對於電商從業者來說,GA 莫過於是數據分析上最熟悉的夥伴,至今出現已超過 17 個年頭,然而為了要提供使用者更豐富完整的分析服務,Google 於 2020 下半年度推出了新版 GA(Google Analytics 4,以下簡稱 GA4),並預告即將在 2023 年七月全面取代舊版 GA(通用型 GA-Universal Analytics,以下簡稱 UA),關閉 UA 資料蒐集的服務。因此,本文將為你介紹新舊版 GA 的差異,幫助你迎接這個看似熟悉、卻又有點陌生的「新」工具。
相信 SHOPLINE 店家們基本上都有使用過 GA,或是依賴 GA 簡單明瞭的報表及詳細的數據,讓品牌能一目了然看清顧客在網頁上的各種行為,進而做測試及優化。如今,Google 推出新一代分析工具「GA4」,將 Web 與 App 上的資料整合,不用再像過往 UA 需要分成兩種資源做檢視,且 GA4 的自動化追蹤功能,也能夠降低店家們在蒐集數據上的困擾。
【特別注意】
UA 即將在 2023 年 7 月 1 日起關閉資料蒐集服務,並預計同年年底關閉整個後台,屆時將無法再使用,建議還沒安裝的店家們可以儘早做好準備,提早摸索跟適應 GA4 唷!
Google Analytics 4(GA4) 與通用 Analytics(UA)有什麼差異呢?
竟然品牌們不得不開始適應 GA4,那當然會好奇,究竟這個新版的 GA4 與舊版的 UA 有什麼具體的差異呢?編輯這裡也根據 Google 官方資訊整理以下比較,讓店家可以快速了解差異,詳見以下:
使用場景的差異:
UA 主要以蒐集 Web 資料為主,App 資料則需另外使用 Firebase 輔助居多;GA4 可直接整合 Web + App 端的資料, 當然也可作為單獨蒐集 Web 資料的工具使用。
標籤代碼的差異:
UA 代碼很明顯就是以 UA 為開頭,接著資源的流水編號組合,如:UA-XXXXXXX;GA4 則會改以 G 開頭,後面也沒有原本資源的流水編號了,如:G-XXXXXXX。需要注意的是過去可透過 Tag Assistant 去找出網站上的追蹤代碼,再貼到 GA 上去進行搜尋,但現在 GA4 此方法已不可行。
數據指標的差異:
相較 UA 較專注在「工作階段」,GA4 更加專注在「使用者」及「事件」上,針對過去大家常關注的「停留時間」、「跳出率」等指標,在 GA4 上這個觀念也大大的被弱化,取而代之是「互動工作階段」、「參與度」等指標,許多過去常關注的指標或標配常用的報表跟計算單位,現在都需要重新適應或自行額外設定事件去完成追蹤。
事件層級的差異:
過去 UA 共有四個層級,由高到低排列為:「使用者」>「工作階段」>「匹配」>「產品層級」,舉例來說:
- 一個使用者可以包含多個工作階段。
- 一個工作階段可以包含多個匹配(例如:事件、網頁瀏覽量)。
現在 GA4 則改為只有三個層級,由高到低排列為:「使用者」>「工作階段」>「事件層級」。舉例來說:
- 一個使用者可以包含多個工作階段。
- 一個工作階段可以包含多個事件。
- 一個事件可以包含多個參數(維度、指標)。
而這裡需要注意是,在新版 GA4 中,所有 UA 匹配層級的資料現在都會變為以「事件」去做呈現。
資料保存的差異:
UA 預設使用者和事件資料保存期限為 14 個月,但也可以改成 26 個月、38 個月、50 個月,甚至不會自動過期(無限);GA4 使用者層級資料(包括轉換資料)的保留期限預設為 2 個月,最多可設定 14 個月,其餘的事件資料,則可選擇 2 個月或 14 個月。但無論設定為何,年齡層、性別和興趣資料一律只適用 2 個月的保留期限。
小提醒:店家們記得到後台設定把資料保存更改為 14 個月喔!
