|本文由作者 Scott 授權 SHOPLINE 電商教室編輯、刊登。|
作為一位已經在各類型電子商城中設置上千個網頁頁面優化的老鳥,我發現無論 SEO的複雜程度涉及多深,每個專案的首要任務都必須從 SEO 健檢開始。
也就是說,我會善用幾種實用的 SEO 健檢工具,來找出客戶可以透過修復他們的網站或電子商城的技術問題來實現最大幅度的成長機會;而我的兩個主要工具是 Screaming Frog 和 Search Console。
文章目錄
為什麼要使用 Screaming Frog,而不乾脆用自動檢查工具?
在我們進入文章核心之前,我必須先坦承一下我自己是一位「SEO 老古董」,所謂「老古董」的意思就是因為我已經在這個產業打滾了大約 10 年之久,老實說,我真的認為很多較新穎的 SEO 工具都只是表面功夫,而非不是長久之計。因此,接下來我將教你的秘訣不僅在我過去的 10 年經驗裡帶來有效的成果,對您的下一步 SEO 計劃也可能非常關鍵。
如果真的要說的話,我建議您閱讀 Easy Website 台灣的SEO軟體概述文章,不用硬著頭皮一直學習最新、最好的工具。為什麼?因為長期以來,我很少每天使用超過 3-4 個 SEO 工具。
當今市面上有很多工具皆提供「自動」審視服務,自動化服務的好處是幫助網站經營者密切關注網站的一舉一動,比方說,如果您的網站存在某個嚴重問題,您將收到相關問題的警示,所以也不能說這些工具不好,只能說比較可惜的是取決於您設置的方式,這些工具通常會每週或每月自行在您的網站後台幫您進行網站的「健康檢查」,不過依據檢查結果(通常是目前網站運行狀況),用戶比較無法一目瞭然該從哪裡改善流量;反之,藉由 Screaming Frog 的數據,用戶能夠清楚識別出目前網站的缺陷並進行調整。
如何通過審視達到網站流量成長的目標
簡而言之,如果您學會熟練地使用 Screaming Frog 等 SEO 工具,您將能夠識別網站的主要問題。
在一般的情況下,能夠驅動網站流量成長的主要因素並不是很明顯,通常需要數小時的勞心力挖掘並找出需要修復的內容。
這就是 SEO 自動審視工具的不足之處,它們僅會指出一些簡單明顯的問題,卻沒有辦法真正地帶領您去修復可能會嚴重影響頁面排名的缺陷。反之,我察覺到一旦網站經營者有機會親自分析網站數據時,他們將能夠發現更多可以優化的領域。
