「我又跳進來了~我又跳出來了~」你是否也曾被「跳出率」搞得一頭霧水呢?
在「注意力經濟」崛起的產業背景下,電商網站的首頁跳出率時常會被拿來作為品牌是否吸引人的主要關鍵指標之一,因為當消費者搜尋了某一個關鍵字時,內心是希望能在網站中購買到想要的商品,倘若他們一進來看個幾秒鐘就離開,可想而知品牌已在行銷漏斗最上層就已失利,更別說想刺激他們購買。因此,本文將與各位聊聊「跳出率」這件事。
說到網站「跳出」,很多人會直接聊想到一定是網站做不好所導致,然而,「跳出」背後所代表的情境非常多元,有時高跳出率反而還能體現該頁面內容是優質且豐富的,因此就讓我們先來認識「跳出」與「跳出率」吧!
什麼是跳出率?
跳出(Bounce)以 Analytics(分析)說明中心的定義來看,可以說是使用者在單一工作階段中只向 Analytics(分析)伺服器提出一項要求(如只造訪一個網頁),且未向 Analytics (分析) 伺服器提出任何其他要求就「離開網站」,系統便會計算一次跳出。
直白一點解釋,跳出就是「顧客從某一個網頁進入該網站後,只瀏覽這一頁就直接離開這個網站」,也可以說是 Analytics 說明中心講的「單頁工作階段」,而既然是單頁了,代表這個工作階段一定是從「這個網頁」進站開始,然後再去計算從這個網頁離開的比例,也就是「跳出率(Bounce Rate)」,而跳出率的計算公式為:
跳出率=(單頁工作階段/從該網頁「開始」的工作階段總數)x 100%
【解釋範例】
如果在一段時間內有 5,000 名顧客從首頁進站,其中 3,000 名顧客在同一個工作階段中沒有進一步互動就離開了,那麼在這一段時間「首頁」的跳出率則為 60%,且該比率也包括在「單一工作階段結束前」還一直留在頁面上的顧客(就是在同一工作階段沒有進一步互動而停留的人),換言之也就是有 3,000 個「單頁工作階段」。
「跳出率」與「離開率」又有什麼區別呢?
為什麼要一直強調「單頁工作階段」呢?因為除了「跳出率」以外,各位一定也有看過「離開率(Exit Rate)」,離開率的定義很簡單,是指「在特定網頁或畫面上結束的工作階段比率」,代表著今天顧客從哪個頁面進入與瀏覽多少頁都不重要,離開率只看「顧客從哪個頁面離開的比例」。其公式為:
離開率=(從該網頁離開的工作階段/包含該網頁的工作階段總數) x 100%
【解釋範例】
同樣用 Analytics 說明中心的範例舉例。如果網站上每天都只有「單一工作階段」,在連續一週內的「離開率」和「跳出率」指標意義。
〖星期一〗:A 網頁 ➝ B 網頁 ➝ 離開
〖星期二〗:A 網頁 ➝ 離開
〖星期三〗:B 網頁 ➝ A 網頁 ➝ 離開
〖星期四〗:A 網頁 ➝ C 網頁 ➝ B 網頁 ➝ 離開
〖星期五〗:C 網頁 ➝ B 網頁 ➝ 離開
〖星期六〗:B 網頁 ➝ C 網頁 ➝ A 網頁 ➝ 離開
〖星期日〗:C 網頁 ➝ 離開
離開率計算(先算有包含該網頁的工作階段數量,再看實際從該網頁離開的數量)
- A 網頁:60%(有 5 個包含 A 網頁的工作階段,有 3 個工作階段從 A 網頁離開)
- B 網頁:40%(有 5 個包含 B 網頁的工作階段,有 2 個工作階段從 B 網頁離開)
- C 網頁:25%(有 4 個包含 C 網頁的工作階段,有 1 個工作階段從 C 網頁離開)
跳出率計算(先算從該網頁「開始」的工作階段數量,再看實際從該頁跳出數量)
- A 網頁:33%(有 3 個從 A 網頁「開始」的工作階段,並發生 1 次跳出)
- B 網頁:0%(有 2 個從 B 網頁「開始」的工作階段,沒有發生跳出)
- C 網頁:50%(有 2 個從 C 網頁「開始」的工作階段,並發生 1 次跳出)
跳出率高 = 頁面有問題?
