略懂網頁設計的你,瞭解過網站的架構嗎?你知道,如果要與最多的人做接觸,網站是不可或缺的媒介之一嗎?不管是媒體、購物、公司品牌經營等等,有近八成的使用者是藉由行動裝置 ( 包含手機及平板電腦 ) 上網,原本已經有網站的公司或是平台,也漸漸的推出了行動版或是 APP 的網站使用方式。
近年來網路逐漸在全球普及,2014 年全球已經有超過 4 成的人口可以接觸到網路,並以每年約 10% 的速度穩定成長中,尤其在日本、韓國、台灣及香港的網路滲透率皆在 7~80% 以上,而中國地區則擁有最多的網路使用人口 —— 約 6 億人口。
不懂就太遜的「 RWD是什麼?」
近 3~4 年使用 CSS3 開發的 RWD 響應式網頁設計技術也逐漸普及,相較於使用者需要下載額外 APP 才能使用的網站或是應用程式, Google 於 2012 年明確表示 RWD 響應式網頁是行動裝置瀏覽網站最好的網站結構,也表示網站是否適合行動裝置瀏覽將會對 SEO ( 搜尋引擎優化 ) 有直接影響。 除了推薦你 9 個設計工具:
coolors、admage、canva、ICONFINDER、FLATICON、easyicon、FLAT ICON DESIGN、SHOPLINE 進階分頁美化你的網站設計與體驗!SHOPLINE 給您完整的網頁初階課程 ( 文長慎入 )
第一步:思考需求與歸納彙整
網站如何提供好的使用者經驗 ( UX )?
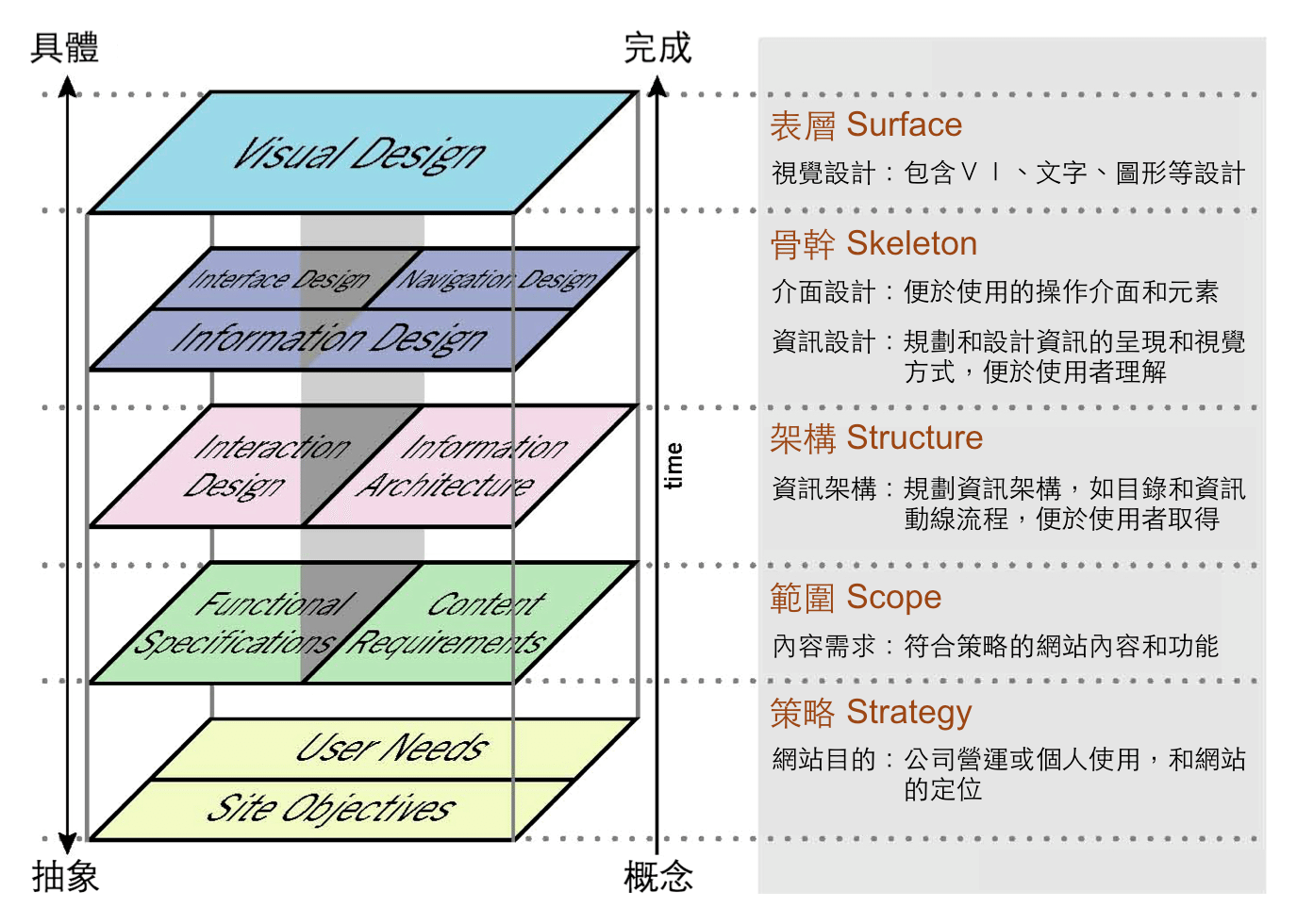
在開始規劃網站並著手製作之前,首先可以瞭解一下,一個網站對於使用者經驗 ( UX ) 的架構和層次有哪些?
