網站頁面設計就如同網路店家的門面,給消費者的第一印象除了好不好看以外,更影響了大家對於品牌的認知及購買意願。有好的門面才能引起消費者的關注,進而提高客人的瀏覽意願,更進一步激發購買的衝動慾望! SHOPLINE 提供品牌網路賣家多達 20 種時下流行的網頁版型設計,讓不會網頁語法 HTML、CSS 編輯的店家也能輕鬆打造風格品牌網店;若你有更進一步的版型設計需求,我們也開放 CSS 語法編輯,讓你的視覺設計更精緻細膩。
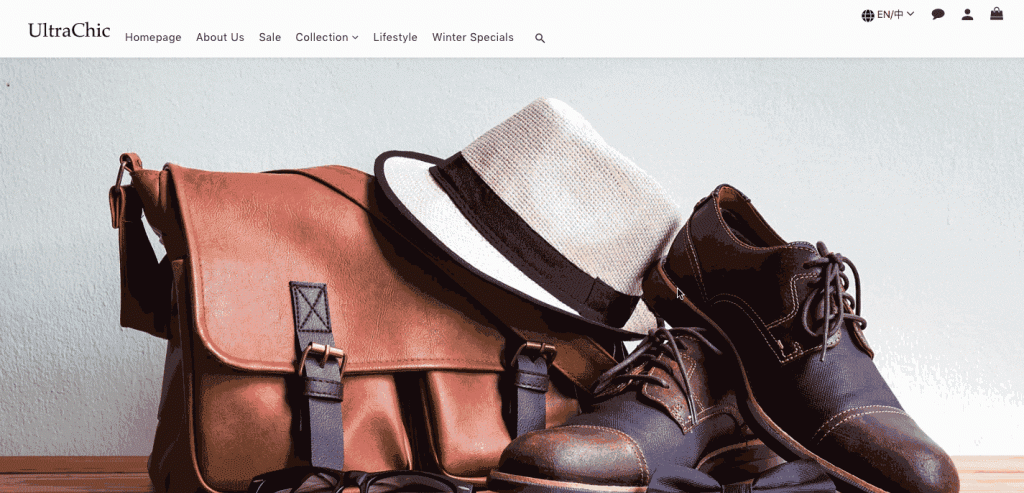
為了讓店家能彈性且自由地打造更符合品牌風格的網路商店,SHOPLINE 全新推出商店設計主題版型 — Ultra Chic,更多自訂的選項及著重在使用者介面的調整,除了讓網路商店更有味道外,也提供使用者更良好的購物體驗!讓我們一起來看看 Ultra Chic 的獨特之處吧!
