在電商世界裡,網站流量是一切的根本,所有業績都是從一次次點擊中轉換而來;無論網站內容再怎麼出色,若不能創造流量,都只是做白工。SHOPLINE 已經通過各種教學文章、實用工具,幫助許多商家獲得成功,希望你也是其中之一。然而仍有少數人感覺挫折,因為有些容易犯錯的地方會讓店主損失慘重,其中最常見的一項就是文章內容本身。
現在經營網店,已經不是靠小把戲就能做到行銷的時代,要想把自己的網站成功推銷出去,就必須能為使用者創造「價值」。過去電商教室發表過許多為你的網站「加值」的技巧,我們一起面對過產業趨勢、搜尋平台、社群媒體……等等,這次讓我們換個角度,站在「使用者」的立場,重新看電商提供的價值鏈,可以發現不同面貌,這也許就是是你缺少的最後一塊拼圖。
讓我們重新整理一次搜尋引擎的運作中,不同角色所追求的東西:
- 【商家】:追求流量,因為流量能轉換成業績。流量的來源有很多,一般以搜尋引擎佔最大部分。
- 【搜尋引擎】:關注使用者的滿意度,也就是使用者是否能夠順利找到理想的搜尋結果。
- 【使用者】:以順利找到想要的資訊為目標。
對使用者而言,一旦開始搜尋,表示心裡期待看到某些資訊(也就是我們說的價值),能夠幫助他解決問題或滿足需求。要是這個目的無法達能,使用者則會感到失望。讓使用者失望決不會是搜尋引擎樂見的現象,因此搜尋引擎可能調低你的網站能見度;相反地,若使用者滿足於是次搜尋經驗,搜尋引擎則會傾向讓你的網站有更多曝光機會。這是不同角色在搜尋引擎中的交互作用。
由此可見,滿足使用者可以使網站在搜尋結果排名上升,讓店主帶來流量、搜尋引擎服務加分、使用者感到滿意,創造三贏的結果,這就是我們在追求的。此處待解決的問題是:我的網站內容、服務、產品都很棒,為何別人看不見?事實上,除了有好的內容,引導使用者找到他們期待的資訊,或是適當地呈現你的網站內容也非常重要,兩者關係密不可分。因此,我們要提升這些價值的易達性(Accessibility),也就是容易取得的程度。
搜尋引擎(Google)有許多基準評量一個網站的排行位置,在其他電商教室的文章中不乏相關介紹。從使用者的角度來說,Google 重視使用者在該網站停留的時間,時間越長通常表示資訊實用並滿足讀者;相反地,短時間內跳出網頁則反映內容與期待不符。
往下筆者將帶大家展開為期一週的改變之旅,讓你一天學一招,提升網站價值的易達性,以衝上 Google 搜尋排名!
文章目錄
DAY-1 目錄作引導,查詢更輕鬆
瀏覽網站內容就像看一本書,從報章雜誌到散文小說都少不了目錄的幫忙,對網站內容來說也是一樣。過去使用部落格或網站內容做搜尋引擎優化(SEO)的文章較短,大家容易忽略目錄的重要性,但現在情況不同了,網站內容只會越來越豐富,務求位讀者創造更高價值,豐富的內容已經無法讓人在一兩分鐘時間內掌握脈絡。於是要想將使用者順利推向他們期待的內容,也將網站的價值推向使用者,不能沒有目錄作為引導。
若你對目錄還沒有清楚的概念,讓我們先看看幾個例子:
上圖是維基百科網站,頁面左方的目錄欄幫助讀者更快找到自己想要的內容和資訊。當然維基百科是屬於頁面設計較陽春的資料建構平台,若你的網站風格更加多變,也可以參考下圖的例子。圖中設計過的目錄欄可以迎合網站風格,又不失其功能。

那麼從何跨出第一步!?我知道各位心裡正這麼吶喊。其實創造一個有效而且適合你的網站的目錄欄一點也不困難,許多工具都提供這種服務,此處就介紹WordPress上評價一級棒的插件「Table of Contents Plus」給大家。

順利安裝以後,按下左側選單的「設定」,此處你可以設置目錄欄出現的時機,也能讓它只有在使用者瀏覽長文時才出現。目錄的設計預設成像維基百科那樣的形式,若你希望多些變化,Table of Contents Plus亦提供幾種主題供選擇。


