每年下半年都是電商主要備戰的時期,而講到銷售活動,「視覺設計」便扮演了重要的角色,作為消費者接觸品牌的最前線載體,一張吸睛的 Banner 並非顯眼的優惠資訊即可,整體配色、排版也都會強化節慶購物的氛圍感。有鑒於此,提前規劃與設計促銷活動的素材,不僅能夠減少設計人員在檔期間的工作量,更能藉由整體活動的「視覺錘」,將你的促銷資訊成功釘入消費者心中。
本文將幫各位簡單地盤點雙 11 活動中,設計人員需要協助的事項,讓品牌主們能夠依照活動的「視覺錘」,快速地延伸出其他設計素材,提高檔期設計人員的工作效率,同時也能更有效地抓住顧客目光。
文章目錄
先說說什麼是「視覺錘」
隨著「定位理論」的發展,品牌定位的主要目的,就是期望把一個關鍵字、或是一個言語植入消費者的心中,讓消費者看見文字時,就能將其與品牌做連結,而這就是「語言釘」。簡單來說,像是 Apple 的品牌 Slogan「Think Difference 不同凡想」就是一種語言釘;同理 Nike 的 Just Do It,族繁不及備載。
相對於文字,視覺能夠更加凸顯情感訴求,並將此概念有效轉化成大眾心中的印象,所以在《視覺錘》一書中,就有提到:「定位是一個語言概念,是釘子,將這個釘子釘入消費者心智的工具就是『視覺錘』。」,舉例來說,像是咬一口的蘋果,會很直觀的讓人連結「Apple」這間公司、亮粉色的世界會讓人想到最近火紅的「芭比」。雖然書中沒有很明確定義「視覺錘」,但我們仍舊可以將它視為一種能夠代表品牌的視覺化符號。然而,從此概念出發,其實不論是活動、專案等都能設計出自己的「視覺錘」,並以此延伸出更多設計元素。
