「購物網站」顧名思義,是包含購物功能的網站,大部分網友瀏覽這類型的網站都是為了滿足購物需求,因此這類網站通常會透過不同的圖片、文字與功能來強調商品的優勢、價格、促銷優惠、網路購物安全交易機制及結帳系統的流暢與便利性。
在網路上常見許多令人眼花撩亂的購物網站設計,但有些設計往往不能讓人好好結帳,因而錯失了許多完成訂單的機會,進而造成網站的訂單轉換率下降,業績自然直直落。而一個優質的購物網站應該具備的設計元素與功能又有哪些呢?下面一起看看你的網站是否都擁有吧!
購物網站的最高宗旨:將瀏覽訪客轉換成客戶!
一個優質的購物網站,須具備良好的購物流程與圖像文案設計,可以有效地讓點擊進網站的瀏覽訪客化為客戶,讓路人變客人。其中的核心關鍵,即是創造令使用者滿意的購物體驗!從這個宗旨裡我們可以知道,所有網站設計的巧思、元素、架構都是為了滿足使用者的需求,或是為了因應消費者瀏覽網站的習慣而進行優化,這也讓購物網站設計比一般商業網站更需要耗費心思,因為購物網站的轉換率、後續網路行銷活動是否能夠成功,都深深受到網站整體設計的影響。
究竟一個成功的購物網站需要具備什麼樣的功能,才能創造令使用者滿意的購物體驗,讓你的網店成功提升轉換率呢?
四大必備元素告訴你:如何設計成功的購物網站!
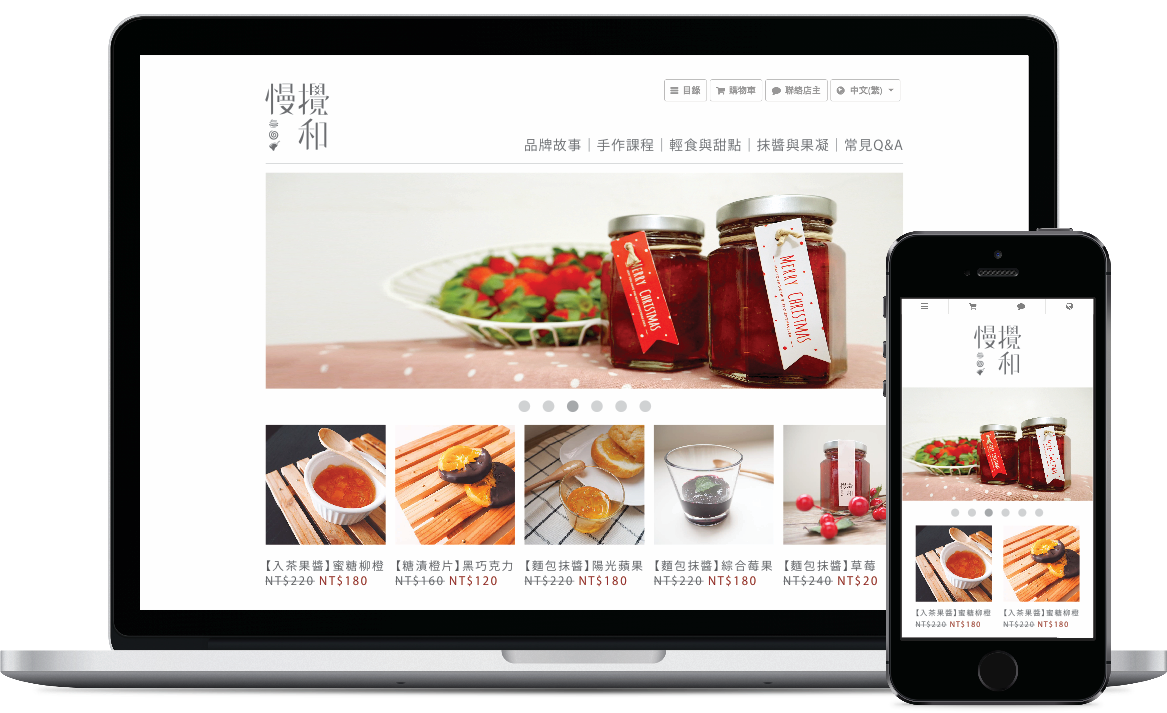
1. RWD 響應式網頁設計
響應式網頁設計 ( Responsive Web Design ) 簡稱 RWD,中文又稱「 自適應性網頁 」。透過 RWD 設計,可以使購物網站因應不同尺寸大小的螢幕視窗來調整網頁排版的方式,讓各種裝置都能得到最佳的視覺效果。也由於消費者的購物習慣行動化,RWD 是現在購物網站設計非常重要且必須具備的元素,使消費者在不同裝置上都能享有同樣順暢的購物體驗,輕鬆下單!

