「IG 照片變長方形,在個人檔案九宮格的照片都被裁切到了!」
只能說該來的還是來了,其實早在 2024 年八月就曾看到部分用戶分享版面照片比例調整成「3:4」的消息(甚至可能更早),但沒有想到在 2025 年初,突如其來的長方形版面更新讓大家措手不及,特別是對品牌與自媒體經營者可謂猝不及防,整體版面或多或少都受到了「破版」的影響。因此,本文將針對此次版面更新分享 IG 貼文尺寸設計的調整建議,如果你也因為這波更新受到影響,絕對要看完這篇文章。
或許對於一般用戶來說,可能心裡會想:「版型改不改版好像沒有什麼差耶!為什麼會有這麼多人在討論」,其實如果只是單純上傳照片,將 IG 當成一般生活紀錄的載體,或許版面瀏覽的改動你影響不大,而這也是大多數 IG 用戶的使用習慣,根據 Adam Mosseri(IG 負責人)在前一陣子回答用戶問題的限動中,就有提到這次的改版的考量,主要是多數照片與影片上傳皆以「直式瀏覽」為主,因此這樣的改動雖然打破過往 IG 正方形瀏覽的傳統,但也讓直式照片不再被裁切,而只要經過這段過渡期,以長遠來看都是能讓瀏覽體驗變得更好的。
長方形版面造成 IG 個人檔案(Profile)破版觀察
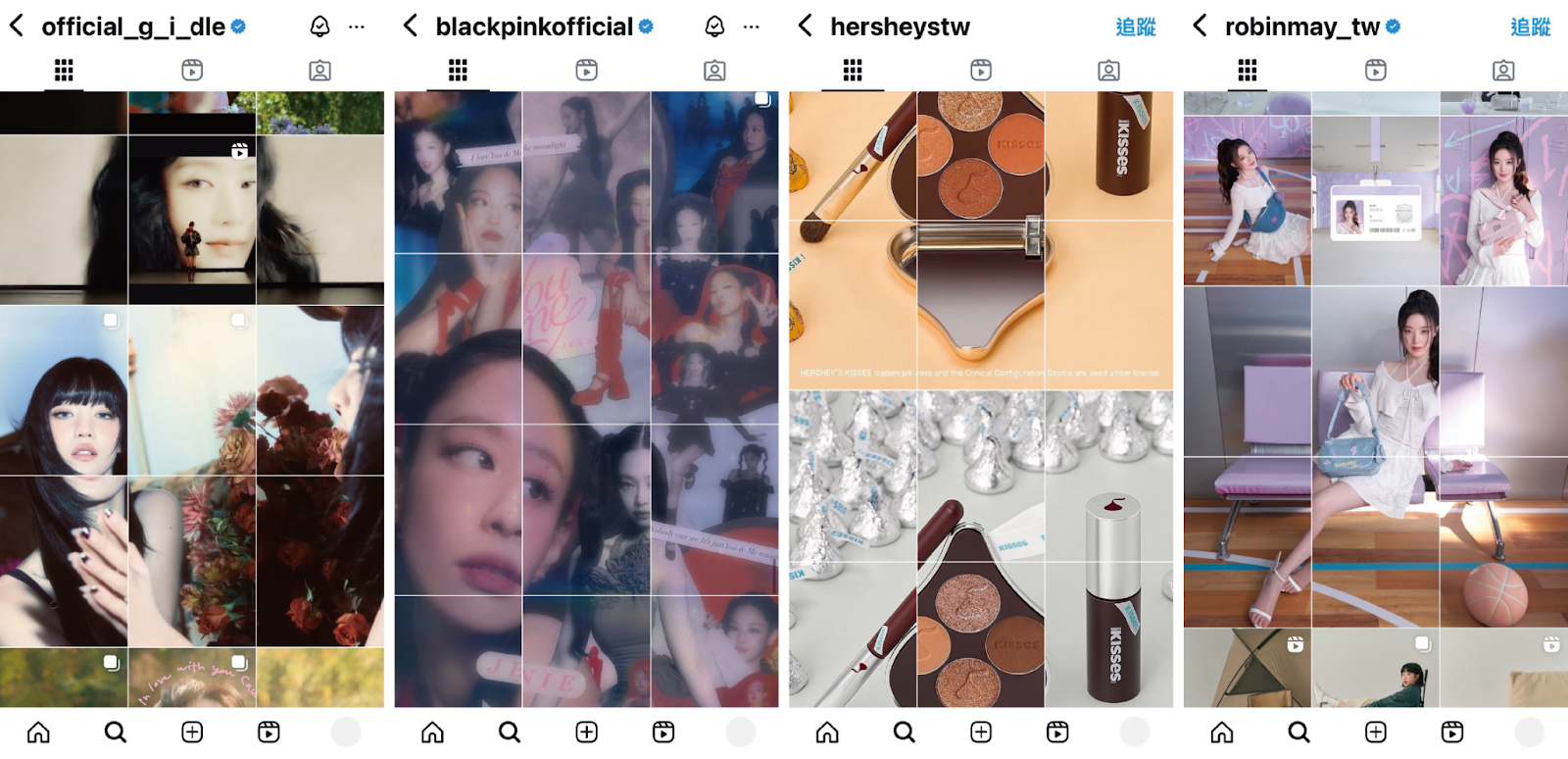
然而,對於強調社群視覺排版的品牌與自媒體經營者來說,「排版」是加深追蹤者印象的一種方式,而破版的瀏覽體驗雖然瑕不掩瑜,但就會讓過去費盡心思追求排版的一致性所付出的努力化為泡影。尤其是在喜愛「拼貼排版」的韓團、食品、美妝等品牌帳號都大受影響。