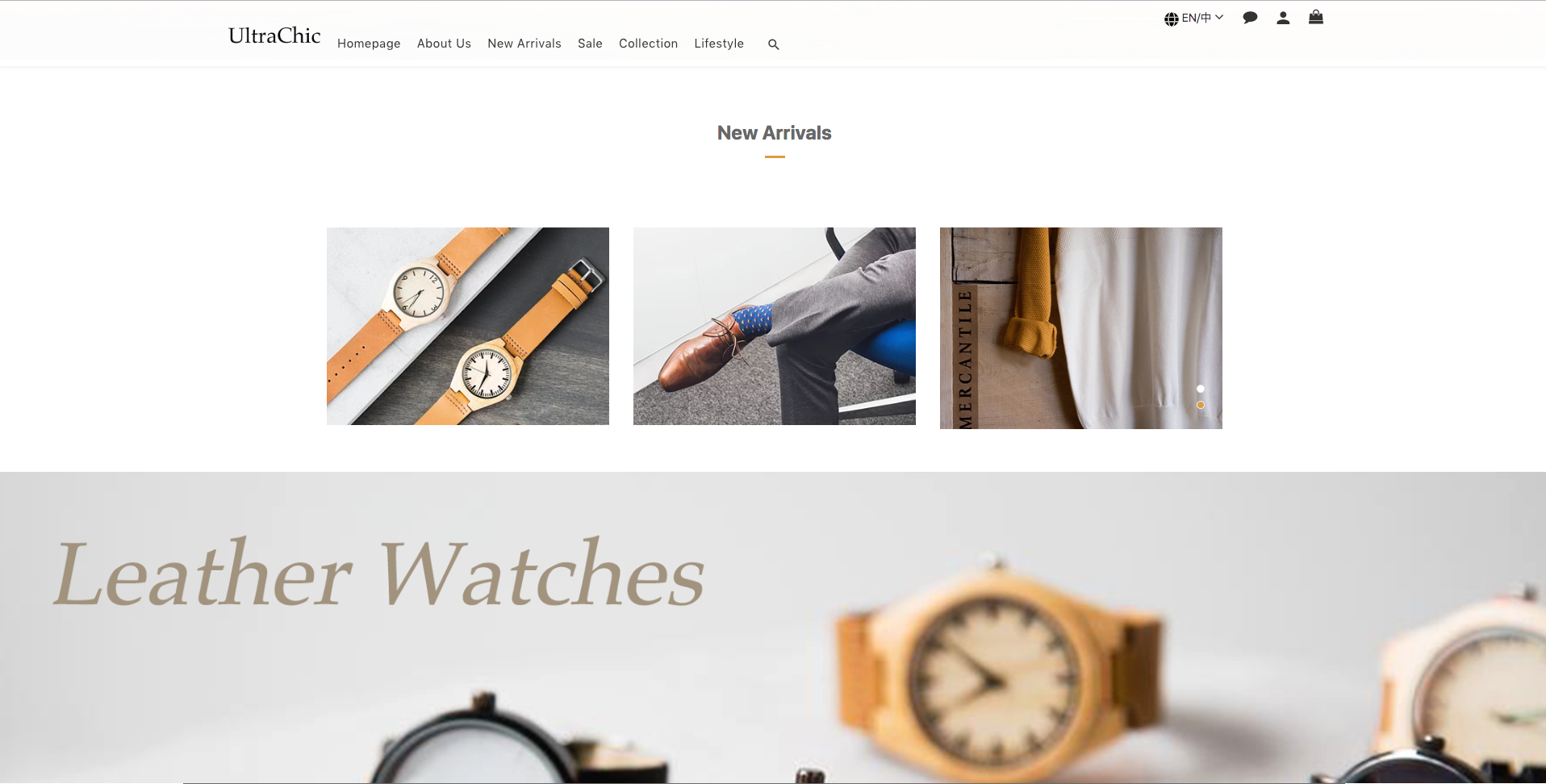
固定頂部的懸浮選單
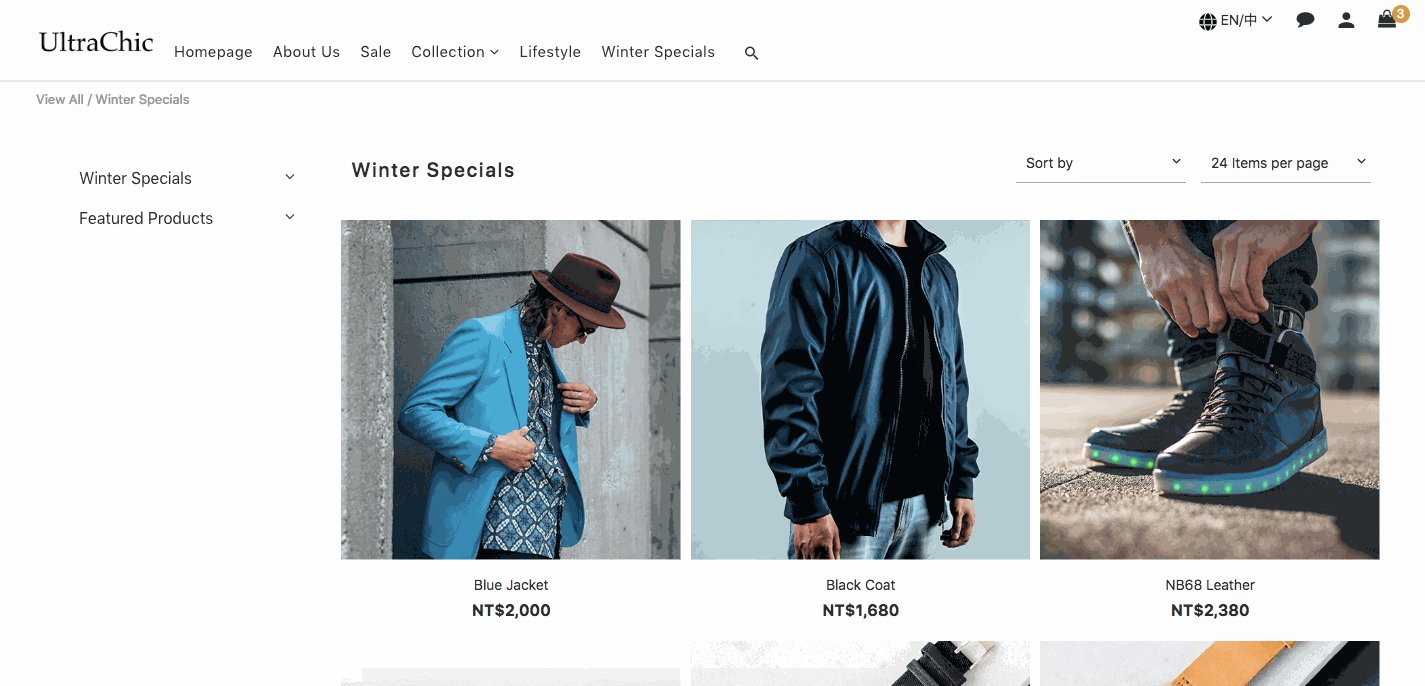
首頁 Banner 採用全幅顯示,Logo 及目錄選單會壓在圖片上方,當滑動頁面時,目錄選單會自動固定在上方;選單的背景可自行更換底色或圖片。

特色的標題樣式
標題元件會自動套用「底線」樣式,讓標題顯的更清晰。