因此,以雙 11 活動為例子,店家們就能夠提前發想出屬於本次活動的「視覺錘」與「語言釘」,像有些品牌會走感性的路線,來回饋一直以來支持品牌的粉絲;有些品牌則會走普天同慶的大放送路線,用促銷帶動品牌銷量與聲量。不論是哪一種路線,其實店家們都可以為雙 11 活動嘗試打造一把「視覺錘」來發想設計素材的製作,讓整體活動視覺更有一致性。

而以台灣蝦皮購物為例,在今年(2023)父親節檔期,便設定了「#這樣懂了爸」的「語言釘」,同時邀請補教名師演出,並以補教業元素打造出「視覺錘」,拍攝了多部有趣的 88 購物季宣傳影片,成功在消費者心中植入活動資訊。
前置期(9/1-9/30)到流量準備期(10/1-10/26)
【設計目的】:讓顧客知道今年品牌有做活動,同時有較充裕的時間製作一些通用 Banner、頁面版型、商品邊框、社群素材等(視覺錘鍛造)。
因此店家可以於節慶檔期前兩個月,建議就開始準備設計素材的規劃,並且針對今年檔期的「視覺錘」,去延伸更多可能會用到的素材,而以雙 11 檔期來說,店家可以從九月份開始,提早把素材陸續製作出來,或是提前優化官網顧客體驗等,等到了活動檔期,便能夠即時性的調整各種 Banner、廣告素材,降低設計人員在檔期時的工作量與壓力。
至於要做些什麼呢?可以參考以下建議。(特別說明,以下建議品牌店家可自行判斷其必要性與人力資源選擇進行,以發揮團隊工作的最大效率。)
| 設計項目 | 前置期到流量準備期(9/1-10/26) |
|---|---|
| 官網素材 | -設計 5-8 款官網 Banner 公版,配合不同優惠與資訊能快速調整 -設計 1 個一頁式活動主會場頁(有活動標題、優惠一覽、主打商品、檔期限時活動預告等) -設計 2-3 頁「廣告用」主力商品一頁式銷售頁 -設計主要商品分類頁 Banner 公版(視優惠資訊等製作) -設計 5-8 款促銷 Popup 公版,配合各種資訊曝光使用 |