總而言之,當您在一個網站試圖尋找問題時,通常您會發現:
- 該網站的結構
- 幾乎所有網頁都有共同的問題
- 主要的嚴重影響 SEO 的區塊
關於 Screaming Frog 的幾個關鍵筆記
Screaming Frog 的免費版本供用戶分析高達 100 頁的網頁,其付費版本,用戶將能夠解鎖有助於推動每月流量成長的主要功能。
也就是說,如果您經營一間小型電商或只是抱著玩玩的心態,那使用免費版本就可以了。然而,如果您是經營較大型的網站或是以接客戶案子維生,那付費版本也許更值得您的投資。
本篇文章中還將介紹一些您可以自行審視網站 SEO 的策略。雖然無邊無際的網路上已有不少文章提供了詳細的列表,但是我發現最好的方式是根據自己習慣解決問題的方式開發專屬於自己的工作系統。
說真的,這個主題的深度足以設計一整堂課,但現在我們先一步一步踏實前行吧:-D
剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
大規模找出一般網頁的問題
大多數人使用 Screaming Frog 的目的就是藉其功能找出基本和簡單的錯誤,因為在這個操作上,使用 SEO 審視工具真的比自己逐頁查看還更快更有效率。更重要的是,免費版本就已經很夠用了。
這包括:
- 忘記填入 <title> 標題標籤或沒有適量地填入「關鍵字」
- 沒有 Meta 描述或描述不佳
- 有太多 H1 標籤(或根本沒有 H1)
- URL 網址結構 – 太長或字串有問題
- 在上述的幾個部分過度濫用或加入太少關鍵字
首先,我們先來討論一下為什麼上述這些區塊如此重要。
一、<title> 標題標籤 – 最最最重要的 SEO 元素
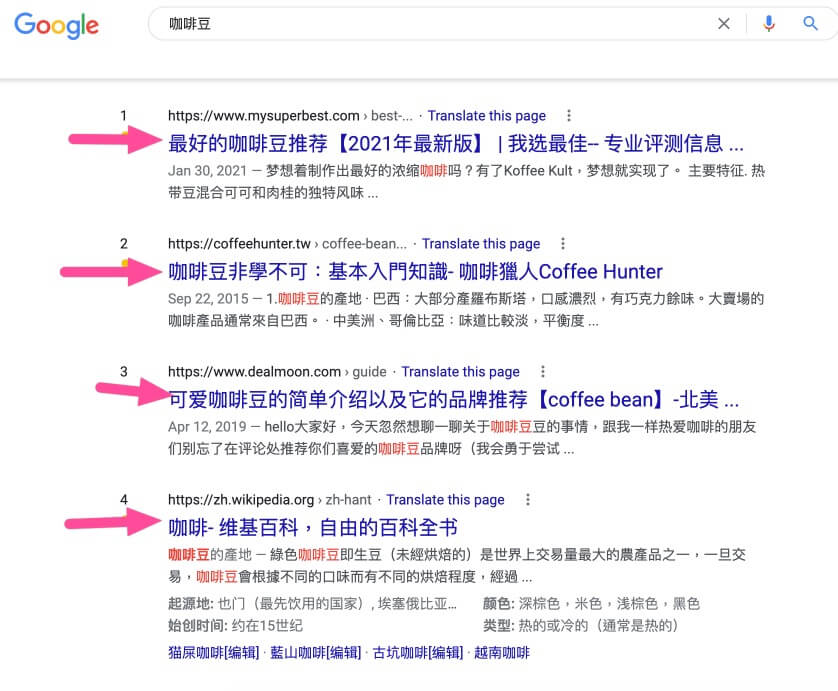
這是大家在 Google 或其他搜尋引擎上察覺到會影響頁面優化的重點元素,許多 SEO 專家也都認同標題標籤對於任何頁面都不可或缺,是迄今為止網站經營者要確保優化必備的關鍵。
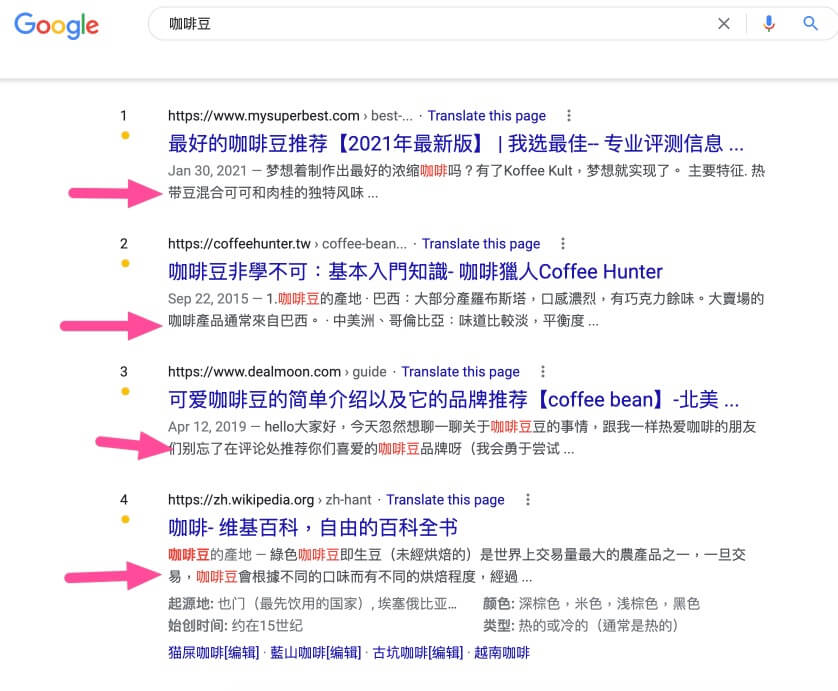
例如,當您在 Google 搜尋一個關鍵字時,標題標籤會是第一個出現眼前的標題連結,如下圖箭頭指處。

