根據集客式行銷平台 HubSpot 指出,在新冠疫情後,EDM 行銷人員比過往發送了超過近三成(27%)的電子郵件給顧客,主要原因就是消費者有更長的時間在網路上,同時對於很多顧客來說,EDM 可能是他日常工作中,最容易接觸到品牌資訊的管道之一(問問你自己,是否上班的第一件事情就是收電子郵件呢?) 。所以,在強調品牌心佔率的時代,如何透過 EDM 來深化顧客關係將變得更重要。因此 SHOPLINE 推出的「自訂訊息內容」功能,將助你一臂之力,用信件拉近與顧客的距離。
先前有介紹過如何《用客製化「自訂訊息內容」強化品牌實踐場景行銷!5 種常見情境範例分享(簡訊篇)》,以「有溫度」的簡訊內容來營造品牌好感。而本文則是透過SHOPLINE 推出的「自訂訊息功能」中的「客製化信件」,分享給各位店家如何擬出一封具有品牌專屬顧客的客製化 EDM,深化品牌與顧客之間的關係。(此功能如何啟用,請見 FAQ)
客製化信件對品牌行銷的重要性為何?
為什麼客製化信件很重要呢?根據 Janrain 和 Blue 的研究,接近所有的消費者(96%)都收到過錯誤內容定位的信件或促銷訊息。有 71% 的顧客表示,有些廣告根本不知道收件者是誰,就提供報價服務;有近四成的顧客表示甚至電子郵件的「關於自己」的基本訊息都有誤,這樣的信件便會大大的讓品牌被扣分。
同理,如果今天品牌將上述缺失最好,甚至做得更貼心,是不是結局就會有所不同呢?根據 Instapage 調查,客製化的電子郵件,其投資報酬率為 122%;Oberlo 調查也指出,客製化主題的電子郵件開信率比一般主題來得高五成之多,可見把電子郵件的客製化訊息做好是能夠明顯為品牌帶來幫助的。
如何使用「自訂電子郵件內容」來強化顧客體驗?
首先,我們來看看「自訂電子郵件內容」有什麼特別的地方呢?編輯整理以下幾點:
- 可以自訂信件主旨,使你能夠第一時間博得消費者眼球