RWD 響應式設計讓客戶不必下載 APP!
有了響應式網頁設計,品牌 APP 的建立就並非絕對必要的選擇了。從建置時間與花費成本來看, RWD 的開發與時間成本比 APP 低,因為 APP 必須開發 iOS 及 Android 兩個版本,而 RWD 可同時適用於不同手機裝置上。另外, APP 須到 iTunes、Google Play 下載,反觀 RWD 網頁不需下載 APP 即能輕鬆使用,不論顧客透過哪一種管道進入商店都能直接瀏覽網頁內容,不必再下載後再瀏覽。
2. 迅速且流暢的購物流程
「 購物網站最重要的目的,就是引導顧客下單! 」
從銷售漏斗模型來看,購物車和結帳流程更靠近最終銷售端,進入到購物車結帳的頁面越順利,對轉單率也有實際影響,所以迅速流暢、簡單易懂的購物結帳流程絕對是必備的設計,其中包含了一鍵進入購物結帳系統、簡化訂單步驟等關鍵元素,不只避免顧客棄置購物車的商品,更能提升消費者的購物體驗。
一鍵登錄購物結帳系統
對於越來越忙碌的網路消費者來說,複雜繁瑣的會員登記流程是他們棄置購物車的重要因素!面對這樣的消費習慣,社群網路的一鍵登入功能因此而誕生。有了一鍵入錄功能,消費者不需再花時間註冊或者填寫太多會資料,且不需要輸入密碼,社群帳戶即能與購物網站共享,方便性大大提升!