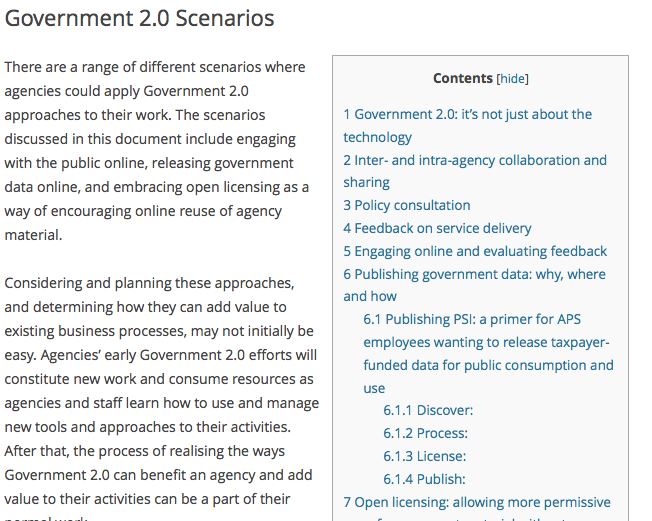
設置成功以後,你的部落格會呈現如下圖的狀態。是不是非常簡單呢?趕緊為自己的網站也設置一個目錄吧!

DAY-2 向雜亂的頁面說拜拜
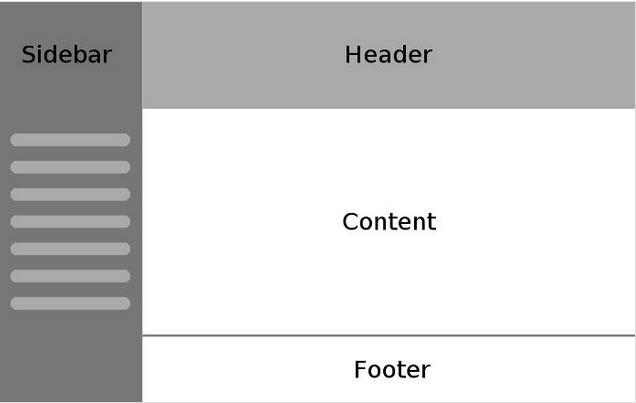
內容豐富的網站總能吸引使用者的目光,但不是所有能吸引目光的元素都受歡迎。為了達成特定目的,網站經營者經常在網頁中加入除了內容本身的其他元素,來達成增加流量、用戶註冊……等目的,它們包括:
- 主欄目(header)
- 側邊選單(sidebar)
- 廣告(advertisement)
- 彈出視窗(pop-ups)
- 卷軸元素(scrolling elements)
- 社群媒體鍵(social media buttons)

這些引人注意的元素有好有壞,好處是可以達成前段文章提過的目的,壞處主要有以下幾個考量:
首先,太多此類元素會干擾固定的客源(使用者),而他們是網站的中堅分子。有些網站使用許多彈出視窗想增加註冊率,短期內或許有效,但長期來看邊際效益大幅下降,其實並不值得。
另外,這些元素對使用者帶來的影響也值得討論。使用者來到網站是為了找到某些答案,而這些元素恰恰成了中間的阻礙,在網站的價值和使用者之間形成一道牆。阻礙越多,使用者專注在網站內容本身的時間就越少,離開網頁的機會就大大提升,這不是我們樂見的。再者,相信許多人都曾碰過一個問題:有些元素在裝置上出現的形式特別惱人,甚至找不到地方關閉,這種情況也會讓使用經驗扣分不少。
那麼該怎麼做呢?趕緊跟上腳步,我們開始今天的行程!
第一站:把網站內容以外的元素最小化
在你的網站頁面中,若主要內容以外的元素佔據超過40%的版面,就很容易嚇退使用者。一般而言,使用者在瀏覽狀態時,保留一至兩個正文以外的其他元素是比較恰當的。

第二站:審視惱人的元素
同樣功能的欄目、彈出視窗…等元素,呈現的形式不同,惱人的程度也就不同。試想一個目錄佔據過半的版面,使用者肯定看了反胃,所以務必時時刻刻確保這些元素以適當的方式呈現,以達成功能、排版舒服為原則。

若使用彈出視窗,請確保它們能被預期,並且容易關閉。使用者不會想被一個彈出廣告嚇到又關不掉,更慘的是還搭配聲光效果。另一種惱人的元素是會跟隨使用者捲動的方向上下移動的視窗,若你正使用此類元素,更要特別注意視窗的設計。

