當賣家們建立品牌網站後,最困擾大家的便是網頁設計,「該如何設計獨具風格的品牌網站?」。在過往,賣家可能會找外包的網頁設計公司協助設計與建站,不但耗時數月,通常網站建置費用也容易因為建制規模導致花費驚人。而 SHOPLINE 全方位零售整合專家開店平台所提供的網路商店系統,就替賣家們準備好建置網路電商官網必備的功能,舉凡在地化金物流、訂單管理系統、顧客管理系統、促銷模組等。而商店的網頁版面設計與 RWD 響應式網頁設計,只要透過 SHOP Builder 頁面編輯器,拖拉頁面元件即可,不需要寫程式也可以輕鬆簡單完成網站,替賣家們省去了許多建置網站的時間。
不過,當你開始準備設計自己的品牌購物官網時,肯定也會想問:
- 怎麼樣的網站設計才能吸引客人呢?
- 官網有沒有什麼必備元素才會讓人想買單?
- 沒有設計經驗,也能自己做好嗎?
畢竟,做購物官網的主要目的就是透過網站將品牌特色、理念等傳遞給消費者,激起他們的興趣,然後最重要的是「賣出商品」!下面就介紹 4 個獨具巧思的品牌購物網站設計,一起來看看他們讓人心動的理由吧!
4 個品牌購物網站設計案例
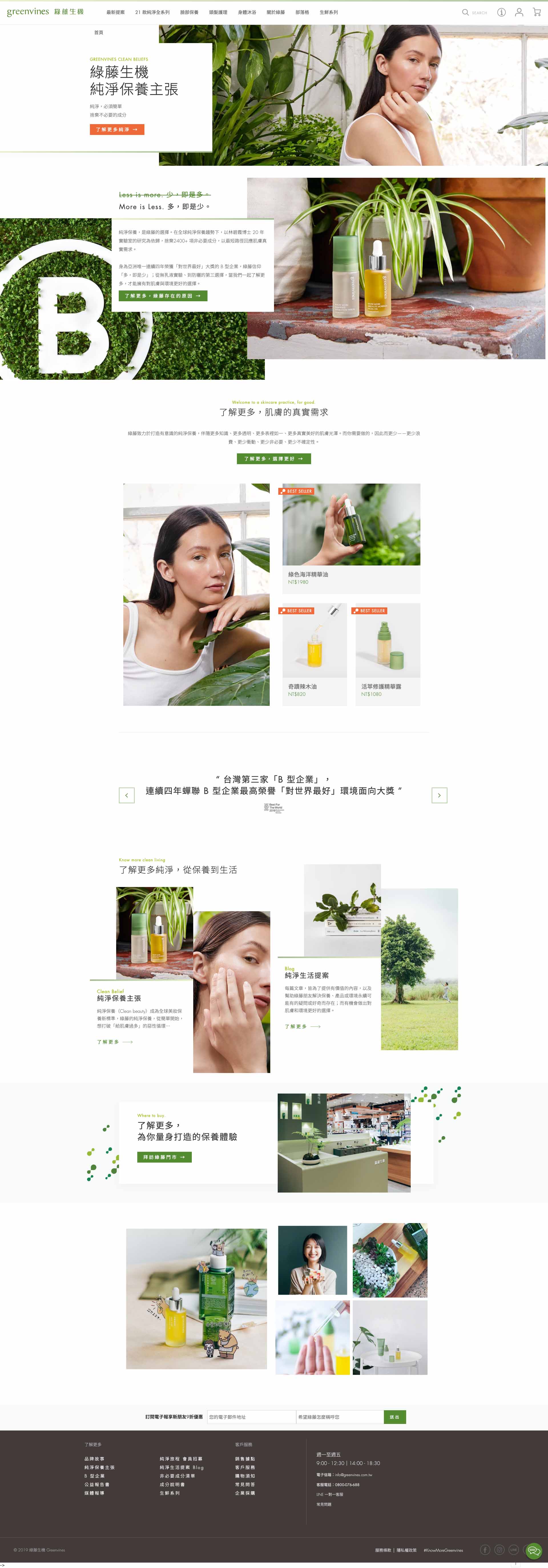
► 案例一、《綠藤生機》|用色彩營造品牌記憶點
提到在地天然保養品牌,《綠藤生機》絕對是榜上有名。而他們的品牌購物網站,也完美展現了「純淨」與「綠意」的視覺體驗。若你曾造訪過他們的品牌官網,肯定會被綠意盎然的網頁設計風格所吸引。一進到首頁便能看見由「綠色」組成的各種情境照片,加上「純淨保養主張」這樣強烈風格的 CTA ,讓人更想往下一探他的品牌主張到底是什麼?相較於一般購物網站都會放上促購字眼的 Banner,擺上品牌理念的 Banner 也非常引人注目呢!