還有非常多上面沒提到的 UA 與 GA4 的各項差異比較,編輯統一將它們整理在下方表格中:
| 指標 | UA(舊版 GA) | GA4(新版 GA) |
|---|---|---|
| 使用場景 | 追蹤「網頁」資料及「用戶行為」為主。 | 整合追蹤「網頁」及「App」的資料及用戶行為。 |
| 數據模型 | 專注「工作階段」為主(計算單位有使用者|工作階段|瀏覽量)。 | 專注「使用者與行為」(事件)為主。 *註:許多常用的報表與計算單位,需自行額外設定事件去完成追蹤。 |
| 跨平台、裝置追蹤 | 不可以。 | 可以。 |
| 測量單位 | 以網頁瀏覽(Pageview)為主。 | 以網頁瀏覽(PageView)/ 畫面瀏覽(Screen Name)為主。 *註:增強型配置檔案下載網頁滾動深度出站點擊嵌入式 YouTube 互動資料 |
| 互動追蹤單位 | 跳出率網站停留時間每頁工作階段數 | 互動數互動率互動時長 |
| 抽樣 | 有。 *註:預設報表不會進行資料取樣,臨時資料查詢的取樣量設有下列一般門檻:Analytics(分析)標準版:指定日期範圍內的 50 萬個資源層級工作階段Analytics(分析)360:指定日期範圍內的 1 億個資料檢視層級工作階段 | 無,但配額更嚴格。 *註:因為計算方式不同,所以數據相對會較少。 |
| 資料保存期 | 預設 14 個月(有 14、26、38、50 個月可選,但可以改成無限) | 預設 2 個月,最多可改成 14 個月。年齡層、性別和興趣資料一律適用 2 個保留期限,可以用 BigQuery 無限保存 |
| 代碼標籤 | Gtag.js / UA ID(結尾會有資源的流水編號)UA-XXXXXXX-Y | Gtag.js / G ID(後面的流水編號消失)G-XXXXXXX *註:以往可以用 Tag Assistant 找出網站的追蹤代碼,直接複製在 GA 後台貼上尋找資源,但目前 GA4 不適用。 |
| 細分資料 | 區隔。 | 新功能,目標對象(自動篩選近期活躍使用者和非購物者)。 |
| 事件層級 | 事件類別 / 事件動作 / 活動標籤 / 事件價值。 | 替換為固定的事件結構,僅剩兩個層級:事件名稱 / 事件參數。 |
| 預設事件 | 無。 | 新功能,系統會自行新增一些事件: 文件下載網頁滾動深度出站點擊嵌入式 YouTube 互動資料 |
| 自訂指標 | 有,免費版 20 個,設定了就不能刪除,只能替換。 | 沒有,替換為事件,有數量限制(文字參數 50 個以及數字參數 50 個,但數字一直在變動)。 |
| 自訂維度 | 有,免費版 20 個,設定了就不能刪除,只能替換。 | 移除並替換為新功能:使用者屬性。 |
| 資料檢視 | 有。 | 無。 *註:資料檢視已移除,往後要分不同的資料檢視,只能直接新增一個資源。 |
| 篩選器 | 有。 | 有,功能尚未完善。 |
| IP 匿名功能 | 非預設,但可以自行設定。 | 預設設定。 |
| 轉換漏斗視覺化分析 | 僅有 GA360 可使用。 | 開放,所有人都可以使用。 |
| 區隔重疊報告 | 僅有 GA360 可使用。 | 開放,所有人都可以使用。 |
| 路徑分析報告 | 有。 | 進階版,開放逆推路徑報告。 |
| BigQuery配置 | 自行串接。 | 每日自動匯出 BigQuery。 |
而對於各種指標定義的差別,有些定義新舊版是有差的,所以詳細可見 Google 官方資訊。
GA4 有什麼特點與優勢?