| 社群與廣告素材 | -設計 5-8 款 Facebook / Instagram 活動「貼文」與「限動」版型,配合不同優惠與資訊能快速調整 -設計 Facebook 粉絲團封面(放上活動資訊,尺寸 16:9,寬度至少為 400 像素) -設計 1 款 LINE 圖文選單,可融入活動資訊,並加入活動頁面連結 -設計 5-8 款 LINE 圖文訊息公版,配合不同優惠與資訊能快速調整 -跟廣告人員配合,提供廣告圖片與影音素材設計公版(通常一檔廣告素材約 8-10 款,甚至更多) |
品牌官網設計
- 官網主視覺 Banner(可設計 5-8 款 Banner 公版,配合不同階段優惠文案調整)
- 一頁式銷售頁設計(提前做好待檔期來臨後再發布,可使用「預約主頁」功能,像是「活動主會場頁」、「廣告用熱門商品 Landing page」等)
- 目錄分類更新(視情況調整分類名稱,或是可增設「活動專區」、「下殺專區」等分類頁)
- 檔期促銷 Popup 設計(如「活動預告」、「提前領券」、「加會員提前領優惠」等)
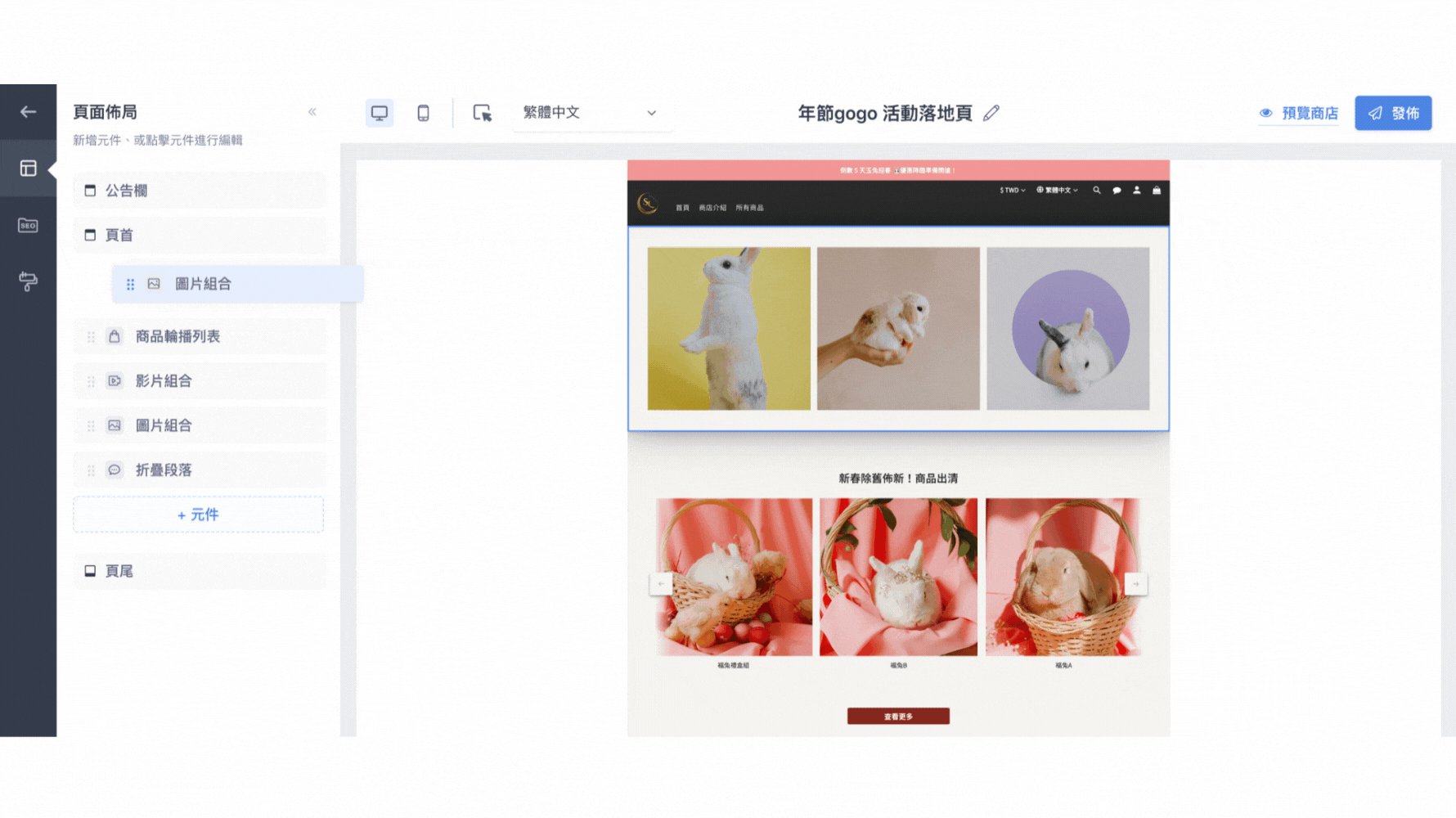
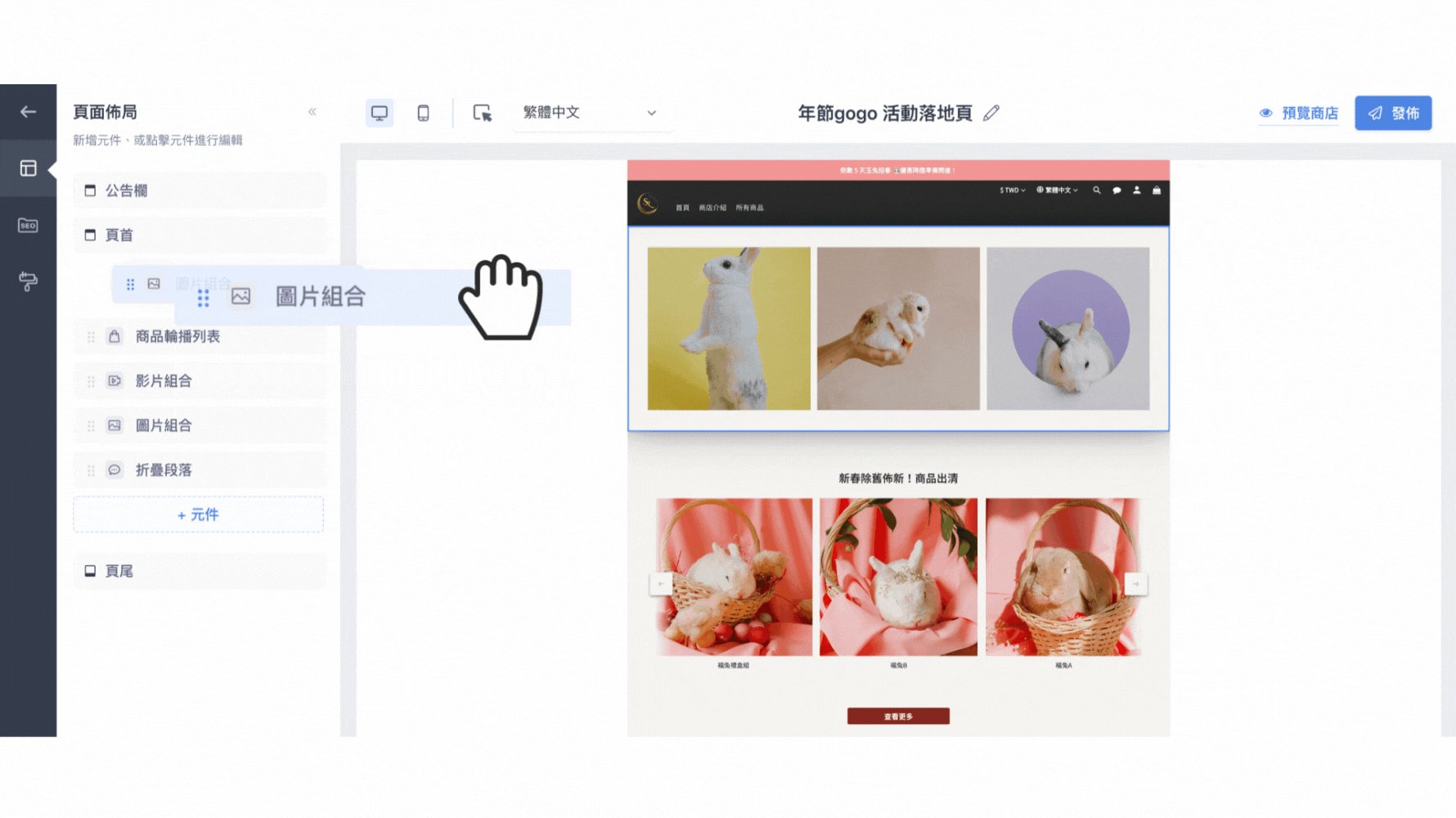
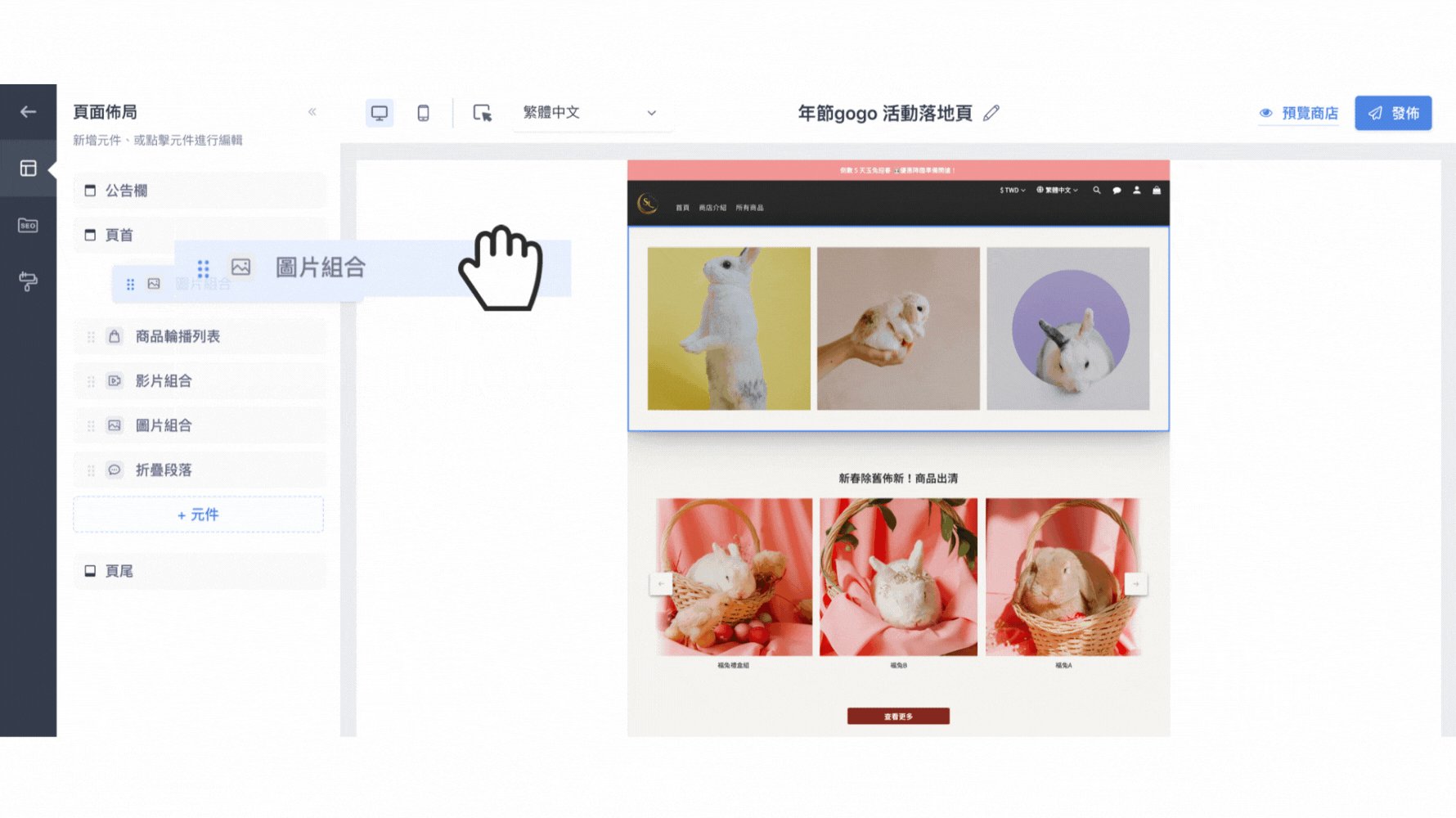
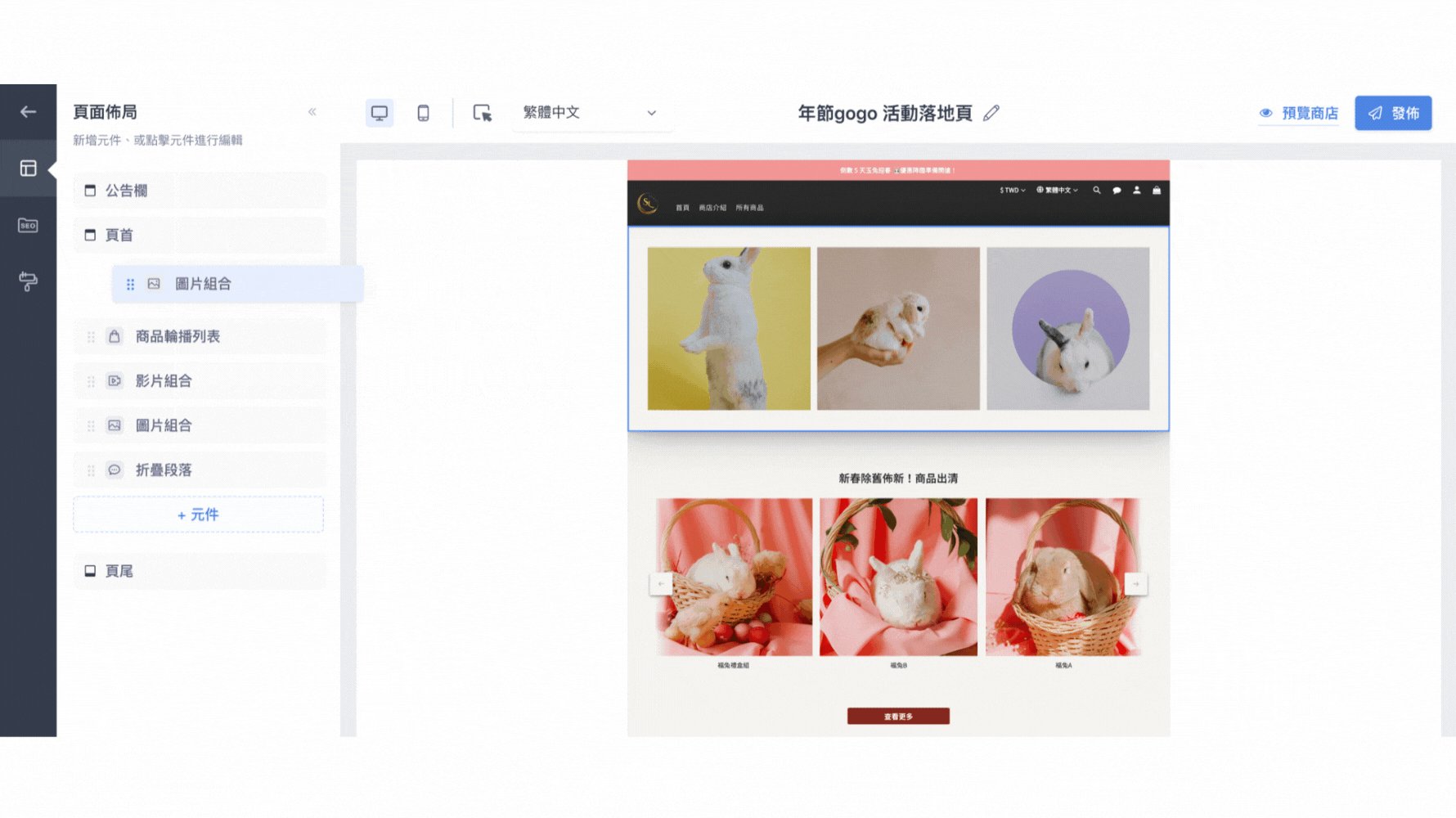
推薦功能、SHOP Builder
