經營電商網站,品牌主最在意的莫過於是網店轉換率了,而影響轉換率的因素有很多,包含了商品品質、品牌知名度、網站使用者體驗等。然而,想要提高商品品質或品牌知名度並非一蹴可幾,但網站使用者體驗卻能透過網店設計優化的方式,強化整體順暢度及頁面點擊率。現在,就讓編輯為你介紹 4 種簡單的版面優化方法吧!
依據電商公式顯示:「業績 = 流量 x 轉換率 x 客單價」,而先前在《電商經營必看 10 大數據指標,3 步驟讓你網店業績突破性成長!》一文中介紹了三個主要指標的優化,流量可以透過廣告、SEO 等方式導流;客單價則能透過行銷促購手法來提高;至於轉換率的優化,主要則是需了解顧客在你的網店中的行為路徑為何?
而想要分析顧客的互動行為,前提是要先確保他們會在你的網店中停留、互動才行。不然他們進了網店就離開,只會提升跳出率,更和談有優化轉換率的可能。而直觀來想,一個網店給人的「感覺」很容易影響顧客在網站中的活動。舉例來說,如果你今天進到一個「看似」詐騙的電商網站,你是不是也會直接跳出呢?
因此,優化轉換率與網站使用者體驗勢必有很大的關係,而今天編輯便提供了以下 4 種透過 SHOPLINE 就能輕鬆設定的網店設計技巧,讓你有效地增加品牌網站的停留時間及頁面點擊率,進而提高轉換率的可能性。事不宜遲,我們開始吧!
一、強化首頁橫幅主圖(Banner)的第一印象
不論是實體商店還是線上網店,商店的「第一印象」都會深深地影響顧客購物的意願,而先期也有研究指出,當顧客進入網店時,品牌大概只有 3-5 秒的時間在他們心中留下好的印象,而這主要是「首因效應(Primary Effect)」所帶來的影響,所以品牌要把握建立第一印象的機會。
瀏覽大多數的品牌官網,可以發現基本上第一個映入顧客眼簾的便是首頁橫幅主圖(Banner),而 Banner 常見的內容多半都是活動宣傳、熱賣商品,品牌形象曝光等輪播圖,但不論是哪種主題,品牌首要考量的就是這個 Banner 是否有「投其所好」?
換句話說,就是品牌的 Banner 要打中受眾的喜好,而該從何得知呢,相信各位都早已了解了,編輯就不多做說明,而這裡編輯也提供了 3 個強化 Banner 的小重點,給各位參考看看:
重點 1:就決定是你了!以 Banner 「目的」決定圖文擺放
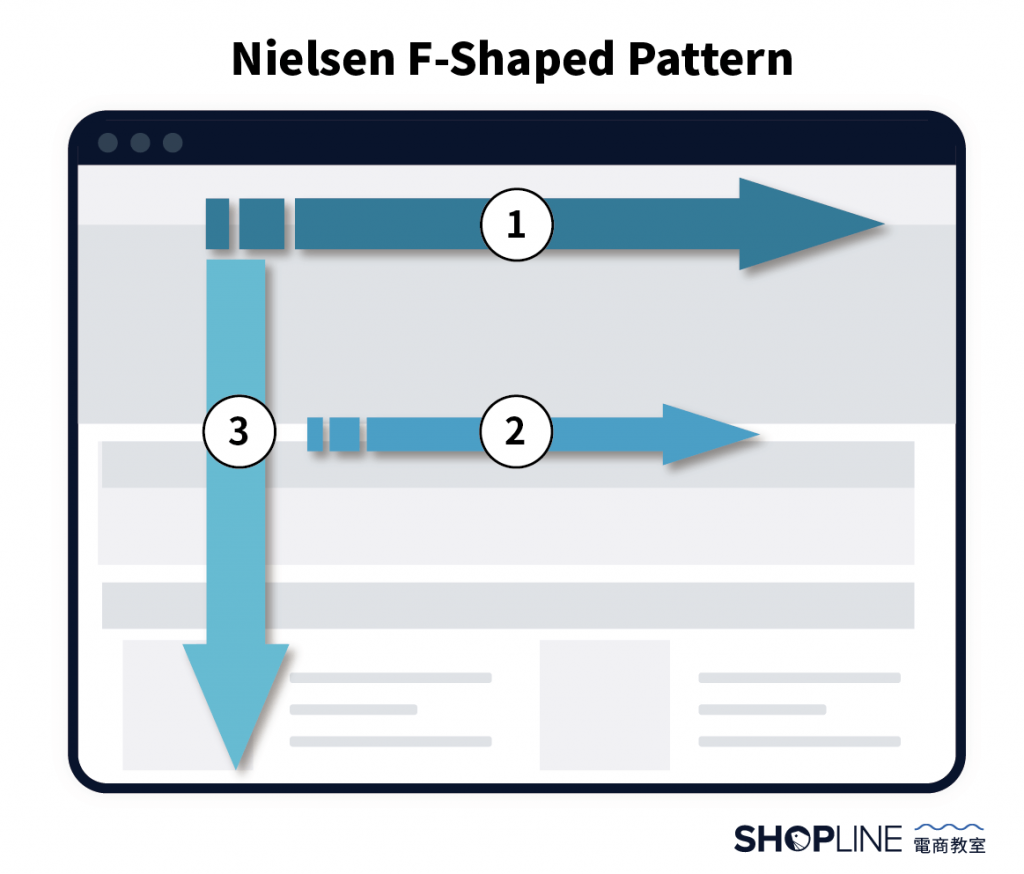
根據 Jakob Nielsen(2006)提出的「尼爾森 F 型視覺模型」中指出,大多數人在第一次瀏覽網站頁面時,視線會呈現 F 型的注視方式(圖一),主要注意力會由左而右,由上而下,使得在設計 Banner 時的圖片及文字擺放位置成為了關鍵。