《綠藤生機》品牌官網設計亮點:
- 【色彩一致性強,強化品牌記憶點】:整體網站視覺以品牌 LOGO 色為主軸,從 Banner 到細節配色皆呼應自然純淨的風格,讓顧客一眼就留下「綠藤=安心保養」的深刻印象。
- 【首頁不推銷,先說品牌故事】:透過品牌主張而非促銷活動開場,能有效拉近與顧客的情感距離,提升品牌信任感,讓網站成為「傳遞理念的平台」而非只是銷售頁面。
- 【產品圖與版面簡潔清爽,提升專業感】:商品頁面設計乾淨俐落、圖片色調統一,不僅提升網站整體質感,也讓消費者更專注在產品本身。
風格適合應用於: 美妝保養、生活風格、天然手作品牌

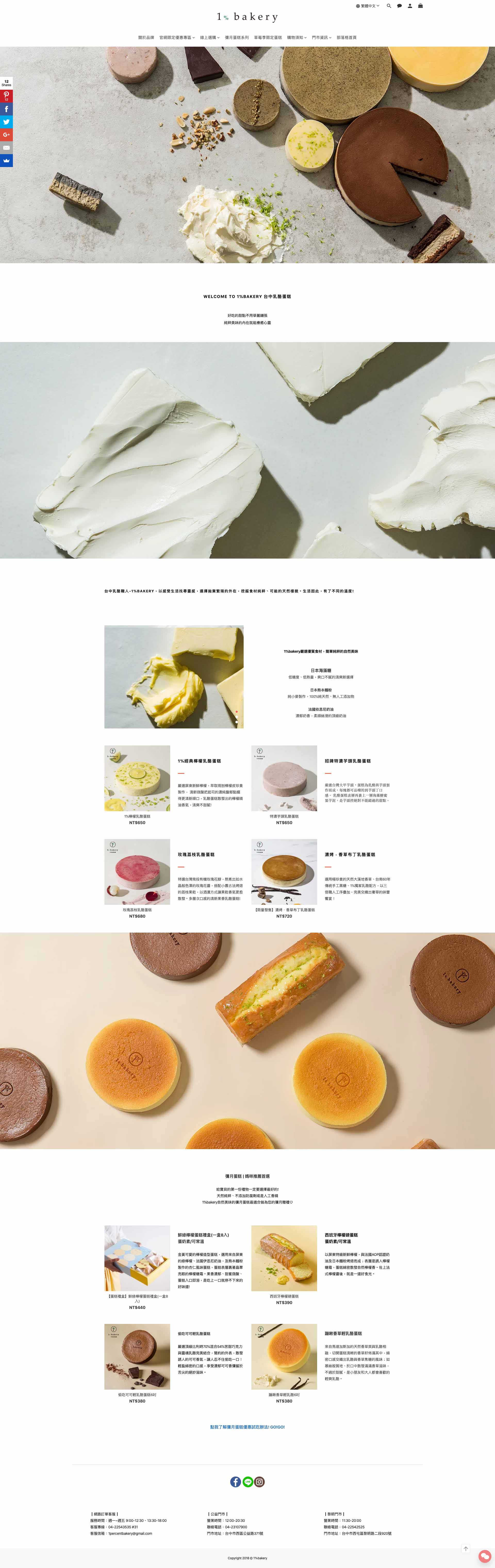
► 案例二、《 1 % Bakery 》|用視覺打動味蕾的甜點購物官網