但以目前的觀察,未來如果開放讓用戶自行選擇「瀏覽畫面尺寸」的話,假如用戶決定用長方形瀏覽,那維持正方形版型設計的帳號在這些用戶的瀏覽時,就可能會是破版的;除非 IG 改成讓用戶自行選擇「Profile 照片展示畫面尺寸」,這樣之後維持原本設計就不會受影響,但同時也代表著平台會出現有些帳號是正方形、有些帳號是長方形照片,整體不一致的感覺,以平台方的角度來看,這樣更改的機率應該不高。
因此,建議以「未來應該會都改成長方形」的前提去做貼文設計,或許更保險一些,加上這次長方形的瀏覽介面似乎比例為「3:4」,因此過去如果是做「4:5」貼文尺寸的人,應該也能發現左右兩邊有稍微被裁切到的感覺。
總而言之,只要你是在意個人檔案排版的人,不管你過去設計的是正方形還是長方形版型,勢必都得微調一下才是最好的。
IG 貼文封面各尺寸設計調整建議
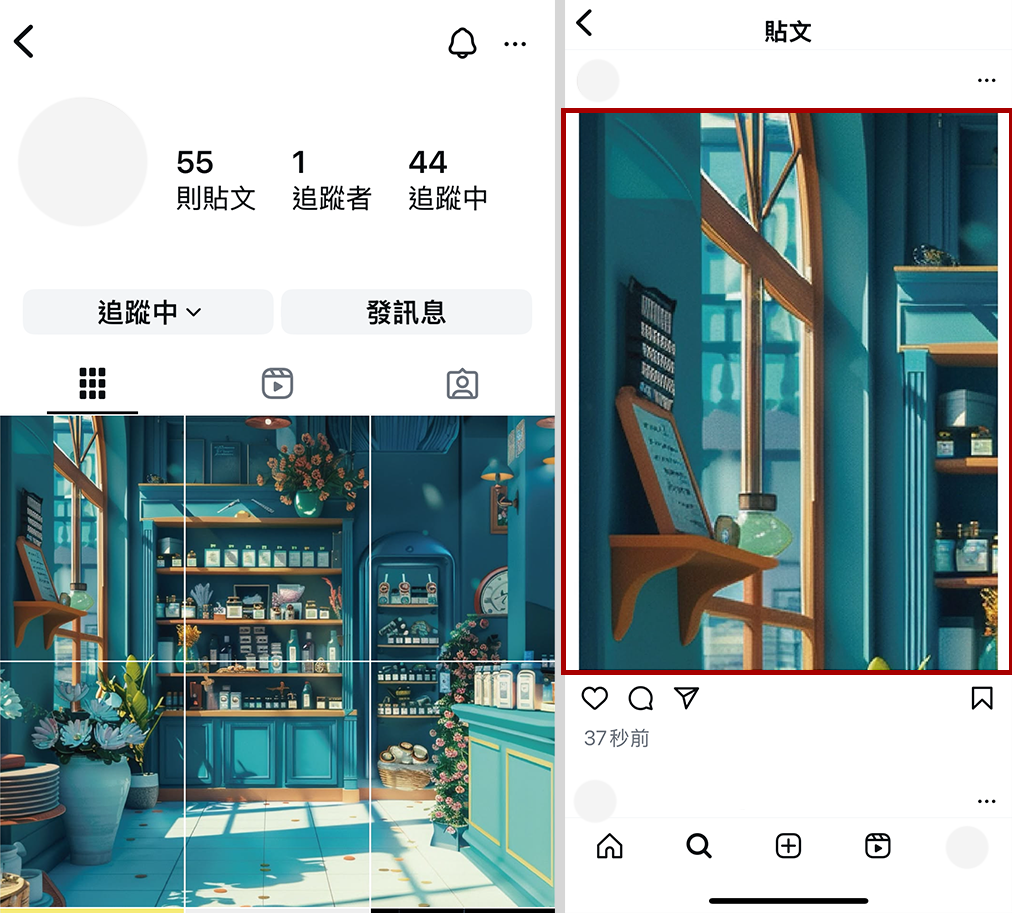
首先,瀏覽畫面已被改成長方形的用戶,看到貼文封面有畫面或文字被裁切都很緊張,但先說不用擔心的一點是,只會有「封面」在九宮格上被裁切,點進去看的內容都一切正常,因此這裡官方其實也有推出解各位燃眉之急的做法——「調整預覽」功能。
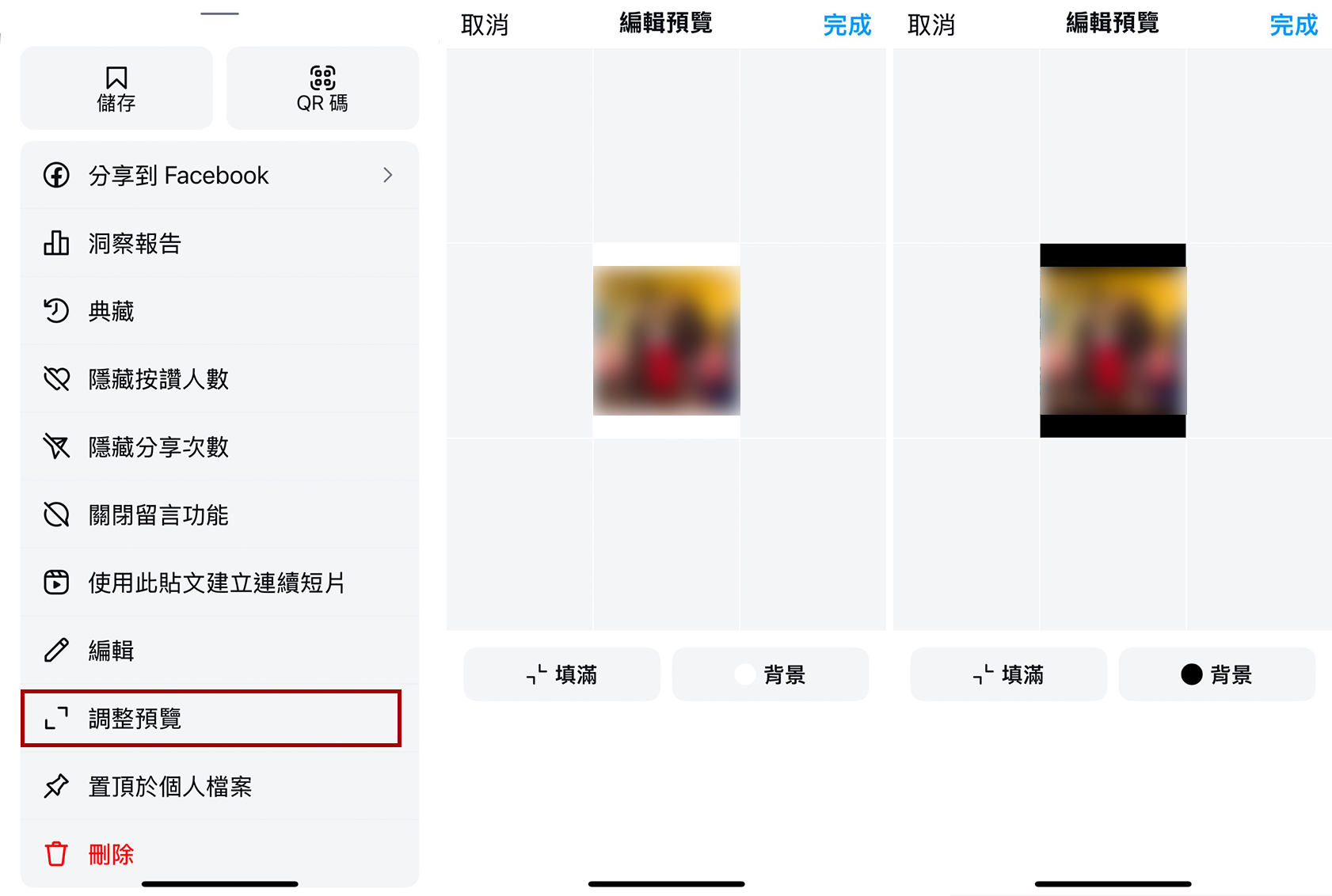