- 能自行設定信件內容,讓品牌 EDM 更有人情味。
- 可修改導購按鈕的內容,讓行動呼籲(CTA)能夠更有號召力。
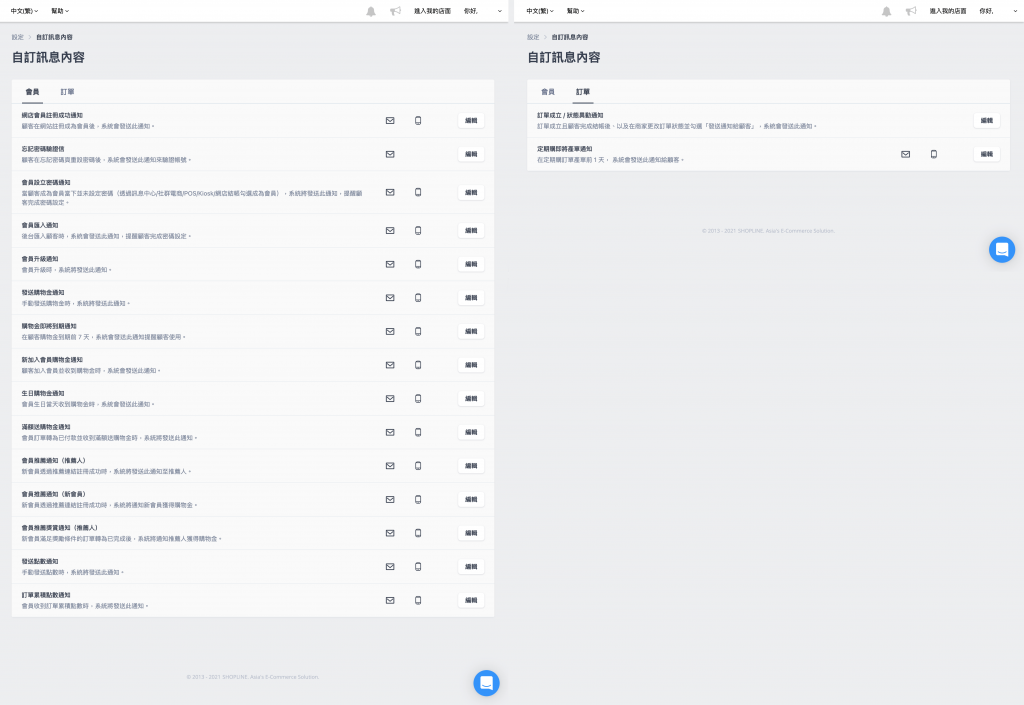
另外,想要自訂電子郵件內容也與簡訊篇教學一樣,店家可先至後台的「設定 → 自訂訊息內容」介面,從(圖一)中可以看到各欄位相關的通知右側會顯示可支援的發送方式:「電子郵件」與「簡訊」。註:「忘記密碼驗證信」目前僅有電子郵件發送通知。

而自訂電子郵件內容功能也與簡訊一樣,是提供店家使用 Liquid 語法來進行調整(想了解 Liquid 的相關應用,可見簡訊篇文章段落),而與設定簡訊一樣,也是使用下列的 Liquid「變數」為主,請見下表:
| 會使用到的 Liquid 語法變數 | 變數描述 |
|---|---|
| {{shop.name}} | 商店名稱 |
| {{customer.name}} | 顧客名稱 |
| {{notification.url}} | 登入商店短網址 |
| {{customer.tier.name}} | 會員等級名稱 |
| {{customer.tier.member_discount}} | 會員等級默認%優惠 |
| {{store_credit.value}} | 發送購物金金額 |
| {{store_credit.credit_balance}} | 顧客購物金餘額 |
| {{expiry_credit_amount}} | 即將到期購物金金額 |
| {{store_credit.end_at}} | 購物金到期日 YYYY-MM-DD |
| {{member_point.value}} | 發送點數 |
| {{member_point.point_balance}} | 顧客點數餘額 |
同樣地,我們以與簡訊篇相同情境作為範例說明,讓店家們能夠更熟悉 Liquid 在自訂訊息內容上的應用。