「使用者經驗」著重的地方是針對使用者本身在使用的「過程」和「經驗」,不僅僅是外部表層所呈現的,而是藉由資訊架構、介面設計、流程、視覺風格、心理分析等範疇,在考量使用者情境下,完成各方面的規劃,提供使用者有好的使用過程和體驗。
如果你是還在摸索階段,或是未來有需要跟團隊甚至工程師等等做溝通的,這篇文章將依照下面的方式做一步一步介紹,如果你能紮實的做好準備會相當有幫助的。
親自試試這些設計工具, 免費試用SHOPLINE,建立屬於你自己的網店!
策略 ( Strategy ) 和 範圍 ( Scope )
首先是整個網站的基底,也是重新檢視一下公司為何會需要製作網站?
現行網路上有提供很多簡單且方便的網頁製作工具可以自行利用, DIY 自製網站的好處比起外包 ( Outsourcing ),是自己對於網站內容的掌握度和自由度可以比較高,網站調整速度可以更快地做反應,成本也相對低了很多,但是卻也需要投入較多的心力跟時間去熟悉一個網站製作平台或是工具的使用方式。
先分析一下你的網站需求是什麼樣類型的網站?你的網站定位是什麼樣類型的?是入口型網頁、企業型網站、購物型網站或者是資訊型網站等等。再來思考目標客群,可以從你的目標客群的角度做思考,來設計你的網站文案、架構和操作動線,或者是尋找一些已經知名值得參考的同類型網站做學習。
延伸閱讀:好的使用者體驗決定留下多少顧客!3步驟建構網站也能自己來
當你對於本身的網頁需求有所分析和瞭解後,可以將找尋的自製網站工具資源做評比,哪些是適合自身需求的,並開始做試用實作。如果不是工程師或是技術人員,也能輕鬆的藉由這些工具做出相當有品質的網站。
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
第二步:實作呈現
這篇文章希望探討的是,對於不一定是工程師背景或是相關經驗的一般使用者,也可以簡易上手做自己的網站。
通常一般最能直接接觸到的比較接近表層 ( Surface ) 的部分,以及一些骨幹 ( Skeleton ) 及架構 ( Structure ) ,是看你選擇的自製工具包含哪些功能而定,有些可能是加值的服務。
表層 ( Surface )