解決目前版面破版問題:調整預覽
用戶只要點擊想要調整的「貼文」,並且點擊貼文右上角「…」的圖示,就能看到「調整預覽」按鈕,接著點擊「自動調整」按鈕(點擊後按鈕會變「填滿」),這時你會發現照片被縮放到能完整看到的尺寸,同時你可以自由選擇背景顏色(目前只能選「白色」或「黑色」,說不定之後能更多顏色),等你選擇好後,只要按下右上角「完成」就能恢復避免畫面被裁切,目前貼文封面還不支援任意位置調動。

與此同時,如果你覺得照片會有上下的黑白邊不好看,「貼文」也能再次調整預覽改回來,點擊「填滿」按鈕就行,因此不用擔心沒改好,但是現在調整預覽只能一篇一篇調整,沒有提供批次修改的選擇,所以各位可以自行決定調整。
至於在「Reels」封面方面,如果你的帳號有將 Reels 同步顯示在個人檔案九宮格中,那也可以從九宮格中點選「…」來調整的 Reels 封面,同樣透過「調整預覽」功能,就可自由調整位置與大小,相比貼文調整彈性更大。(原本剛更新後 Reels 封面調整位置後,想要再次移動位置會出現放大的 Bug 目前也已修復正常,可放心替換封面跟調整預覽位置)
如同前面所說,因為目前瀏覽畫面似乎改為「3:4」,基本上過去的封面照片都會受到影響,而如果你是打算重新製作符合長方形瀏覽體驗貼文版型的品牌或創作者,這裡也以三大類最常見的設計規格來提供最佳化調整建議。
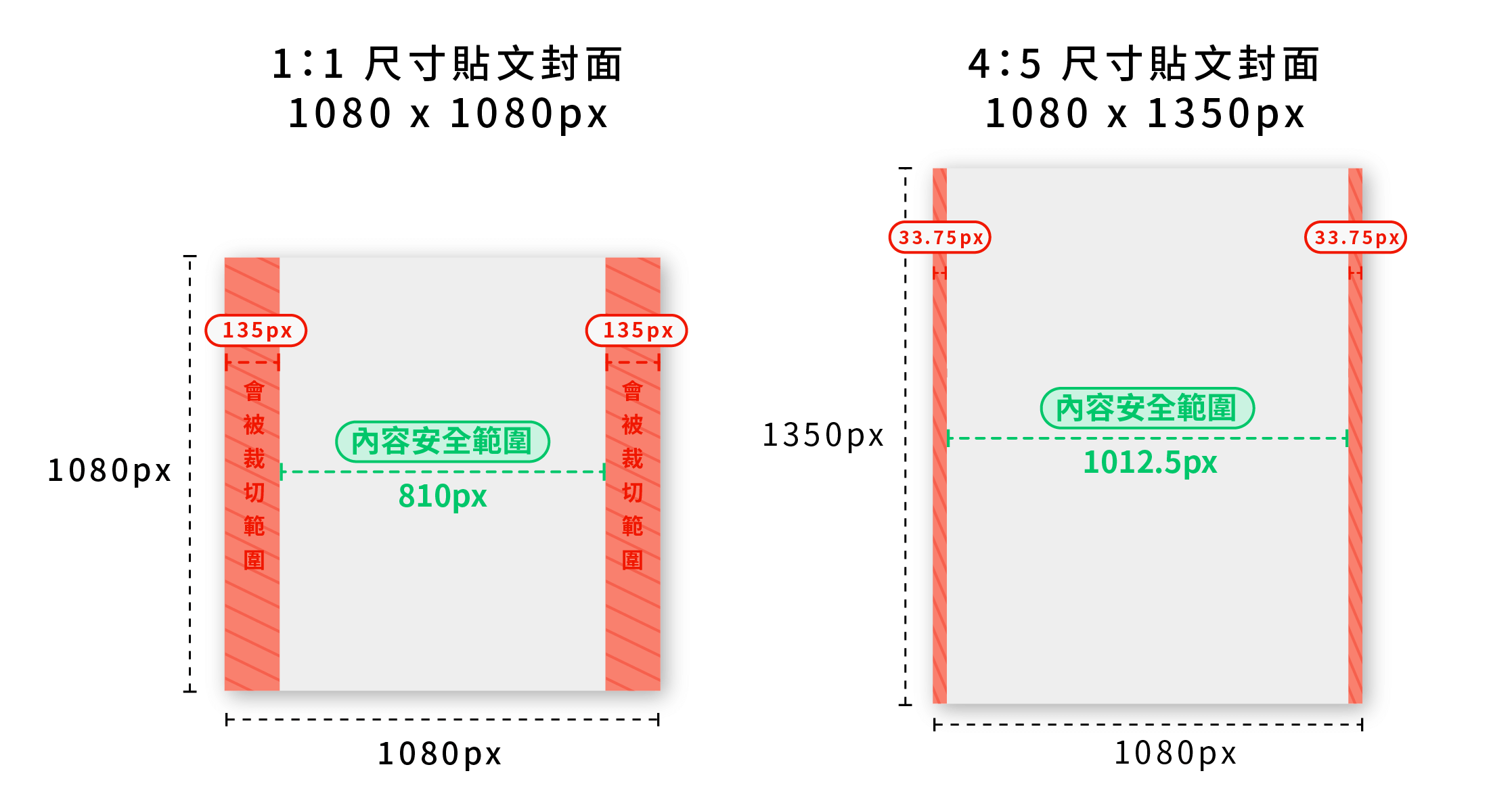
