在數位化盛行的現代,大量廣告充斥在消費者日常生活中,在購物破碎化與資訊爆炸的相互加成下,如何打破外在雜訊的干擾,營造屬於品牌與顧客之間的個人化行銷場景,是品牌成長突破的核心關鍵。本文將透過 SHOPLINE 推出的「自訂訊息內容」功能,帶你舉起強化品牌場景行銷的戰旗,一舉掀起品牌業績新革命。
由於現在電商品牌越來越講究滿足與創造顧客需求的營運策略,因此在行銷上已不能只是單方面的宣傳曝光,而是要試圖找到品牌成為「注意力富翁」的關鍵方法,吸引更多人走進品牌精心設計的顧客旅程。然而,在眾多行銷手法與行銷趨勢的演進下,其實有一個重點始終不變,就是「滿足顧客的一切需求」。而最簡單且有效的作法,則是「讓他們感受到身為品牌顧客的『歸屬感』。」
因此,客製化行銷、強化顧客體驗行銷等雖在電商產業喊了多年,卻仍是提高品牌心佔率的不二法門,只是方式可能變得「更科技」、「更貼心」甚至是「更沈浸」。而此次編輯將透過 SHOPLINE 推出的「自訂訊息功能」,並拆分為「客製化簡訊」與「客製化信件」兩篇內容,分享給各位店家如何設定具有品牌獨特風格且專屬於顧客的客製化訊息,讓顧客感受品牌的人情味,成為品牌實踐場景行銷的強力支援。
「自訂訊息內容」功能究竟有什麼特點?
相信有在經營會員的品牌們,都應該認為與顧客溝通的管道是需要更平易近人且具專屬感的,而這次 SHOPLINE 優化了關於各種情境下的電子郵件及簡訊訊息功能,讓品牌可以能夠自訂客製化訊息來與顧客溝通。(此功能如何啟用,請見 FAQ)
至於自訂訊息內容有什麼特點呢?編輯整理以下幾點:
- 能讓品牌自行設定通知信件與簡訊的客製化內容,讓品牌通知更有「專屬感」。
- 可自行加入額外的連結等內容,讓品牌宣傳更有「變化性」。
- 支援文字以外的 Emoji 表情符號,讓品牌內容更「人性化」。
而本文將先介紹關於「簡訊部分」的自訂訊息設定,就讓我們繼續看下去吧!
如何使用「自訂簡訊內容」來強化客製化購物體驗?
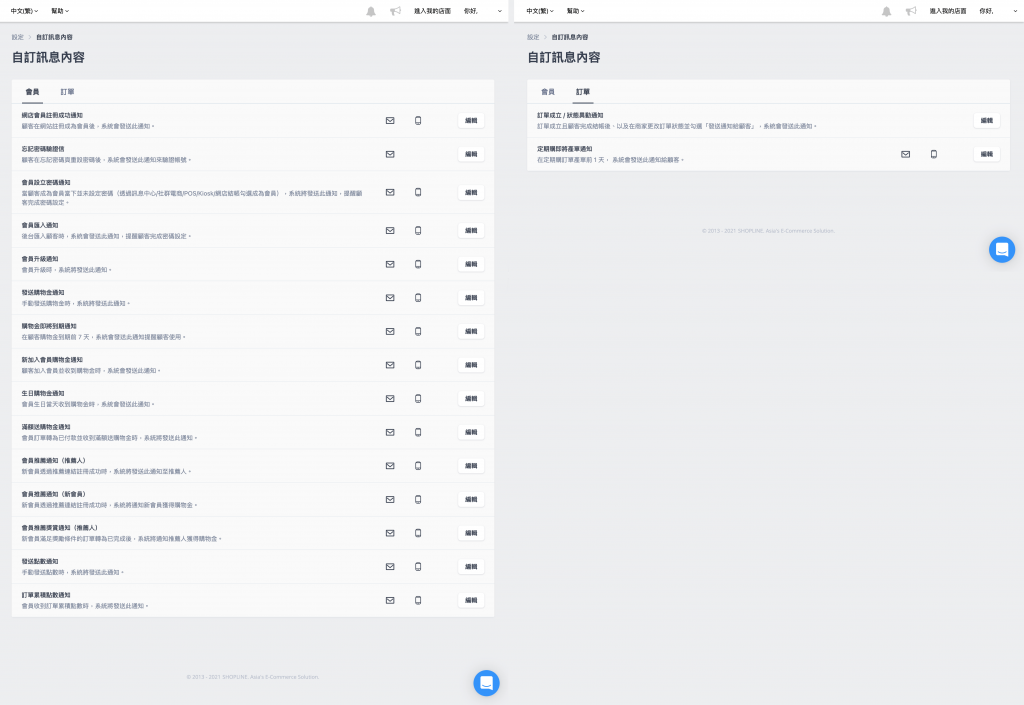
首先,請先至後台的「設定 → 自訂訊息內容」介面,可以看到介面分為「會員」與「訂單」兩個分頁,分別設定相關的系統通知內容。從(圖一)中也可以看到各欄位相關的通知右側會顯示可支援的發送方式(電子郵件與簡訊)。註:「忘記密碼驗證信」目前僅有電子郵件發送通知。