一、網店會員註冊成功通知:
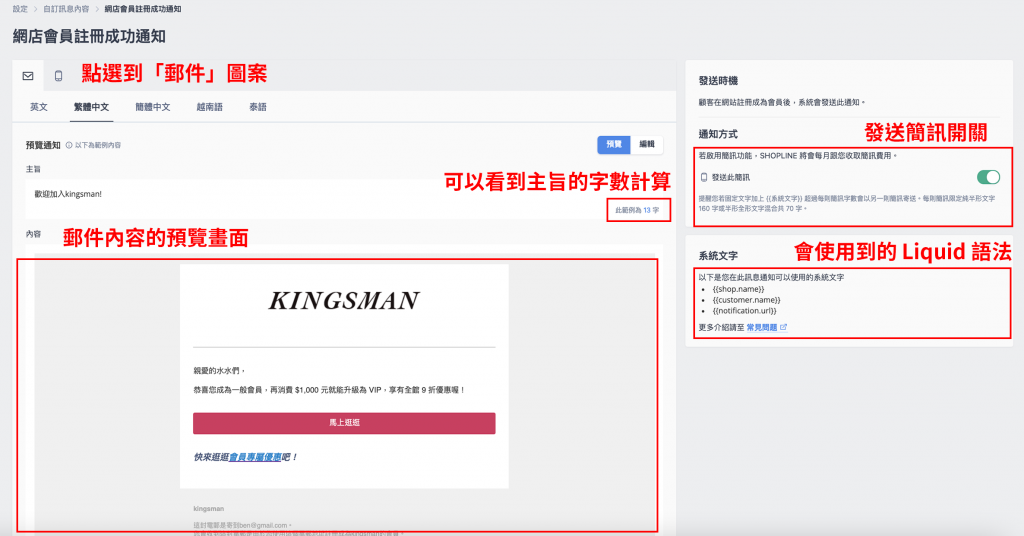
店家可以到自訂訊息內容的介面中,在「會員」分頁中的第一項「網店會員註冊成功通知」點擊「編輯」,進入(圖二)介面。選擇「郵件」分頁後,可以看到文字框右上角有可以「編輯」的按鈕,同時在信件「主旨」框的右下則有目前字數的計算(注意,為確保電郵通知順利發送,主旨字數建議不超過 78 字(包含系統文字)!);右邊則可以看到簡訊發送開關以及此通知會使用到的 Liquid 變數。

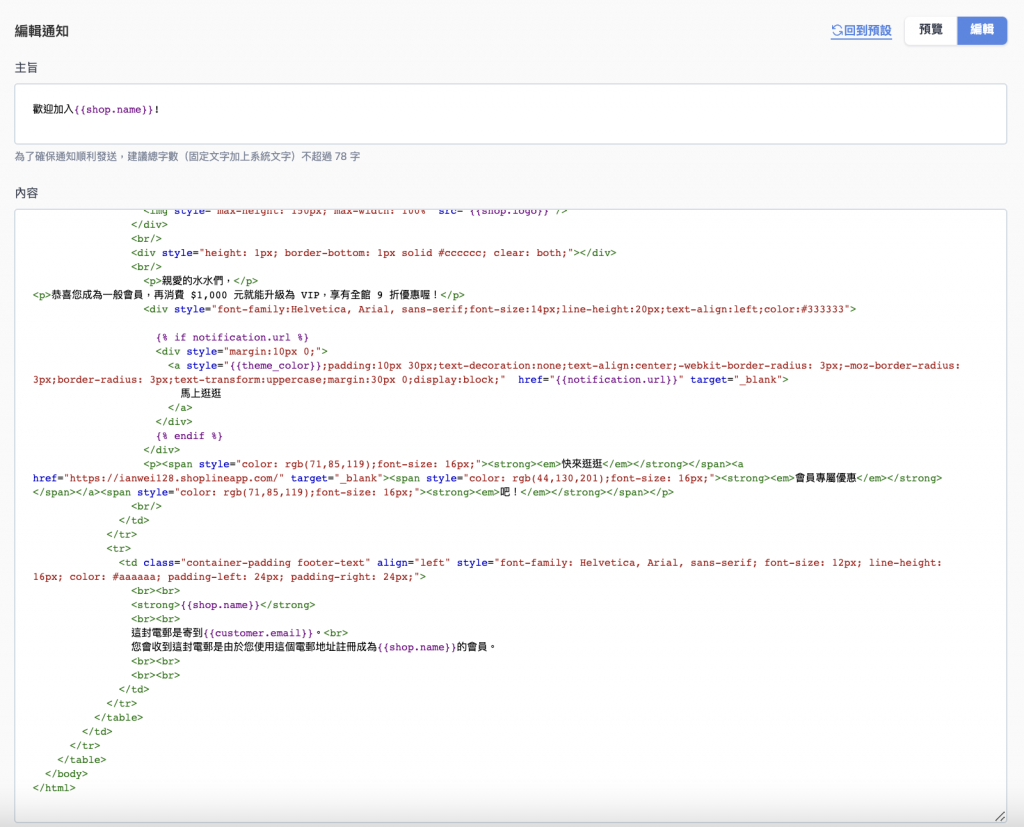
請點擊文字框右上角的「編輯」後,這時你會看到一長串系統預設的程式語法(圖三),但千萬不要感到害怕及厭煩,編輯在此只教各位如何去改動裡面的「文字內容」,將它調整成專屬於顧客的文字。

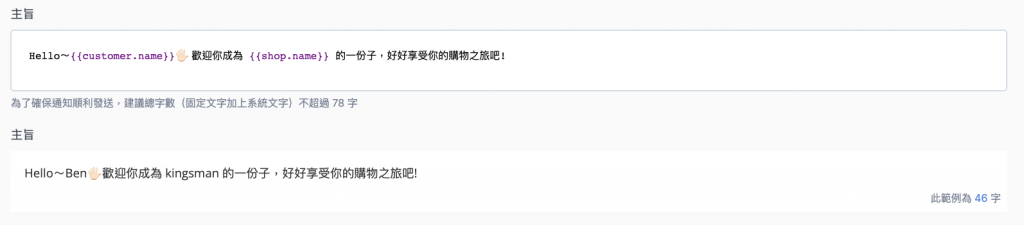
首先,我們從「主旨」部分開始下手,其實除了店名外,想要更具有客製化的方式,就是將顧客的名字加上去,可以使用上面變數表提到的「顧客名稱 {{customer.name}}」,並且可以加上一些表情符號 emoji 來增添趣味性,吸引消費者的目光(信件主旨是吸引顧客是否點進郵件的主要關鍵之一)。

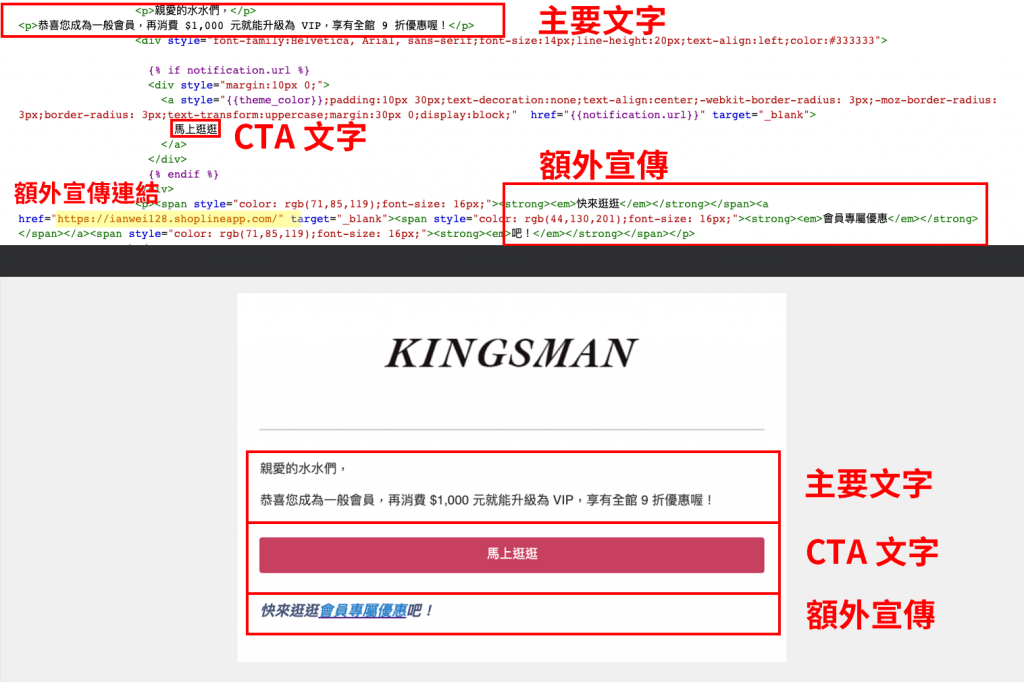
再來,針對內容部分,如果怕程式碼太複雜而改錯的店家,我們同樣先看到內容框中有「中文字」的地方,這就是我們要修改的主要內容。以預設範本來說(見圖五上),編輯將出現的文字分類為「主要文字」、「CTA 文字」及「額外宣傳」;而你點選預覽後則會看到相對應的呈現(見圖五下)。所以,我們只要針對這些文字去做調整即可。

註:在你嘗試編輯後,按下儲存時系統不會驗證變數的正確性,故店家可在儲存前透過預覽來檢查!