從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
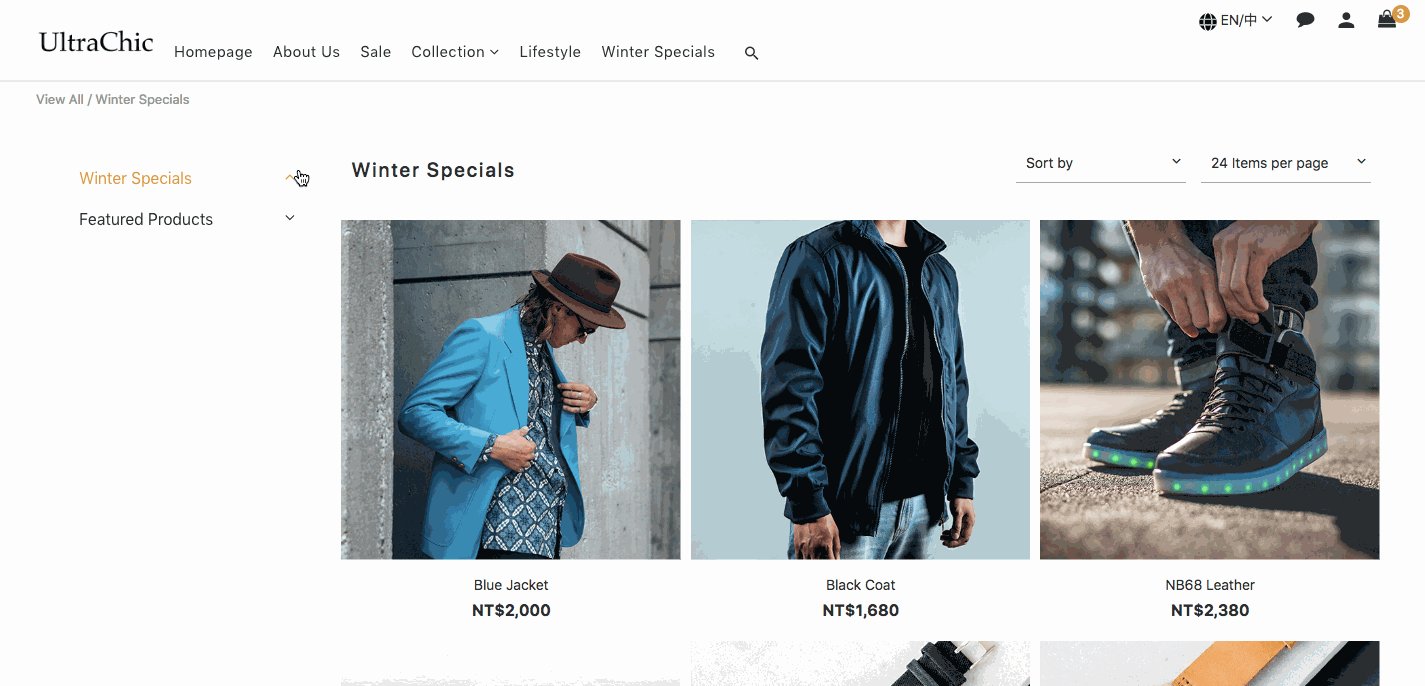
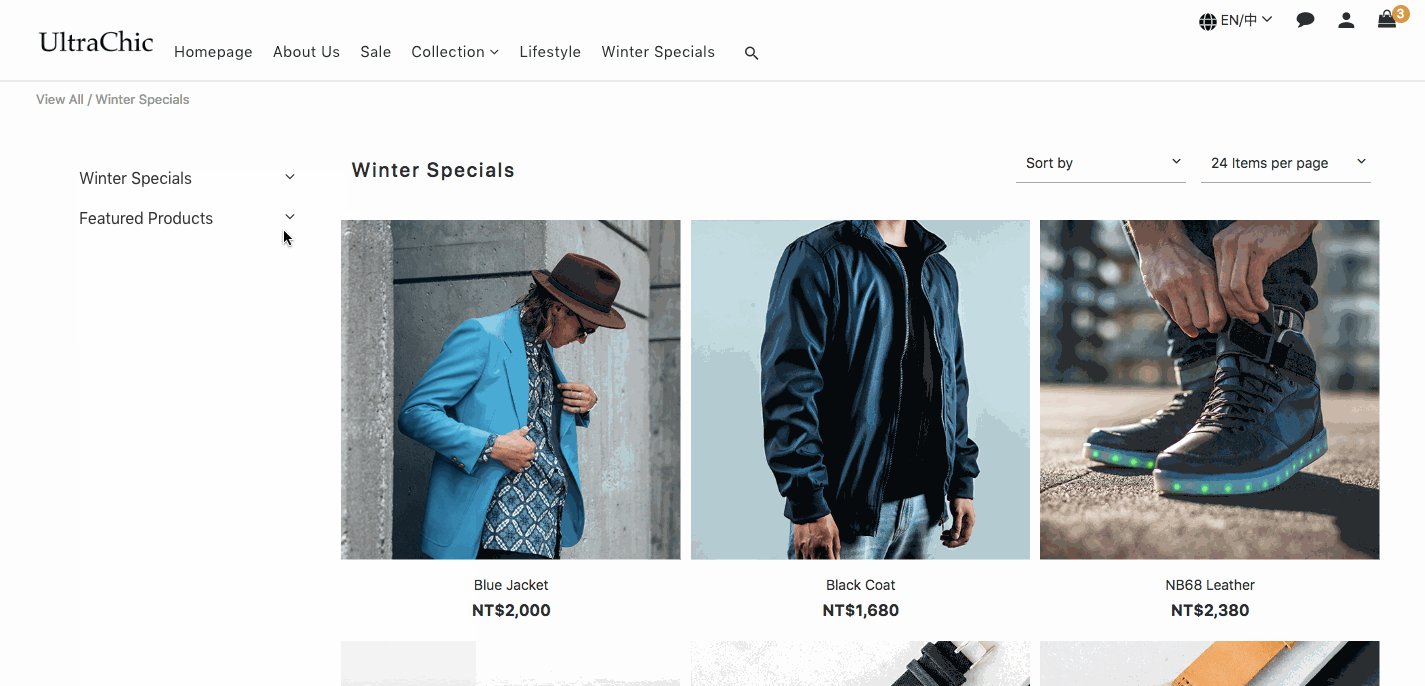
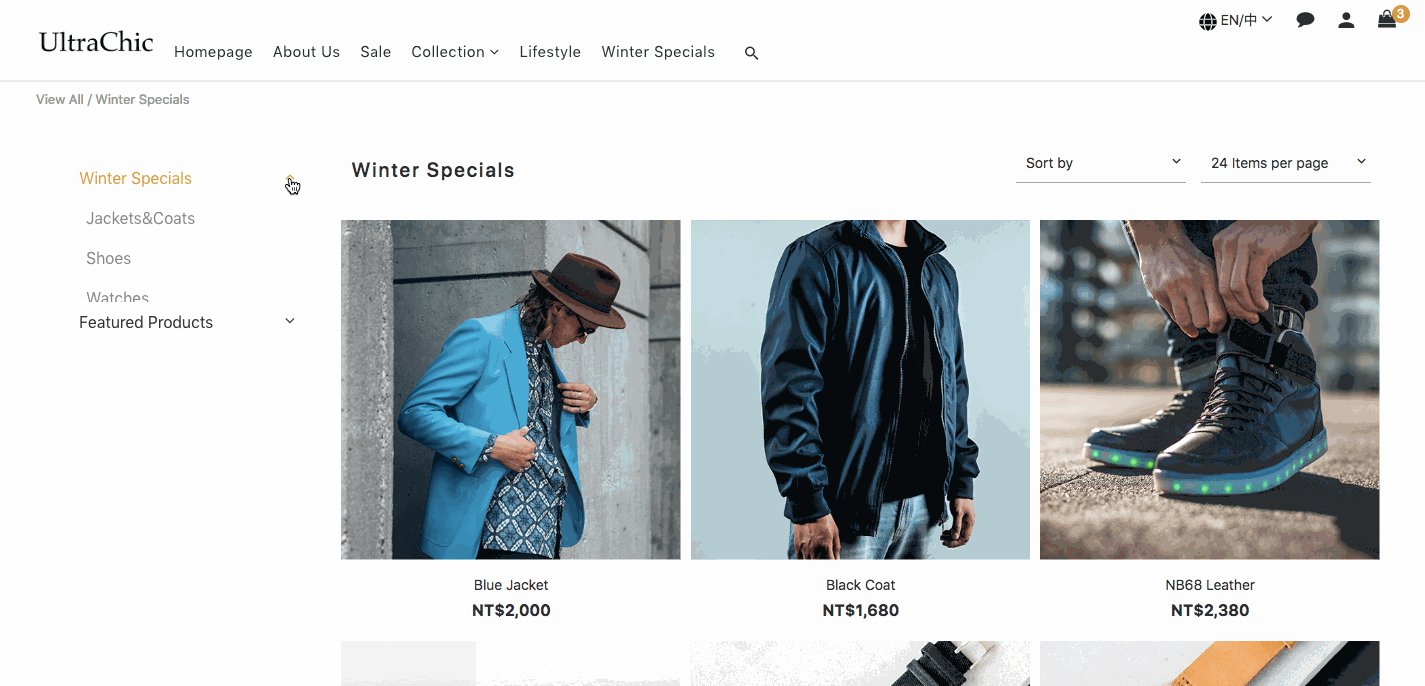
分類選單將自動展開
游標移至分類選單後會自動展開,方便使用者瀏覽及選擇!