《 1 % Bakery 》是一間主打手作蛋糕的品牌,一打開官網,立刻就被首頁的大尺寸滿版圖片吸引,無需文字說明,只靠一張張精緻甜點照,就能讓人想立刻點進去了解更多,這對於食品類電商來說,正是最有力的行銷方式——因為味道無法傳遞,視覺就成為最重要的感官替代。透過 SHOPLINE 進階分頁功能搭配商品元件與文字區塊,《 1% Bakery 》成功讓網站維持簡潔風格的同時,也清楚表達每款蛋糕的特色與賣點,讓人看了食慾大開、下單意願倍增。
《 1% Bakery 》品牌官網設計亮點:
- 【大圖滿版首頁,第一眼就吸睛】:網站一進入就是滿版高質感蛋糕照片,讓訪客瞬間理解品牌產品,同時也強烈傳遞出「高質感」與「手作感」的印象。
- 【一致的商品攝影風格,提升品牌感】:所有商品照片的構圖、色調、背景皆統一,讓整體瀏覽體驗非常舒服,也強化了品牌的專業形象。
- 【每款蛋糕都附上文字介紹,提升商品說服力】:簡短卻清楚的產品敘述,告訴顧客為什麼這款蛋糕值得購買,不只是賣照片,更是說故事。