【強化客製化電子郵件的方法】
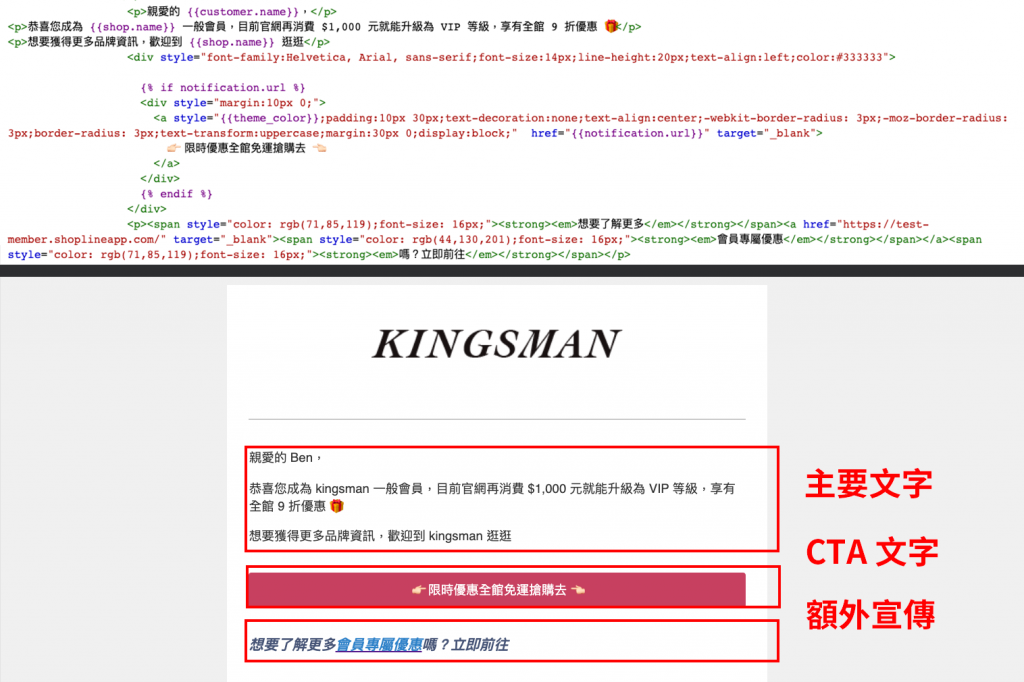
對於品牌電子郵件來說,冠上顧客的名稱已是基本功,所以不僅可以在「主旨」中使用「顧客名稱 {{customer.name}}」的變數,在內容信件中也可以再次稱呼顧客名字,增加親切感,同時說明加入會員後有哪些好處。另外,品牌也可以重新調整 CTA,寫一個更有力道的文字,或是將現行官網進行的促銷活動寫上去,引導顧客至官網購物,最後,可在信件結尾自行判斷加入一些欲推廣項目等連結,將消費者導流到網站中(見圖六)

可以看到(圖六),編輯調整了原先的「主要文字」及「CTA 文字」還有「額外宣傳」,並在內容中加入了 {{customer.name}} 及 {{shop.name}} 變數,讓整體內容更豐富。
➤【主旨】上圖語法參考模板,店家可複製下列語法貼在主旨文字匡中,再按下「預覽」按鈕確認訊息內容是否正確!
Hello~{{customer.name}}🖐🏻 歡迎你成為 {{shop.name}} 的一份子,好好享受你的購物之旅吧!➤【郵件內容】上圖語法參考模板,店家可複製語法並取代原本文字框內的「</style>」之後的所有內容,再按下「預覽」按鈕確認訊息內容是否正確!