總結來說新版 GA4 的特點與優勢很多,以下簡單總結三大優勢特點與大家分享:
一、能整合網站與 App 資料,完整分析消費者的跨裝置行為
「GA4 這次的整併也算是對同時經營網站及 App 的品牌們最大一個福音吧!」
過去針對網站跟 App 的資料總是需要分開在不同的資料檢視,或是搭配不同的追蹤工具去進行查看分析,無法統一在一起檢視,但現在只要透過 GA4,就可在一個平台上合併檢視或簡單篩選來分析與觀測數據。
而能做到這點主要也是 GA4 在資料追蹤上做了重大的改變,相較過去 UA 是以 Cookie 為基礎做資料追蹤,而新版 GA4 則是結合了 User ID、Google 信號及裝置 ID,更好去辨識出不同瀏覽器、裝置上的行為是否為同一個使用者,讓品牌們能更完整地剖析消費者行為的全貌,讓後續應用更為精準。
二、免費進階分析功能及自動化追蹤,讓分析更深入更透澈
「過去 UA 擁有許多需要額外付費解鎖的強大功能,現在都免費開通了!」
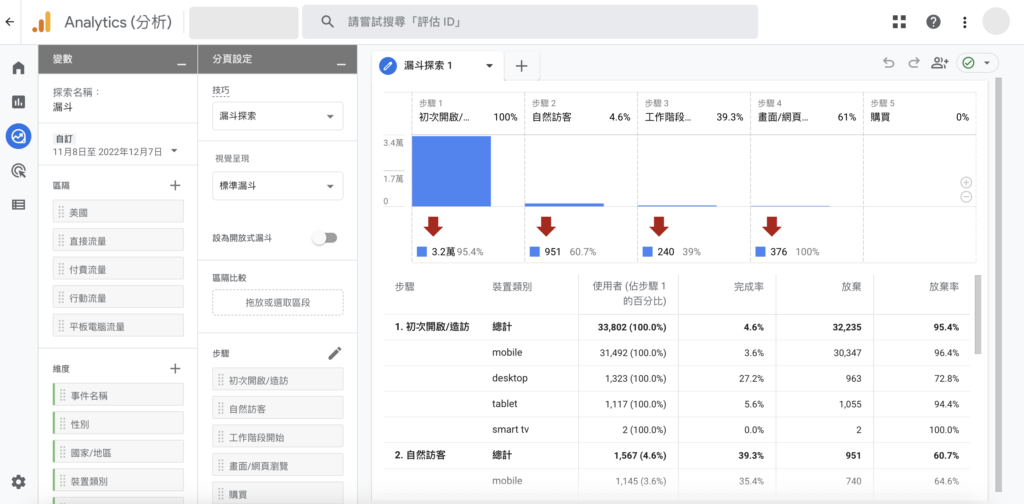
首先從「分析」功能說起的話,新版 GA4 內建許多預設的視覺化分析圖表提供各位選擇應用;從「探索」的話,可以讓你透過選取自己想看的指標做成樞紐報表,也提供了很多視覺化圖表範本供大家使用。舉例來說:透過「多步驟漏斗」,可以細分並分析使用者歷程;又或是透過「使用者多層檢視」,去觀察個別使用者的活動,進而觀察個人行為。
另外 GA4 在設定上可透過開啟「加強型評估」開關,自動化追蹤評估使用者與你的內容進一步的互動情況,例如:使用者在你網站上某個頁面的捲動百分比、站內搜尋、站內的影片參與程度…等。
此外,GA4 也首次開放原始資料讓大家做匯出使用,可將所有原始、未經取樣的資料從 GA4 匯出至 BigQuery,並透過類似 SQL 的方式對資料進行查詢。在 BigQuery 後,資料可以設定匯出,也可以將第一方資料(如:CRM)經由 BigQuery 進行資料整合。