近期推出的自訂訊息內容功能也打破過往系統通知內容的固定的框架,讓店家可以更自由的編輯內容,以下編輯將整理可支援「簡訊」內容編輯的幾個情況,提供客製化模板參考,讓品牌能夠撰寫屬於自己的通知內容。
而此次功能也開放了店家能使用 Liquid 語法來調整,這裡也先科普一下什麼是 Liquid 語法。
Liquid 語法是什麼?
Liquid 是一套廣泛通用的開源模板程式語言。當系統建立好存放 Liquid 的資料後,開發者便可以利用 Liquid 語法來呼叫儲存在後台的各種資料,再利用 HTML、CSS、JS 等前端語法來客製化成自己的頁面。其中 Liquid 主要分成三種類型:
- Objects 物件
- Tags 標籤
- Filters 濾器
用來呼叫資料及邏輯運算等。而基本結構則是使用「雙大括弧」包住語法 {{ 變數 }},而使用運算符時則是「單大括弧+%」的方式 {% if %}, Filters則會使用到「| 」分隔線等,詳細應用將在本文範例中一一說明。
我該怎麼使用 Liquid 來客製化簡訊內容?
編輯這裡先分享幾個「變數」的參考,然後透過幾個範例帶各位店家實際操作一遍,請見下表:
| 會使用到的 Liquid 變數 | 變數描述 |
|---|---|
| {{shop.name}} | 商店名稱 |
| {{customer.name}} | 顧客名稱 |
| {{notification.url}} | 登入商店短網址 |
| {{customer.tier.name}} | 會員等級名稱 |
| {{customer.tier.member_discount}} | 會員等級默認%優惠 |
| {{store_credit.value}} | 發送購物金金額 |
| {{store_credit.credit_balance}} | 顧客購物金餘額 |
| {{expiry_credit_amount}} | 即將到期購物金金額 |
| {{store_credit.end_at}} | 購物金到期日 YYYY-MM-DD |
| {{member_point.value}} | 發送點數 |
| {{member_point.point_balance}} | 顧客點數餘額 |
在了解各種可以使用的 Liquid 變數後,編輯稍後會舉 5 個品牌常會傳送系統簡訊通知的情境作為範例說明。
另外,這邊也特別分享,自訂訊息部分可以選擇不同語系的內容通知編輯,可至「設定 → 基本資料 → 商店支援語言」中選擇的語言,若有需要編輯更多不同語系內容,可在此設定。而至於顧客會收到哪個語系的通知,系統主要會依照顧客的「登入狀態」與「是否修改過商店語言」來判斷:
- 顧客未登入且未修改過商店語言:前台商店預設語言(顧客瀏覽器語言或店家自訂語言)。
- 顧客未登入但修改過商店語言:最後修改的商店語言。
- 顧客有登入且未修改過商店語言:顧客瀏覽器語言。
- 顧客有登入但修改過商店語言:最後修改的商店語言。

一、網店會員註冊成功通知:
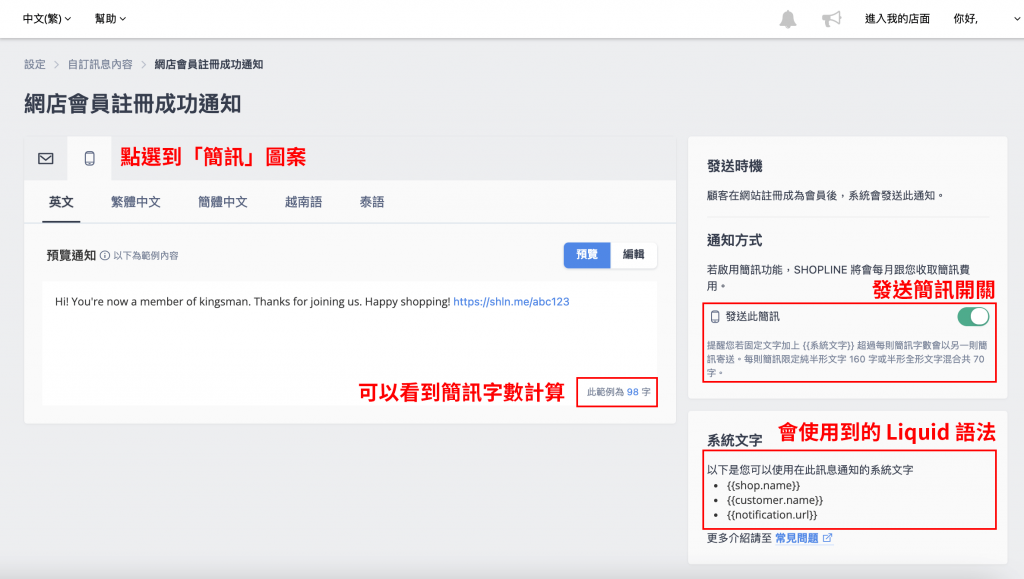
首先,先請各位到自訂訊息內容的介面後,在「會員」分頁中的第一項「網店會員註冊成功通知」點擊「編輯」,便會進入以下介面(圖三)。先選擇「簡訊」分頁後,可以看到文字框中右上角是可以編輯的,同時在文字框右下則有目前字數的計算;右邊則可以看到簡訊發送開關(每則簡訊有字數限制,請留意!),以及此訊息通知會使用到的 Liquid 變數。