</style>
</head>
<body style="margin:0; padding:0;" bgcolor="#F0F0F0" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" bgcolor="#F0F0F0;">
<tr>
<td align="center" valign="top" bgcolor="#F0F0F0" style="background-color: #F0F0F0;">
<br>
<table border="0" width="600" cellpadding="0" cellspacing="0" class="container" style="width: 600px; max-width: 600px;">
<tr>
<td class="container-padding content" align="left" style="padding-left: 24px; padding-right: 24px; padding-top: 12px; padding-bottom: 12px; background-color: #ffffff;">
<div style="min-height: auto; padding: 15px; text-align: center; max-height: 150px; max-width: 100%;">
<img style="max-height: 150px; max-width: 100%" src="{{shop.logo}}"/>
</div>
<br/>
<div style="height: 1px; border-bottom: 1px solid #cccccc; clear: both;"></div>
<br/>
<p>親愛的 {{customer.name}},</p>
<p>恭喜您成為 {{shop.name}} 一般會員,目前官網再消費 $1,000 元就能升級為 VIP 等級,享有全館 9 折優惠 🎁</p>
<p>想要獲得更多品牌資訊,歡迎到 {{shop.name}} 逛逛</p>
<div style="font-family:Helvetica, Arial, sans-serif;font-size:14px;line-height:20px;text-align:left;color:#333333">
{% if notification.url %}
<div style="margin:10px 0;">
<a style="{{theme_color}};padding:10px 30px;text-decoration:none;text-align:center;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;text-transform:uppercase;margin:30px 0;display:block;" href="{{notification.url}}" target="_blank">
👉🏻 限時優惠全館免運搶購去 👈🏻
</a>
</div>
{% endif %}
</div>
<p><span style="color: rgb(71,85,119);font-size: 16px;"><strong><em>想要了解更多</em></strong></span><a href="https://blog.shopline.tw" target="_blank"><span style="color: rgb(44,130,201);font-size: 16px;"><strong><em>會員專屬優惠</em></strong></span></a><span style="color: rgb(71,85,119);font-size: 16px;"><strong><em>嗎?立即前往</em></strong></span></p>
<br/>
</td>
</tr>
<tr>
<td class="container-padding footer-text" align="left" style="font-family: Helvetica, Arial, sans-serif; font-size: 12px; line-height: 16px; color: #aaaaaa; padding-left: 24px; padding-right: 24px;">
<br><br>
<strong>{{shop.name}}</strong>
<br><br>
這封電郵是寄到{{customer.email}}。<br>
您會收到這封電郵是由於您使用這個電郵地址註冊成為{{shop.name}}的會員。
<br><br>
<br><br>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
這裡也特別分享,電子郵件的樣式會根據網店設計的「店面版型顏色」來顯示,若您的商店版型為 Dusk、Philia、Varm、Skya、Sangria、Bianco、Doris Bien、Kingsman、Ultra Chic,電子郵件的按鈕文字和底色將會和店面版型相同;其他版型則會預設為藍色,可後續自行修改調整。
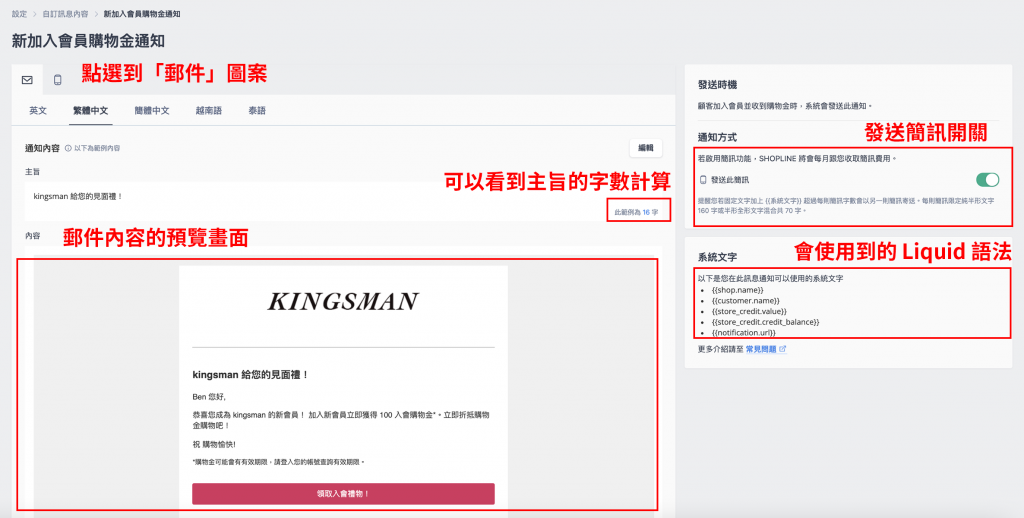
二、新加入會員發送購物金通知
