朝氣的氛圍,等等!好像又有毛孩想要趁機搗蛋了!相當推薦給「寵物用品」、「潮牌」、「流行服飾」等店家。 |
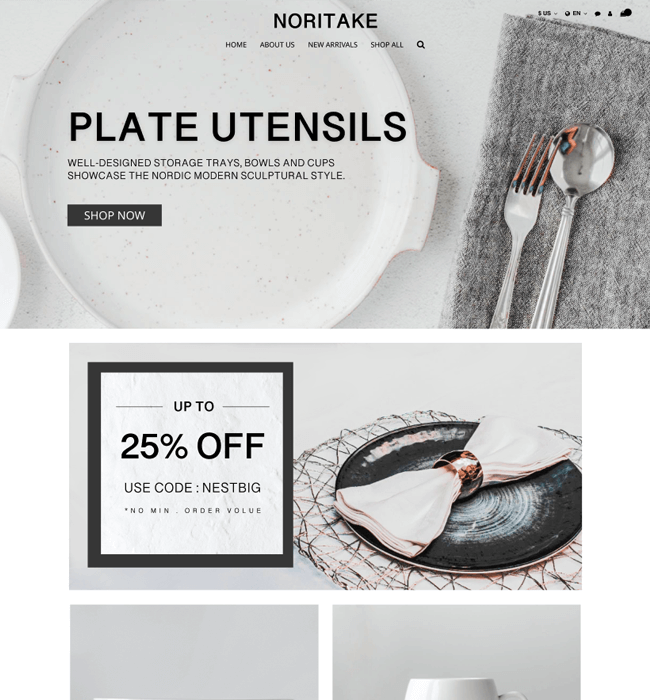
| Studio |  | (綜合零售) Studio 總是會讓聽到名字的人腦海中浮現出一個空曠的空間,清水模的牆面質感呈現出一種平和氛圍。適合「生活選物」、「餐具器皿」等店家。 |
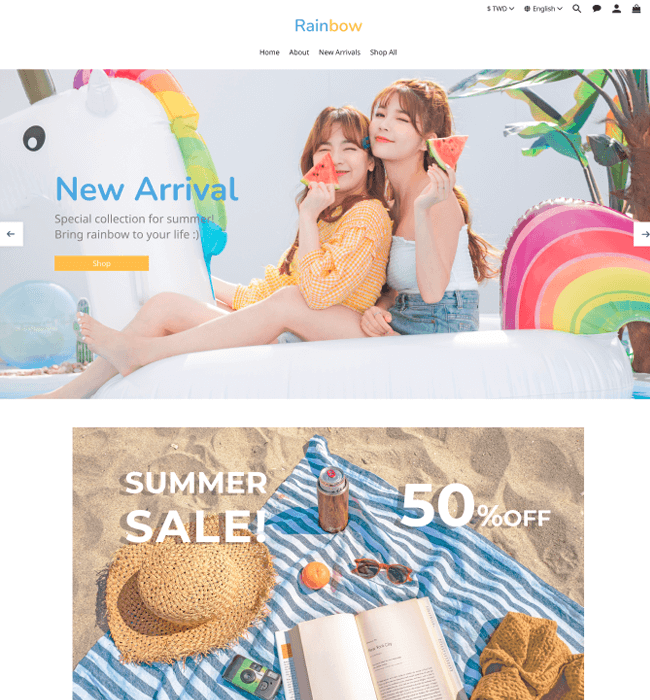
| Smoothie |  | (綜合零售) 炎炎夏日就是要來上一杯 Smoothie 冰沙,鮮明的色彩為視覺上增添得更多趣味性。適合「泳裝」、「生活雜貨」、「童裝」等店家。 |
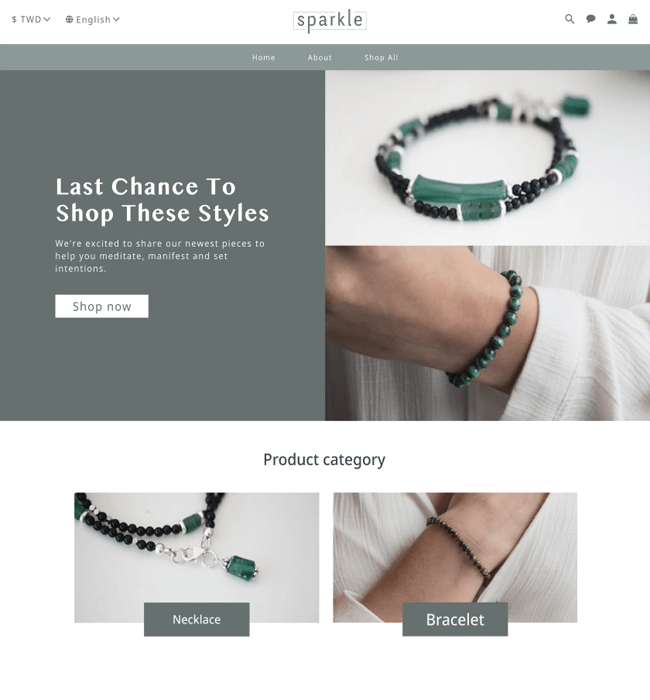
| Agate |  | (流行衣飾、綜合零售、美妝保養) Agate 是歷久恆新的瑪瑙,象徵著友善與包容的心。溫柔且韻涵力量的色調就像瑪瑙一樣,時時散發出安定人心的氣場。適合「質感服裝飾品」、「保養品類」等店家。 |
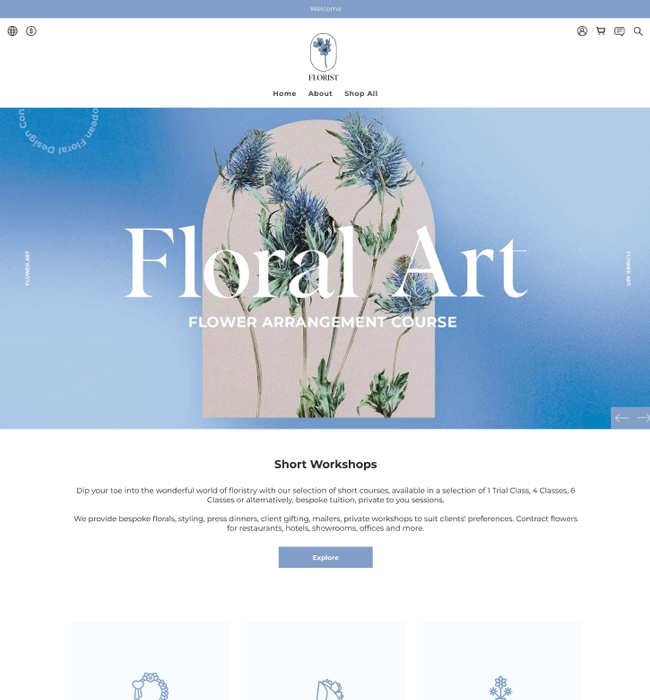
| Samantha |  | (服務與課程) Samantha 可以想像成一位溫柔的花藝老師,喜歡輕音樂、香氛蠟燭和手作。藍白色調的清新視覺適合「手作課程」、「花藝課程」等店家。 |
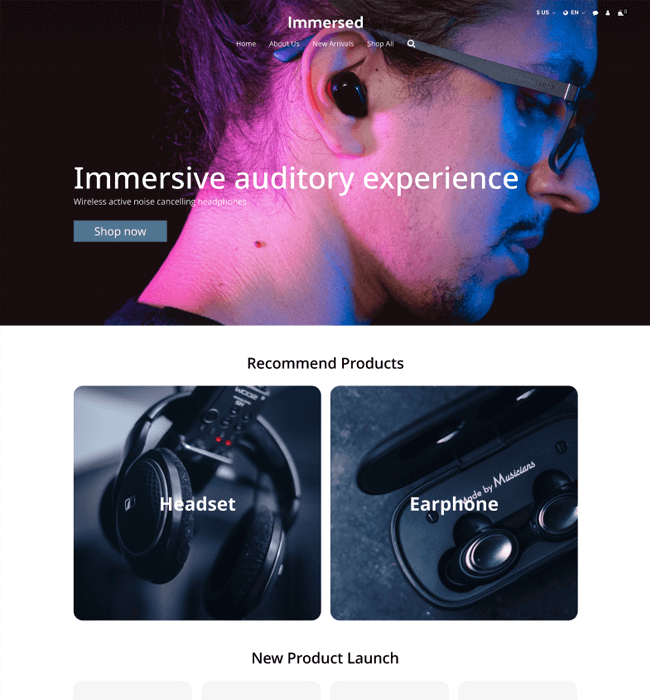
| Lit |  | (其他類別) Lit 原本有照亮點亮之意,後續延伸為「很酷」的意思,而版型區塊帶有圓角,減少了銳利感,卻也能凸顯商品照片的質感,配上醒目的商品細節照,十分適合「耳機音響」、「音樂器材」等店家。 |