同時 GA4 也搭載了強大的 AI 機器學習功能,可透過蒐集數據來預測使用者行為與網站資料健康程度警示,若有將 Google Ads 與 GA4 做串接,也可以將預測的目標對象應用到廣告投放使用,例如:預測「未來 7 天內潛在購買者」或預測「未來 7 天內潛在流失購買者」…等。
透過上述多樣化的資料應用,相信大家應該在分析網店及消費者數據上都能有更多樣的變化,這也是接下來需要各位因應自身需求情境,多加嘗試與探索。

三、GA4 有更直覺、更彈性且更完善的操作介面
「其實 GA4 在介面上的改動差異不大,但卻變得更加直覺與彈性。」
GA4 介面相較於 UA 拔除了許多功能,且很多指標跟區塊也都換了位置,或改變了原先設定的方式,勢必需要各位花時間來適應及熟悉!但其實 GA4 這樣的調整除了希望提供使用者更完整的資料追蹤外,也期許能簡化大家解讀數據過程所耗費的時間,所以在 GA4 中增加了許多視覺化區塊的呈現,方便使用者能更直覺地去查看及比較數據。
而 GA4 此次也大量整合了指標與維度,重新定義互動蒐集的方式,改以「事件」定義做呈現,不僅可以把不同場景的資料重新定義整合在一起,更方便且彈性地讓各位做分析應用。另外上述也提到 GA4 這次的一些預設設置(如:加強型評估),讓大家不用再像過去需要透過自行研究埋設代碼去完成。
【特別分享】
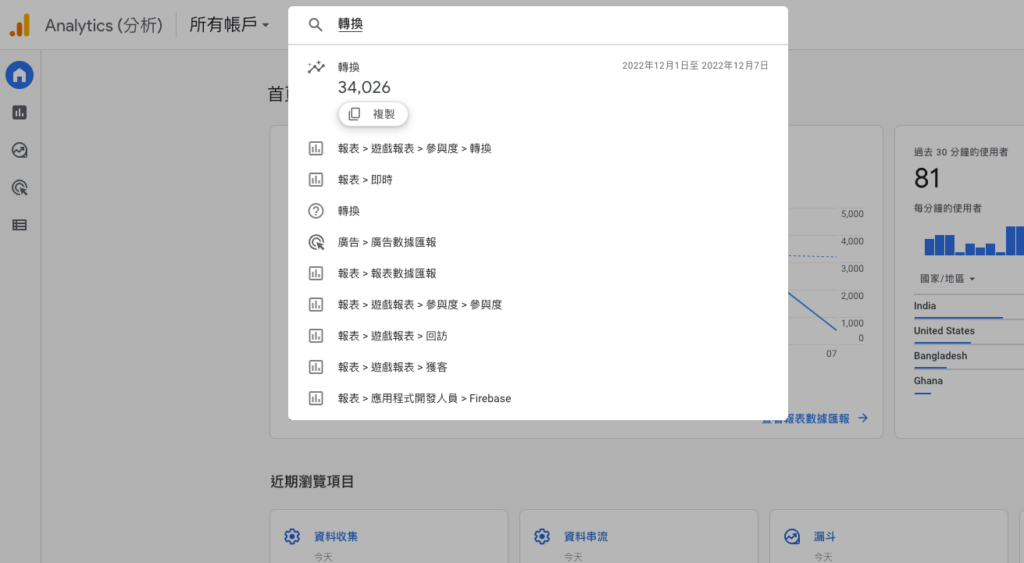
另外也額外分享一個在 GA4 操作上各位不能不知的好幫手,那就是介面上的「搜尋區塊」,Google 真的不愧對為搜尋引擎專家,在自家產品的搜尋功能上也大大的強化了,當你想到什麼指標但不知道在哪查看?或單純想知道上週或上個月多了多少新使用者?甚至是想知道收益最高的產品是哪個?你都可以直接在「搜尋區塊」中輸入關鍵字做查詢,這個功能也讓大家更簡單就能透過 GA4 找到想看的指標跟數據。

剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
那 SHOPLINE 店家該怎麼串接 GA4 呢?