一、原本就做「1:1 」正方形封面尺寸
有些品牌或創作者,因為會想製作一次貼文後,發佈到 IG 並同步到 FB 上,在不想分平台做不同尺寸的前提下,如果想維持 FB 貼文習慣的「1:1」尺寸的話,以常見的正方形「1080 x 1080px」大小,其實只要左右預留「135px」即可,上下不用調整,而在這個範圍內的封面內容顯示在個人檔案時,也不會被裁切到。
另外如果你是習慣製作正方形「1200 x 1200px」大小的人,則可以左右預留「150px」左右,就能避免畫面在個人檔案九宮格中被裁切。
二、原本做「4:5」長方形封面尺寸
如果你原本就是做「4:5」尺寸的話,多半都是以「1080 x 1350px」為主,而目前也應該只會發現左右兩邊有一點點被裁切,因此同樣是需要預留空間的,以左右各「33.75px」即可;另外在 2025/01/29 時 IG 官方的 creators 帳號也有分享一篇安全範圍的尺寸建議,基本上 4:5 貼文內容安全範圍為「1012 x 1350px」,與本文相差不大,而預留空間則是左右預留 34px。

三、拼貼排版封面製作
至於「拼貼版型」方面,想必是這次更新最大的「受災戶」,而這裡也先特別聲明,為確保 IG 之後是否會在瀏覽介面更新回正方形版面,亦或是提供用戶自行選擇瀏覽介面,因此拼貼型這種多圖裁切的排版還是有可能破版,短期建議觀望一陣子再用這種排版。