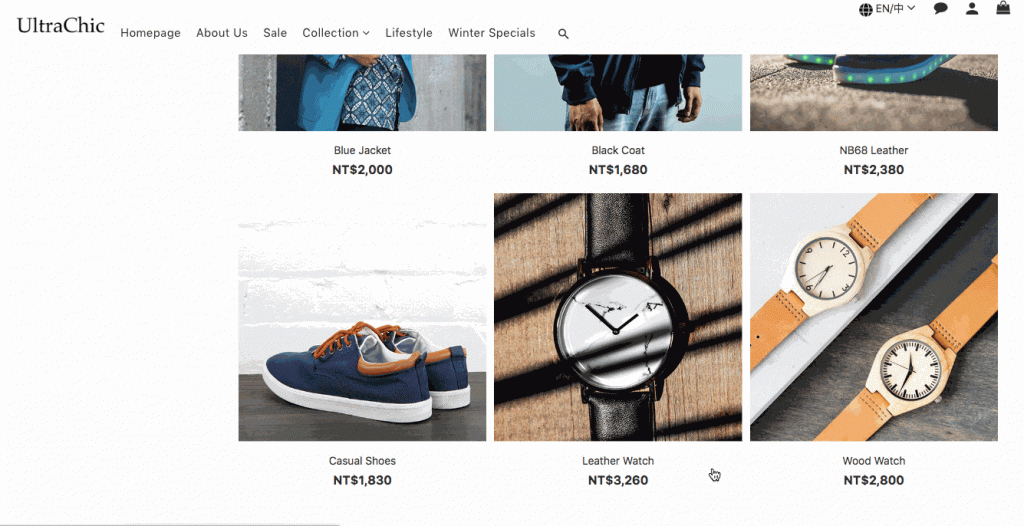
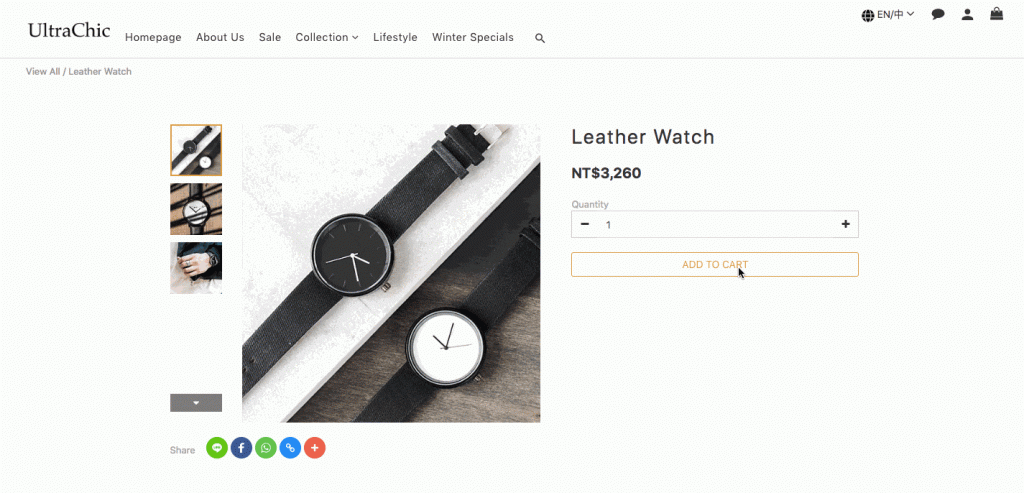
商品圖自動顯示下一張
游標移至商品圖後將會自動顯示下一張,不用點進商品頁也能快速瀏覽圖片。