看完上述兩個名詞的比較後,相信各位對於跳出率應該有一定的了解,而回到文章的主軸:「跳出率高低到底反映出什麼情況?高跳出率真的不好嗎?」。
以編輯的經驗來看,網站頁面的跳出率與你的「產業類別」、「該頁的內容目的性」、「網站性質」、「使用裝置」等都有很大的關聯,若單看跳出率來判斷該頁面是否做得好,可能會有誤判的情況。但如果你的網站瀏覽體驗不佳,那跳出率高想必理所當然。
這就是為什麼有很多優質的媒體或部落格網站,有時候會發現頁面平均跳出率高的情況,主要是因為顧客在該頁面上,就已經得到了他們想要的答案與資訊而離開,所以在某些情況下,高跳出率是正常且能接受的,這時就可以配合停留時間等指標來衡量頁面的好壞。
有鑒於此,像是品牌電商官網,基本上都會希望消費者能在網站中「逛逛」,在各頁面中都有進一步的互動,最終更希望他們能將商品加入購物車,完成結帳付款等步驟,所以倘若以該類型網站的話,跳出率低一點勢必就有一定的參考價值。
而根據 Contentsquare 數據顯示(2023),以各產業跳出率統計,可以發現零售業網站跳出率平均約在 47%,而軟體業平均跳出率最高為 70.3%;能源與公共事業相關的則最低,跳出率平均為 38.5%,詳見下表:
| 產業別 | 跳出率(桌機版 & 手機版) |
|---|---|
| 零售業(Retail) | 47% — 47% |
| 能源、公共事業與營造業(Energy, Utilities & Construction) | 38.5% — 46.2% |
| 金融服務業(Financial Services) | 52.9% — 56.9% |
| 製造業(Manufacturing) | 52.1% — 51.3% |
| 媒體業(Media) | 51.5% — 64.1% |
| 服務業(Services) | 60.3% — 54.2% |
| 軟體業(Software) | 70.3% — 71.8% |
| 電信業(Telecommunication) | 47.4% — 54.1% |
| 旅遊與酒店業(Travel & Hospitality) | 43% — 42.3% |
因此,對電商零售網站來說,跳出率大約都在五成以內,而我們以品牌門面的「官網首頁」為例,基本上得要降低其跳出率,盡量維持在五成以下,用全球大數據的數值做為品牌可以優化頁面的目標。
從團購類型到團購流程一次為你解析,並完整介紹 SHOPLINE 團購解決方案,為你接軌團購商機