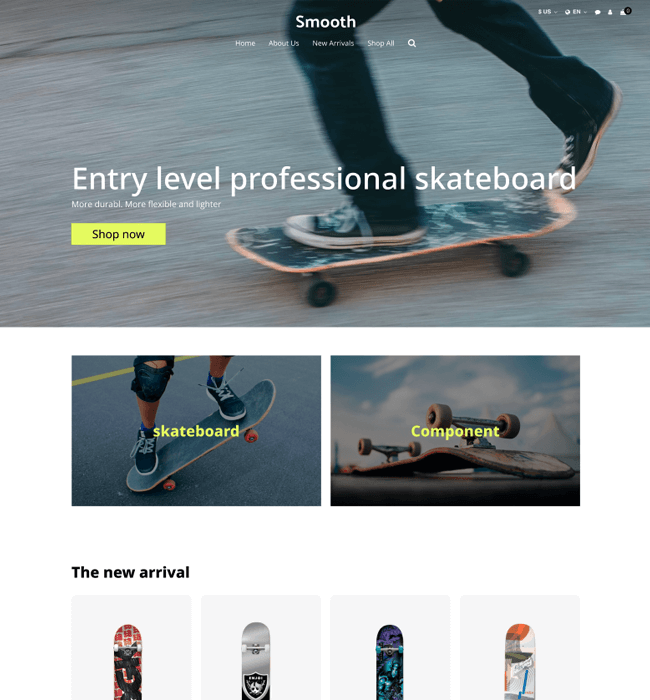
| Parkour |  | (其他類別、流行衣飾) Parkour 是國外時下很多年輕人熱愛的極限運動項目,螢光綠的配色如畫龍點睛般地增加了主題的躍動感,配上具有動態感的照片,相當適合「滑板」、「潮牌」、「流行服飾」等店家。 |
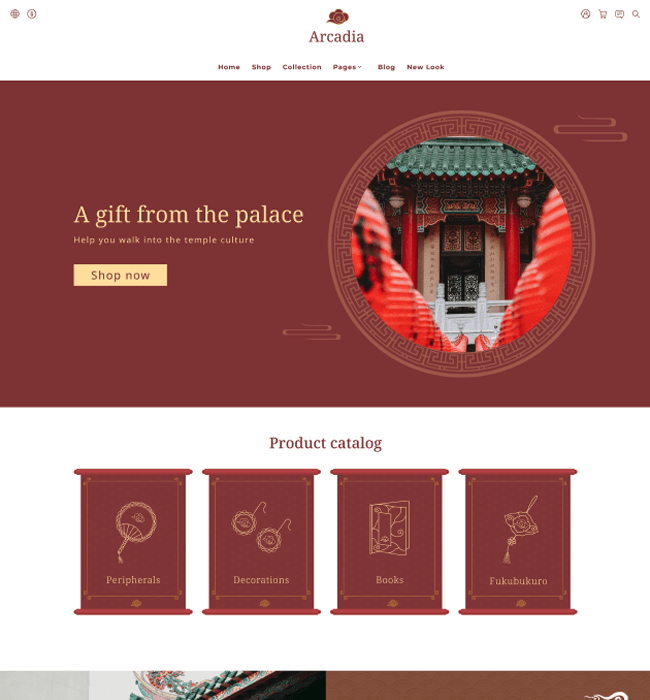
| Lantern |  | (其他類別) Lantern 顧名思義就是以燈籠保護光源不受風吹滅為概念,如同遍佈台灣民俗廟宇照亮人們的路,相當適合「宗教」、「書籍」、「文創」類店家。 |
【特別說明】
此表為 SHOPLINE 團隊推薦產業適合的版型,並非上述產業一定要使用該版型,皆可依照店家喜好自行調整,說不定能夠在眾多版型中找到最適合你的唷。
新手店家們,你們是否也挑好模板了嗎?如果選好了,接下來就馬上為你介紹能夠編輯各個頁面的「SHOP Builder」吧!而這裡也特別分享,建議新手店家可以按照下面的流程來一一編輯頁面,這裡就給各位自由揮灑創意吧。
【推薦頁面編輯流程】:依序編輯「首頁」→「商品介紹」→「所有商品頁」→「其餘頁面」。

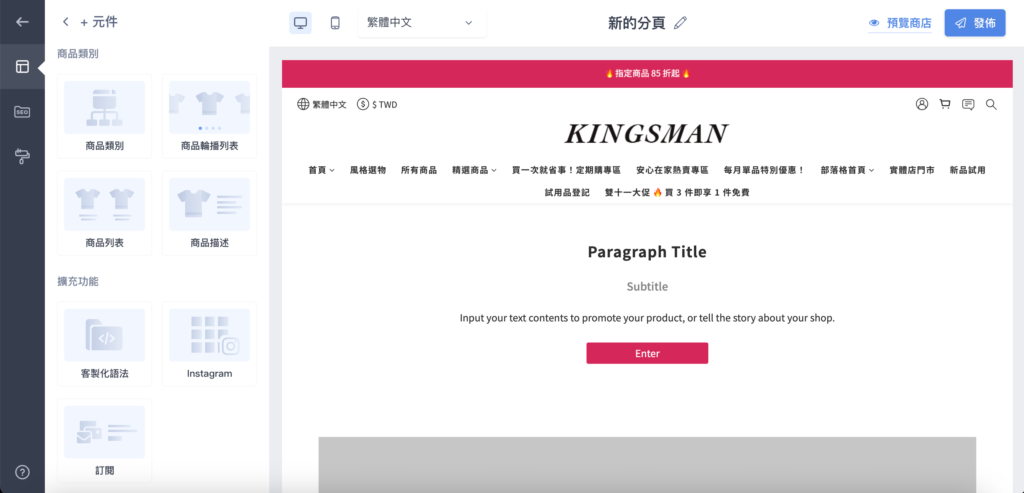
[即將推出更多元件] SHOP Builder 登場!讓你動手玩創意,體驗設計的成就感
如果你是之前就有看過 SHOPLINE 相關介紹的新手店家,相信多多少少都會知道 SHOPLINE 提供了簡單又直覺的拖拉式建置頁面功能——「進階分頁」,讓你不需要工程師 coding 也能做出精美又好看的網店,同時也支援相關 SEO 設定,強化網站被搜尋引擎曝光的機會。