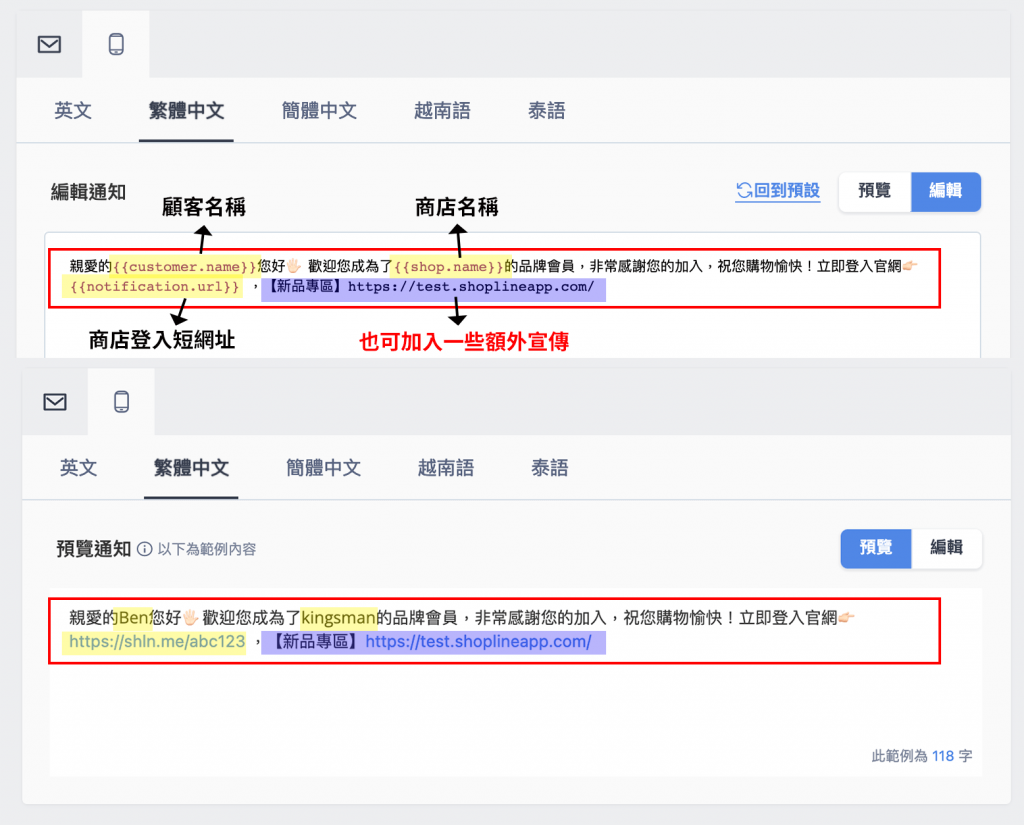
請點擊文字框右上角的「編輯」按鈕後,可以看到系統預設的語法(圖四),其中黃底的紫色文字便是 Liquid 變數語法(可參考表一);而當你點選「預覽」按鈕後,則可以看到寄送簡訊時的文字呈現,而原本變數語法也轉變為相對應結果的文字。
註:完成編輯後,按下儲存時系統不會驗證變數的正確性,故店家可在儲存前透過預覽來檢查!

各位從(圖四)中應該就能比較理解該如何來調整客製化內容,而以「網店會員註冊成功通知」來說,預設僅使用了「商店名稱 {{shop.name}} 」與「登入網店短網址 {{notification.url}}」。
【強化客製化訊息方法】
這時品牌可以讓此通知信更有專屬感,可使用「顧客名稱 {{customer.name}}」,冠上顧客註冊時的名稱,讓訊息看上去平易近人。另外此功能也支援 Emoji 表情符號,經過內容編排後可以讓簡訊內容更有趣味感;此外也可以自行判斷加入一些欲推廣項目等連結,將消費者導流到網站中(見圖五)