這一部分有包含了企業識別 ( Corporate Identity, CI ) 中的視覺識別 ( Visual Identity, VI ),可以表現企業本身的特點和個性,用視覺設計的方式塑造企業形象植於用戶人心,透過標誌以及標準色系的表現手法,使企業的經營理念、行為、特色、產品風格形成一種整體形象。
另外,還有我們一般美編或是文案的產出,包含網頁圖像設計以及文字內容製作,也都是屬於表層的部分。
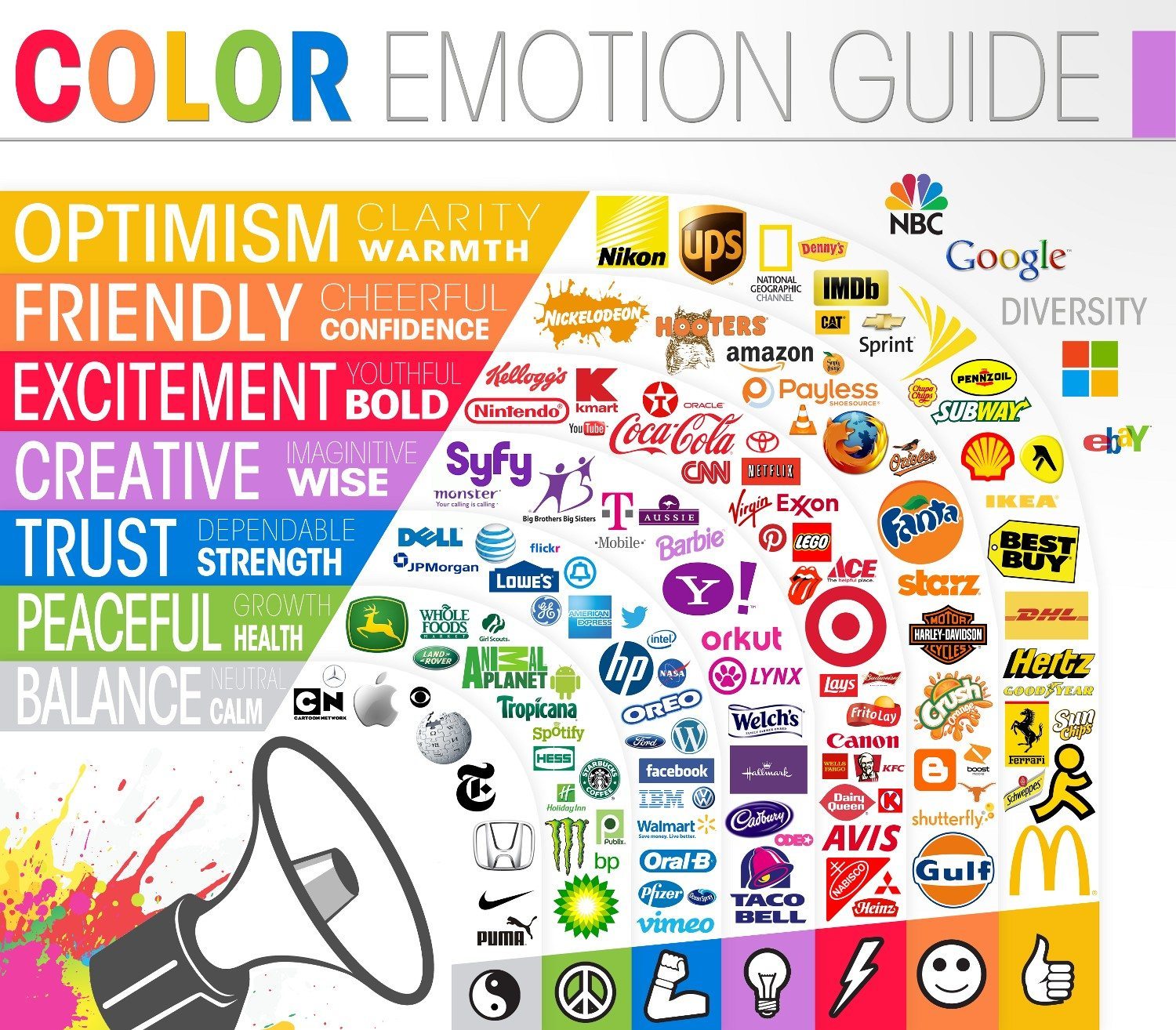
品牌所使用的標準色系,除了會展現出公司或是設計者的形象,也會讓消費者會有第一時間的直觀印象和認知。像是藍色系代表專業、可靠等,綠色系代表和平、環保、健康等,紅色系代表年輕、熱情、無畏等,而在不同的國家也可能有不同的文化,以及對顏色的印象,可參考色彩心理學的研究,針對你的消費者或是企業理念找出代表品牌的標準色和配色。
推薦工具:coolors
關於圖像設計的部分,在網站中佔了不可或缺的地位,「圖」是在使用者在網站中首先且最快速瀏覽的重點,並非只是抓住他的眼睛而已,也要將信息傳達給使用者。通常圖像必須和你的網站要有高度相關聯性。
骨幹 ( Skeleton )
主要是規劃和設計網頁導覽的方式,以及網站資訊呈現給你的網站使用者的方式。如何將網頁的內容可以便於使用者操作和瀏覽,如何讓使用者接收和理解你網站中的資訊。以下提供兩個小技巧:
・技巧一:善用圖像或是 icon
好的圖片或是 icon,容易引導使用者在網頁中做操作使用。舉例像是在活動圖片中增加類似按鍵的圖像,使用者就可以直覺地反應做點選得知活動的目的,提高活動成效轉換的第一步。
好的 icon 往往是通用型的,即便不用做文字上的說明,使用者也會知道 icon 的用途,一般而言是人們使用習慣用的圖示或是 Logo。建議使用時要注意是否圖像方便點擊,如果有一系列的圖像或是 icon 對於網站的美觀和使用上皆可以創造一致性的效果。
( 案例店家:Weddingpass ) 推薦工具:ICONFINDER、FLATICON、easyicon、FLAT ICON DESIGN
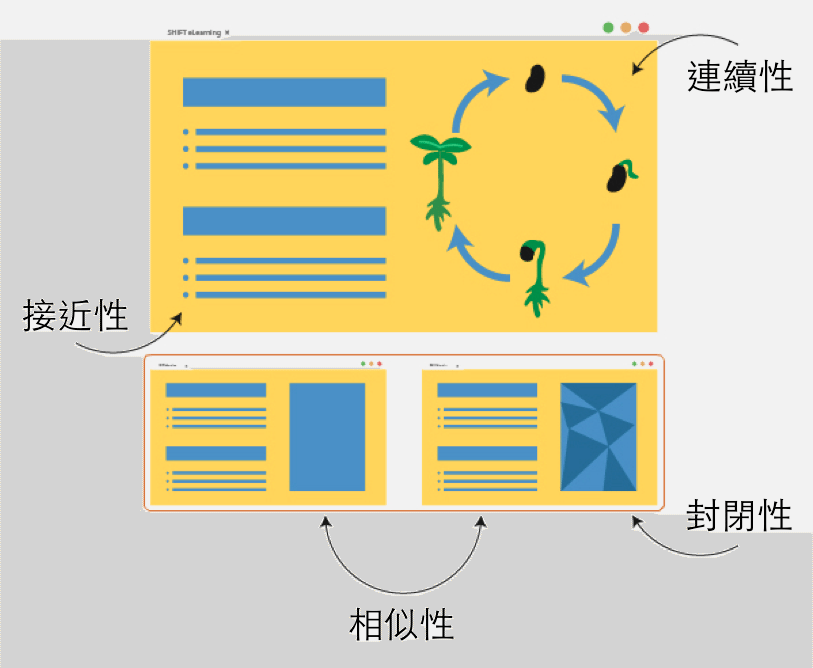