而如果你現在還是想做拼貼排版,也沒有不行,但就會稍微麻煩一點,因為不行像過去一樣可以直接大圖裁切,現在得先把原本的大圖分好格子後,去做相對應的「出血區域」,這樣在個人檔案上瀏覽時就不會破版的感覺,但缺點就是點進去圖片後左右會有「出血區域」的顏色。因此,這裡就簡單分享現在的設計做法。
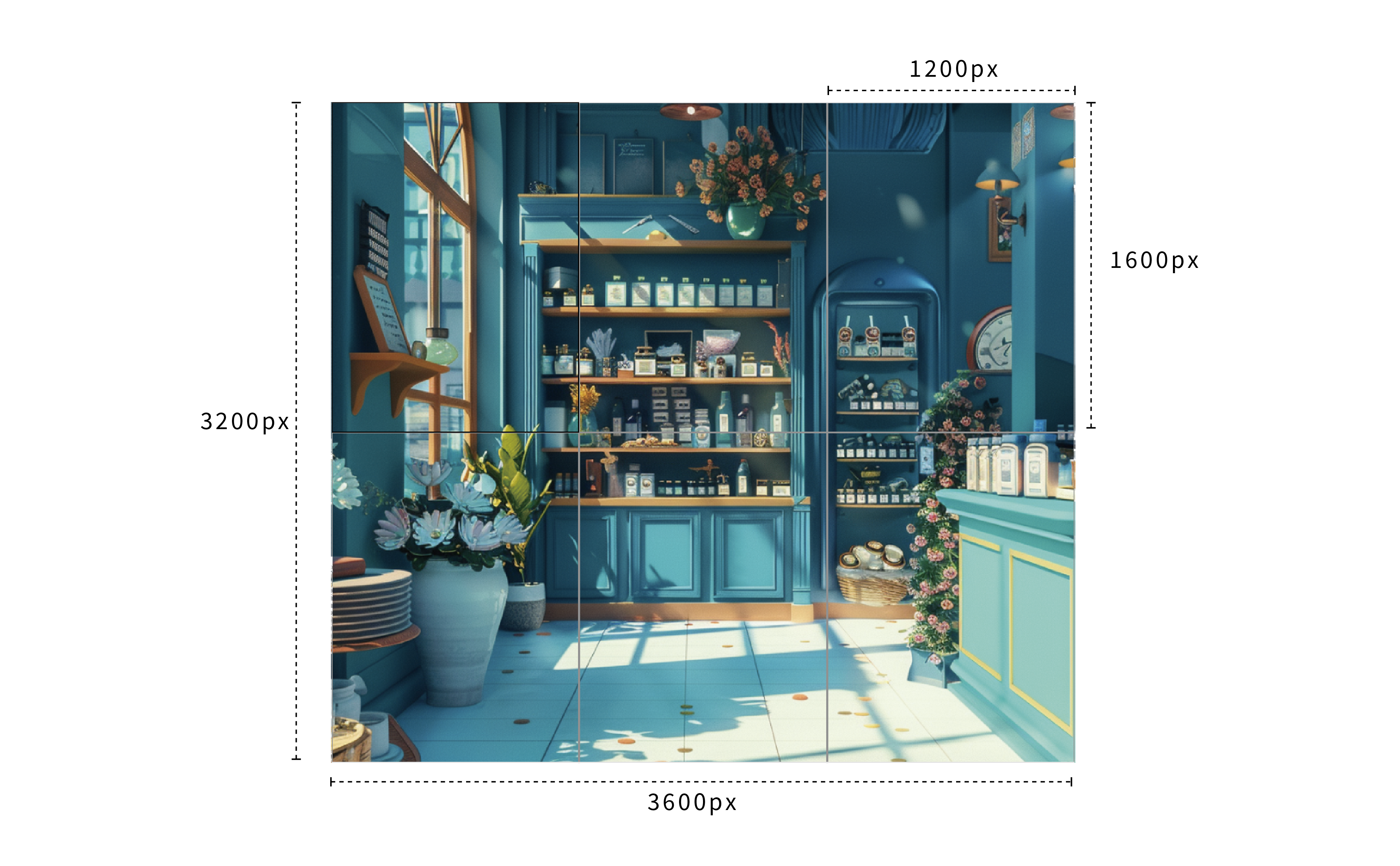
STEP 1:先以「3:4」的尺寸做一個大畫布來切割大圖
我們以之後發文為「4:5」尺寸的 3X2 拼貼圖(共六張圖)為例。
由於每張圖片之後的尺寸會是「1080 x 1350px」,但這些圖片在 Profile 上都會被放大成「3:4」的尺寸,因此第一步是要先產製出「3:4」比例的圖片,所以為了獲得大小相近且又是「3:4」的圖片(接近的尺寸為 1200 x 1600px)。
因此,我們先在繪圖軟體中建立一個「3600 x 3200px」的區域(為了之後大圖裁切後,每張圖會是 1200 x 1600px 大小),並將它劃分為 3X2 的區域,然後輸出這六個區域的圖片,這時你就會有這六塊 1200 x 1600px 大小的拼圖。

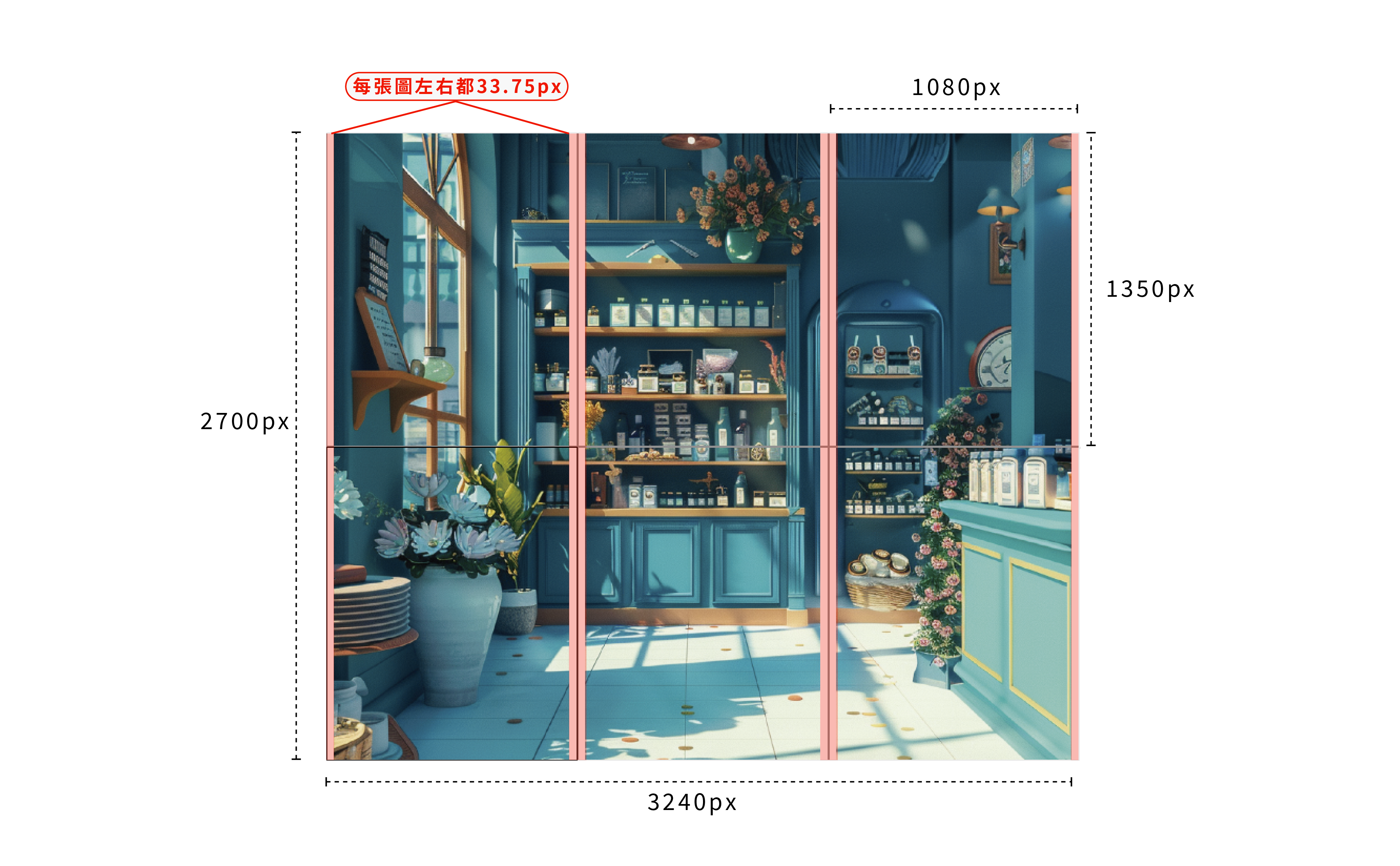
STEP 2:把切割後的圖丟進「4:5」尺寸中,並預留出血區域
接著,我們再開一個以「3240 x 2700px」大小的區域,同樣將其分成 3X2 六塊區域,這時每個區域的尺寸應該是「1080 x 1350px」,也就是我們要的「4:5」大小。