電商網站該如何改善跳出率?4 種方式一次看
既然有了ㄧ個可以參考的平均跳出率數值,若是你的網站跳出率低於平均,代表著你的官網會吸引顧客們持續在網站中互動,進而提高購買商品的機會。當然,這邊不考慮品牌官網的部落格專區等高跳出率的頁面。
但如果你的網站跳出率偏高,尤其是「首頁」、「商品分類頁」等會期望顧客在同一個工作階段中有更多互動性質的頁面,這時候你就不得不針對這類頁面進行跳出率的改善,才能避免客人好不容易進來了,卻一下又跳出去。
那有什麼具體的作法呢?讓我們繼續看下去。
一、先評估「重點頁面」的跳出率
首先,了解要優化哪些頁面至關重要,品牌可以先針對頁面去做大方向的分類,像是「首頁」、「商品分類頁」、「商品頁」、「聯絡我們頁」、「部落格頁」、「用戶見證頁」等,並從現有 GA4 數據來分析這些頁面目前的平均跳出率大概為何。
以上述提及的零售產業 47% 平均跳出率來看,以下頁面:
- 【首頁、商品分類頁、商品頁】:可根據跳出率不超過五成作為目標進行優化,因為多半這類型的頁面都會希望顧客能有更多的互動,所以跳出率偏高時自然需要改善。
- 【聯絡我們頁】:通常顧客會直接進到這樣的前提,多半都是 Google 搜尋到,然後也想要認識品牌,因此跳出率可能會高一些,但可以配合停留時間來看,自己在品牌介紹的內容中有沒有寫得很詳細,再決定是否要花時間優化。
- 【部落格頁、用戶見證頁】:通常這類頁面的跳出率都會是最高的,因為當顧客搜尋跟你品牌或商品有關的關鍵字時(如 XX 品牌好用嗎?…),這時候就有機會直接進入到這些頁面,但他們可能看完就跳出了,然而這類頁面其實也能創造「看完直接買」的效果,所以若不想這類頁面跳出率太高,也可加入一些導購資訊來增進互動。
二、加速頁面載入時間
網站速度一直以來都是 Google 相當注重且會影響網站排名的關鍵因素之一,當然也是影響跳出率的重要因子。
試想當顧客進入頁面時,如果載入速度過慢,多數人都會選擇關掉離開。而同樣根據 Contentsquare (2023)Digital Experience Benchmark 數據顯示,當網站頁面載入時間低於 1 秒時,跳出率平均為 43.5%,在 1-2 秒間則為上升到 46.5%,而超過 2 秒時,跳出率則會有49%,基本上就是一半的顧客會選擇離開。