・技巧二:運用區塊或視覺框架建立內容關係
可以藉由網頁區塊,或是圖片的外框等設計,將同質性的內容做區分和關聯,可以使用連續性、相似性、接近性或是封閉性的排列方式做網頁排版,讓使用者藉由視覺引導,將網站中的資訊在潛意識直接做歸類。
推薦工具:SHOPLINE 進階分頁
・技巧三:長頁面和多頁面的考量
每一個頁面資訊揭露的程度也是製作網頁時務必要考量的部分。網站的第一屏 ( 網站的第一個畫面 ) 通常是可以獲得使用者最多的注意和印象,因此可以將重要的資訊放在網頁中的第一個畫面,但千萬別因為這一個原因將所有內容都塞在第一屏,而是將最重要的訊息放在出來即可,另外可透過圖像、文案或是排版引導使用者往下做瀏覽。
以及需要注意的是頁面的長度,尤其是 RWD 響應式網頁,在行動裝置上因螢幕寬度,會將網頁的排版做不同的調整,也可能會將原本在電腦螢幕上看似一般的網頁,在手機上卻變得更長,在長頁面中需要考量的是資訊的重要性,我的資訊需要在什麼階段逐步做揭露,如果有過多的資訊,要如何提供進階的方式方便引導使用者仍有效率的尋找到其他詳細資訊。
架構 ( Structure )
這部分主要是網站設計和規劃,資訊和網站的整體結構,清楚、友善的網站架構有助於使用者方便使用,並正確無誤的找到需要內容資訊。在前面有提到一篇延伸閱讀 《好的使用者體驗決定留下多少顧客!3步驟建構網站也能自己來》中有介紹過一種簡單的資料架構研究分析的實作方式,透過小卡或便條紙以及筆就可以將你的網站目錄架構做有條理的歸納,這邊我們就暫不多提。
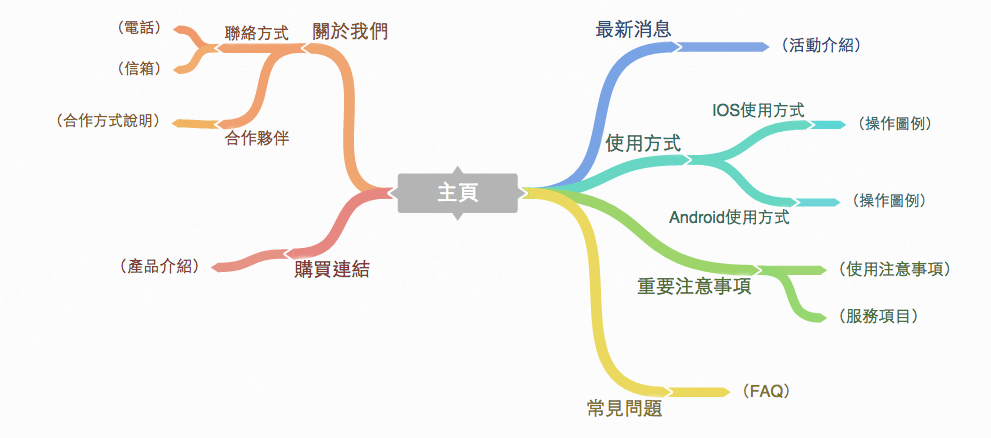
除了藉由卡片方式的歸納,也可以使用心智圖 ( Mind Map ) 的方式也是可以達成差不多的功用,心智圖主要是使用關鍵字或想法,以輻射狀的方式做聯想和歸納。我們也可以在製作目錄的時候用類似的方式,將網站中的元素逐一延伸、歸類,並將重要性及層級做清楚的繪出。
( 案例店家:Dot 5 Network )
通常在製作網頁時建議是可以讓進入你網站的使用者,可以在三次點擊內找尋到需要的資訊,所以在目錄層級建議不要超過兩層,也就是只有主和子目錄為佳。舉例來說,當使用者進入子目錄後,只需再做一次點擊就可以找尋到他想要的資訊或是商品。