➤上圖語法參考模板(店家可複製語法並貼上至文字框內,再按下「預覽」按鈕確認訊息內容是否正確)
親愛的{{customer.name}}您好🖐🏻 歡迎您成為了{{shop.name}}的品牌會員,非常感謝您的加入,祝您購物愉快!立即登入官網👉🏻{{notification.url}} ,【新品專區】https://test.shoplineapp.com/註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
二、新加入會員發送購物金通知
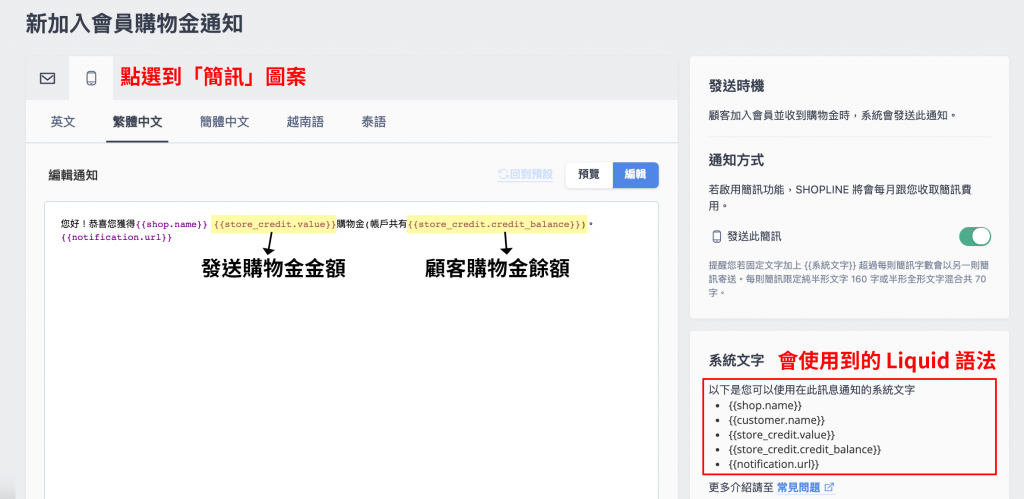
再來介紹與會員相關的系統通知,同樣在自訂訊息內容的介面中,找到「新加入會員發送購物金通知」,在簡訊的分頁中點選編輯,可看到下圖(圖六)。而這裡有使用到上一種沒有用到的語法「發送購物金金額 {{store_credit.value}}」、「顧客購物金餘額 {{store_credit.credit_balance}}」。

而點選預覽則可以看到(圖七)的呈現,此 Liquid 變數語法會抓取顧客所獲得的購物金及目前剩餘的購物金餘額。

【強化客製化訊息方法】
由於顧客首次加入會員,品牌作為歡迎禮發送購物金,這時候品牌可增加「顧客名稱 {{customer.name}}」提高專屬感,也可以提醒顧客購物金的使用期限,刺激顧客在加入後能有第一波消費,同時可以將購物金金額用文字符號凸顯,讓顧客可以看得更清楚。(見圖八)

➤上圖語法參考模板(店家可複製語法並貼上至文字框內,再按下「預覽」按鈕確認訊息內容是否正確)
Hi {{customer.name}}🖐🏻 歡迎您成為{{shop.name}}的品牌會員,為此提供您【{{store_credit.value}}元】網店購物金(您帳戶剩餘【{{store_credit.credit_balance}}元】)。註:購物金有使用期限 90 天,詳細可登入官網查詢:{{notification.url}} 上述購物金使用期限,請依照自己的品牌設定為主,詳見 FAQ。
三、顧客購物金即將到期通知
上面提到發送購物金時可以使用的變數語法,而這裡也補充一個當顧客購物金要到期時,也能夠客製化提醒簡訊。
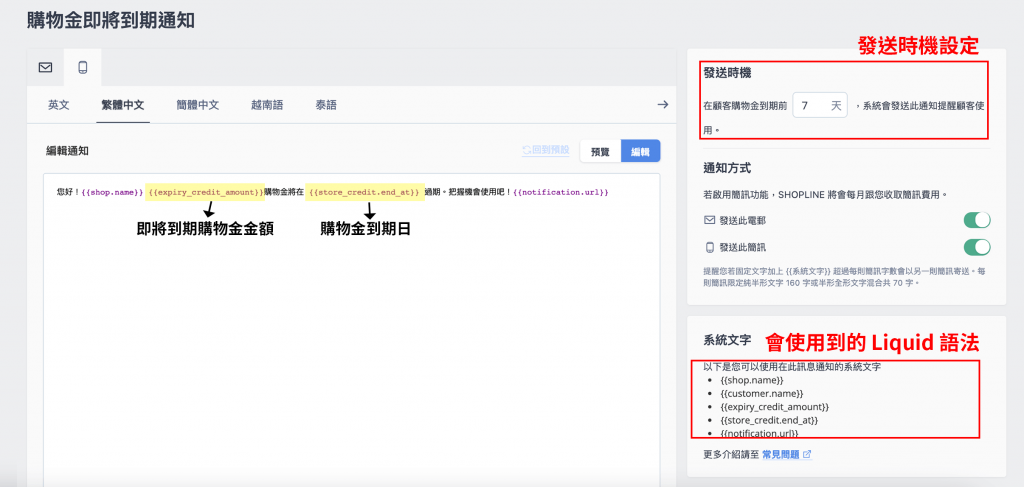
同樣在自訂訊息內容介面找到「購物金即將到期通知」,此通知會在顧客購物金到期前 7 天,系統便發送此通知提醒顧客。而進入到編輯介面後,可以看到有兩個尚未提到的 Liquid 變數「即將到期購物金金額 {{expiry_credit_amount}}」、「購物金到期日 YYYY-MM-DD {{store_credit.end_at}}」(圖九);另外也可以看到介面右上角有到期前 O 天通知的設定,品牌可以自行評估設定。