然後將剛剛輸出的六張圖片,丟到各自的區域中,但因為圖片尺寸會比區域大(為 1200 x 1600px),所以記得先「長寬等比例縮小」成「高為 1350px」的圖片,這時寬的數字應該是「1012.5px」。
沒錯的話,下一步就是把六張圖各自置中對齊於每個小區域,這時應該就會看到每個區域左右兩邊都會有空白,這個空白就是「出血區域」,如果想要更換顏色的邊,加個背景色即可,接下來就是把這六張圖片輸出,便會得到左右兩邊都有出血區域的六張「1080 x 1350px」的圖片,然後就能上傳進行拼貼了。

而經過測試,這樣的做法在長方形瀏覽中,就能實現個人檔案拼貼排版啦,雖然流程變多且會有預留出血,但目前設計上的做法勢必得這樣。

所以,面對這次的瀏覽版面更新,核心就是「預留好安全範圍」,基本上就不用擔心在個人檔案瀏覽重要資訊被壓到的問題,同時也建議設計以「4:5」,並且左右兩邊都預留好空間是最好的,就算之後有任何調整(不管是改回來還是維持現況),基本上也都不用擔心。
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
補充:Reels 安全範圍框與封面製作
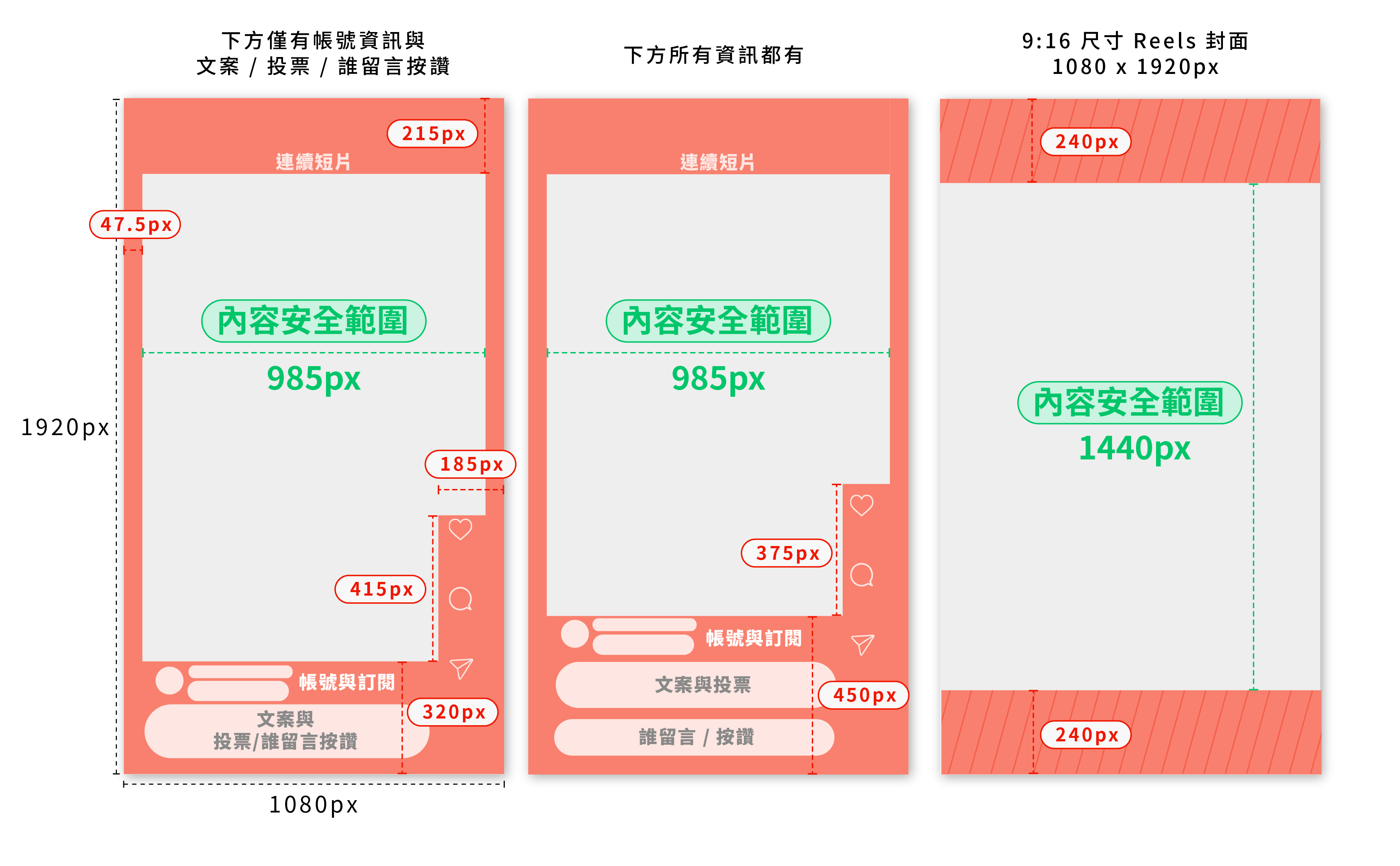