第三站:主要內容擺中間
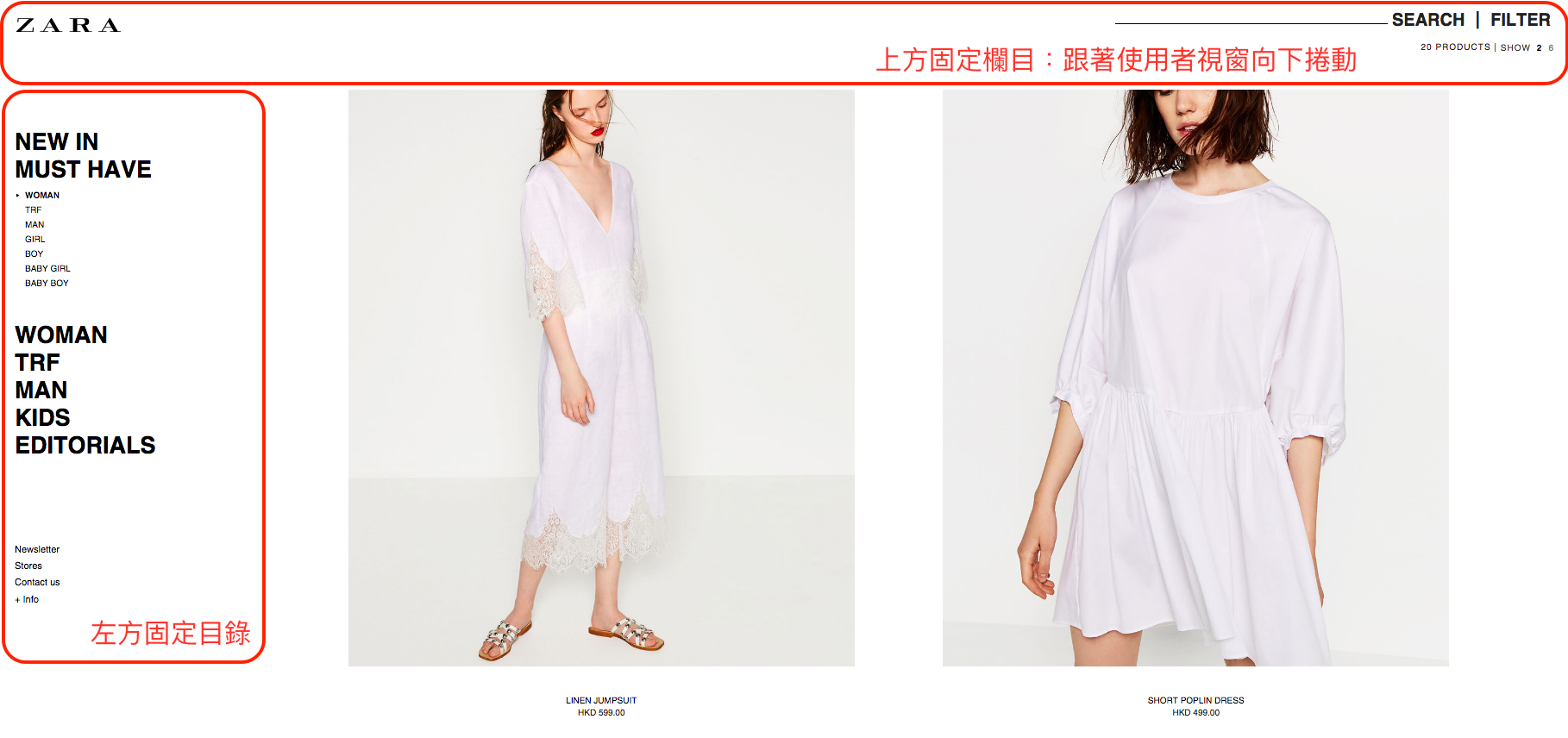
不論對各位來說,或是對網站使用者來說,最不樂見的情況就是其他元素擋住網站的主要內容。
使用者進到一個網頁時,首先會看到網頁的上半部,所以請確保你的主要內容可以第一眼就被找到,同時也要注意不同裝置的螢幕大小,即使在尺寸較小的螢幕上也要讓主要內容清楚展示。若第一眼看不到目標,使用者很可能認為該網站不符合需求,就容易關閉或跳離視窗。