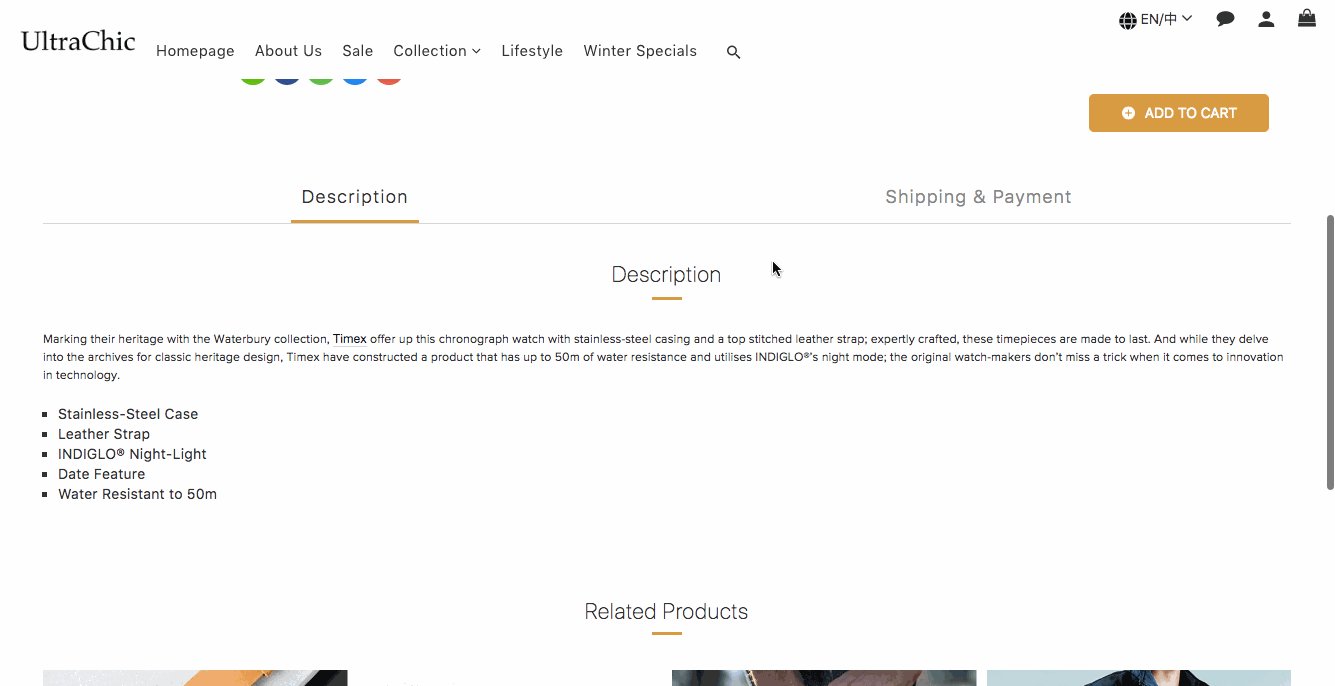
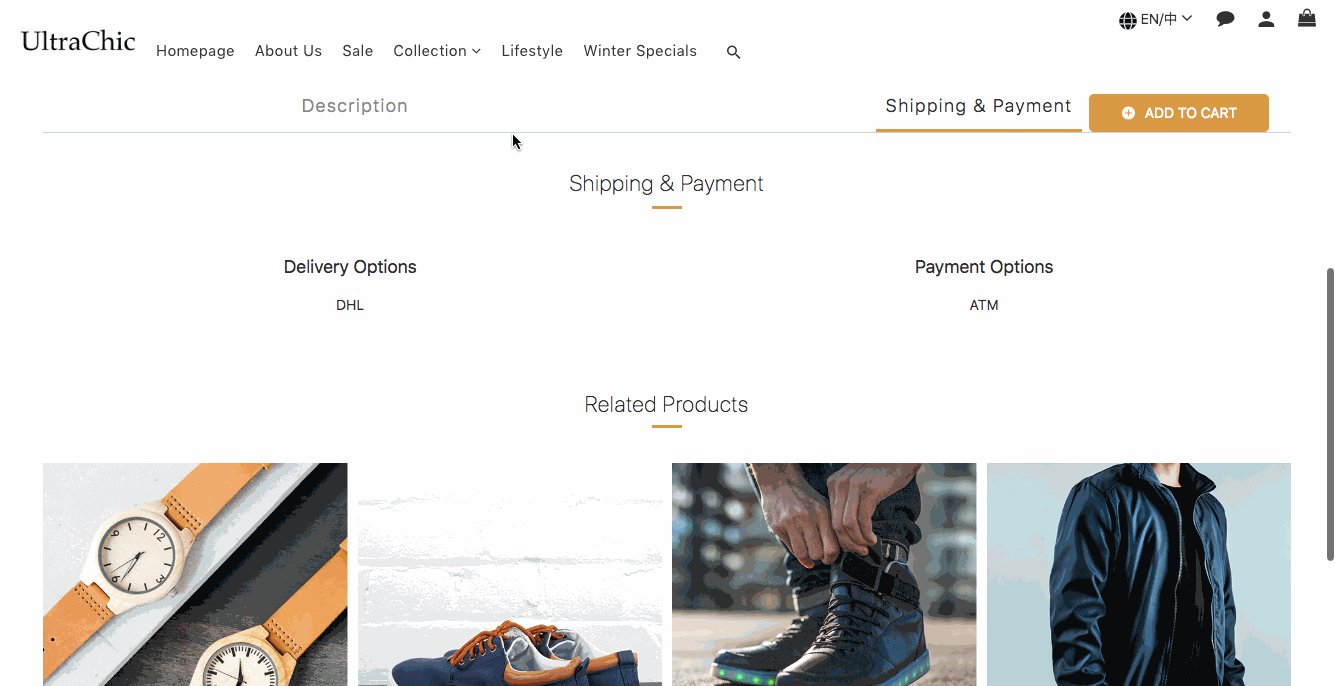