【強化客製化訊息方法】
此通知主要是提醒「會員」的購物金快到期了,同時也代表著這些顧客有一段時間沒有在品牌官網消費,這時可以先來個親切的問候,關心顧客近況,然後再提醒顧客有未使用的購物金。除此之外,也可以在訊息中提供現有官網的促銷活動,讓顧客可以盡快使用掉這裡購物金。(見圖十)

➤上圖語法參考模板(店家可複製語法並貼上至文字框內,再按下「預覽」按鈕確認訊息內容是否正確)
Hi {{customer.name}} 好久不見呀!最近好嗎?{{shop.name}} 近期有舉辦了「OOOO 促銷活動」,特別通知您尚有【{{expiry_credit_amount}}元】的購物金將會在【{{store_credit.end_at}}】過期。建議您可以把握這次促銷的機會來使用吧!⭐️活動專區⭐️:https://test.shoplineapp.com/ 👉🏻登入會員👈🏻:{{notification.url}}註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
四、發送會員點數通知
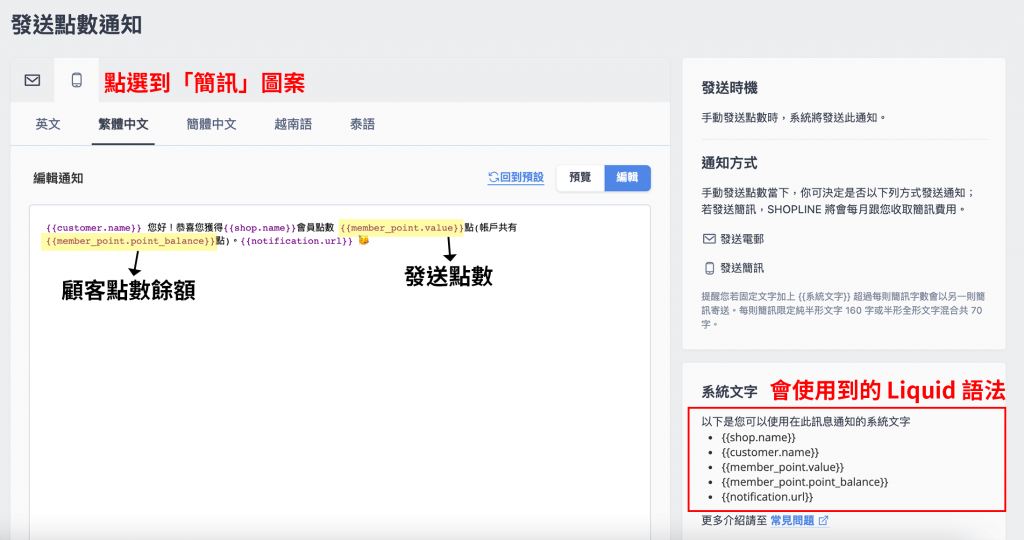
看完購物金的發放,當然也有會員點數的發送通知設定,進入自訂訊息內容中的「發送點數通知」編輯介面,可以看到會員點數相關的 Liquid 變數為「發送點數 {{member_point.value}}」、「顧客點數餘額 {{member_point.point_balance}}」(圖十一)。

【強化客製化訊息方法】
此通知主要為品牌手動發送會員點數給顧客時的訊息,而會員點數除了可開放折抵現金外,也能兌換商品,另外點數也有使用期限,因此都可以將這些資訊放在簡訊中,讓顧客能夠了解會員點數的實用度;除此之外,與購物金相同,可以將點數資訊用文字符號凸顯清楚。(見圖十二)
註:點數兌換活動相關設定可見 FAQ。