從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
DAY-3 善用副標題,迎合使用者
研究指出一般人瀏覽網頁並不會看完全部內容,而僅僅會閱讀其中的20-28%,因此,如何在這20-28%中精準傳達網站內容的價值是成功與否的關鍵。
就算依照我們自身經驗來看,這個現象並不難理解。讓我們細想使用者是在何種情況下通過搜尋引擎進到網站?他們是因為在某事上遇到困難,並意在尋找解決之道。這種時候使用者不想看完整篇文章,只要一個快速有效的答案。往下是一些值得參考的做法,可以一方面迎合使用者;一方面精準傳遞價值。
- 善用敘述型副標題
網站和報章雜誌相似,簡潔有力的標題絕對是必要的;然而,在網站裡副標題肯定也值得你花一些時間去做。讀者點擊一個網站或文章,是因為他們認為標題背後的內容應該能解決問題,那麼更進一步,副標題就是在他們失去耐心之前指引他們看到答案。
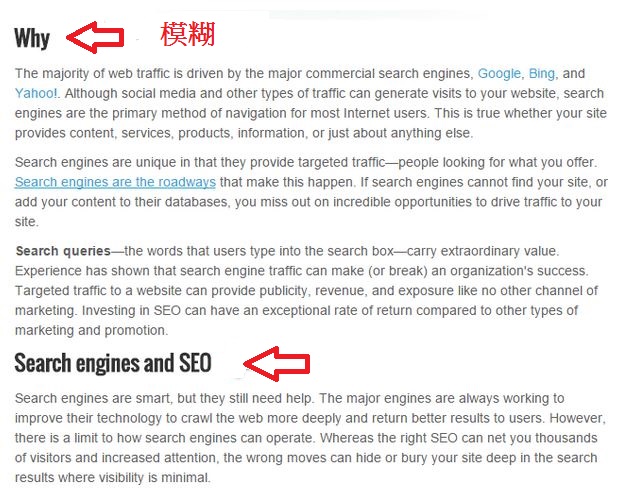
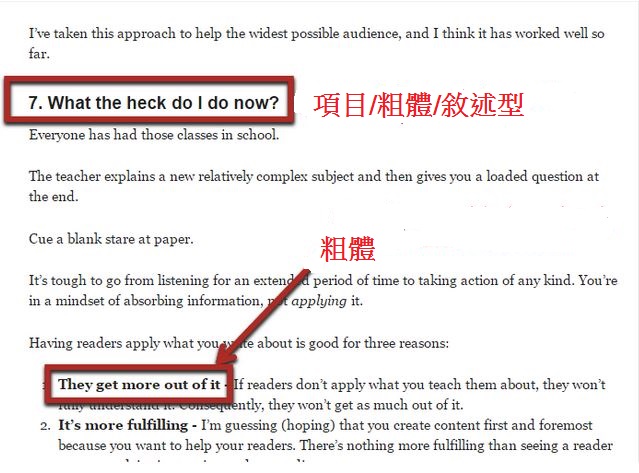
上圖中的副標題清楚列出該段文章回答/解決什麼問題,讓讀者一目了然;下圖中的副標題則需要讀者閱讀更多內容後才能弄明白。很多情況下讀者會選擇直接跳離網頁。

- 讓副標題清楚展示
有一個能夠回應使用者需求的副標題以後,還需要確保它容易辨識。換句話說,它們可能需要比其他文字要大一些,或是顏色不同,或是排版格式…等等,抓住使用者的眼睛。必要的時候粗體、斜體、底線、項目符號,都是好用的幫手。