SHOPLINE 品牌電商開店平台便提供了店家們一鍵登入的功能!串連了顧客 Facebook 的帳號,直接將 Facebook 帳號轉為顧客登入資料。
清楚明瞭的訂單步驟:讓顧客三步驟就完成下單
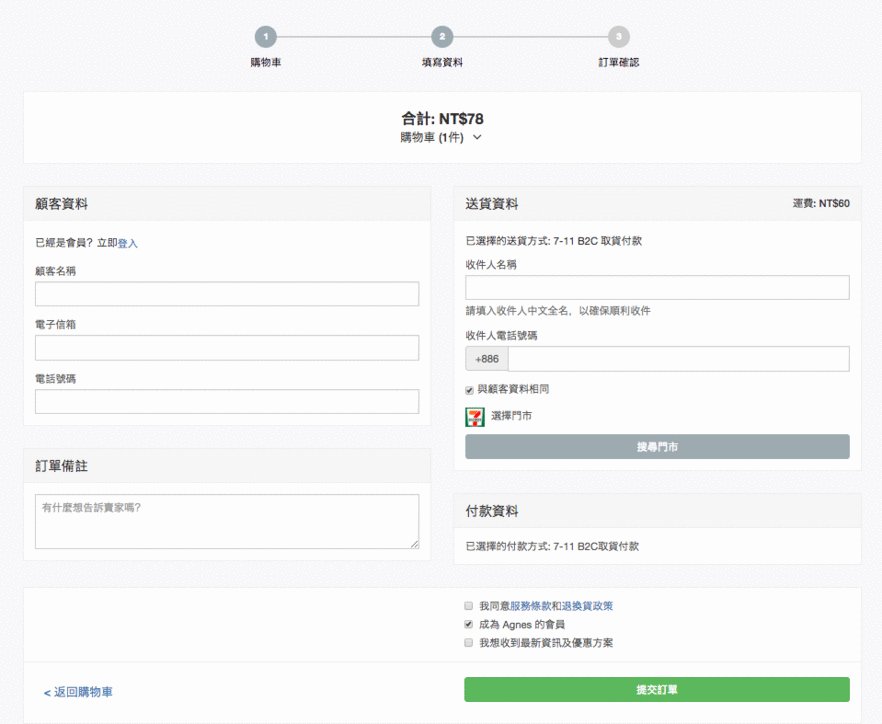
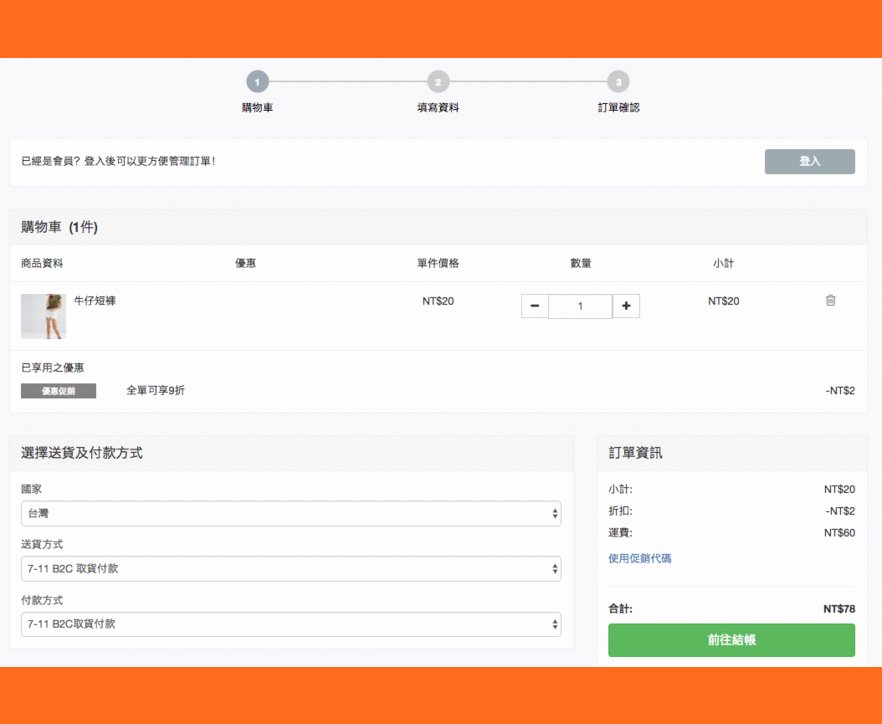
簡化版面設計,讓結帳流程分階段進行,先讓客人預覽購物車的商品及促銷優惠資料,確定購物車的資料後,繼續往下填寫購買人、收件人資料,最後提交資料,顧客能更輕鬆且不填錯資料的狀況下完成結帳。

SHOPLINE 不論是在手機或在桌機上,都將結帳流程分成簡單三步驟:購物車 -> 資料填寫 -> 訂單確認,大大簡化結帳介面。而在填寫資料的步驟當中,商品及分頁的目錄都不再顯示,這樣顧客可以更集中地快速填寫資料,加快結帳的流程。系統亦會提供其他區塊展示店家自訂的欄位,這樣的排序讓顧客一目了然!