必須注意的部分:
- 關鍵字有含在標題標籤中嗎?
- 人們讀得懂這個標籤嗎?這是搜尋者會想要點擊的標題,還是只是為電腦引擎寫的一堆無用廢話? — 這是標題標籤最常見的問題。假設標題只是一串廢話讓搜尋者讀不懂看不清,他們當然就不會點擊標題進入頁面。
- 這個標籤標題太長嗎?— 由於標題標籤有字數限制,過長的標題會被截斷,無法在搜尋引擎中的完整呈現。
二、有沒有寫 Meta 描述?寫得夠吸引人嗎?
Meta 描述是搜尋引擎中位於 <title> 標題標籤下方關於頁面的摘要內容。

網站經營者很常忽略這個部分或認為不夠重要。若該欄位空白, Google 會自行依據網頁內容填入 Meta 描述。
「這不該發生。」
即便 Google 稱霸全球搜尋引擎,功能也越來越先進,但畢竟 Google 不是網站經營者,它只是依據頁面內容來猜測該網頁提供的服務,大部分的時間自動填入的 Meta 描述不夠精準也不夠到位,無法幫網頁吸引搜尋者眼球。
最好的方式就是自行撰寫一個能夠吸引搜尋者的 Meta 描述,促使他們想要點擊搜尋結果,進入您的網頁繼續閱讀更多的相關資訊。
三、<h1> 第二重要的元素
與 <title> 標題籤類似,目前有充分的數據證明 <h1> 在搜尋引擎排名中佔有很大的影響力。
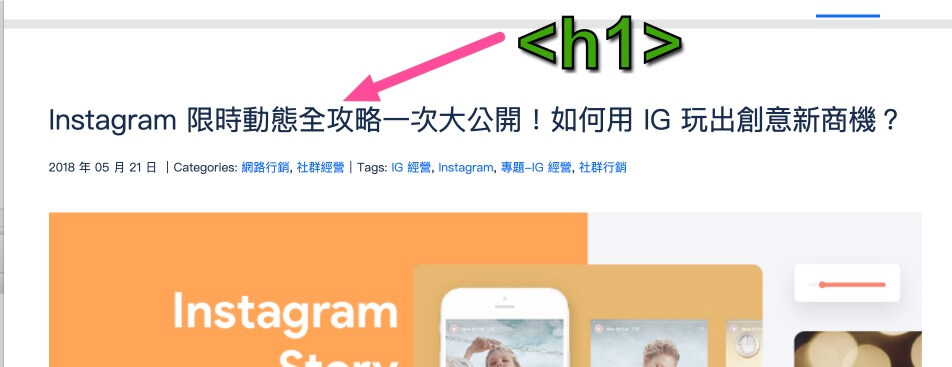
如果您不知道 <h1> 是什麼,請見下方箭頭指處。 <h1> 通常是文章中的「主要標題」。

以下這些是我們發現常見的 <h1> 問題:
太多H1標題
有時工程師和部落客會為了想要突出頁面中的重點,不斷反覆使用 <h1> 標籤,卻不知道濫用會造成反效果。
<h1> 是讓 Google 了解網頁內容的重要機會,如果您在一篇文章或產品頁面中使用了 4 個 <h1>,這會混淆 Google 和其他搜尋引擎,不知道什麼才是最重要的資訊。
Google 期待網頁中只有一個 <h1>,那就給它一個 <h1> 就好。
<h1> 缺少一個關鍵字
如上述所提,<h1> 是非常寶貴的 SEO 資源,好好地運用它,撰寫一個強而有力又易讀的標題,而且其中應該包含您想要設定的關鍵字。
四、URL 網站網址問題
我認為這是任何網頁必須注重的第三個重點。URL 實際上是一個相當技術性的主題,若要深入探討,這篇文章的篇幅可能不夠 :-D,我先講解基礎的概念就好。
如果您不熟悉 URL,它就是在網頁瀏覽器上方的一串字,是您正在創建網頁的「地址」。

在大多數情況下,我們會發現下方這些常見問題。
「URL不包含文章或產品的關鍵字或描述」
Google在官方指南中明確表示爬蟲喜歡簡潔有力的 URL。上方的 URL 就是一個完美的範例;下方這樣的URL結構也可以:
blog.shopline.tw/social-media/ig-story
很多網站經營者以為網址不過就只是一串字,對排名優化沒有影響而忽略其重要性,但其實關鍵字在URL中也扮演了重要角色。
「太多或太少關鍵字」
正如上述提及,URL 應該簡短並清楚明瞭地傳遞網頁內容,不該過長。
很多網站經營者會試圖在網址裡塞進太多關鍵字。我個人而言,通常只會包括一至兩個關鍵字。
不要欺騙搜尋引擎爬蟲,有技巧性地設計 URL 結構中。
如何使用 Screaming Frog 識別這些常見問題
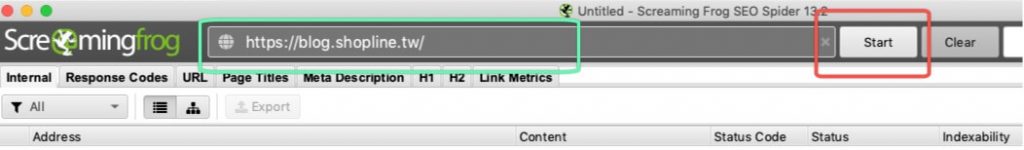
首先,只要簡單地輸入網站網址到「Crawl」區塊,接著點擊「Start」,然後等待程式完成爬網流程。