具體能夠加速網站的方法有很多,除了減少過多不必要的程式編碼與元素置入外,圖片的檔案大小壓縮與使用 CDN 減少多媒體檔案載入時間等都是可以優化的方法。而以開店平台為例,像 SHOPLINE 便有支援圖片 WebP 格式,能對網頁的載入速度更加友善。
三、網站目錄與頁面呈現的優化
「你是否也有曾經到進入到一個網站時,發現他的網站目錄不明確,很難快速的找到自己想要查找的東西呢?」
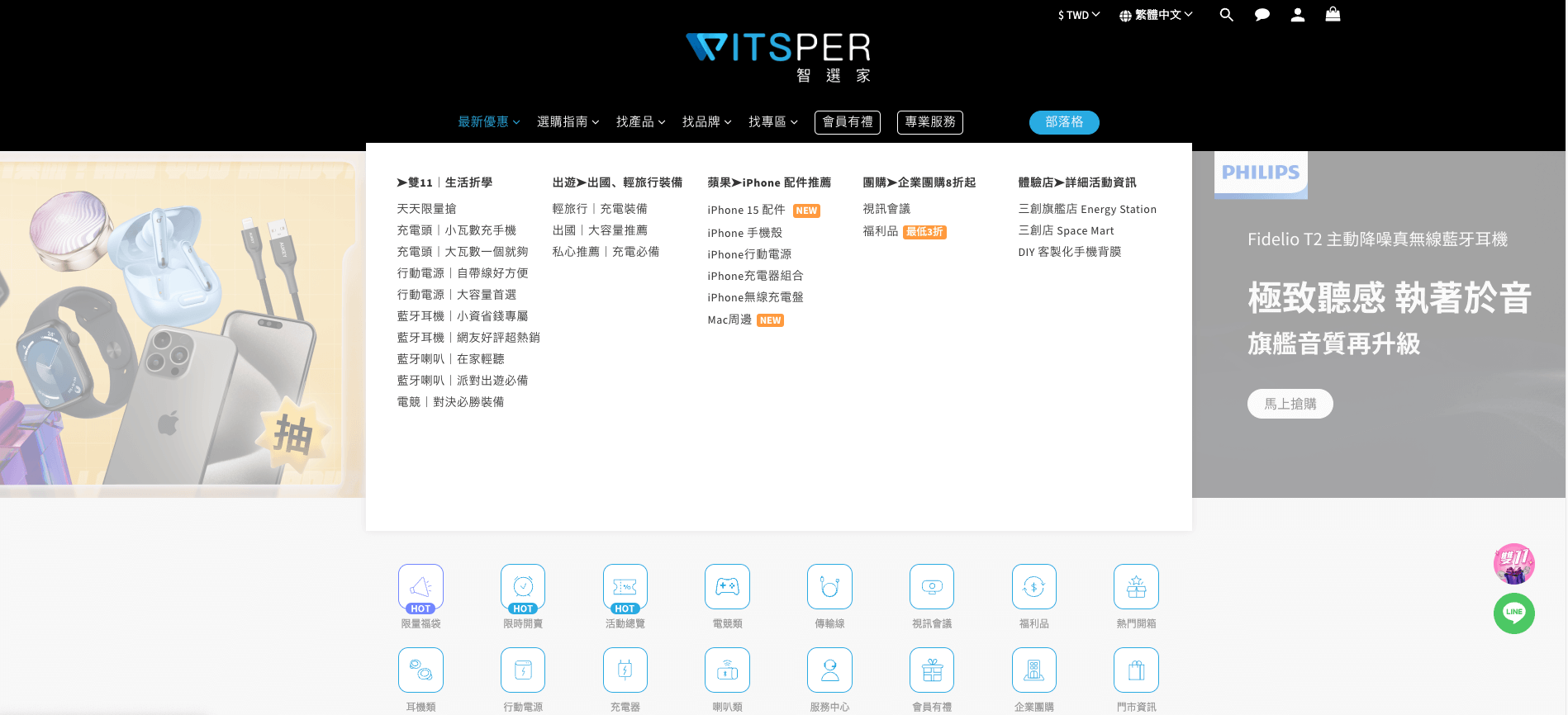
而結構清晰與乾淨的頁面呈現不僅能吸引顧客停留(如讓網站文字易於閱讀、網站配色不突兀等),也能有效降低顧客第一時間跳離的比率,而除了網站設計吸睛外,在「網站地圖」的規劃也格外重要,以電商網站為例,上方目錄就必須清楚地呈現出現頁面分類,如「商品專區」、「關於品牌」、「購買須知」等,而詳盡且有邏輯的頁面分類能讓網站地圖架構更有「層次感」,因此依照消費者習慣來優化官網目錄,便是能夠降低跳出率的一種做法。
那該怎麼樣優化目錄呢?以下有四個小技巧:
- 【目錄文字不要過長、長短差距大】:在目錄的文字上,文字字數不要太多太長,同時也不要文字長短差距過大,容易造成顧客注意力分散。
- 【可依據顧客需求來規劃】:目錄可以依據顧客需求進行分類,可依照「對象」、「品項」「使用目的」、「尺寸」、「金額區間」等,主要可依品牌受眾的實際需求為主。
- 【善用子目錄來強化商品分類】:子分類不僅能讓目錄更有層次,也更容易讓顧客快速找到想要的商品條件,有效提高頁面的點擊。
- 【加入站內搜尋功能】:啟用站內搜尋功能,讓顧客可以透過搜尋來增加互動,找到自己想要的內容。

此外,品牌亦可透過「可視化熱點分析圖」(如 Hotjar)等工具,來分析顧客在頁面上的互動行為,檢視頁面內容是否在第一屏中就能看見重點資訊、下滑滾動的距離來判斷顧客瀏覽耐心的極限,以及觀察各種目錄與 Banner 點擊成效,來作為後續的 UI/UX 優化方向。
另一方面,除了電腦版的設計外,適合行動裝置的響應式頁面也很重要,雖然手機瀏覽一般跳出率會較高,但如果網站忽略了 Mobile-friendly 的設計,反而跳出率會飆高到一去不復返,降低瀏覽體驗也易使網站排名下降(Google 演算法有很明確地指出行動裝置瀏覽會影響網站排名)。
四、實用性內容很重要
Google 近幾年演算法更新,不外乎將「實用性內容」看得更加重視,希望網站內容能夠符合 「E-E-A-T 原則」(Experience 經驗、Expertise 專業、Authoritativeness 權威與 Trustworthiness 可信),因此網站想要有好排名,內容還得夠有品質。