然而,SHOPLINE 近期針對頁面編輯器進行強化與優化,推出了「SHOP Builder」,將會支援更多拖拉式互動元件,也可以更彈性地修改元件的排版呈現,讓頁面編輯器功能大升級,整理如下:
- 【元件沒有多只有更多】:支援更多的頁面元件,可以靈活地排列組合,打造高質感的網店設計;同時也支援更多互動元件,如「輪播圖」、「商品輪播」等,更加符合電商網站的建站需求。
- 【有時分開才是最好的】:目前能夠讓店家分開設置「桌機」與「手機」的元件,是響應式網頁為建站基本功的電商時代,讓你可以更輕鬆地設定不同裝置的瀏覽與購物體驗。
- 【搶先預覽網站不用錢】:可即時預覽頁面編輯結果,在改動更新到網店之前,你能夠優先檢查,多一層保障。
- 【動手直到風格我獨有】:可以自訂店面級別的「主題色」、「字體」、「字級」,使其保持一致的設定,凸顯品牌的個性來塑造網店風格。
- 【元件也能有更多空間】:可彈性自由地調整頁面設定,例如「元件間距大小」、「每排商品欄位數」、「圖片數」等。

另外,SHOP Builder 能夠支援超過 12 + 種排版元件(持續更新中)
當然,互動元件一定是會持續更新與增加的,因此編輯整理目前所提供的元件種類給各位參考吧!詳見如下:
一、商品類別元件:
包含「商品類別」、「商品輪播列表」、「商品列表」、「商品描述」。
- 【商品類別】:可以展示最多 4 個商品分類。
- 【商品輪播列表】:輪播展示商品類別。
- 【商品列表】: 靜態展示商品。
- 【商品描述】:在商品旁加入文字描述,大幅展示商品。
二、內容元件:
包含「圖片組合」、「圖文組合」、「輪播」、「文字組合」、「影片組合」。
- 【圖片組合】:可以組合最多 16 張圖。