因此,你要先確定這張 Banner 的目的是什麼?編輯舉幾個參考例子:
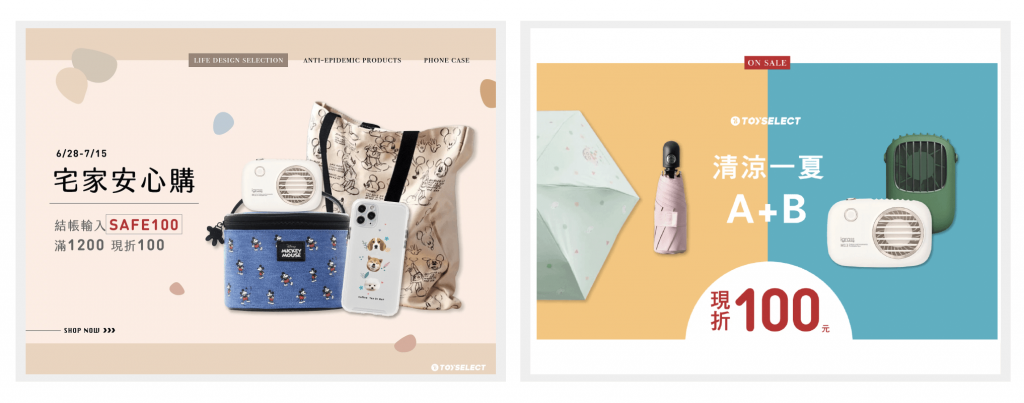
- 【如果你想要先呈現「文字」的傳達】:可以將文字擺放在最左邊,視覺圖片在右邊的方式,讓顧客第一眼就知道你想要講什麼,並在右側擺放商品等照片,讓消費者知道品項名稱或是圖片目的,再以圖片加深印象。
- 【如果你想要先呈現「商品」的質感】:可以將商品圖片放在左邊,文字描述則擺右邊,而當商品變成主要注意力的焦點時,其照片的品質就要相對精緻,才能更抓住目光,同時也是強調商品質感的一種做法。
- 【如果你想要強調出「折扣」的力道】:可以將折扣資訊擺在中間,左右兩邊則擺放折扣商品或活動視覺,當然凸顯折扣活動不管文字在哪個地方,重點是字體跟顏色要顯眼,才能吸引顧客注意力。
而除了圖文的擺放,字體(襯線體/非襯線體)的使用、主圖的配色(電商產業常見配色可看這邊文章)等都有關聯,而視覺設計往往都很主觀,上述方式主要是一個概念,給沒有設計專職、或是時常需要自己動手做圖的品牌主們做參考,所以針對這點編輯在此也不加贅述。