SHOPLINE 推出的「SHOP Builder」提供了超過 53 款由專業設計的網站主題,讓店家可以隨意選用,也支援 15 種以上的互動元件,不論是「商品輪播」、「優惠券領取」、「活動倒數」和各種「圖文排版組合」都能夠使用,讓設計排版輕鬆又容易。
詳見功能可見《電商網站架設自己來就行!精選 2 個 SHOP Builder 網頁製作實際案例讓你一次學會》。

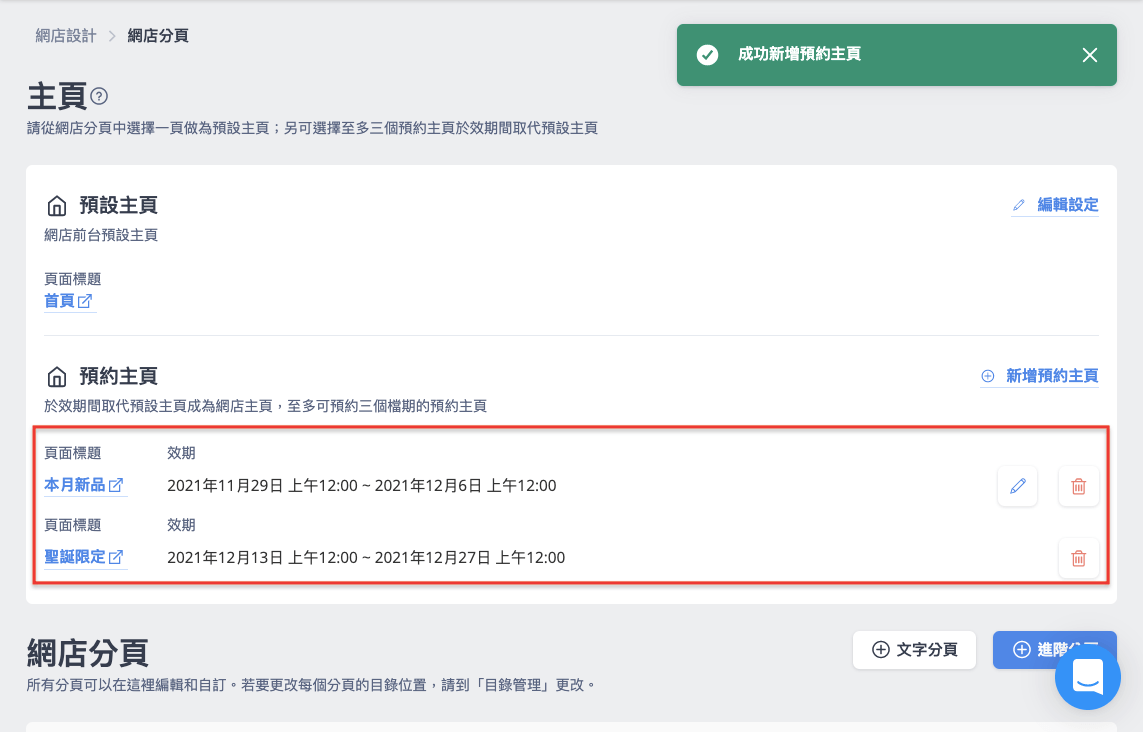
推薦功能、預約主頁
SHOPLINE 也支援「預約主頁」功能,只要事先做好檔期間各階段要呈現的主頁內容,系統就能依照你設定的時間,自動將「預約主頁」取代「預設主頁」成為你網店的主要頁面。所以負責網站的人員也就不用再等到半夜 12 點上線更新頁面。
詳細功能設定請看 FAQ。

推薦功能、網店分類進階篩選
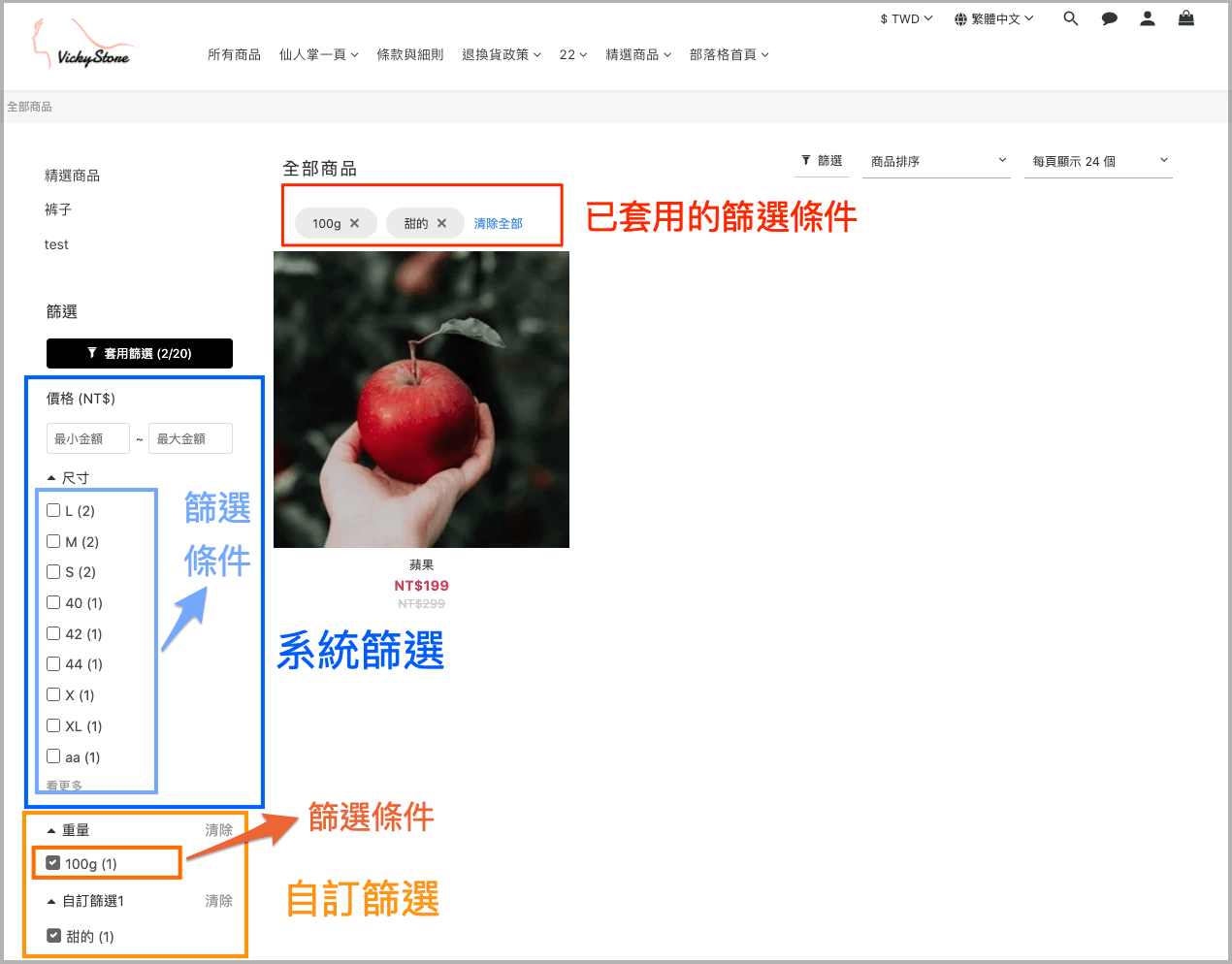
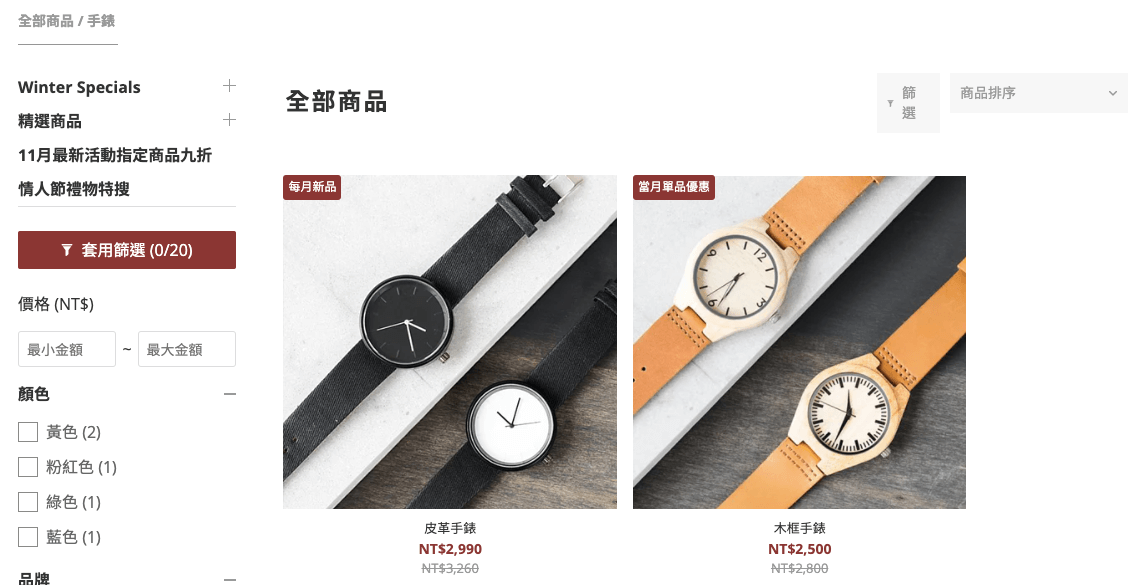
為了減少消費者無法快速找到想要規格商品的情況發生,SHOPLINE 的「網店分類進階篩選」功能有效幫你消弭顧客的猶豫心。只要前往商店後台的「商品及分類 → 分類」並啟用「設定網店篩選」後,就能自行設定商品篩選器,以系統預設來說,目前有「價格」、「材質」、「品牌」、「顏色」、「尺寸」五種類型可以使用(也可以自訂篩選),詳細設定可見 FAQ。
使用「網店分類進階篩選」功能可以讓你在商品頁面中,讓消費者可以透過條件篩選來快速找到他想要的商品,提高購物的順暢度,也讓網站使用者體驗變得更好。
詳見功能可見《學會這 2 招大幅提升網店購物體驗!「組合商品」、「進階篩選」功能讓你玩出行銷新花樣》。

社群平台與廣告素材設計