風格適合應用於: 食品飲品、甜點烘焙、視覺導向品牌

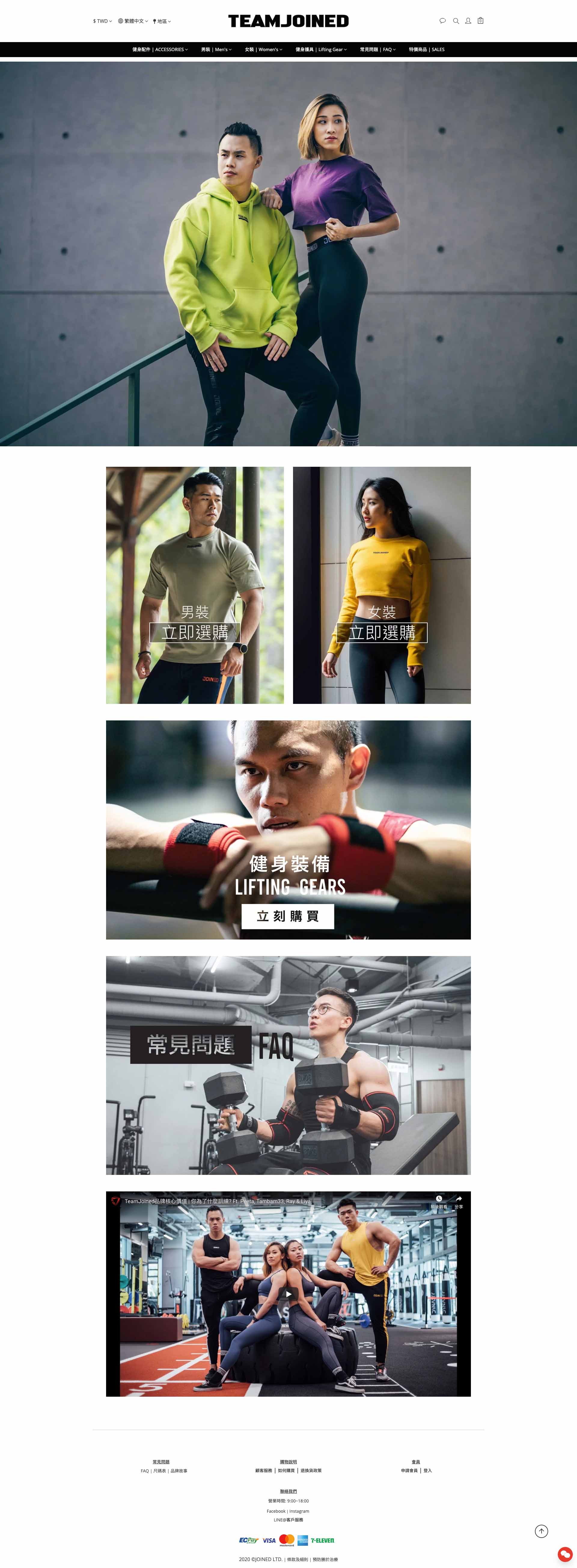
► 案例三、《 Teamjoined 》|分類清楚,讓顧客安心買衣服的服飾網站設計
販賣衣服的商店除了照片拍攝需要清楚或附帶穿搭情境吸引消費目光之外,讓客人能了解衣服的尺寸大小是否符合自身身形也是影響顧客下單意願的一環。《 TeamJoined 》 在商店設計上除了利用簡約大方的 LOGO 色系當作網站基底外,消費者購物時常見的購物問題也寫得相當詳細,讓人逛起來舒服又安心呢!
TeamJoined 品牌官網設計亮點:
- 【強化分類導覽,提升購物效率】:利用頁面上方目錄橫幅搭配底色,清楚區分商品類別,顧客能快速瀏覽不同款式,減少迷路與跳出率。