首先店家們可先參考 FAQ 來開通 GA 帳戶,並設定好帳戶資訊後,取得 GA4 的「評估 ID」追蹤編號(例如格式為 G-XXXXXX 的字串),將追蹤碼複製後,請你至商店後台進行安裝設定。
【後台設定方式】
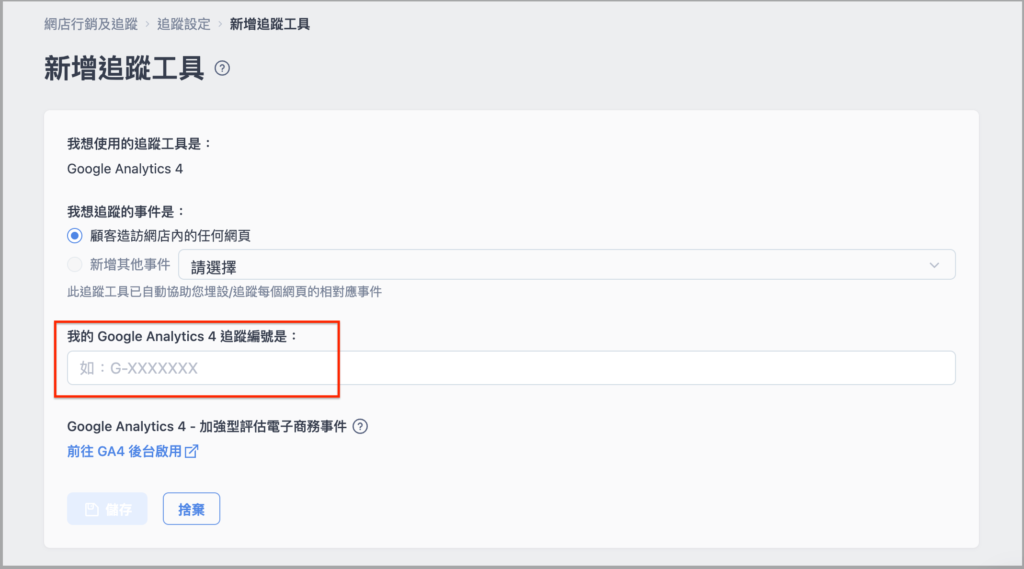
當各位複製好「評估 ID」後,請回到商店後台「網店行銷及追蹤 → 追蹤設定」並點入「Google Analytics 4」,並將複製的「評估 ID」填入欄位中,最後點選「儲存」即完成。

提醒:Google Analytics 都是在設定完成後開始蒐集資料,且資料不會立即更新,保守估計大約 24 - 48 小時數據才會完整呈現在 Google Analytics 中。
串接好後,有什麼基礎設置需要操作的呢?
基本上 GA4 在設置安裝上是相對 UA 容易許多,但以下分享一些不可遺漏的設定,供大家參考:
一、啟動加強型評估
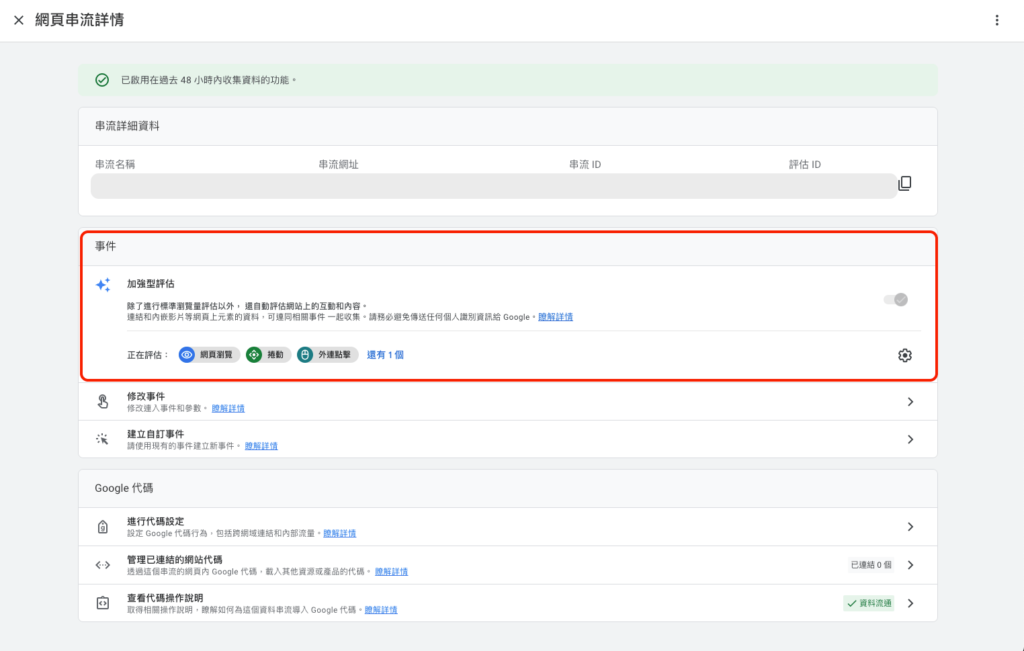
透過開啟加強型評估,可以強化 GA4 對使用者在網站上的互動行為做追蹤。例如:點擊連結、物件、站內影片、頁面滾動…等,請你至 GA4 後台的「管理」→「資源」→「資源串流」→「網站」→「事件」中的「加強型評估」開啟。

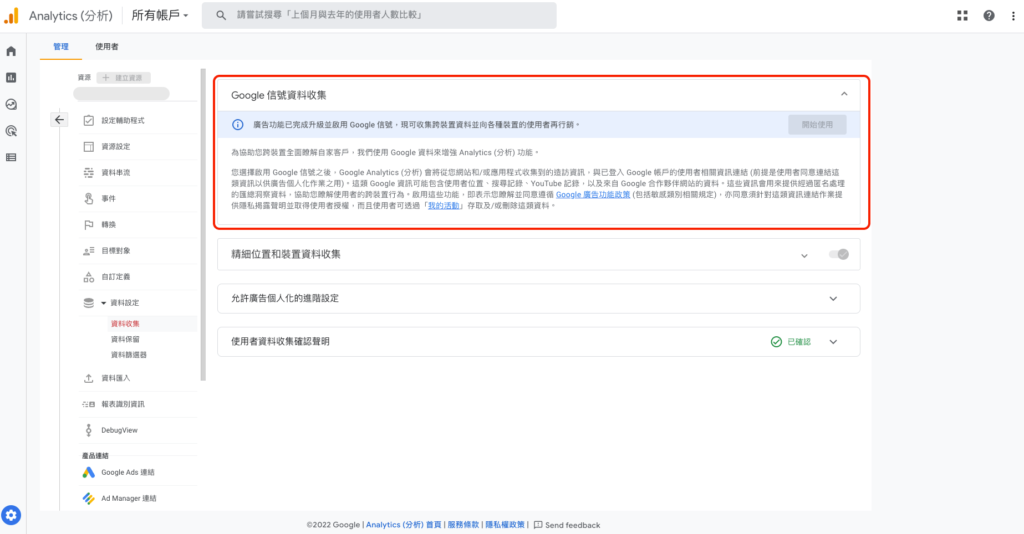
二、開啟資料收集
這個項目務必要記得開啟!這樣 GA4 才有辦法辨識 Web 跟 App 上的使用者是否為同一個人。畢竟前面有提到 GA4 最大的一個優勢特色就是可以追蹤 Web + App 使用者的跨裝置行為,請你至 GA4 後台的「管理」→「資源」→「資料設定」→「資料收集」開啟。
提醒大家記得到「資料保留」去將事件資料的保留時間從預設 2 個月改為 14 個月喔!

三、排除參照連結網址