- Facebook / Instagram 活動貼文與限動設計(EX:「活動預告」、「特惠商品」、「主打商品」等)
- 可置換 Facebook 粉絲團封面(放上活動資訊,尺寸 16:9,寬度至少為 400 像素)
- LINE 圖文選單融入活動資訊,並加入活動頁面連結
- LINE 圖文訊息設計(EX:「活動預告」、「特惠商品」、「主打商品」等)
- 活動各式廣告素材設計(EX:「活動預告」、「主打商品」等)
而雙 11 線上優惠活動也可以同步至實體門市,如一些活動的資訊文宣、立牌、跳卡設計等都可以按線上的視覺風格輸出成實體門市可使用的資源。
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
預熱期(10/27-11/6)
【設計目的】:雙 11 預熱期最重要的就是吸引新舊客戶留意即將到來的活動,可以配合品牌提供的優惠與行銷手法,調整素材設計,提醒新客先加會員,舊客先領券、粉絲們先加購物車等。
| 設計項目 | 預熱期(10/27-11/6) |
|---|---|
| 官網素材 | -調整官網主視覺 Banner -調整檔期促銷 Popup -加入活動倒數元件(可置於網站上方,店家可使用 SHOP Builder 加入) -提前為「正檔期」做好活動相關素材(依照品牌優惠規劃為主,如「組合商品價」、「限時搶購」、「庫存告急」、「熱賣排行榜」等) |
| 社群與廣告素材 | -調整 Facebook / Instagram 活動貼文與限動設計 -調整 LINE 圖文訊息設計 -調整活動各式廣告素材設計 |
品牌官網設計
- 調整官網主視覺 Banner(可調整成「預熱活動」、「活動倒數」、「提前加購物車」、「夯品預告」、「限時領券」等)