了解更多多頁式結帳帶來的好處! >> 看似麻煩但其實更方便!大型商城都用多頁結帳的原因
快速加入購物車,即刻下單不猶豫
除了清楚易懂的結帳流程和登入會員流程之外,當顧客從不同管道點擊進入網站時,若能直接點擊將商品加入購物車,也能加速消費者下單的流程,同時提高下單機會。而 SHOPLINE 提供的快速加入購物車功能便可應用在不同的商品分類頁、首頁等地方。
3. Landing Page 設計

Landing Page 又稱為「 網站到達頁 」或 「 登錄頁面 」,指的是任何一個網頁,不論訪客是從哪個流量管道進來,只要他一進入特定頁面,就有機會達成設定的目標,例加入會員、訂閱電子報、填寫個人資料、購買商品等等。這個主要到達的網頁就被稱做 Landing Page 。當你的商品需要推廣曝光、衝高業績或達成轉換目標時,打造吸引人的 Landing Page 就會是非常好的站內行銷方式!
而 SHOPLINE 推出的進階分頁功能,與 Landing Page 有著異曲同工之妙!店家能選擇空白頁面或系統預設的樣板開始設計自己的頁面,並且可以在進階分頁中隨意增加、刪除方格,利用拖曳功能自行組合文字、圖片、影片、甚至是商品等元素,輕鬆排版網店頁面,還能配合不同的行銷計劃,創造獨一無二、吸引瀏覽者的版面,進而達到引導他們下單的目標。
4. 一頁式商店設計
一頁式商店,也就是「 只有一個頁面 」的商店 ,與一般購物網站不同的是,一頁式商店能將單一商品快速建立獨立購物車頁面,消費者可以在單一頁面中一次完成瀏覽商品、選擇商品、下訂、填寫購買資料、完成訂購等等。最終目的是為了加快結帳速度,讓客戶不必跳轉頁面或被其他頁面吸引而浪費了衝動購物的念頭。直接在同個頁面即能完成消費,快速提升店家成交率,是時下流行的電商購物車趨勢。
SHOPLINE 為了讓店家強力行銷特定主打品或爆款商品,推出「一頁式商店」功能增加單頁的產品行銷頁面,讓顧客可以瀏覽更多的產品細節,並直接在此頁面進行購買。結合原有的網路商店系統介面,能夠快速地建置導購型的一頁式商店,獨立出來的頁面當然也不會影響原本商店的內容!在 SHOPLINE 建立一頁式商店擁有三大優勢與特色:獨立購物車、 整合原有網路商店以及能完整串接行銷分析工具,如 FB 像素、 GA 追蹤工具。
剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
客戶案例分享:Star Town 職人手工包
「一個好的包包,可以陪伴我們很久。」
Star Town 身為台灣設計包包品牌,風格簡約,提供多種樣式的包款,並致力於追求高質感的真皮手工材質,陪您細細品味生活。
在品牌網站的頁面設計上, Star Town 看準了台灣網購行為行動化的改變,加上自家消費者藉由手機下單購物的比例高,甚至已超越非行動裝置,為了讓用戶在手機上能夠方便閱讀、瀏覽商品, 他們的網頁排版是依照手機用戶體驗為主來設計的,當中的每一張首頁圖、每一個 Banner 及每一項商品圖,都符合到不同介面的比例,以最佳的視覺效果呈現於用戶眼前,提高手機用戶的消費體驗,進而增加購物網站的轉換率,讓用戶快速下單!
► Star Town 品牌官網:www.startown.tw
SHOPLINE 不僅提供店家設計多樣化主題、自由搭配的版型,更能依照客戶需求客製化網站介面,並提供 RWD 響應式網頁設計、一頁式商店設計、流暢的結帳系統與後台管理系統, 創造消費者滿意的使用體驗,轉換率大增!讓店家的商機無限、訂單源源不絕。
在競爭激烈的電商戰場中,好的購物網站,對於經營電商、注重轉單率的店家會是一個脫穎而出的重要關鍵。要如何讓人們被你的品牌官網所吸引、停留、進而購買,成功的購物網站設計成為了行銷致勝的關鍵因素之一!當然,有好的網站設計之外,網站內容也是很重要的哦!在未來, SHOPLINE 也會持續提供更多樣化的購物網站功能!