另外,這裡也額外分享 Reels 觀看影片時的安全範圍。因為基本上有在製作 Reels 的人都知道,若是以官方建議「9:16」尺寸下去剪片,多半會使用「1080 x 1920px」這個大小,而當你輸出影片並上傳後,卻在瀏覽時能感受到兩邊被裁切到,加上 Reels 右側愛心等互動按鈕,以及下方帳號資訊部分,都有可能遮蓋到畫面的資訊,因此這裡也分享 Reels 的畫面安全範圍尺寸與封面製作的尺寸。

- 【Reels 瀏覽】在僅有帳號資訊與文案、投票、誰留言按讚的話:上方預留「215px」;左右預留「47.5px」,下方預留「320px」,按鈕區寬與高預留「185 x 415px」。
- 【Reels 瀏覽】若下方所有資訊都有:上方預留「215px」;左右預留「47.5px」,下方預留「450px」,按鈕區寬與高預留「185 x 375px」。
- 【Reels 封面】只要上下預留「240px」即可。
綜合以上,如果到時候發佈 Reels 時有開啟投票的話,基本上預留空間就要抓大一點,如果本身很少使用投票等功能,那下方預留空間就要小一點;至於封面只要預留上下空間,在個人檔案的九宮格瀏覽上就不用擔心內容被裁切到。
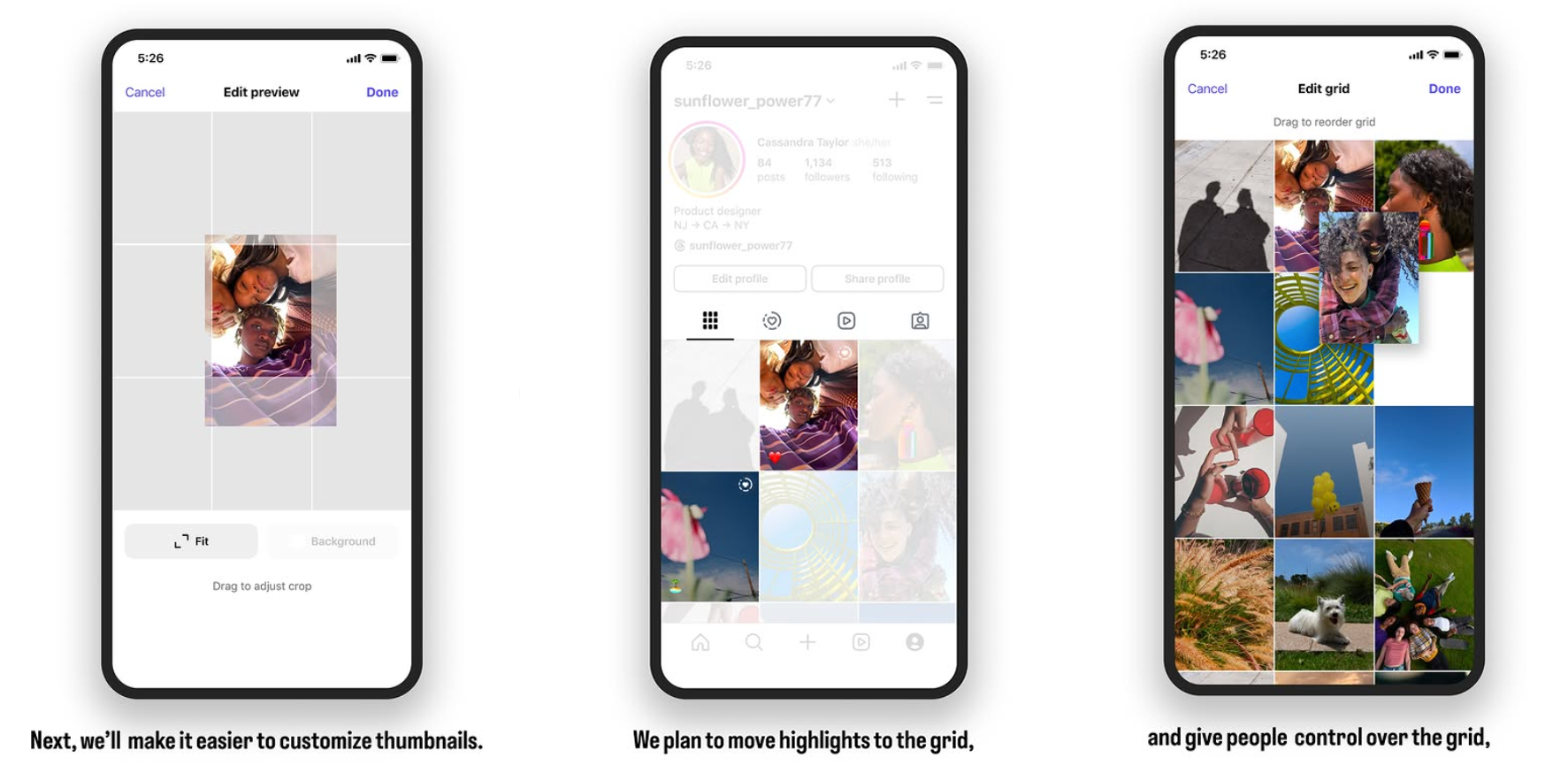
由於上述版面突襲性的更新,在 2025/01/20 時 Adam Mosseri 也於個人 IG 中提到,為了避免再次因突然的更新讓用戶來不及應對,因此也分享了未來幾個月內 IG 在「個人檔案(Profile)」的更新地圖,簡單來說就是讓個人檔案版面更簡潔,然後編輯調整更加有彈性,也將把精選動態加入到個人檔案中,相信之後應該能逐漸讓用戶習慣。