- 調整檔期促銷 Popup 設計(如「活動倒數」、「夯品預告」、「限時領券」)
- 加入活動倒數元件(可置於網站上方,店家可使用 SHOP Builder 加入)
- 提前做好活動相關素材(如「商品即將完售」、「庫存告急」、「熱賣商品排行榜」等)
社群平台與廣告素材設計
- 調整 Facebook / Instagram 活動貼文與限動設計(如「活動倒數」、「必搶商品」等)
- 調整 LINE 圖文訊息設計(如「活動倒數」、「必搶商品」、「專屬會員福利」-配合分眾功能製作不同會員等級文案)
- 活動各式廣告素材設計(如「活動倒數」、「必搶商品」等)
正檔期(11/7-11/12)
【設計目的】:正檔期就是要刺激買氣,可以配合品牌提供的優惠與行銷手法,調整素材設計來營造「限時感」與「急迫性」,堆疊節慶搶購氛圍。
| 設計項目 | 正檔期(11/7-11/12) |
|---|---|
| 官網素材 | -調整官網主視覺 Banner -調整檔期促銷 Popup -一頁式銷售頁調整熱銷商品排列,依照銷售情況更換位置,讓熱賣商品在最前面 -設計 20-30 款商品首圖促銷邊框(主要依照品牌挑選品項為主),或是開啟「商品促銷標籤」 -提前為「返場期」做好活動相關素材(依照品牌優惠規劃為主,如「好評加碼」、「優惠延長」、「最後搶購」等) |
| 社群與廣告素材 | -調整 Facebook / Instagram 活動貼文與限動設計 -調整 LINE 圖文訊息設計 -調整活動各式廣告素材設計 |
品牌官網設計
- 官網主視覺 Banner 隨時調整(EX:「熱銷商品」、「庫存告急」、「檔期加碼」等元素加入 Banner,隨時視銷售情況調整)