- 太長的段落前先寫上要點
使用者在面對較短的文章段落,通常會直接看完找答案,但若是太長的段落,副標題很難涵蓋全部內容。這時對使用者來說,文章裡可能有他們要的資訊,但是文章太長卻更可能嚇跑他們。最好的方法就是在長篇段落開始之前,寫上要點或摘要,讓讀者掌握度更高,提升他們繼續留在站上的意願。
DAY-4 條列重點,吸引目光
前文中討論過在網站中加入目錄的做法,另一個可能的方案則是在長文的開頭先條列重點如下圖:
這類條列式的內容通常可以吸引使用者的目光,可以配合排版或文章結構與目錄相互搭配。條列式還有一個重要的特性,就是讀者在看到條列的項目之後,通常會稍微瀏覽列表前後(上下)的文字,以求更清楚掌握文章內容。條列出來的各個項目就像文章組成的骨幹,上下文則是將每個部份有邏輯得串聯起來,向讀者全幅呈現。若能善用此特性,便能更有效的幫讀者找到價值。趕緊編輯一下你的文章吧!
Day-5 速食文章才給力!
「寫文章的人」和「看文章的人」想法永遠不會一樣。寫文章的人想告訴讀者的東西有很多,可能是一套完整的脈絡、一個發人深省的故事、一則重要的新聞……等等;但是讀者想看的只有其中某些部分。不是文章寫得好,就能吸引讀者看完。在網路的世界裡更是如此!
試想,過去紙本書籍總有幾句你能背出來的名言佳句,吸引讀者進入其背後的理論;網路文章的玩法則大相逕庭。讀者要的只有「答案」,而且越快找到越好。這裡我們再建立一個觀念:不要期待讀者會看完整篇文章,而要想想整篇文章裡哪些才是讀者要的答案。
技術上的做法是這樣的:面對簡單的問題,直接給出簡單的答案。讓我們看看下面的例子……
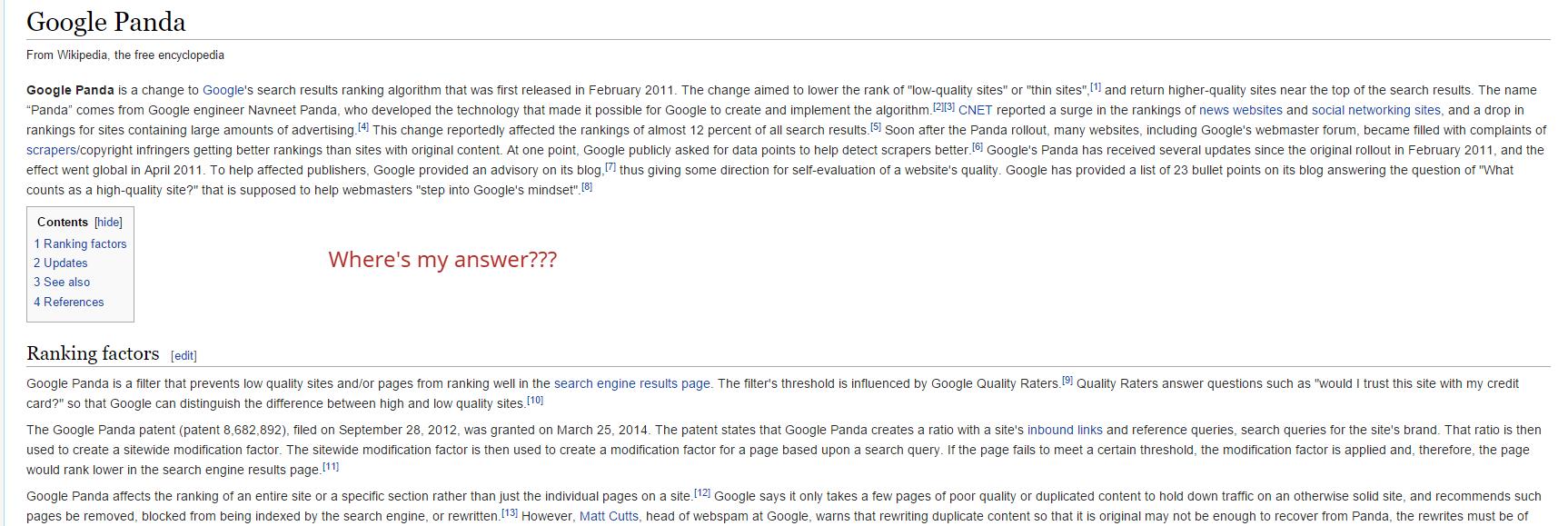
假設有人在Google上要找Panda(Google用來評價網站的系統)的最新版本,在搜尋結果上跳出來的第一名是Moz網站。答案很容易就被找到;另一方面,我們點開排在第五位的維基百科,雖然有一些其他關連的訊息,卻找不到我們要的答案。


維基百科有大量資料編輯其中,所以總能出現在搜尋排行榜上,但它大量的文字不利閱讀,因而排名漸漸下跌。不過這又是另一個故事了。
DAY-6 網頁描述(meta description)停看聽
網頁描述(meta description)是對一個網頁概況的介紹,這些資訊可能會出現在搜尋結果中,因此需要根據網頁的實際情況來設計,盡可能避免與網頁內容不相關的描述。通常,最好對每個網頁有自己相應的描述,而不是整個網站都採用同樣的描述內容,否則顯然會有一些網頁內容沒有直接關係,這樣不僅不利於搜尋引擎對網頁的排名,也不利於使用者根據搜索結果中的資訊來判斷是否點擊進入網站獲取進一步的資訊。
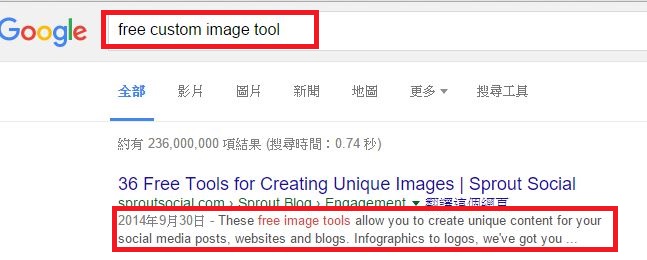
理想情況下網頁描述應該展示如下圖。當使用者搜尋free custom image tool,網頁描述能讓他們知道:對!這就是我要找的網站!