再來,關於新加入會員發送購物金的的調整,其實與上述加入會員的方式大同小異,最主要的核心關鍵就在於:「找到要修改文字的地方」在程式碼的哪個部分。而這裡關於發送購物金部分,也會使用到「發送購物金金額 {{store_credit.value}}」及「顧客購物金餘額 {{store_credit.credit_balance}}」變數。

【強化客製化訊息方法】
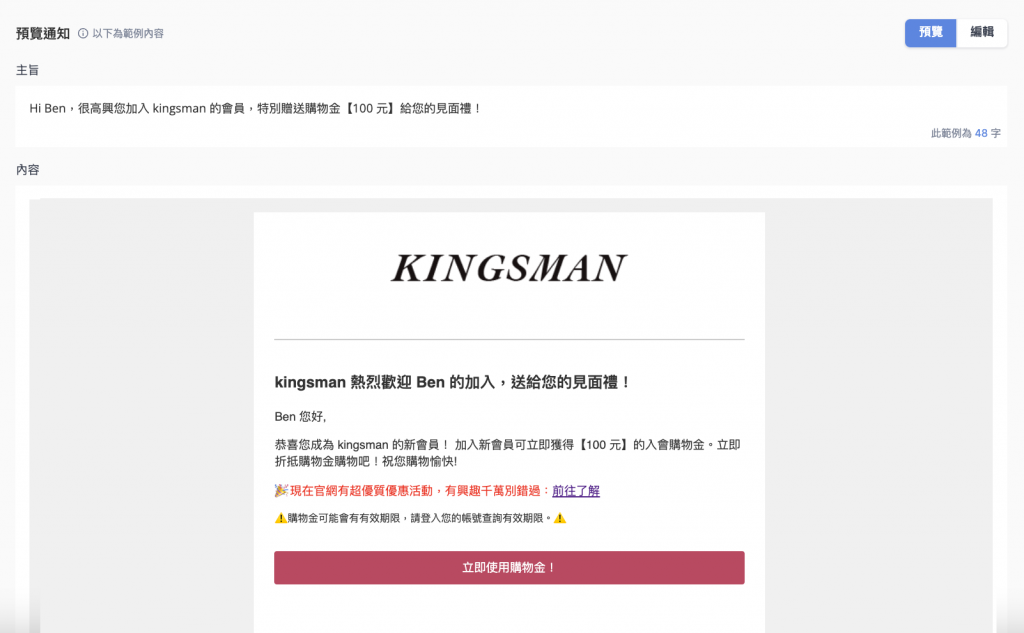
作為品牌歡迎禮發送購物金的通知,同樣增加「顧客名稱 {{customer.name}}」是主要提高專屬感的方式之一,同時可以在主旨上也標示出顧客究竟拿到了多少金額,加強顧客願意點進信件的機會。除此之外,也可以在信件中加入一些優惠活動資訊,讓顧客進一步到網站中消費(見圖八)

由於練習了幾次,編輯在這就不多做說明,店家同樣是在內容的文字框中,找到相對應的文字去修正,即可快速調整成客製化的內容,同時也可以善用旁邊列舉的 Liquid 變數,做出更多內容上的變化。
另外,這裡也分享幾個額外的 HTML 語法的基礎小知識:
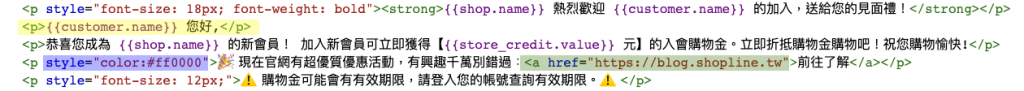
- 如果店家想信件的主要文字中換行輸入文字,可以按 Enter 多出下一行,並用 <p>…</p> 包住要呈現的文字即可(見圖九黃底字)。
- 若要在某個文字上加上超連結,可以用 <a href=”網址”> 欲加上連結之文字 </a>(見圖九綠底字)。
- 若想要改變文字色彩,可在夾住文字的<>語法中,加上 style=”color:色碼”(見圖九藍底字),便可以調整顏色

➤【主旨】上圖語法參考模板,店家可複製下列語法貼在主旨文字匡中,再按下「預覽」按鈕確認訊息內容是否正確!
Hi {{customer.name}},很高興您加入 {{shop.name}} 的會員,特別贈送購物金【{{store_credit.value}} 元】給您的見面禮!➤【郵件內容】上圖語法參考模板,店家可複製語法並取代原本文字框內的「</style>」之後的所有內容,再按下「預覽」按鈕確認訊息內容是否正確!
</style>
</head>
<body style="margin:0; padding:0;" bgcolor="#F0F0F0" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" bgcolor="#F0F0F0;">
<tr>
<td align="center" valign="top" bgcolor="#F0F0F0" style="background-color: #F0F0F0;">
<br>
<table border="0" width="600" cellpadding="0" cellspacing="0" class="container" style="width: 600px; max-width: 600px;">
<tr>
<td class="container-padding content" align="left" style="padding-left: 24px; padding-right: 24px; padding-top: 12px; padding-bottom: 12px; background-color: #ffffff;">
<div style="min-height: auto; padding: 15px; text-align: center; max-height: 150px; max-width: 100%;">
<img style="max-height: 150px; max-width: 100%" src="{{shop.logo}}"/>
</div>
<br/>
<div style="height: 1px; border-bottom: 1px solid #cccccc; clear: both;"></div>
<br/>
<body>
<p style="font-size: 18px; font-weight: bold"><strong>{{shop.name}} 熱烈歡迎 {{customer.name}} 的加入,送給您的見面禮!</strong></p>
<p>{{customer.name}} 您好,</p>
<p>恭喜您成為 {{shop.name}} 的新會員! 加入新會員可立即獲得【{{store_credit.value}} 元】的入會購物金。立即折抵購物金購物吧!祝您購物愉快!</p>
<p style="color:#ff0000">🎉 現在官網有超優質優惠活動,有興趣千萬別錯過:<a href="https://blog.shopline.tw">前往了解</a></p>
<p style="font-size: 12px;">⚠️ 購物金可能會有有效期限,請登入您的帳號查詢有效期限。⚠️ </p>
<a style="{{theme_color}}; padding: 10px 30px; text-decoration:none; text-align: center; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; text-transform: uppercase; margin: 30px 0; display: block; font-size: 14px;" href="{{notification.url}}">
立即使用購物金!