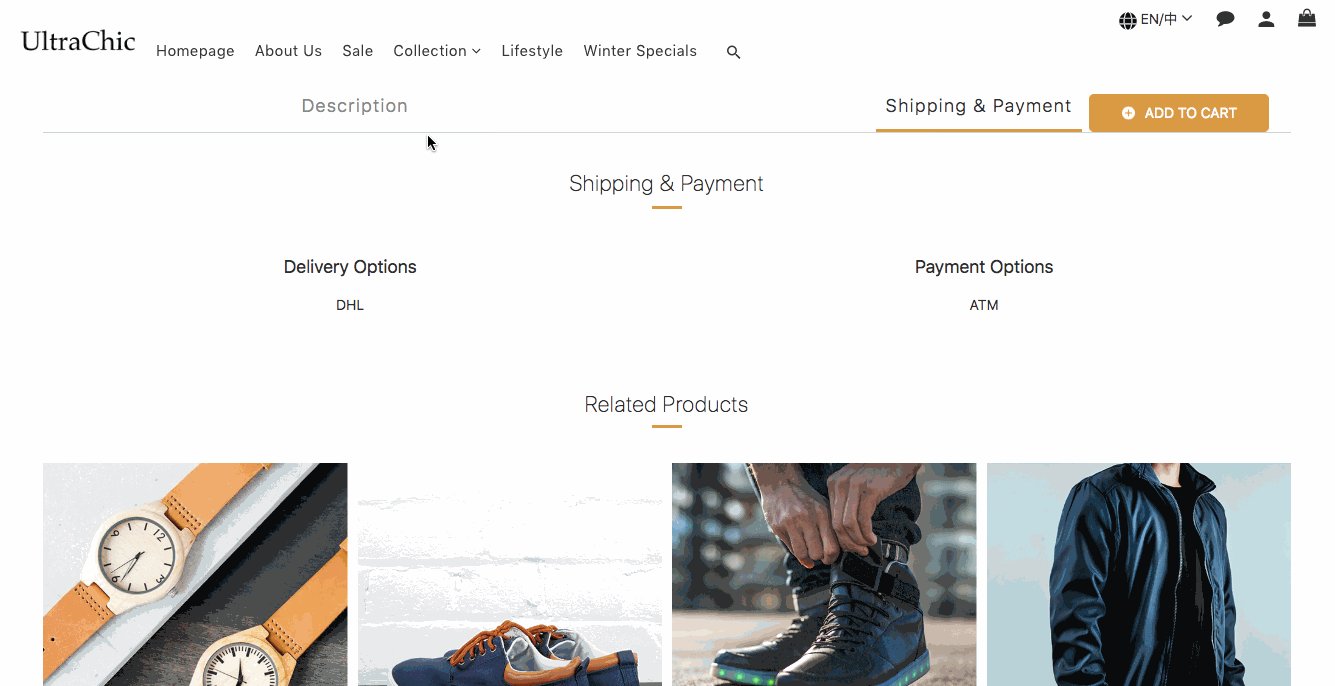
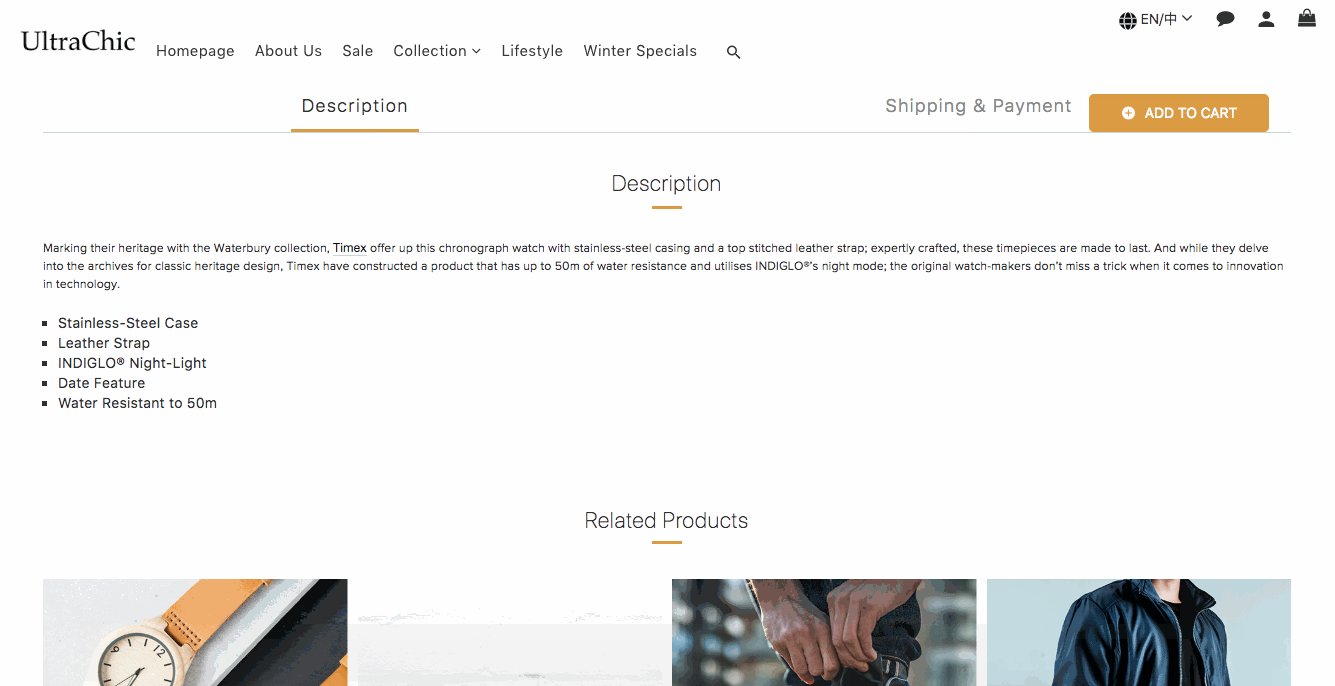
商品頁資訊滿版呈現
商品描述與送貨及付款方式可切換顯示,並以滿版形式呈現,讓客人看得更清楚!