➤上圖語法參考模板(店家可複製語法並貼上至文字框內,再按下「預覽」按鈕確認訊息內容是否正確)
{{customer.name}} 您好!恭喜您獲得{{shop.name}}會員點數【{{member_point.value}}點】🥳(帳戶共有 【{{member_point.point_balance}}點】)。提醒您留意會員點數的使用期限,另外也提供您更多會員點數的使用地方。🎁點數兌換專區:https://test.shoplineapp.com/ 。 ✅登入會員:{{notification.url}} 註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
剖析開店大數據來洞察市場的脈動,歸納出未來 2024 年零售產業的發展趨勢,免費下載此電子書!
進階「自訂簡訊內容」Liquid 語法使用
除了上面舉例的四種情境的 Liquid 變數語法使用,基本都是只有用到呼叫資料的「Object」,而在一般程式語言中,邏輯運算也是非常常用到的項目,因此編輯這裡也會分享用到 Liquid 的「Tags」來宣告變數及 if 邏輯運算的範例,最後也補充關於「Filter」的使用給各位參考,到時候說不定店家們能玩出更多的變化。
一、會員升級通知(Tags 標籤的應用)
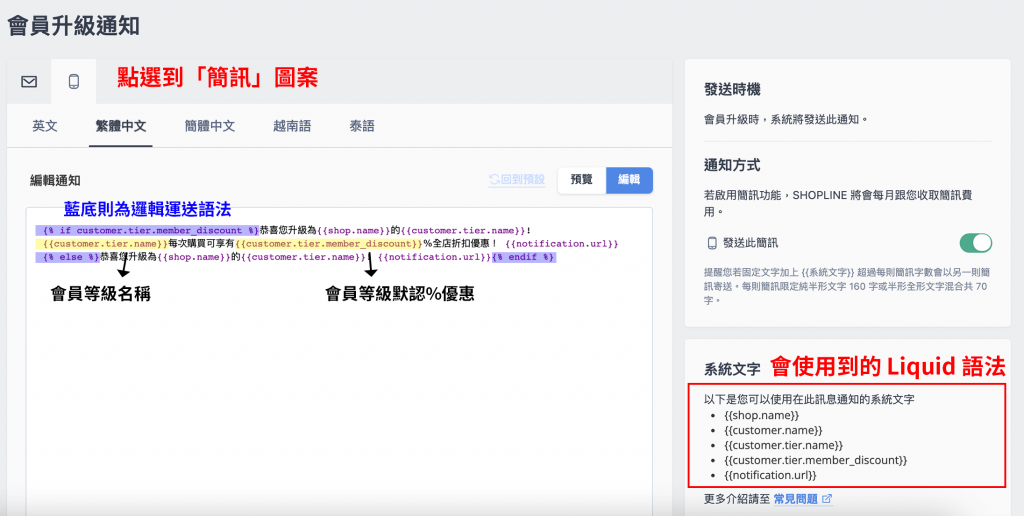
首先,請點選自訂訊息內容中的「會員升級通知」,接著進入到編輯介面,這時候各位應該可以發現,除了尚未提到的變數語法「會員等級名稱 {{customer.tier.name}}」及「會員等級默認%優惠 {{customer.tier.member_discount}}」,同時也可以看到語法中有「{% if OOOOO %}、{% else %}、{% endif %}」的使用,而這個即是 Liquid 語法 Tags 標籤中的「如果….」的使用(圖十三藍底)。

而關於「如果….」在 Liquid 上的使用,容編輯在此娓娓道來。首先,Liquid 與其他程式語言一樣,在使用「if」時,會需要有「endif」做為結尾,而其中還有「else」,而編輯簡單拆解這個邏輯運算的結構,如下:(特別提醒各位,使用 Tags 時,使用的是「單大括號」)
{% if 條件 1 %}
呈現的結果
{% else %}
條件 1 以外呈現的結果
{% endif %}以(圖十三)的範例來說,編輯拆解如下:
{% if customer.tier.member_discount(條件1) %}
恭喜您升級為{{shop.name}}的{{customer.tier.name}}! {{customer.tier.name}}每次購買可享有{{customer.tier.member_discount}}%全店折扣優惠! {{notification.url}}(呈現的結果)
{% else %}
恭喜您升級為{{shop.name}}的{{customer.tier.name}}! {{notification.url}}(條件 1 以外呈現的結果)
{% endif %}而進一步說明其概念,主要設定為「如果當顧客的會員等級默認%優惠達到 customer.tier.member_discount 所回傳的數字(假設是 10)」,代表著他的會員優惠從原先的 X% 上升到了 10%,因此會呈現出的訊息則為「恭喜您升級為「商店名稱」的「customer.tier.name(假設是 VIP)」!便可享有 customer.tier.member_discount 的 % 全店折扣優惠! ,如果不是的話,則不會顯示出折扣優惠 %。(可見圖十四的呈現)
【強化客製化訊息方法】
而此訊息主要通知顧客的會員等級以提升,且享有更多的折扣優惠,因此本訊息的優化可以強調更多的會員福利,同時附上推廣商品來刺激消費者立即購買來享有會員提升後的折扣優惠。(見圖十四)
註:會員等級及折扣優惠 % 相關設定可見 FAQ。

➤上圖語法參考模板(店家可複製語法並貼上至文字框內,再按下「預覽」按鈕確認訊息內容是否正確)
{% if customer.tier.member_discount %}親愛的 {{customer.name}}🤩 恭喜您升級為{{shop.name}}品牌的【{{customer.tier.name}}】顧客!目前 {{customer.tier.name}} 每次購買商品可享有【{{customer.tier.member_discount}}%】的全店折扣優惠!登入會員查看: {{notification.url}} 🏆看更多會員福利:https://support.shoplineapp.com/ {% else %}恭喜您升級為{{shop.name}}品牌的【{{customer.tier.name}}】!登入會員查看: {{notification.url}}{% endif %} 註:上方藍底粗體字請自行替換成品牌欲推廣的網址唷!
Tags 標籤宣告變數的應用
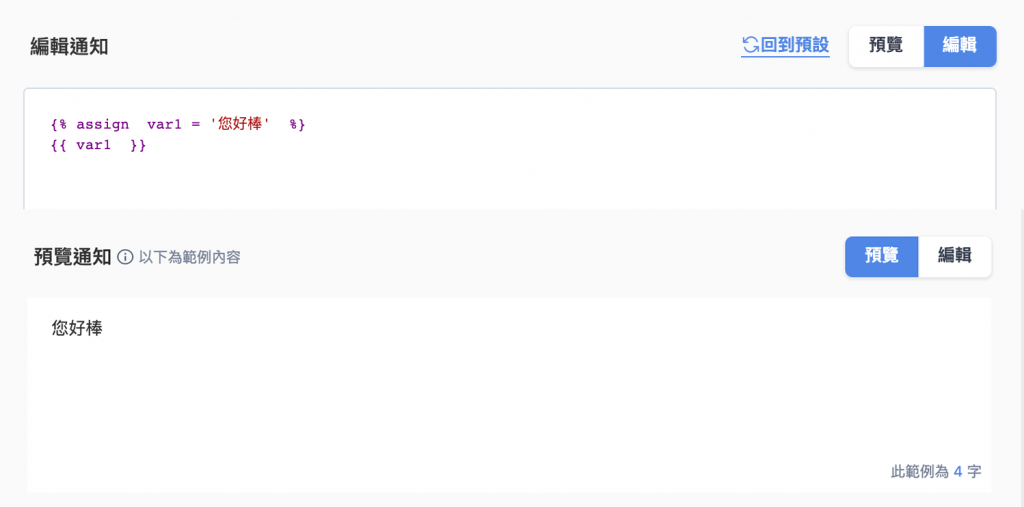
而 Tags 標籤除了 if 的使用外,也可以宣告變數,而宣告變數則是使用:「 {% assign 宣告項目 %} 」,舉例來說,若是在編輯處輸入:
{% assign var1 = '您好棒' %}
{{ var1 }}則會出現以下結果(圖十五):