</a>
</body>
<br/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
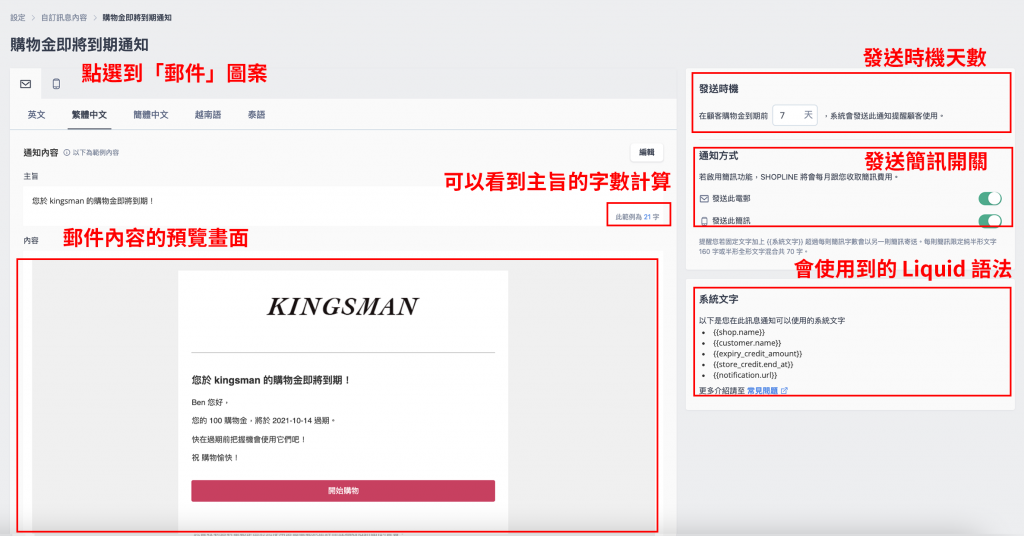
三、顧客購物金即將到期通知
由於購物金對於電商品牌來說,也算是「成本」之一,因此一定要限制購物金的使用期限乃是電商業者的基本知識,而這裡也舉一個當顧客購物金要到期時,如何客製化電子郵件通知的範例。
在自訂訊息內容介面找到「購物金即將到期通知」,此通知會在顧客購物金到期前 O 天,系統便發送此通知提醒顧客。而進入介面後,可以看到會使用的 Liquid 變數為「即將到期購物金金額 {{expiry_credit_amount}}」、「購物金到期日 YYYY-MM-DD {{store_credit.end_at}}」(圖十);另外也可以看到介面右上角有到期前 O 天通知的設定,品牌可以自行設定。

【強化客製化訊息方法】
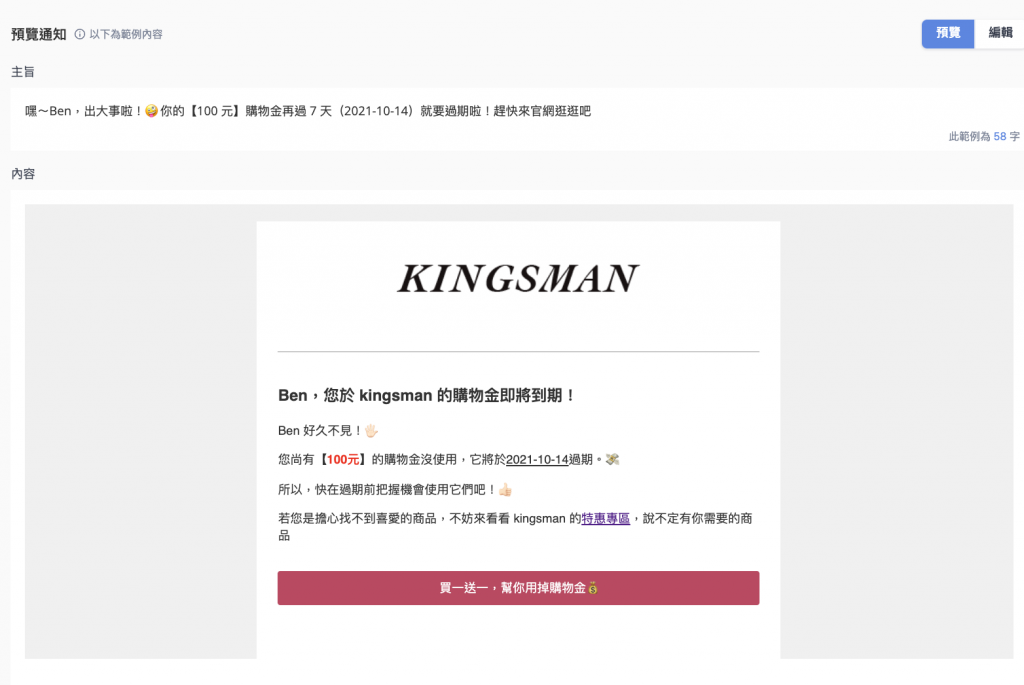
此通知為「既有會員」的購物金即將到期的提醒,所以可以刺激顧客在到期前把購物金花店,同樣在主旨中可以開宗明義地表達顧客的權益即將消失(即購物金要到期了)的須知,然後在信件中表達顧客剩多少購物金,以及在何時會過期,同時提供一個購物連結給他,讓他可以直接點擊去消費。至於在 CTA 方面,與前面一樣,可以列一個優惠活動的訊息,加強顧客點擊的意願。(見圖十一)

這裡編輯同樣不細講調整的細節,主要都是從「主要文字」的部分進行修正,而店家也只要到內容框中,下滑找到相對應的文字進行修正,調整好按「預覽」,若系統畫面呈現有正常變化,代表你修改成功了,只要自己嘗試個幾次,應該都能快速掌握箇中奧秘。
這裡也補充分享更多 HTML 的基礎小知識:
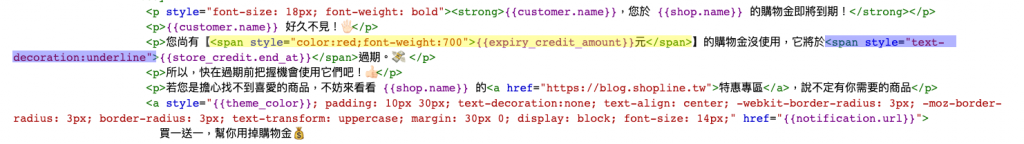
- 如果店家想要調整部分文字的樣式,但是不換行,可使用 <span>…</span> 將要調整的文字包起來(見圖十二黃底字)。
- 調整文字粗細的語法,可使用 style=”font-weight: 700″(數字越大字體越粗,見圖十二黃底字)。同時若文字同時需要調整顏色、粗細等兩種以上元素,可在同一個 style 中,用「;」來一併設定。
- 若想要在文字中加底線(尤其是時間的呈現,格外適合),可以使用 「style=”text-decoration:underline”」來調整。

➤【主旨】上圖語法參考模板,店家可複製下列語法貼在主旨文字匡中,再按下「預覽」按鈕確認訊息內容是否正確!
嘿~{{customer.name}},出大事啦!你的【{{expiry_credit_amount}} 元】購物金再過 7 天({{store_credit.end_at}})就要過期啦!趕快來官網逛逛吧➤【郵件內容】上圖語法參考模板,店家可複製語法並取代原本文字框內的「</style>」之後的所有內容,再按下「預覽」按鈕確認訊息內容是否正確!
</style>
</head>
<body style="margin:0; padding:0;" bgcolor="#F0F0F0" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" bgcolor="#F0F0F0;">
<tr>
<td align="center" valign="top" bgcolor="#F0F0F0" style="background-color: #F0F0F0;">
<br>
<table border="0" width="600" cellpadding="0" cellspacing="0" class="container" style="width: 600px; max-width: 600px;">
<tr>