- 【商品圖片風格統一、介紹清晰,提升專業感】:服飾拍攝不只構圖俐落,背景與光線也保持一致,提升商品質感,並且商品頁敘述簡單明瞭,讓人能快速了解商品特色。
- 【FAQ 詳盡透明,降低購物疑慮】:常見問題區塊列出退換貨方式、尺寸參考、材質建議等,讓消費者在下單前能快速獲得資訊,買得更安心。
適合應用於: 服飾品牌、街頭潮流品牌、自創服裝品牌、代購服飾品牌

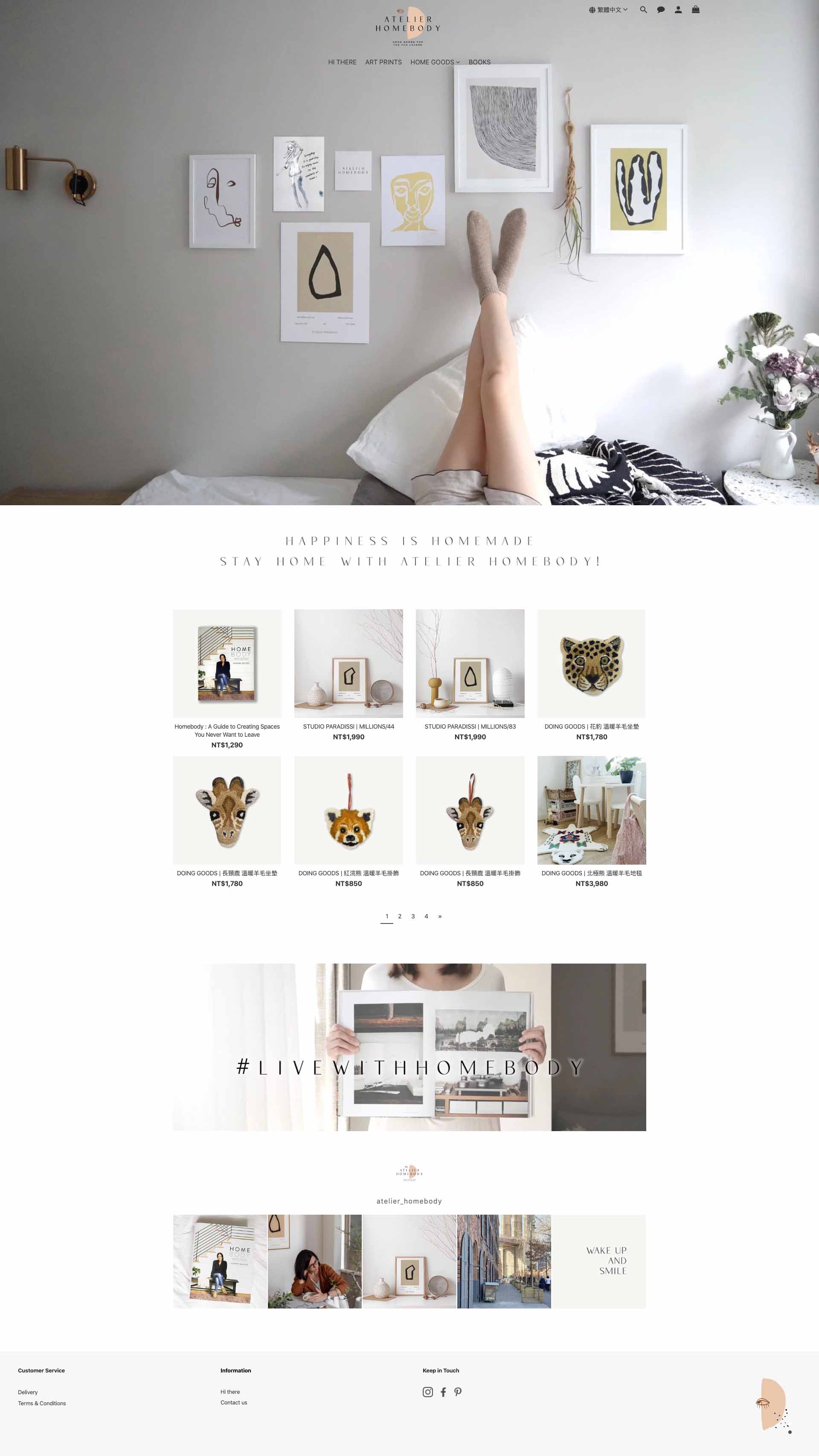
► 案例四、《 Atelier HOMEBODY 》
一進到《 Atelier HOMEBODY 》 的商店便有清新滿版的 Banner 迎接,完全符合品牌名字 Homebody 的意象。而透過簡單的品牌理念文字穿插於頁面和商品中間,讓人更能被吸引。對於商品較少的店家來說,網站內容不夠豐富會造成顧客流失率提高,而他們的做法便是將 Instagram 帳號加至首頁,讓整體瀏覽起來內容更豐富,同時還能引流至社群呢!