- 一頁式銷售頁調整熱銷商品排列,依照銷售情況更換位置,讓熱賣商品在最前面
- 商品首圖促銷邊框(可配合品牌挑選的主打商品或特惠商品,在首圖加入商品優惠邊框,如「組合價」、「單一下殺」等),也可開啟「商品促銷標籤」
- 檔期促銷 Popup 設計(EX:「限時領券」、「全站熱賣推薦」、「當日超限時加碼」等)
社群平台與廣告素材設計
- Facebook / Instagram 活動貼文與限動設計版型(EX:「最後完售倒數」、「全年最強特惠」、「完售通知」、「庫存告急」、「當日超限時加碼」等)
- 調整 LINE 圖文訊息設計(EX:「最後倒數」、「主打特惠」、「當日超限時加碼」、「會員獨享活動優惠」-配合分眾功能製作不同會員等級文案)
- 活動各式廣告設計(EX:「最後完售倒數」、「全年最強特惠」、「限時搶購」、「熱賣商品排行」等)
推薦功能、商品促銷標籤
「商品促銷標籤」能讓店家針對促銷或特殊商品新增「文字標籤」,同時標籤會顯示在網站的商品圖上,增加吸睛度的同時也能提升快速讓顧客知道折扣是什麼,提高他們的購買意願。
詳細功能設定請看 FAQ。

返場期(11/13-11/15)到餘溫延續期(11/16-11/30)
【設計目的】:返場後就是要延續買氣,可以配合品牌提供的優惠與行銷手法,調整素材設計來告知消費者,只剩最後機會搶優惠,錯過只能等明年。
| 設計項目 | 返場期(11/13-11/15)到餘溫延續期(11/16-11/30) |
|---|---|
| 官網素材 | -調整官網主視覺 Banner -調整檔期促銷 Popup -翻新一頁式銷售頁成再行銷頁面,更換 Banner 並依照銷售情況更換商品排列位置 |