<td class="container-padding content" align="left" style="padding-left: 24px; padding-right: 24px; padding-top: 12px; padding-bottom: 12px; background-color: #ffffff;">
<div style="min-height: auto; padding: 15px; text-align: center; max-height: 150px; max-width: 100%;">
<img style="max-height: 150px; max-width: 100%" src="{{shop.logo}}"/>
</div>
<br/>
<div style="height: 1px; border-bottom: 1px solid #cccccc; clear: both;"></div>
<br/>
<body>
<p style="font-size: 18px; font-weight: bold"><strong>{{customer.name}},您於 {{shop.name}} 的購物金即將到期!</strong></p>
<p>{{customer.name}} 好久不見!🖐🏻</p>
<p>您尚有【<span style="color:red;font-weight:700">{{expiry_credit_amount}}元</span>】的購物金沒使用,它將於<span style="text-decoration:underline">{{store_credit.end_at}}</span>過期。💸 </p>
<p>所以,快在過期前把握機會使用它們吧!👍🏻</p>
<p>若您是擔心找不到喜愛的商品,不妨來看看 {{shop.name}} 的<a href="https://blog.shopline.tw">特惠專區</a>,說不定有你需要的商品</p>
<a style="{{theme_color}}; padding: 10px 30px; text-decoration:none; text-align: center; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; text-transform: uppercase; margin: 30px 0; display: block; font-size: 14px;" href="{{notification.url}}">
買一送一,幫你用掉購物金💰
</a>
</body>
<br/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
這裡也補充一個小技巧,若是店家覺得信件中的按鈕呈現方形形狀不太好看,想要在四個角有更多的弧度,可以在「CTA 文字」設定的那段語法中,找到「border-radius: 3px」(範例請圖十三),只要將數字改成 30px,基本上就會呈現有圓弧邊的按鈕,店家可以自己測試數字來玩看看唷!

剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
總結
看完上述 3 種情境,基本上各位店家應該都能自行設定好品牌的專屬電子郵件系統通知內容了,剩下的只是 Liquid 變數的使用差異而。而如果店家對於 HTML 等前端程式語言有所了解,相信在編輯內容上也可以得心應手,讓整個信件更具有品牌風格,打造更具有好感的 EDM。
如果你需要能夠客製化系統通知訊息的品牌官網,歡迎你免費試用 SHOPLINE;或是你可以預約開店顧問諮詢,進一步 SHOPLINE 的服務內容,幫助你成功深化品牌與顧客的關係!

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/