總結
看完以上內容,如果你已受到影響,或許上述建議做法能給你一些參考,也推薦在設計上能先以「未來不管是正方形還長方形,你都行」的呈現,減少品牌或個人帳號因平台更新異動而被影響。
另外從行銷的角度來看,這次版面調整只是 IG 優化的第一步,眼看中國社群平台小紅書與抖音都是 Meta 強勁的對手之一,尤其海外版 TikTok 更是因政策與政治等因素在美國等地面臨到營運上挑戰,想當然 Meta 也不會錯過這個機會來緊緊抓住社群用戶,因此未來調整可能會更頻繁,更貼近用戶需求,像是 Reels 時間延長、Edits 剪輯 App 等推出都能看見平台競爭所帶來的技術提升與體驗優化,而這對於社群用戶來說都是樂見其成。
但對於依賴社群經營來導流或導購的品牌來說,勢必得跟上平台功能迭代的腳步,做即時的應對與調整,才能乘著「功能更新紅利」來放大社群經營效益。
最後,如果你認為這類時事話題對你有幫助,都別忘了定期鎖定 SHOPLINE 電商教室;倘若你在找尋坊間開店資源最豐富的零售解決方案,也可以免費試用 SHOPLINE,或是預約專業開店顧問諮詢,讓我們全方位滿足你的經營需求。
(文章封面圖片由 AI 生成再進行後製)

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/