當然對應到電商官網,良好的內容展示可以吸引顧客瀏覽更多商品資訊,甚至加進購物車產生後續的互動,有效降低跳出率,還能提升轉換率,所以像是優化「商品頁」、「商品分類頁」都是可以品牌能實際執行內容優化的頁面種類。
那該如何優化呢?編輯以「商品頁面」為例,並結合「E-E-A-T 原則」給予以下建議:
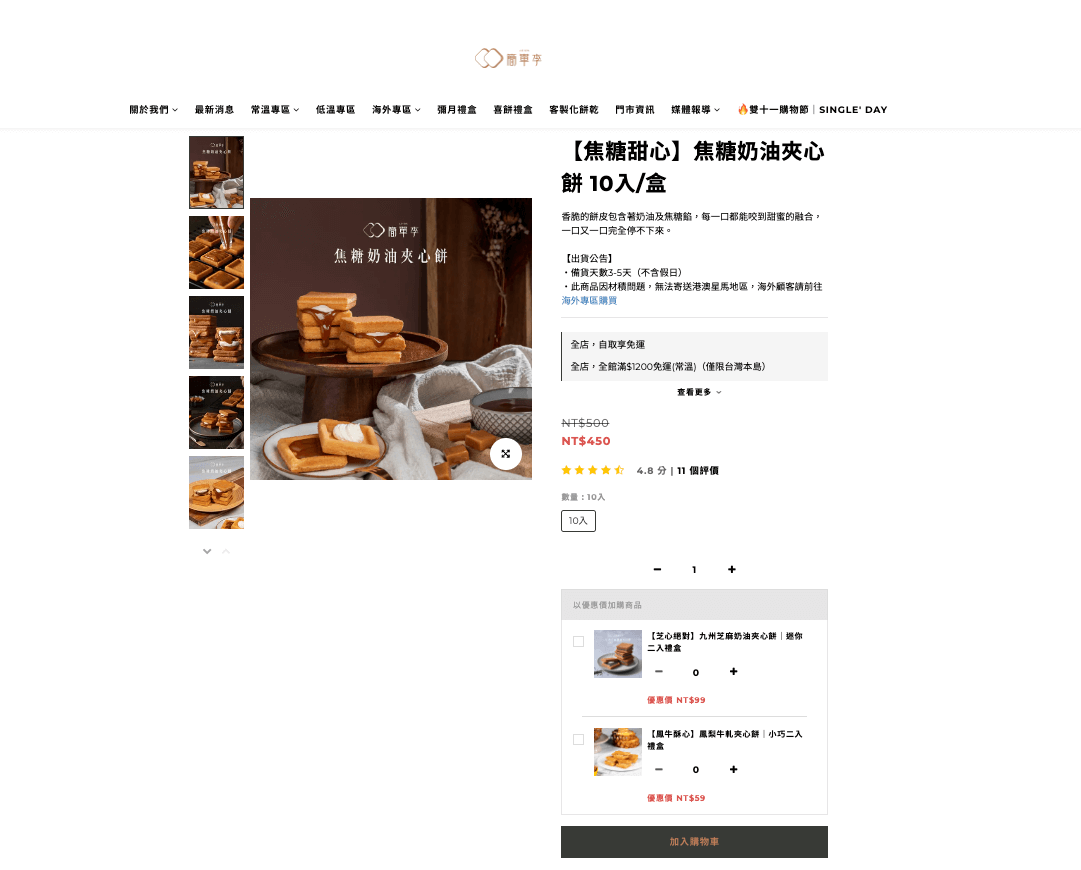
- 【清晰商品照片與描述欄】:基本上電商網站的商品頁都長的大同小異,最上面多半就是「商品照片」與「商品簡短描述」,因此決定跳出率的關鍵就是照片是否清晰、文案表達是否清楚、產業該呈現的資訊是否有如實呈現(如食品保存期限等),但凡只要能讓顧客被圖片給吸引,被文字給說服,就越有機會讓他們加購物車,降低頁面跳出率,也能凸顯品牌專業感。
- 【豐富商品詳細描述內容】:當顧客看完上面的簡單描述與商品照片後,多半對商品感興趣的顧客就會往下瀏覽看商品詳細內容,這時候品牌就能將商品的 USP 完整呈現出來,不論是透過圖文還是列表,有邏輯地跟顧客溝通,同時如果品牌能夠增加一些國際獎項、專家學者等背書內容,強化他們對商品的興趣,就能促使他們在商品頁上有更多的互動。
- 【讓顧客能看見商品評論】:品牌也可以開啟「五星評論功能」,強化商品頁面的信賴感與經驗分享,用顧客見證為你提高可信度。
- 【明顯常駐的 CTA 按鈕】:顯眼的「加入購物車」或「立即購買」按鈕很重要,可以用符合品牌調性較明亮的顏色凸顯出來,並可讓按鈕懸浮在頁面顯眼位置,讓顧客在瀏覽的過程當中也能夠隨時地前往結帳。

總結
看完以上內容,不知道各位是否也準備來好好拯救自己網店的跳出率了呢?相信只要持續地將首頁、商品頁、商品分類頁不斷地調整成符合顧客習慣與需求的呈現,就能持續降低這類需要更多互動頁面的跳出率,同時顧客感受到順暢良好的官網瀏覽體驗時,也會更安心地在網店下單,所以趕緊看看品牌官網的 GA4 後台,是否有等待你優化的頁面吧!
如果你在找尋設計簡潔好看,又能視覺化編輯頁面的網路開店平台,那絕對要來免費試用看看 SHOPLINE,或是預約專業開店顧問了解更多平台功能,一起打理屬於自己的品牌電商官網。
(文章封面圖片由 AI 生成再進行後製)

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/