窄版及懸浮式的購物車
窄版樣式的購物車並懸浮於右上方,讓消費者不知不覺將商品加入購物車!

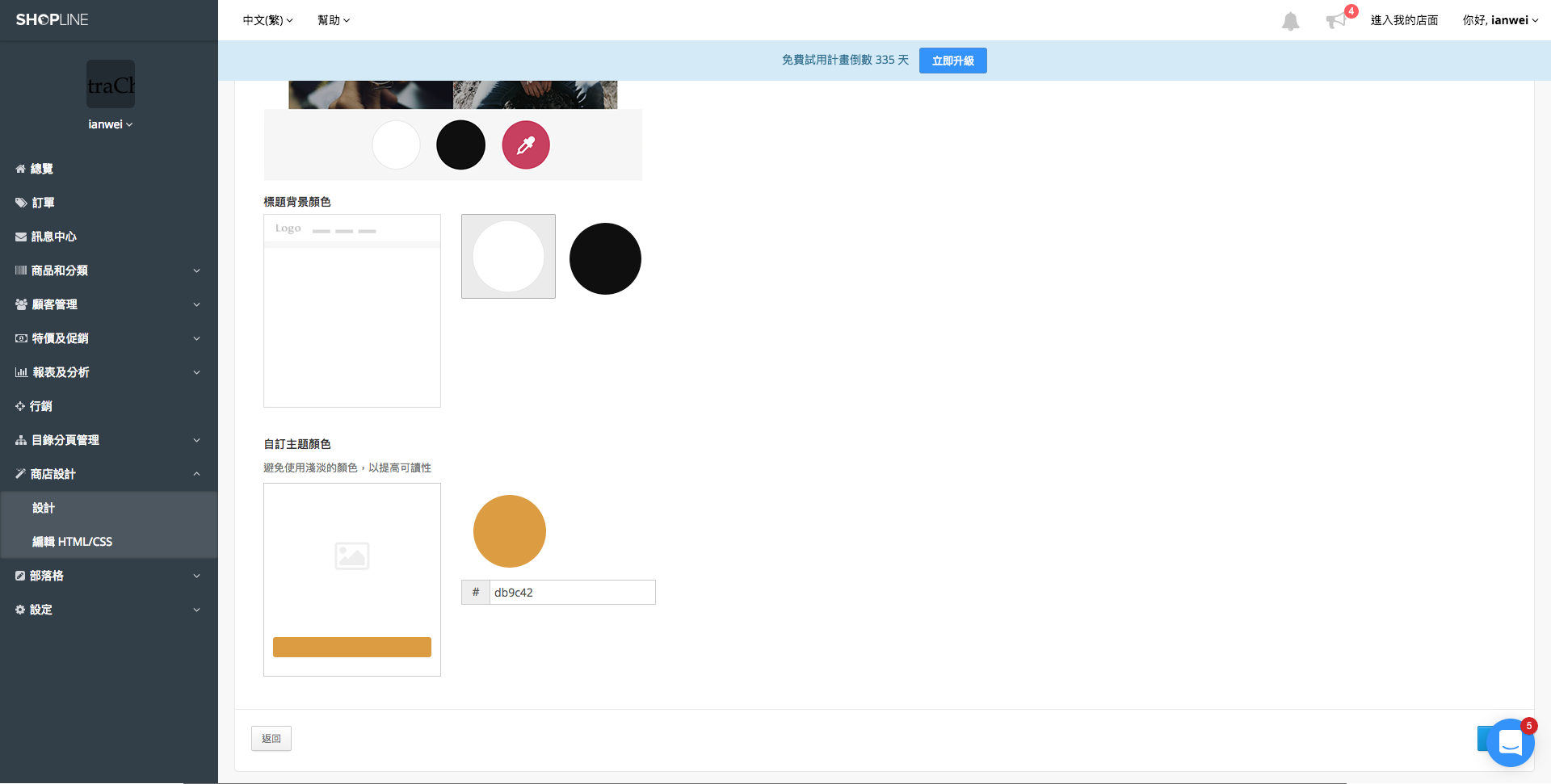
自訂網站整體色系
可依據品牌風格自訂網站整體的按鈕、標題底線及重點資訊顏色,達到網站與圖片色調一致性。

看完是否也心動了呢?你也想換個主題版型,為自己的網路商店帶來新氣象嗎?如何設定看這裡:http://bit.ly/2RpB2J0
編輯貼心小提醒:
– 若您的商店已有編輯過 CSS 或開啟 Layout Engine 功能,在套用 Ultra Chic 版型後必須重新檢查網店每一頁面。
輕鬆建立獨具風格的品牌官網,馬上參加 SHOPLINE 免費開店說明會 >>