《 Atelier HOMEBODY 》品牌官網設計亮點:
- 【首頁滿版 Banner,快速營造品牌意象】:第一眼的視覺衝擊很重要,Atelier HOMEBODY 用清新自然的滿版圖片展現「生活感」,不靠促銷字眼也能抓住目光。
- 【嵌入 Instagram 帳號,豐富內容+提升社群互動】:將 IG 圖片模組置於首頁中段,除了增加版面內容密度,也讓網站和社群互相導流,形成私域流量循環。
- 【即使商品數量少,也靠風格與排版留住人】:網站色系、字體、圖片風格統一,搭配清楚的分類,讓使用者逛起來輕鬆無壓力,提升整體品牌體驗。
適合應用於:選品店(選物店)、居家生活品牌、文青風格品牌

10 個設計購物網站的基本元素
看完上面 5 個精選的購物網站設計案例,相信聰明的你一定也發現製作一個漂亮的網站所需要具備的基本要素有哪些了吧?除了漂亮的商品圖和風格一致的 Banner 之外,網站本身的基礎架構設計也非常重要,像是目錄選單、頁尾設計、按鈕顏色等等,都是影響網站設計風格是否能有相同調性的元素。
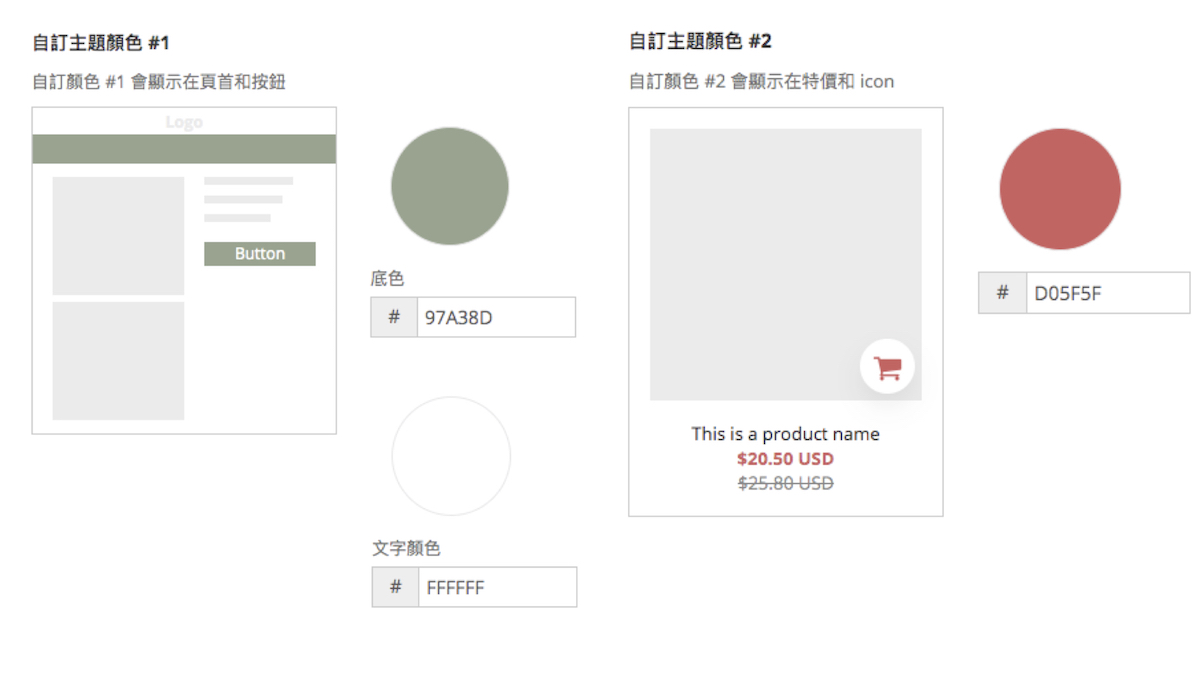
而上述這些品牌都是使用 SHOPLINE 網站版型「 Ultra Chic 及 Kingsman 」做到的,撇開以往「網站版型」的侷限,在新的版型中,你可以自行選擇像是主題顏色、文字顏色、icon 顏色、字體等,同時搭配「進階分頁」的各項元件,透過拖拉加入元件與排版設計,你也能完成獨具風格的品牌購物官網!
PS. 上述介紹之品牌部分有使用「前台設計工具」撰寫進階語法修改網站設計, SHOPLINE 提供之版型預設設計請參考 FAQ。

從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
除了版型,SHOPLINE 的 SHOP Builder 頁面編輯器也能輕鬆幫你打造好看的網頁設計!
