許多心理研究都發現,「第一印象」的優劣好壞,就取決於互相碰面的那短短 2~7 秒鐘,不僅很容易被記住,而且會影響後續對於另一個人的評價。第一印象對於人而言是重要的,對於網路商店而言,更是件不可以被輕易忽視的事!網路商店給消費者的第一視覺印象,不僅會影響消費者對於品牌的認知與印象,更會直接影響消費者的購買意願!要如何把網路商店主視覺及使用介面設計得漂亮、乾淨,才能既切合你的品牌形象,又能讓消費者逛得舒服、買得開心?
SHOPLINE 網路開店平台便提供了網路賣家多達 20 種時下流行的網頁版型設計,解決賣家們在初期建立網站時對商店設計的困擾;而 SHOPLINE 全站也提供 RWD 響應式設計,讓網站能自動聰明符合不同裝置,不論在手機、桌機或平板都能順暢瀏覽;若有特殊版型設計需求, SHOPLINE 也開放 CSS 語法編輯,透過語法修改來將商店打造得更精緻細膩!下面就一起看看 SHOPLINE 賣家如何運用商店設計打造自己的風格品牌官網!
簡單乾淨的卡片列表形式,自帶品味跟質感
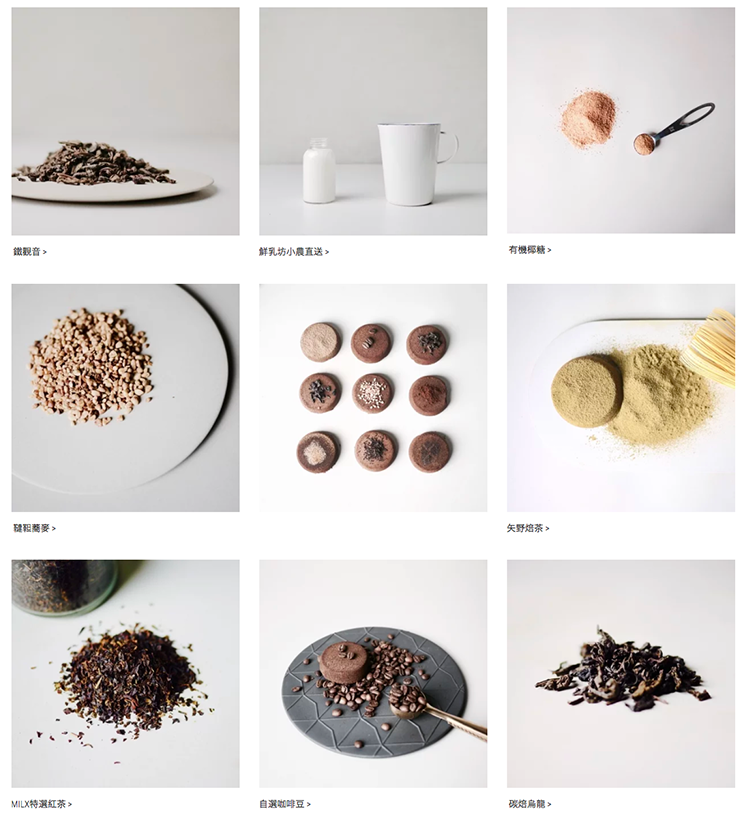
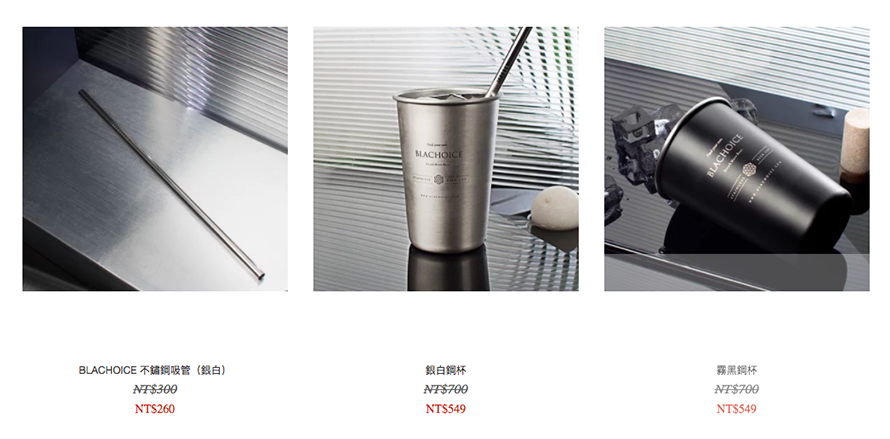
卡片列表形式可說是 RWD(響應式網站)時代最典型的設計模板了,不僅我們所熟悉的 Instagram、手機版 Facebook,甚至是設計師群聚的 Pinterest ,都是採用這種形式的模板。這類型的視覺模板,不僅能方便使用者在電腦版及手機版自由切換外,還可以清楚呈現每個單品的細節,且這種簡單的排版,也能在無形中讓你的商品,多了份很難言說的品味及質感。
SHOPLINE 店家 #MILX 及 Blachoice ,雖然兩家的產品類別不同,但都是採用卡片列表呈現的視覺模板,不僅能讓自家產品看起來就是比別人還有質感外,也能讓消費者在瀏覽商品時更加便利與舒適。