Filters 的應用:
另外編輯也補充一些 Filters的應用, Filters 主要是用來過濾及調整像是「數字」、「字串」、「物件」和「變數」等呈現。舉例來說,像是前面提到的購物金到期日變數「{{store_credit.end_at}}」,當我覺得原先的「YYYY-MM-DD」篇幅太長,使簡訊字數過多等時,就適合用 Filters 來調整;或是如果顧客名稱是用英文,但他註冊時都用小寫字母,也可以用 Filters 來把首個字母調成大寫等,以下編輯列點介紹幾個可以參考應用的:
一、【調整日期格式】:{{ 變數 | date: 格式 }}
有時會碰到預設的時間格式想要調整的情況,因此便能透過 Filters來修改,如前面用到的會員購物金到期日「{{ store_credit.end_at}}」,就可以進行調整,如下範例:
- {{ store_credit.end_at | date: “%Y/%m/%d” }} → 2021/09/30
- {{ store_credit.end_at | date: “%Y-%m” }} → 2021-09
- {{ store_credit.end_at | date: “%a, %b %d, %y” }} → Thu, Sep 30, 21
註:詳細時間格式可使用此網頁進行測試。
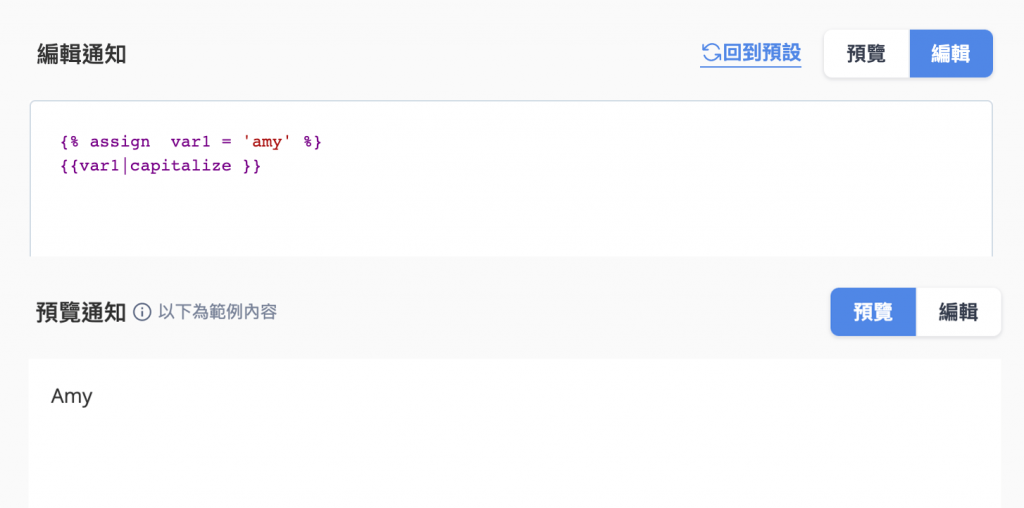
二、【調整首個英文字母大寫】:{{ 變數 | capitalize }}
有時候顧客註冊帳號時,輸入英文名稱,但卻都是打小寫時,這時候就可以透過「{{ 變數 | capitalize }}」的方式來調整呈現(圖)。因此店家可以使用「{{customer.tier.name | capitalize }}」來調整(見圖十六)。

三、【在某 Object 前/後加上特定文字】:{{ 變數 | prepend: “文字” }}、{{ 變數 | append: “文字” }}
若時您想在某個變數加上特定文字的話,除了直接輸入外,也可以透過 Filters 做到(見圖十七),如下:
- {{ customer.name | prepend: “親愛的 ” }} → 親愛的 OOO
- {{ customer.name | append: ” 先生/小姐” }} → OOO 先生/小姐