參照連結網址流量,指的是經由外部網站來到你的網站的流量,而這也是大家熟知的 referral 流量,因為根據 GA4 系統預設,透過 referral 方式來到網站的使用者,會自動開啟新的工作階段。
舉例來說,若你的使用者透過第三方金流付款,跳到第三方金流頁面驗證完畢再回到網頁,就會觸發新的工作階段,進而影響 GA4 的資料蒐集,在查看來源 / 媒介報表時也會看到被計算在另一個流量管道,進而影響數據的判讀。(小提醒:目前 GA4 最多可排除 50 組網域)
以下提供 SHOPLINE 店家們參考,可依據店家有使用的服務去新增參照連結網址排除,請你至 GA4 後台的「管理」→「資源」→「資源串流」→「網站」→「Google 代碼」→「進行代碼設定」→「設定」中的「列出不適用的參照連結網址」去設置。
- 若有使用「有串接」的超商取貨的服務,請依據你使用的服務將以下網址排除:
- 7-11:emap.pcsc.com.tw
- 全家:map.com.tw
- 若有使用串接的金流服務,請依據你使用的服務將以下網址排除:
- 台新銀行:taishinbank.com.tw、prod-redirect.tappaysdk.com
- 永豐銀行:acs.nccc.com.tw、epos.sinopac.com、prod-redirect.tappaysdk.com
- LINE Pay:web-pay.line.me
- Stripe:hooks.stripe.com
- Razer Merchant Services:onlinepayment.com.my
- 若商店有串接 SHOPLINE Payment ,為了確保顧客資料安全,會直接根據顧客使用的信用卡銀行經由各銀行的金流網址,請排除以下網址以及商店預設免費網址:
- 國泰世華銀行:3ds.cathaybk.com.tw
- 富邦銀行:emv3ds-acs.taipeifubon.com.tw