雜誌式排版告訴你什麼叫時尚跟氣勢
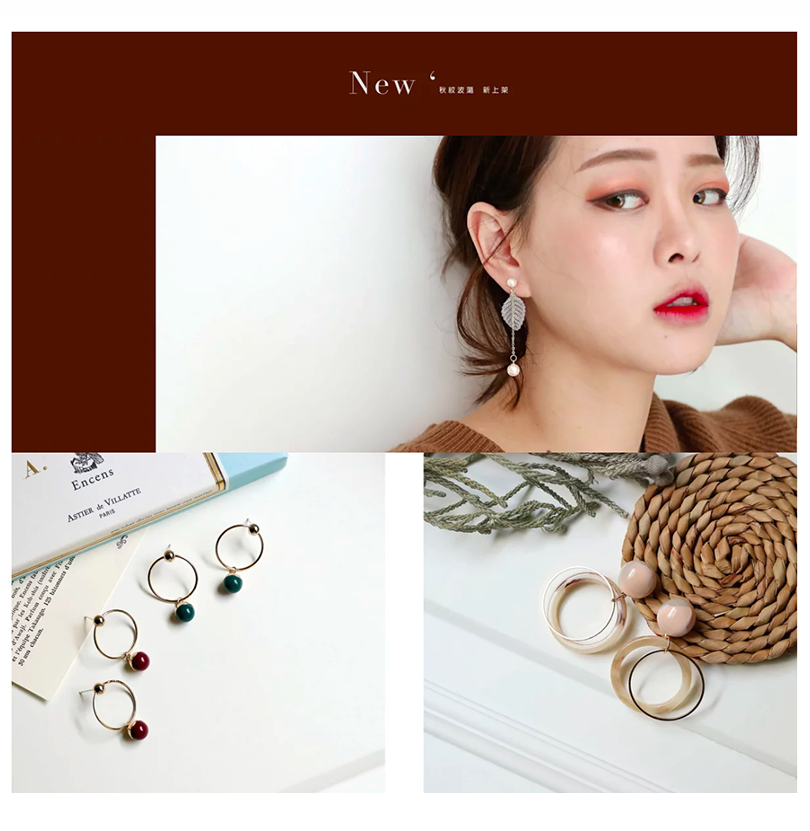
平常有在關注時尚的朋友們,對於幾本國際知名時尚雜誌肯定相當熟悉,是不是常因為裡面的排版、畫面,而深陷於時尚精品的漩渦呢?若你的商品也是屬於時尚流行,像是服飾、精品配飾或是些美到讓人看了會驚艷的小物,或許雜誌式的視覺排版,就是你網路商店的最佳選擇!
以精美飾品在東區聞名的 SHOPLINE 店家 喀樂屋屋colorwuwu ,正是採用雜誌式的編排方式,這樣的視覺區塊切割,會讓瀏覽網路商店的消費者,覺得自己就像是在看雜誌一樣,而深深陷入那精心設計過的排版,而且對比其他競品,這樣雜誌式的版型也能讓你的商品,比別人又再多了點精緻與氣勢!
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
不同的風情讓你一次看透的旋轉輪播
商品種類百百種,若想要讓消費者一進到你的網路商店,就能先對產品類別及風格有點小小概念,旋轉輪播會是你最佳的選擇,但千萬記得輪播的數量可別太多了,這樣不僅無法達到很好的效果,還可能會讓你網站的讀入速度變慢,影響消費者的使用體驗喔!
SHOPLINE 店家 一帆布包 專營台灣手工帆布包,帆布包款多且在不同情境下會有不同的感受,利用旋轉輪播式的視覺設計,便能讓消費者在一進入網站時,就能先大略了解產品的使用情境,並能想像自己把帆布包背起來會是怎樣!
以上是編輯精選了幾個適合網路商店的頁面視覺版型,不曉得你有沒有找到最適合你網路商店的那一款呢?千萬要記得網路商店給消費者的第一視覺印象,會連帶影響消費者對你品牌的印象及購買意願喔,可別馬虎應付,以免錯失掉許多訂單及顧客!
準備好要建立品牌官網了嗎?立即報名 SHOPLINE 免費開店講座