重點 2:用質感決勝負,好的照片帶你上天堂
「圖片的品質一定要好」,這一點應該無庸置疑,低畫質的圖片很容易產生一種「廉價感」,因此在 Banner 設計時,不論是商品照片、還是模特兒照片等,都需要確保圖片的清晰度及質感。
最簡單的例子就是,如果你今天看到一個 Banner,他的模特兒去背去不乾淨還帶有邊線,這時候你對於這個品牌的第一印象一定就是「質感不好」,更別說是讓你在網站中下單了,你可能很快就會離開網站。因此,對於商品或是有人物的照片時,定要多花點心思在照片的質感上,才能抓住顧客的目光。

重點 3:掌握 KISS 原則,並加入行動召喚(CTA)文字
先說說什麼是「KISS 原則」,顧名思義它是從英文「Keep It Simple, Stupid」的縮寫,簡而言之就是「保持簡單愚蠢(愚蠢代表著理解的難度低)」,換言之就是你的 Banner 需要讓人一看就懂你想傳達的目的,而設計上也盡量維持簡單,不要一張圖聚集了過多的元素,使得整張圖都沒有一個明確的重點。
另外,就是號召性文字(CTA)的置入,不見得每張圖都要有 CTA,但如果今天是一張以導購為目的的 Banner,就必須加入 CTA,吸引顧客注意來提高網站點擊率,而關於圖片是否有保持著 KISS 原則,以及 CTA 文字是否有效,都可以透過不斷地 A/B Test 來檢視,找出最好的圖文組合。

二、 為商店目錄建立層次感,針對顧客需求優化
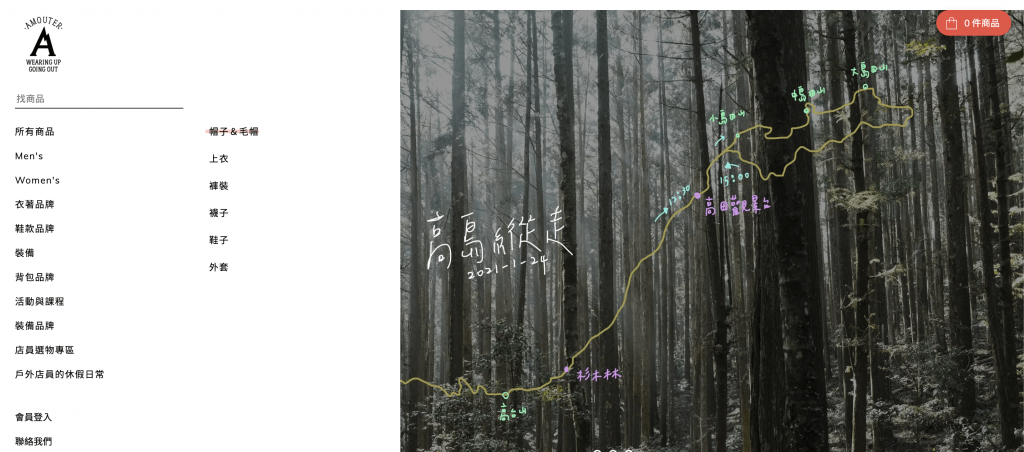
商品目錄優化相對 Banner 設計較為簡單,而上述提到的尼爾森 F 型視覺模型也是優化目錄的參考依據。由於多數人會先從目錄的左邊瀏覽到右邊,因此在優化上你可以適時將「重要的推廣頁面放在最左邊」。
以往我們常看到的目錄排列,最左邊通常都是「品牌介紹」,這也是多數品牌想要讓消費者了解的第一件事情,再來就會是商品分類相關的目錄選項。因此,當如果品牌想要推廣一檔「有時效性」的商品分類頁時,便能夠調整目錄的順序,讓消費者一進入網店就能快速知曉目前有的活動,提高頁面點擊的機會。而這邊也有三個目錄優化的小技巧:
- 【目錄文字不要過長、長短差距大】:在目錄的文字上,文字字數不要太多太長,同時也不要文字長短差距過大,是視覺上會很容易造成顧客注意力分散。
- 【可依據顧客需求來規劃】:目錄可以依據顧客需求進行分類,可依照「對象」、「品項」「使用目的」、「尺寸」、「金額區間」等,主要可依品牌受眾的實際需求為主。
- 【善用子目錄來強化商品分類】:子分類的應用不僅能讓目錄更有層次,也更容易讓顧客快速找到想要的商品條件,有效提高頁面的點擊。