以下再提供三點小技巧的建議:
・技巧一:目錄項目數量
根據網站內容調查,目錄選單的選項平均數量大約是 7 個,如果過多的選項數量其實對於使用者的認知是會有所負擔,而心理學家的觀點中,人的大腦一般對於字詞選項的記憶大約只有 4 組,所以過多的選項會造成使用上的困難,也不易找尋到需要的資訊。在規劃目錄架構時,如果有遇到數量太多的狀況,可以想想是否可以再整合做化簡,找出共同點往上做高的層級,或者是比較重要性做刪減,都是可以嘗試的做法。
・技巧二:適當的稱呼
除了數量上,對於選項的稱呼也是相當重要的,語意是否是一般使用者所熟悉、認知的,如果遇到品牌或是專業術語,是否可以看得懂?使用的取名方式是否明確?如果指的範圍過於廣泛或是模糊,無法將選項彼此做出區隔性,這樣的目錄是不便於使用者使用的。
・技巧三:製作網站地圖
網站地圖是描述了一個網站的架構,可以將網站中的所有頁面,用分級的形式一次做展現,有助於網站訪問者和搜尋引擎找到網站中的頁面。在網站資訊量相當大的時候,網站地圖是除了目錄架構外一個提供網站訪問者方向的明燈。
第三步:重新檢視
其實網站建置完畢之後,往往不會是一次到位,除了要不斷的更新你的網站內容之外,也需要持續觀察網站的架構、使用者操作流程、內容、圖像等是否有達到成效,這些可以藉由 Google Analytics 中的「行為」功能做檢視,觀察網站訪客的使用流程、行為模式,是否有不佳的地方可以做改善,或是已經不錯的有什麼可以再進步的空間。
千里之行,始於足下,好的網站需要穩紮穩打的從基層做好、做滿,高樓不是一天就可蓋成的,除了最一開始的建設是成功的第一步,接下來的維護和優化才是需要精進和長期累積的。想知道更多網頁設計,以及如何不斷優化自己的網店,想知道更多嗎?歡迎訂閱 SHOPLINE 電商教室!
延伸閱讀:您的網店是否已換了新裝?

SHOPLINE 透過創新的服務與國際化的團隊,持續為品牌賣家打造最好的產品,以品牌電商架站平台為核心,提供跨境電商、社群電商、POS 系統 以及 O2O 虛實整合等全通路解決方案,是亞洲電商市場的行業領軍者。