- 【圖文組合】:可以加入圖片、文字及按鈕。
- 【輪播】: 動態輪播展示商品支援「圖片」、「影片」輪播。
- 【文字組合】:可以純文字陳列,包含標題、副標、內容及按鈕。
- 【影片組合】:可以放置品牌宣傳影片、商品影片等。
- 【折疊段落】:可以加入折疊式的文字段落,可作為「FAQ」等使用。
- 【部落格】:可加入部落格區塊,為品牌內容進行導流。
- 【優惠券】:(即將推出)可以加入領取型優惠券在頁面上。
三、擴充功能元件:
包含「客製化語法」、「Instagram」、「訂閱」。
- 【客製化語法】 :可以自行輸入 HTML 等語法。
- 【活動倒數】:可加入活動倒數區塊,增加預熱效果及活動氛圍感。
- 【Instagram】:可以連結 Instagram 帳號互相導流。
- 【訂閱】 :當顧客點擊訂閱,即可收到品牌寄出的最新資訊。
剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
總結
看完以上內容,相信想要開店的新手店家們,是不是都覺得鬆了一口氣呢?
原來想要做一個獨樹一幟的網店不像過去那麼困難了,現在只要確定好自己的產業別與要賣的商品,然後免費註冊試用 SHOPLINE,依照「新手上路」的流程,讓系統為你自動推薦適合你產業類別的主題與模板,接著就能開始動動你的手指,把想呈現的視覺排列依照自己的喜好做調整,就能打造屬於自己專屬的風格網店啦!
而如果你對於開店的其他問題還抱有疑惑,其實也推薦你免費預約我們的開店專業顧問諮詢,將由專人為你介紹電商生態圈的大小事,以及建議你該怎麼樣開啟自己的電商生意。

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/