剖析開店大數據來洞察市場的脈動,歸納出未來 2025 年零售產業的發展趨勢,免費下載此電子書!
三、展示安全的金流服務建立購物安心感
根據研究有 80% 消費者表示,品牌如果將值得信賴的金流服務商 logo 展示於網店之中時,能夠讓他們在購物時感到更放心,可以安心地下單。
而在 SHOPLINE 的後台系統中,便在網店頁尾預設平台能夠支援的金流支付服務商,而用戶可以從「網店設計」→「網店目錄」中的「商店頁尾」來自行調整,強化顧客在網店購物的安心感。

四、讓消費者能夠即時聯絡品牌
一個直面消費者(DTC)的品牌最重要的就是能夠與顧客直接地接觸,同上述品牌需要建立購物安心感,可以在網站中各處加入「聯絡品牌」的方式,不管是在目錄新增「聯絡我們」的項目;或是在頁尾加入聯絡資訊區塊等,都是建議可操作的。
而 SHOPLINE 用戶也可以透過 Facebook 商業擴充套件來開啟顧客洽談外掛(詳細設定可參考《零成本打造「高效率客服力」!Facebook 商業擴充套件 8 步驟開啟 品牌官網 Messenger 客服外掛》),讓顧客可以直接於網站中聯繫客服人員,強化品牌信任感,且透過 Messenger 的對話都能在 SHOPLINE 商店後台「訊息整合中心」一併回覆,加速處理顧客問題與接單

試想在一般情況下,當你逛到一間網店,發現右下角有能夠直接聯繫品牌的客服按鈕,是不是會讓你對這個網站的信任感加深呢?所以,豐富網站聯絡資訊是相當重要的!
總結
看完以上網店設計的優化技巧,是不是在調整上都相當容易呢?其實透過這些簡單的技巧來完善網站,不僅能讓顧客購物體驗提升,也能讓品牌整體信任感提升,而往往這些小細節時常會被品牌所忘記。因此,讓我們把握每一個可以做好的小細節,一起抓住屬於品牌的潛在顧客吧!
想要開店卻還在找設計感十足又能自行排版的開店平台嗎?那就趕快來試用看看 SHOPLINE ;如果想要進一步了解網路開店,可以報名免費開店講座,立即開啟你的品牌電商之旅。

本身對於數位行銷領域滿懷憧憬,喜歡閱讀消費者心理與電商相關書籍,非常愛巴哥狗但家裡卻無法養,期盼能透過各種品牌內容合作(採訪、Podcast、影音企劃)帶給品牌店家更多電商經營的協助。
聯絡信箱:kevin.wu@shopline.com
個人部落格:https://kevins-life.com/
行銷知識 IG:https://www.instagram.com/kevins_lifesnote/