- 中國信託銀行:family.ctbcbank.com
- 花旗銀行:secureauthentication.citibank.com 、secureauthentication2.citibank.com
- 聯合信用卡中心 (台新、匯豐、玉山):emv3ds-acs.nccc.com.tw
- 資訊系統中心:acs3d.fisc.com.tw
- Visa 卡別的驗證:secure5.arcot.tw
- 請至商店「設定 → 網址設定」擷取你的商店免費網址
- 若是你有串接 LINE 快速登入,顧客會經過 LINE 帳號授權頁面,請排除以下網址:
- LINE Login:access.line.me

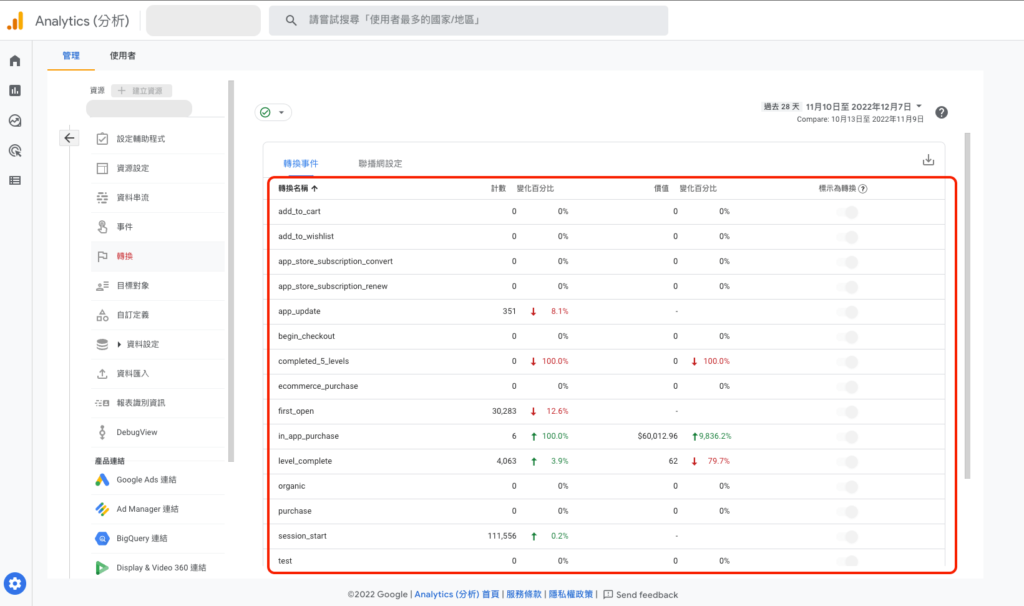
四、自訂轉換目標
在過去 UA 我們都會建議大家設定自訂「轉換目標」以追蹤顧客完成下單及註冊成為會員的轉換,但現在新版 GA4 上可以用更容易的方式去新增及設置,基本上只要安裝好 GA4 後,系統預設就會出現許多常用的事件,如:view_item、add_to_cart、purchase…等。
從 GA4 後台的「管理」 → 「轉換」即可看到所有有設定的事件,並且在每個事件後方會有個「標示為轉換」的開關,依據追蹤的需求,將開關開啟,就可將該事件設定為想要追蹤的「轉換目標」了。

總結
看完以上內容,應該各位都更清楚所謂新舊版 GA 的差異了,而面對即將改版的 2023 年,建議店家可以及早熟悉全新介面並開始累積數據,因為 UA 的資料屆時關閉是不會移轉到 GA4 ,所以儘早適應絕對不會有損失,那如果各位對於 GA4 的使用還有更多想了解的,也歡迎你留意我們的部落格,未來將會持續推出更多內容。
倘若你尚未擁有網店,或是你也想要經營品牌零售,都可以免費試用看看 SHOPLINE,或是預約專業開店顧問諮詢了解更多開店事宜,那我們就下次見唷!