有時網頁描述也能用來吊人胃口,吸引點擊。下圖便是一例。圖中的網頁描述用了「secret」這個字,不過這類關鍵字會承擔相應的風險。點進這個網頁的人不是在找一個特定的答案,所以很可能只是快速瀏覽一下就跳出。這對網站經營者是相對不利的,在使用上一定要特別留心才行。

DAY-7 投其所好,也要掌握時機
傳遞訊息和價值的方法有很多,文字是最常見的,但不是唯一。有些人喜歡通過圖片來閱讀,甚至聲音、影片也是很棒的渠道。每個人的喜好不盡相同,能夠提供越多元的渠道,就能吸引越多使用者。許多網站或部落格提供多種傳遞價值的渠道,但是沒有把效益最大化,正是因為錯過時機。
想像一下,若你在朋友家聚會,主人端出來一盤炒飯,這或許不是你的最愛,但是也挺好,於是你就吃了。後來,主人又拿出披薩,這是你愛的食物,可是此時你再也吃不下了。
在網站上也是同樣道理。若喜歡影片的使用者先看了文字,可能就沒有意願繼續看下去,進而選擇跳出網站。那麼該怎麼做呢?答案是把其他渠道擺在文章開頭附近。讓我們看看兩個優秀的例子:

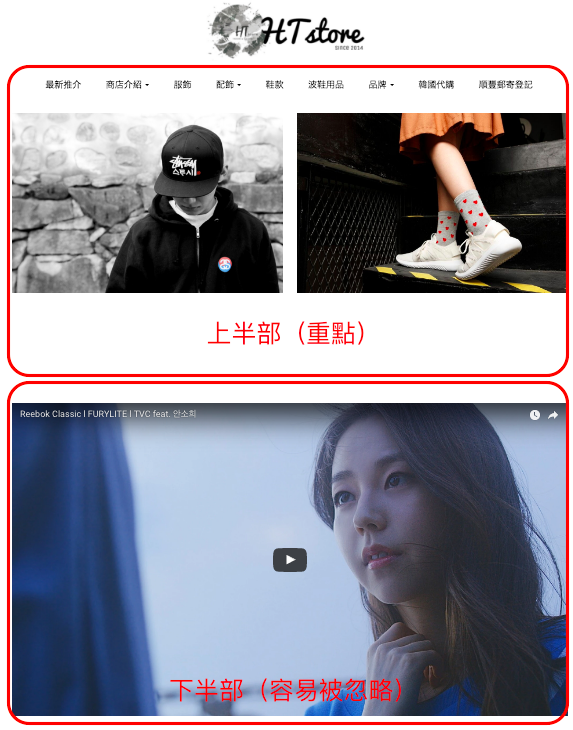
下圖網頁中的影片,讓讀者第一眼就能看到,提供用影片吸收資訊的使用者除了文字以外的選項。下圖的文章則提供讀者PDF的版本,服務各種裝置的使用者。同樣地,該選項也被擺在文章開頭的顯眼處。如此一來,便能發揮這些渠道的最大效益。

簡單回顧今天的學習重點:
1.給使用者不同吸收渠道的選擇;
2.把不同渠道放到使用者面前,及時傳遞價值。
結語
一篇內容豐富又精采的文章不見得就有價值;價值決定在使用者身上。永遠不要忘了問自己:我的受眾要的是什麼?把對的訊息用對的方式傳給對的人才會有所回饋,也才是價值的展現。
經過一周的思考,相信你已經磨刀霍霍,知道如何用更精準的價值鏈把網站推向更高排名。馬上用Shopline建立你的網店吧!
足跡遍及台灣、香港、中國、日本,專攻電子商務及網路行銷,也研究傳統產業的經營風格和企業文化。在 SHOPLINE 電商教室主攻 SEO 研究,幫助想跨足電商零售的業者執行企劃。