Screaming Frog 的優點在於它將所有內容都彙整到一個類似 excel 表格的格式中。如果您和我一樣愛用表格,您也可以以 excel 的格式輸出。
也就是說,Screaming Frog 讓您可以一目了然地理解自己網站在這些領域的表現,省時又省力!
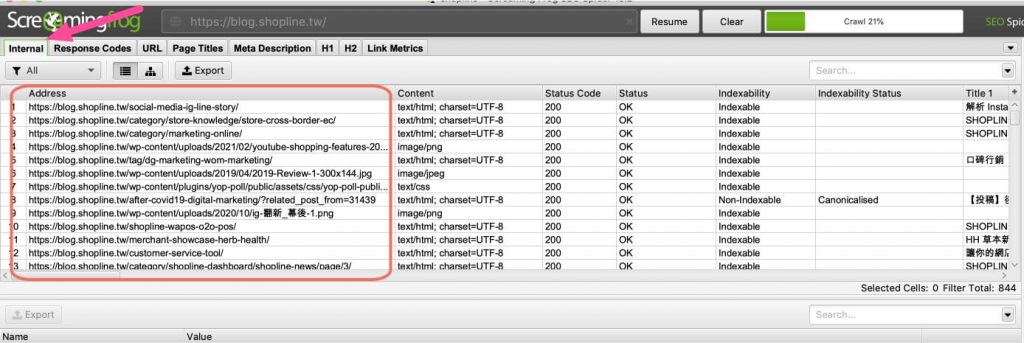
接著,我們只需點擊名為「Internal」的標籤頁查看網站表現。
「Internal」頁面中的實用資訊包括:
- 頁面 URL
- 錯誤編碼
- 網站有沒有索引 — 意思是讓 Google 可以爬得到您的網站
- <title> tag — <title> 標題標籤
- 描述
- 還有其他很多可用來改善 SEO 的實用資訊!
在我們的範例中,我們先來檢查頁面的 URL,看看是否有沒有大問題:

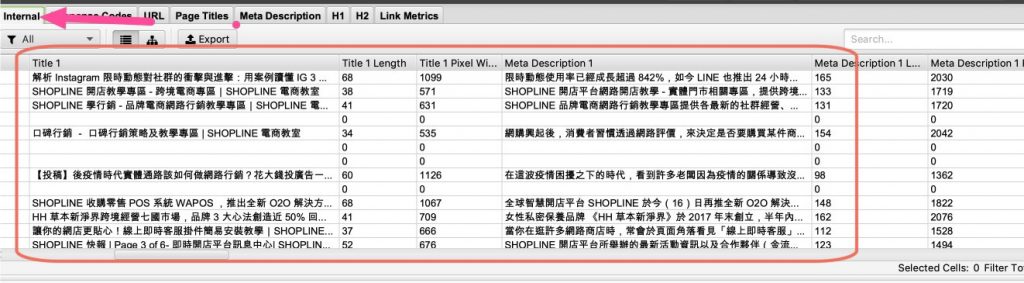
如果我們向右滾動,您可以看到 <title> 標題標籤和 Meta 描述:

現在,我們可以善用上述提及的幾個重點:
- 我們可以更進一步的優化標題標前中的關鍵字嗎?
- 有沒有忽略的標題標籤?
- 沒有沒忽略的 Meta 描述?
- 您有沒有注意到其他任何問題?
- 有沒有您可以改善或更新的 URL 網址?(請留意,如果您更新網址,記得要去 301 重定向到新網址!!)
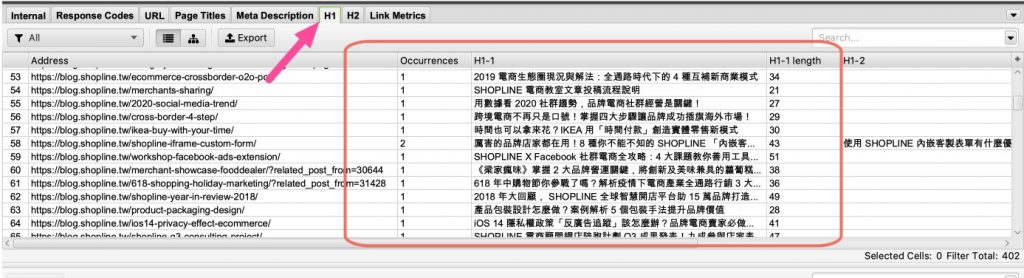
如何找到 H1 問題?
沒問題!Screaming Frog 還有一個工具供我們檢查 H1 。

您有沒有注意到上圖中箭頭指處的「Occurrences」。在這裡您可以看到 H1 被使用了多少次。
常見的問題:
- 這個頁面有沒有超過一個 <h1> 標籤?
- <h1> 有沒有包含至少一個關鍵字?
- 這個頁面是不是沒有 <h1>?
Search Console 數據幫的上忙嗎?您應該關注什麼?
有時很難弄清楚自己應該把注意力集中在哪個頁面。我自己也常常遇到這樣的問題——不確定哪些頁面的表現開始扶搖直上。
Screaming Frog 的另一個好處在於您可以將許多不同的工具集成到它們的系統當中,包含 Search Console。
我個人非常信任 Search Console 共享的數據,它不僅比付費 SEO 工具來的更準確,而且還完全免費!
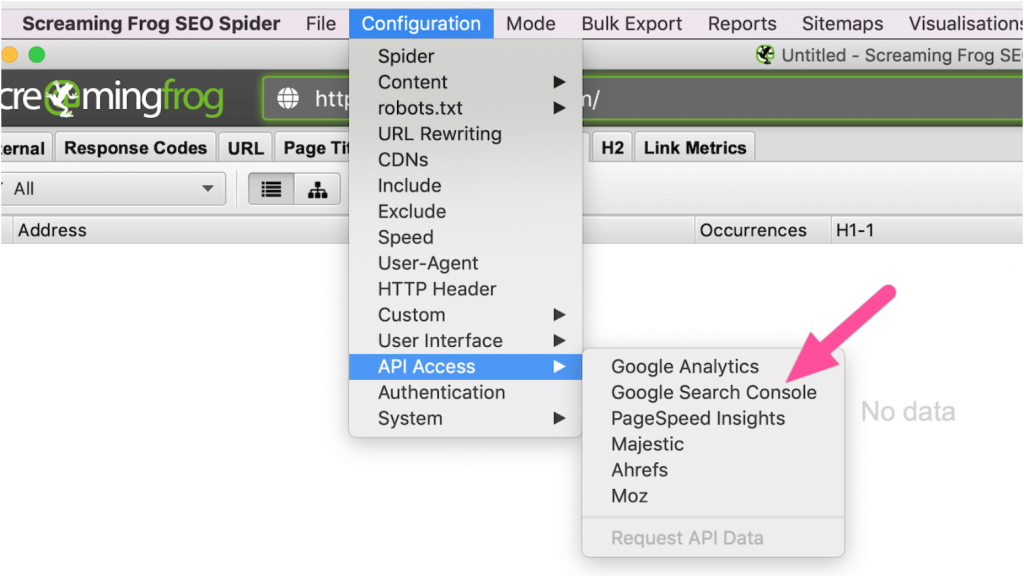
以下是串連 Screaming Frog 和 Search Console 的做法,只需按照說明操作即可:

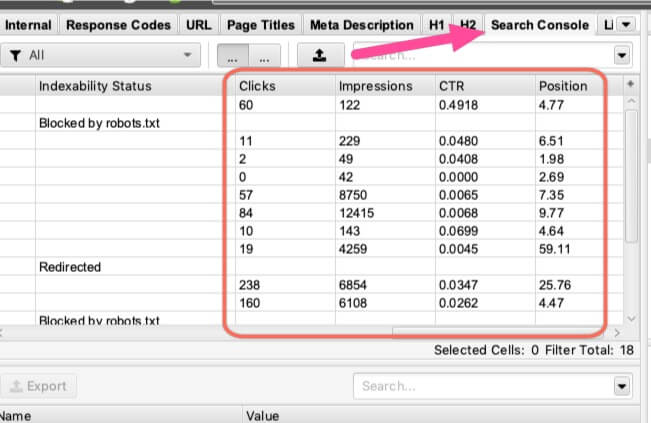
這是串連之後 Search Console 在 Screaming Frog 中的位置:

我通常會注意:
- 哪些頁面的曝光度最高?
- 是否有任何頁面開始獲得您認為可以改進的曝光度?
- 哪些頁面的點擊率最高?您可以如何加強這些頁面的點擊率?
- 可以改善的項目包含…
串連 Search Console 的好處是可以讓您很清楚地了解該從哪些頁面進行審視。通常如果是一個大型網站,可能很難弄清楚最好從哪裡開始。如果是一個中小型網站, Search Console 通常可以提醒您哪些頁面開始受到關注。
您還能用這個工具做什麼事情?
說真的,您可以善用 Screaming Frog 做任何事情,唯一的侷限是您自己的想像力。
以下是一些我會探索的其他功能。
一、Link Metrics 連結指標
與 Search Console 類似,Screaming Frog 可以連接其他著名的付費工具,例如:
- Ahrefs
- Moz
- Majestic SEO
- Etc.
您可以使用連結指標這個數字來找出哪些頁面含有更多連結,並在其他表現良好的頁面上也同樣藉由連結的力量再進一步提升頁面優化程度。
二、識別技術性 SEO 問題
這是一個非常艱澀的主題,但是 Screaming Frog 對於解決這些類型的問題非常有幫助。例如…
- 哪些頁面的加載速度有問題?
- 哪些頁面有「規範」上的問題?
- 還有更多…更多…
如果您還不太熟悉這個主題,可以稍微了解一下網頁加載速度工具的用途,因為事實證明網頁速度是搜尋引擎排名的關鍵之一。
三、Competitive Research 競爭對手研究
所謂「知己知彼,百戰百勝」,搜尋引擎的基礎規則之一就是您必須時常關注您競爭對手的一舉一動。
四、Custom Extraction 自定義提取
我非常喜歡這個高階功能,但您可能需要有點「CSS 選擇器」的基礎。
您可以使用自定義提取從一個網站中提取幾乎任何類型的資訊。
我們假設您接了一個經營體育網站的案子。當前的網站結構雜亂無章,內部有數千個頁面。您的客戶卻說他們希望增加 NBA 籃球頁面的訪客流量。
簡單!您可以使用自定義提取來找出網站中的哪些頁面有談及 NBA,透過這樣的功能可以讓您的工作更加輕鬆。
接下來您將如何審視您的網站?
我希望這篇文章能夠啟發您下一次 SEO 審視的作法。像 Screaming Frog 這樣的工具,雖然有優點和缺點,但可能性無限。在某些方面,它幫您省時省力,還可以藉由數據改善網站的排名優化;反之,您必須願意投入自己的心力來學習如何分析這些龐大的數據。
一旦您學會善用 SEO 審視,您將比競爭對手比競爭對手更佔上風,因為您將能夠快速識別網站內的問題、搜索引擎優化的漏洞,改善這些問題進而使網站流量加倍成長。
使用 SHOPLINE 開店,頁面也能提供用戶自行設定 <titile> 標題標籤、Meta 描述及描述性 URL,同時除了「進階分頁」有 <h1> 標籤元件可以使用來自訂外,商店的其他頁面也都會有 <h1> 標籤,詳細可參考 FAQ,因此讀完這篇文章,趕快用工具健檢一番,看看有哪些頁面沒有設定好這些重要的 SEO 元素吧!
|本文由作者 Scott 授權刊登,原文標題為《SEO 健檢教學:該如何檢查自己的網站 & 使用Screaming Frog》|
(本站投稿文章觀點代表多元之意見,並不代表《SHOPLINE 電商教室》立場)

大家好!我是 Scott,是一位 SEO 專家,我的生活沈浸在 SEO 這項專業裡,就像呼吸一樣伴隨著我的每天。我在這個行業裡已經有約 10 年左右的經驗,我一直不停地研究關鍵字、SEO 檢視/健檢、修復頁面問題和了解連結(URL)的結構,用來使網站可以有效地增加自然流量。
在過去的幾年裡,我在美國和台灣競爭最激烈的市場裡工作、打滾,例如金融業、營銷業、製藥業等。
希望我的文章和教學可以幫助你在 SEO 的旅途中更順遂一些,並為你的電商品牌帶來更多自然流量。