SHOP Builder 網頁設計編輯器讓你的品牌官網更出色!免寫程式碼,透過所見即所得的頁面編輯器,加上 15 種以上的互動元件,以拖曳、排列元件就能建置頁面;並提供 53 種商店版型一鍵選用,輕鬆打造網路商店。詳見功能介紹可看《電商網站架設自己來就行!精選 2 個 SHOP Builder 網頁製作實際案例讓你一次學會》
最後,編輯也幫大家整理出幾項製作購物官網時需注意的網頁設計要素:
吸引人的首頁 Banner
Banner 是品牌的門面。好的首頁 Banner 不只顯示促銷資訊,更應該傳達品牌形象與情緒,例如理念標語、明星商品等。建議使用高解析度圖像,搭配清楚的 CTA(行動呼籲)文字,引導顧客下一步操作。
傳達品牌理念與故事
品牌不是只靠商品生存,更靠故事連結情感。獨立設計一頁介紹品牌理念、創辦動機與願景,有助讓顧客建立深層連結,提高品牌忠誠度。
一致風格的商品照片
圖片是電商的靈魂。若商品圖片構圖、色調、背景不一致,不僅影響品牌專業感,也會讓整體視覺顯得混亂。建議採用統一風格的拍攝方式,營造整齊一致的商品陳列頁。
圖片與文字配色一致
網站配色不宜過多或過雜,主色與輔色應環繞品牌色調進行設計。文字、背景、按鈕配色最好遵循一致邏輯,讓整體視覺更協調、閱讀性更佳。
商品描述與使用說明詳盡
一段好的商品描述,應不只寫「這是什麼」,更要說明「為什麼它值得買」。可加入特色、材質、用途、適用族群等,提升轉換率。
簡單又清楚的網站目錄選單
使用者進入網站的第一步,就是透過主選單導航找商品。若分類不清或層級過深,顧客可能會迷路甚至直接跳出。清楚的主選單能協助顧客快速瀏覽產品,提升整體瀏覽效率。
人性化的子選單與商品分類
當產品種類較多時,子分類可協助消費者更快找到所需商品,像是「上衣」下分「短袖、長袖、罩衫」,提升使用體驗並減少搜尋時間。
社群內容嵌入(如 IG 圖片牆)
將 Instagram 等社群內容整合進網站中,不僅能豐富版面,也有助導流回社群,提升粉絲互動、品牌認同與再次回購機率。
完善的頁尾資訊
頁尾常是使用者最後尋找資訊的地方,應包含:聯絡方式、社群連結、隱私政策、退換貨政策、公司資訊等,幫助提升品牌可信度。
詳細的常見問題頁(FAQ)
許多消費者在購買前會有疑問,如運費怎麼算、可以退換貨嗎、付款有哪些方式等。設置 FAQ 區塊可提升購買信心,也減少客服負擔。
| 設計元素 | 功能說明 | 建議使用方式 |
|---|---|---|
| 主選單 | 引導顧客快速導覽商品分類 | 建議分類控制在 3~5 類,使用清楚文案 |
| 首頁 Banner | 傳遞品牌形象,吸引點擊 | 採用高畫質圖+簡潔文字 CTA |
| 子選單 | 篩選更多細分類商品 | 使用二層式分類,讓找商品更直覺 |
| 商品照片一致性 | 提升專業感與整體視覺 | 統一色調、背景、構圖風格 |
| 網站配色風格 | 維持視覺協調與品牌識別 | 建議依品牌主色系做延伸設計 |
| FAQ 頁面 | 解答顧客疑慮,建立信任感 | 可分類顯示退換貨、付款、物流等問題 |
| 頁尾設計 | 補充信任資訊,利於 SEO | 包含聯絡方式、社群連結與政策資訊 |
| 社群串接 | 導流至 IG / Facebook 增加互動 | 可嵌入 IG 圖牆、評論、貼文截圖等 |
| 商品說明 | 增加商品說服力與可用性資訊 | 強調特色、材質、用途、適用對象等 |
| 品牌理念介紹 | 建立品牌溫度與認同感 | 設置「關於我們」頁面或加在首頁內容中 |
(文章封面圖片取自 Freepik)