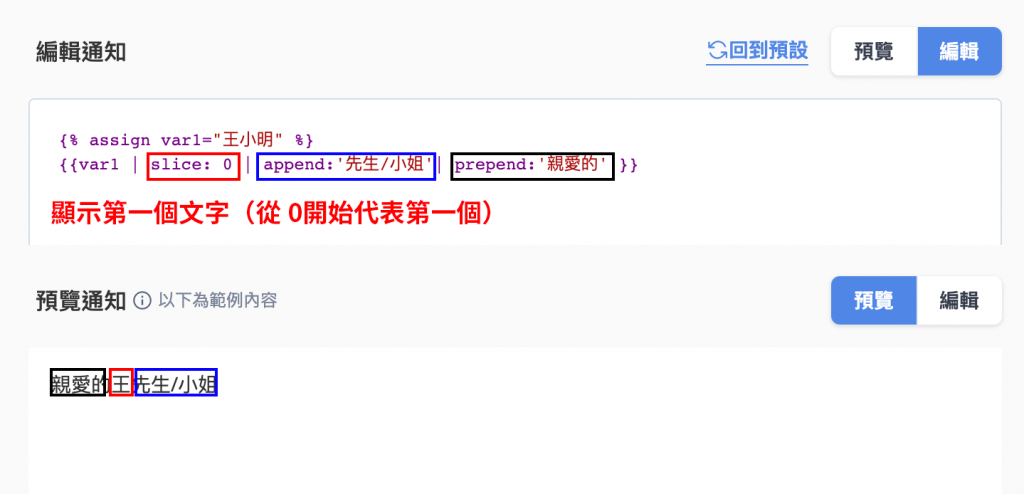
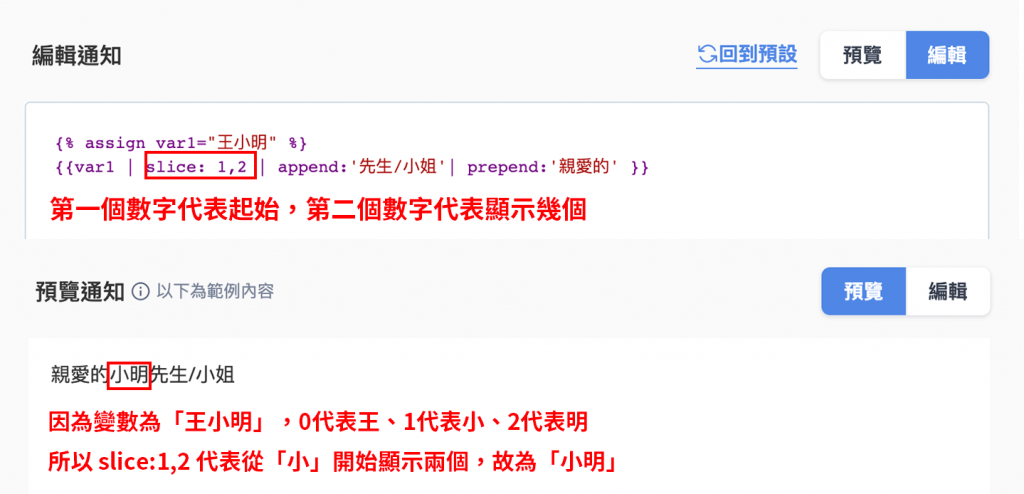
四、【回傳第幾個文字】:{{ 變數 | slice: 選用字數-1 }}
如果你在設定客製化訊息時,想親切稱呼顧客,但又覺得放上全名有疏離感,便可以使用 Filters來挑出顧客的姓氏(注意:此語法是判斷字數,若遇到英文名稱或是複姓的顧客時,則較不適合,此範例目的為示範語法應用)。
這裡編輯也示範一個多個 Filters的應用(見圖十八及十九),可以看到除了可 濾字數外,同時也可以用多個 Filters來調整一個「變數」,有興趣的店家可以自己試看看唷!


以上介紹讓店家可以更詳細地設定邏輯判斷、不同 Object 等應用,打造屬於最符合品牌風格的客製化訊息。
總結
看完上述五種情境,其實在自訂訊息內容介面中,有顯示「手機」符號的通知皆能自行調整,推薦各位善用簡訊行銷管道增加品牌會員黏著度,而編輯據上述五個範例後,相信各位店家應該都能輕鬆地自行設定品牌專屬內容,提供顧客更有人味的通知訊息,雖然只是一封簡訊,但相信當品牌心對待顧客時,顧客也能成功感受到品牌的真心,在這競爭激烈的時空下,唯有更全面性的行銷操作,才能無時無刻營造能滿足消費者的場景。
而之後編輯也會陸續推出「電子郵件」的自訂訊息內容教學,讓你品牌的自動化行銷更具有品牌風格與親切感,使店家們能夠不斷地拉近與顧客的距離。
如果你需要能夠客製化通知訊息,成為一個貼心又用心的品牌,歡迎你免費試用 SHOPLINE 來打造官網;或是你可以預約開店顧問諮詢,進一步 SHOPLINE 提供的產品與服務,協助你成功擄獲更多品牌潛在顧客!

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
個人部落格:https://kevins-life.com/