| 社群與廣告素材 | -調整 Facebook / Instagram 活動貼文與限動設計 -調整 LINE 圖文訊息設計 -調整活動各式廣告素材設計 |
品牌官網設計
- 官網主視覺 Banner 隨時調整(替換成「檔期熱銷品好評推薦」、「優惠加碼至月底」、「即將完銷最後搶購機會」等 Banner,隨時視銷售情況調整)
- 翻新一頁式銷售頁成再行銷頁面,調整頁面資訊,更換 Banner 成好評加碼或是優惠最後延長,並依照銷售情況更換商品排列位置
- 檔期促銷 Popup 設計(如「老闆加碼」、「優惠倒數」等)
社群平台與廣告素材設計
- Facebook / Instagram 活動貼文與限動設計版型(如:「檔期熱銷品好評推薦」、「優惠加碼至月底」、「即將完銷最後搶購機會」等)
- 調整 LINE 圖文訊息設計(如「檔期熱銷品好評推薦」、「優惠加碼至月底」、「即將完銷最後搶購機會」、「購物金/會員點數/優惠券最終使用期限」-配合分眾功能製作不同會員等級文案)
- 活動各式廣告設計(如「好評加碼」、「熱銷品補貨」等)
總結
看完以上內容,各位可以倘若今年打算做一波雙 11 活動,也可以開始提前規劃這次活動的「視覺錘」,像是編輯就有看到父親節檔期一些品牌的創意,如「#偶爸節」、「#爸巴結」等語言釘,配合品牌形象的融入做成一系列視覺,都是能夠深入顧客心中的視覺錘。
就讓我們一起在設計端未雨綢繆,攜手備戰雙 11 吧!如果你也想在雙 11 前建立一間網路商店,歡迎你免費試用 SHOPLINE,或是預約專業顧問諮詢了解更多開店事宜唷。

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/